Os modelos de mensagens de notificação permitem que você personalize seus dados de eventos de notificação antes de serem enviados para seu destino de terceiros. Os modelos mapeiam seus valores personalizados para os valores usados pelo seu destino de terceiros.
Isso lhe dá controle total sobre quais dados serão enviados e para onde, além de poder interagir totalmente com os serviços que você usa.
Variáveis de modelo de mensagem
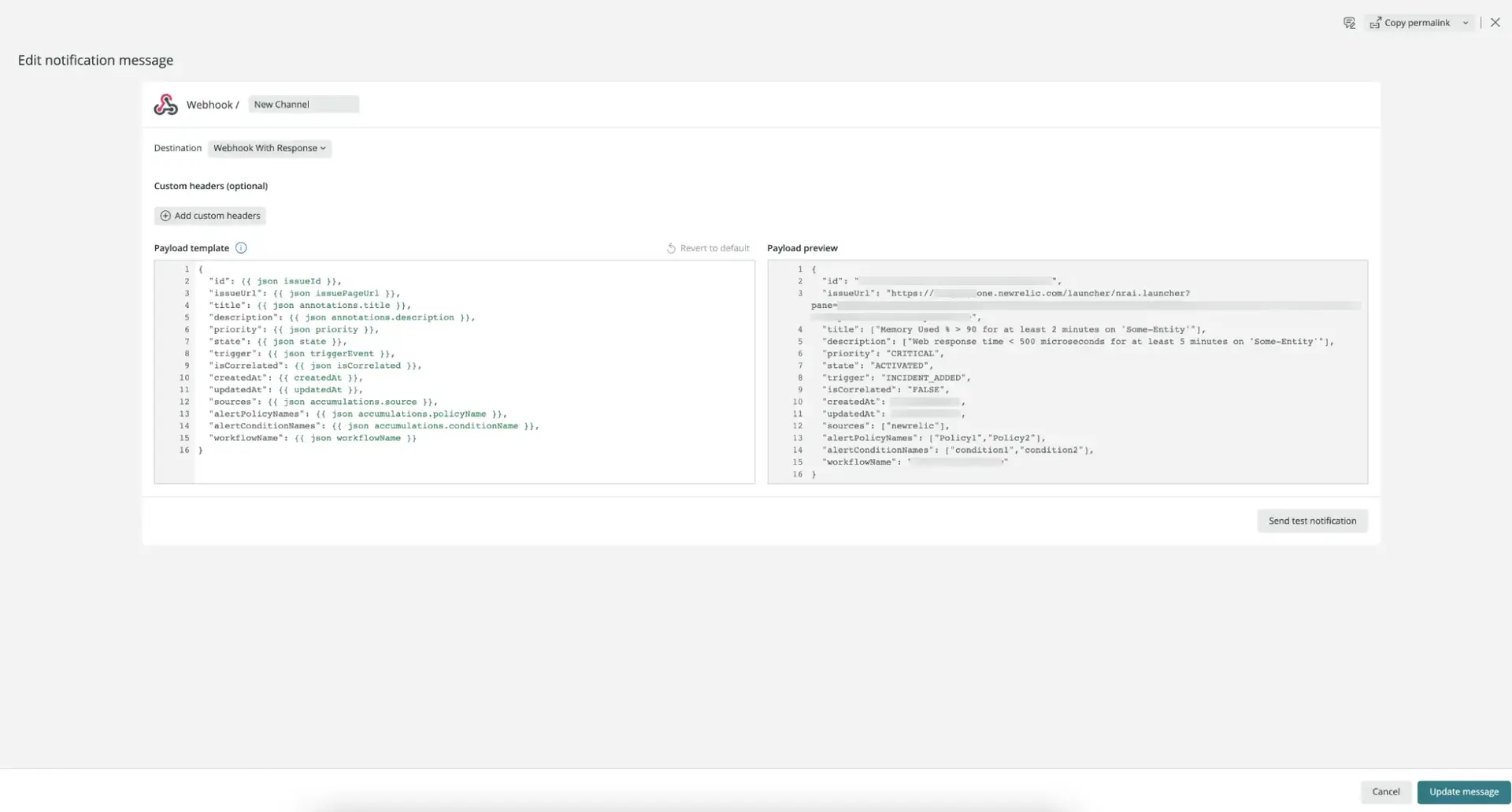
Um modelo de mensagem é o que você usa para converter dados de eventos do New Relic em dados que podem ser consumidos por seu serviço de terceiros. Variáveis são atributos específicos mapeados para campos de dados em seu serviço de terceiros.
