Group errors 탭을 사용하면 심층적인 분석을 위해 오류를 동적으로 필터링하고 그룹화할 수 있습니다. 그룹 오류는 JavaScript 오류가 발생하는 위치를 보여주고 근본 원인을 파악하는 데 도움이 되는 도구를 제공합니다. 또한 Sessions impacted [영향을 받은 세션을] 통해 오류 범위를 추적할 수 있으며, 이는 각 오류 그룹에 의해 영향을 받는 브라우저 세션 수를 자동으로 보여줍니다. 또한, 쿼리 빌더 에서 JS 오류 데이터의 대시보드를 쿼리하고 만들거나, 브라우저 API를 사용하여 처리된 오류를 모니터링할 수 있습니다.

세션 영향 추적
브라우저의 경우 뉴렐릭은 Sessions impacted [영향을 받은 세션을] 주요 지표로 자동 추적하여 내어스 인박스(errors inbox)에 표시합니다. 이 지표는 JavaScript 오류로 인해 영향을 받은 고유 브라우저 세션 수를 보여주고 사용자 기반 전반에서 문제의 범위를 이해하는 데 도움이 됩니다.
세션 영향 추적의 주요 이점:
- 자동 수집: 추가 설정이 필요하지 않습니다. 지표는 모든 브라우저에서 자동으로 수집됩니다.
- 폴백 지표: 사용자 영향 데이터를 사용할 수 없는 경우, 뉴렐릭은 오류 범위에 대한 가시성을 보장하기 위해 영향을 받은 세션을 표시합니다.
- 우선순위 지정: 어떤 오류가 브라우저 세션에 가장 많은 영향을 미치는지 표시하여 오류 수정의 우선순위를 지정하는 데 도움이 됩니다.
- 알림: 영향을 받은 세션을 기반으로 알림을 생성할 수 있습니다.