Os modelos de mensagens são escritos em uma linguagem de modelos simples chamada Handlebars. As variáveis nos modelos de mensagem são escritas como expressões entre chaves duplas {{ }}.

Use o modelo de mensagem de notificação para mapear suas notificações do New Relic para os campos em seus serviços externos.
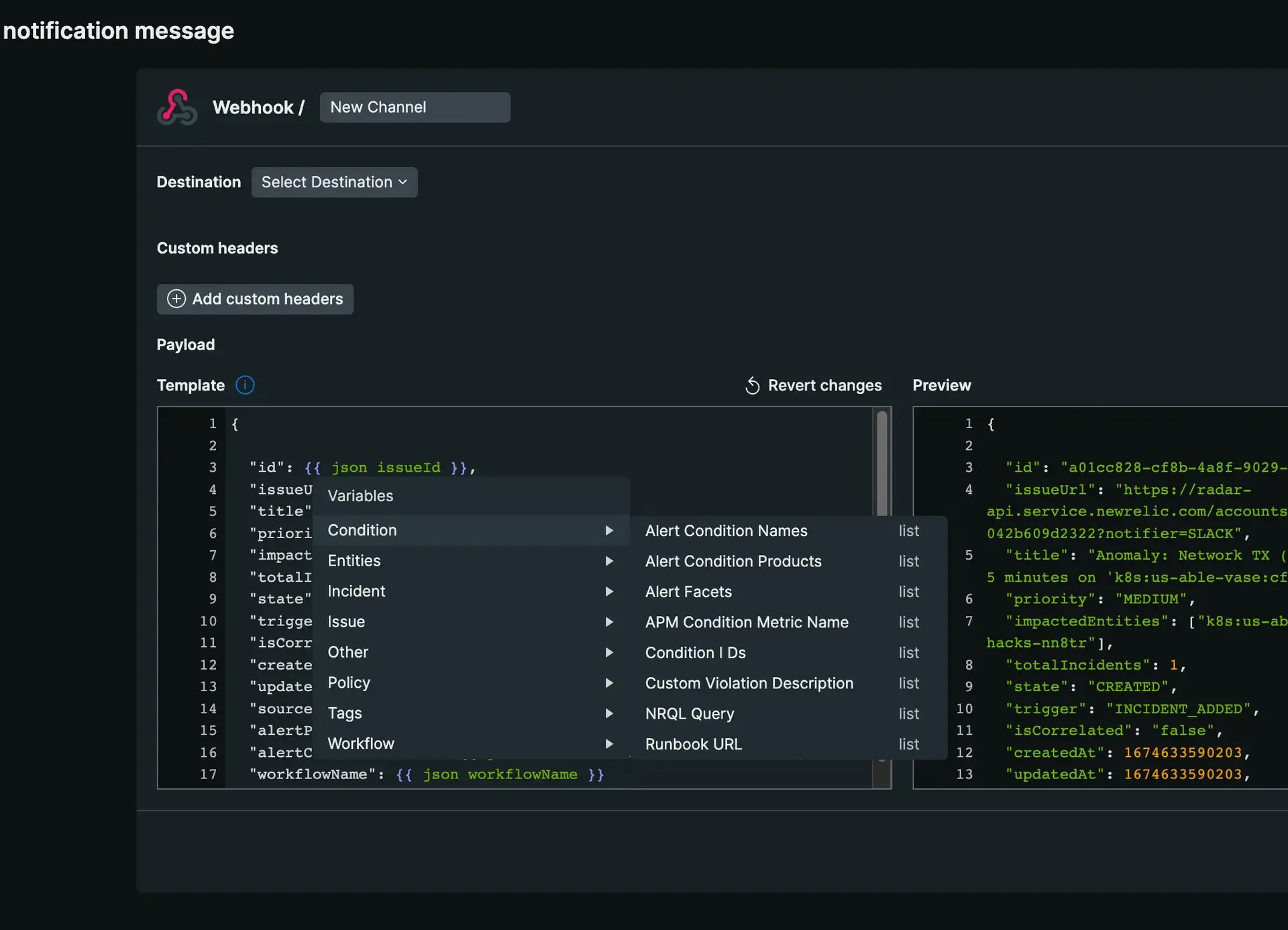
O menu de variáveis
Os nomes das variáveis do New Relic estão listados no menu de variáveis do modelo de mensagem. As variáveis são agrupadas em subcategorias.
No menu de variáveis, digite {{ para selecionar em uma lista de variáveis. Conforme você digita, os nomes das variáveis aparecem via preenchimento automático. O tipo de variável está escrito no lado direito. Se o fluxo de trabalho tiver enriquecimentos, eles aparecerão no topo da lista após digitar {{.

O menu de variáveis mostra as opções que você tem ao mapear campos de notificação do New Relic nos campos do seu serviço externo.
Importante
Variáveis específicas do problema, como accumulations.tag.foo não aparecerão a menos que já tenha havido um problema contendo esses metadados. Para criar um modelo de mensagem que os inclua antes que um problema ocorra, use a instrução#if descrita abaixo.
Use a sintaxe do guiador
Quando um evento gera uma notificação, o modelo de mensagem usa as variáveis do Handlebar para mapear os dados da notificação para os campos usados pelo seu serviço de terceiros.
A linguagem Handlebars fornece muitos recursos além da substituição básica de variáveis, incluindo avaliação de objetos e funções de entrada aninhados , como iterações (loops), instruções condicionais e muito mais. No guiador, essas funções são chamadas de auxiliares. Clique aqui para explicação das variáveis utilizadas para fluxo de trabalho.
Funções auxiliares
Nossos modelos de mensagens suportam os auxiliares integrados do Handlebars.
Além disso, adicionamos outros ajudantes que podem ser úteis para você.
Nossas funções auxiliares também podem ser aninhadas. Aqui está um exemplo:
yes1 yes2 no Exemplos de uso
Os exemplos são baseados em uma variável chamada data:
"data": { "tags":["infra, team-a"], "id":123456789, "name": "Alice",}O valor data tem um formato equivalente com notação de ponto:
"data.tags": ["infra, team-a"]"data.id": 123456789"data.name": "Alice"Validar dados
Se id for igual 123456789, a saída será valid. Caso contrário, a saída será not valid.
Se name for igual Alice, a saída será valid.
Retornar JSON
Obtenha o tags e as propriedades do objeto em um formato JSON:
Isso retornaria o seguinte JSON:
["infra", "team-a"]Obtenha valores de uma matriz
Obtenha a primeira tag da matriz tags :
Isso retornaria o primeiro valor da matriz:
"infra"Iterar através de uma matriz
Itere uma variável do tipo matriz e agregue os valores em uma string:
, O resultado contém a tag, separada por vírgulas (a vírgula final é omitida):
infra, teamDa mesma forma, itere a variável data , agregue os valores do objeto e gere um elemento JSON:
Isso retornaria um JSON como:
{ "tags": ["infra, team-a"], "name": "Alice", "id": "123456789"}Itere a variável data e agregue as entradas do objeto em uma string:
: , Isso retornaria uma string como:
tags: infra,team-a, name: Alice, id: 123456789Lidar com atributo ausente
Em alguns casos, como para tags que não estavam presentes nas edições anteriores, um atributo pode estar faltando no menu de variáveis ou não existir.
Podemos usar a instrução #if para definir um substituto, como:
"N/A"Isso retornaria a string "N/A".