NRQL을 사용하여 영향을 받은 세션을 쿼리할 수 있습니다.
SELECT uniqueCount(newrelic.error.group.sessionImpact) FROM Metric WHERE metricName='newrelic.error.group.sessionImpact'영향 지표 및 알림에 대한 자세한 내용은 오류 범위: 영향을 받는 사용자, 세션 및 장치를 참조하세요.
JavaScript 오류를 검사하려면:
- one.newrelic.com > All capabilities > Browser > (select an app) > Errors 으)로 이동합니다.
- UI에서 사용 가능한 옵션을 사용하여 오류의 원인을 조사하십시오.
- 선택 사항: UI에서 이벤트 추적 또는 스택 추적을 검토합니다.
- 선택 사항: 쿼리 빌더를 사용하여 JS 오류 데이터에 대한 대시보드를 쿼리 및 생성 하거나 API를 사용하여 오류를 모니터링 또는 기록합니다.
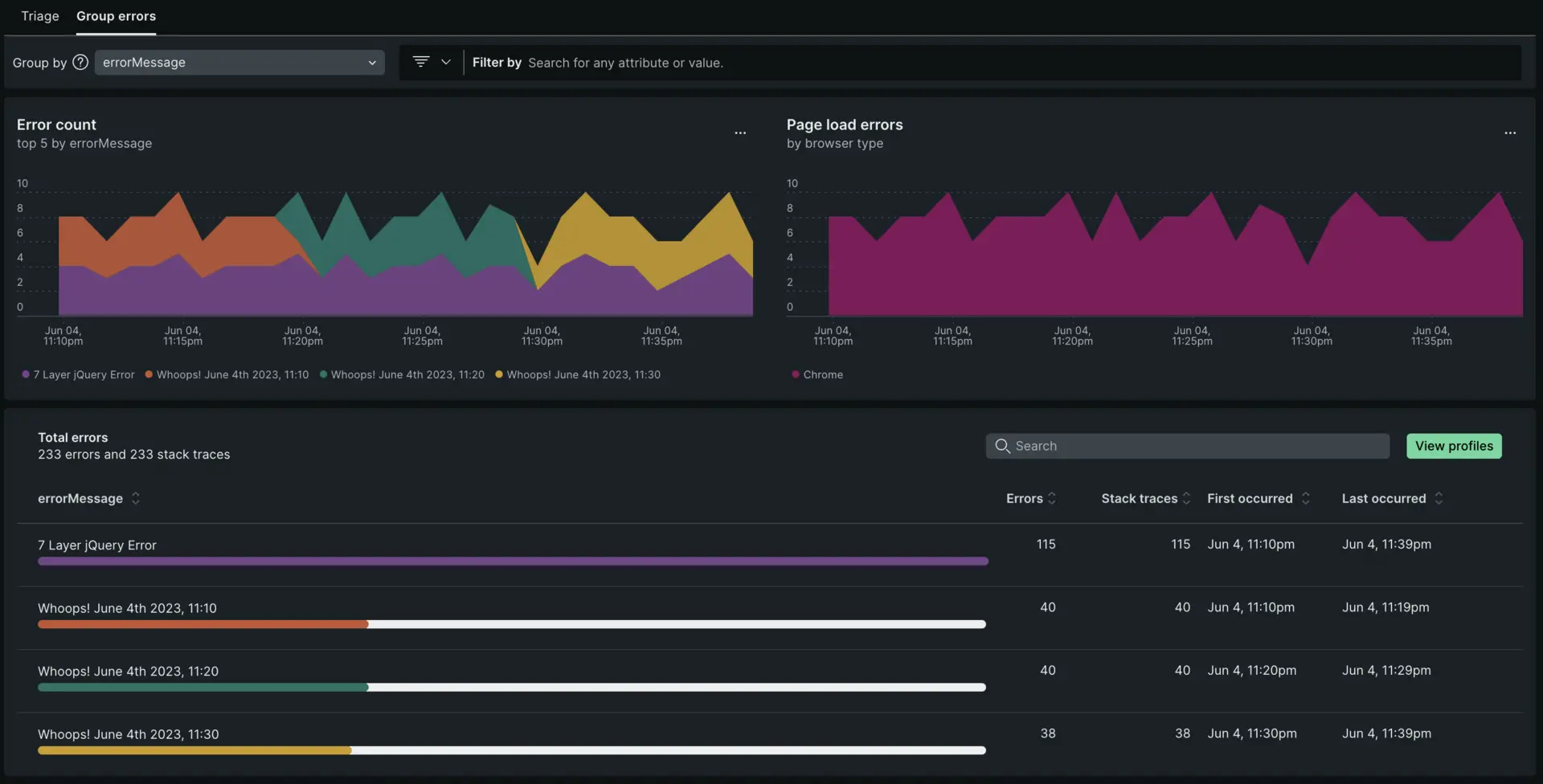
오류 목록 보기
페이지 로드 오류 차트로 시작하여 일반적으로 오류가 있는 예상치 못한 급증, 급감 또는 패턴이 있는지 한 눈에 확인하세요. 상위 5개 오류 차트의 일반적인 패턴을 동일한 기간 동안 발생하는 경고와 연관시킵니다.
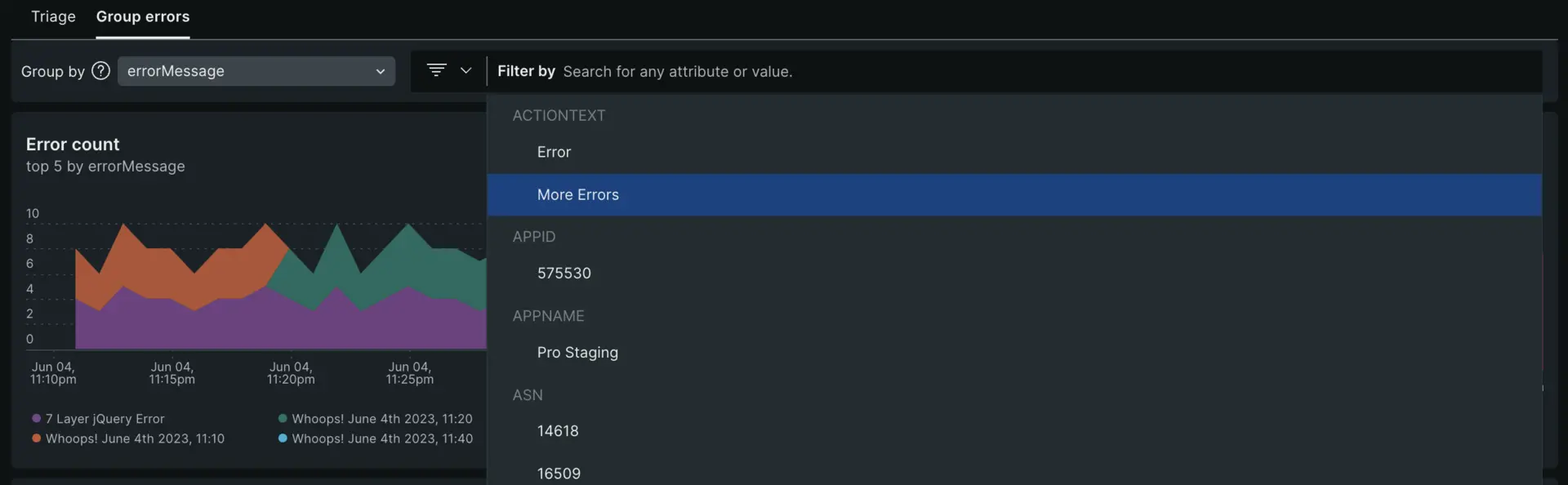
- Dynamic grouping: 오류 발생에 대한 기본 그룹화는 오류 메시지를 기반으로 합니다. 한 번에 최대 5개 속성까지 속성별로 그룹화 옵션을 변경할 수 있습니다.
- Filtering: 많은 뉴렐릭 고객들이 사용자 정의 속성을 사용하고 있습니다. 특정 사용자 정의 속성을 필터링하면 모든 오류 발생으로 인한 소음을 줄이는 빠른 방법이 될 수 있습니다.

오류 프로필
오류 프로필은 지정된 기간 동안 자주 영향을 받는 사용자를 보여줍니다. 사용자 속성을 CSV로 다운로드하거나 개별 행을 선택하여 세부 분석을 탐색할 수 있습니다. 이러한 인사이트를 활용하여 버그 수정의 우선순위를 정하고 애플리케이션 안정성을 향상하세요.

one.newrelic.com > All capabilities > Browser > (select an app) > Errors (errors inbox) > View profiles
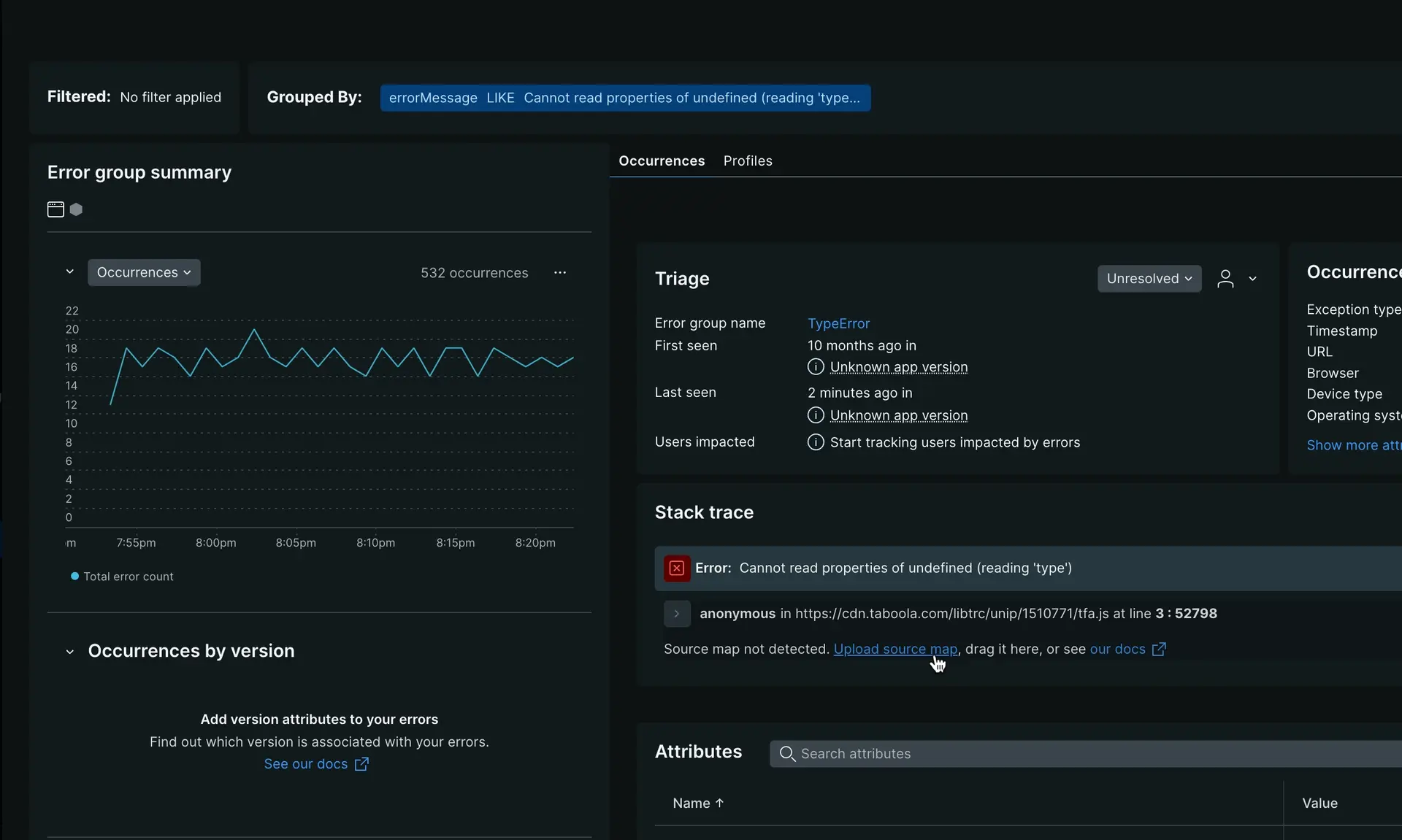
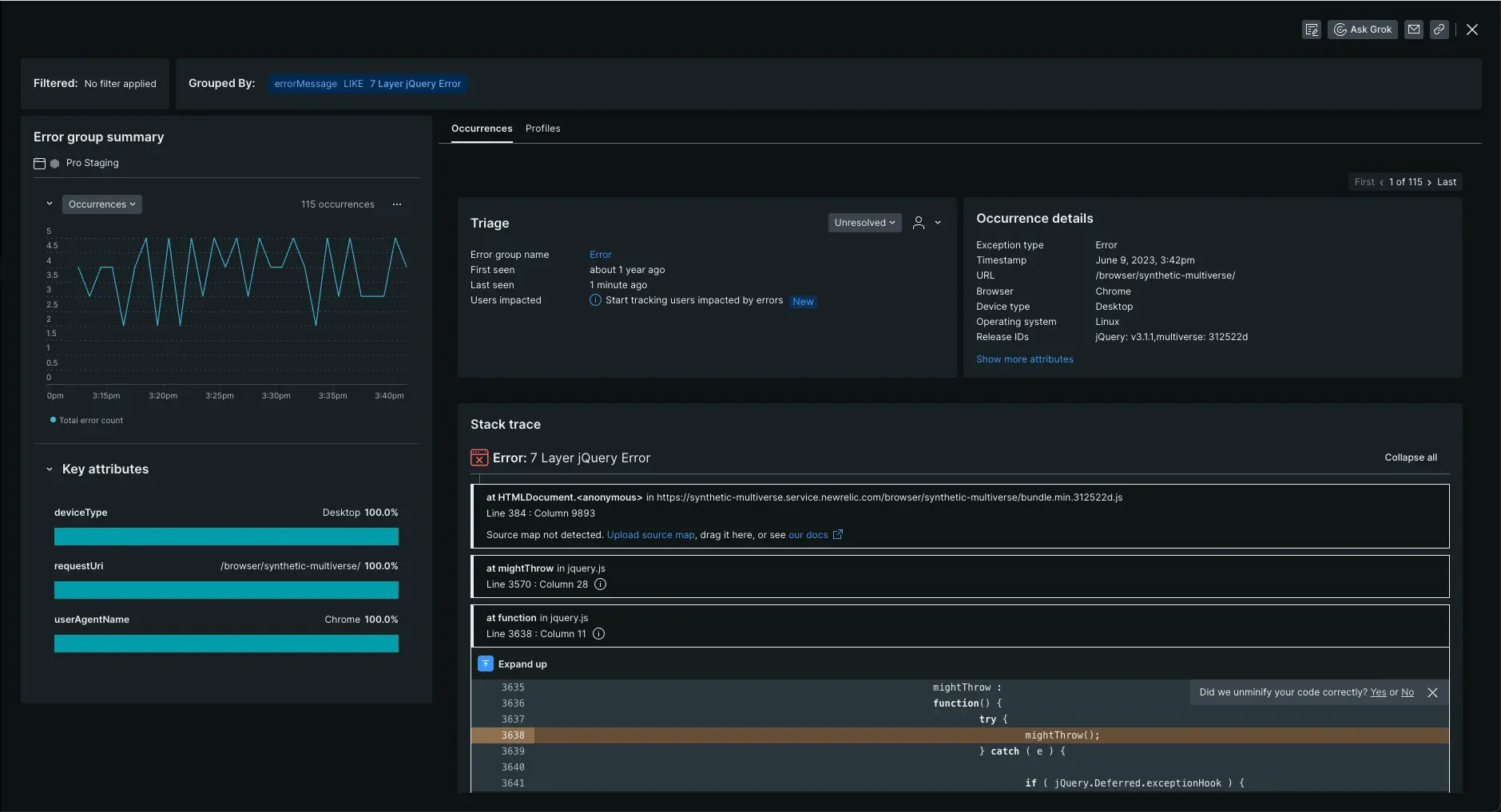
오류 세부정보 보기
이 페이지에서는 특정 오류 그룹을 자세히 알아볼 수 있습니다. 상세 보기는 상황에 맞는 세부정보를 제공합니다. 세부 보기에서 오른쪽 상단에 있는 토글을 사용하여 특정 오류 발생을 순환하면서 오류의 첫 번째 인스턴스, 마지막 인스턴스 또는 그 사이의 인스턴스 사이를 탐색할 수 있습니다. 세부정보 페이지 상단에서 Filtered 및 Grouped By 필드를 검사하여 정보가 어떻게 필터링되고 그룹화되었는지 확인할 수 있습니다. 특정 사건의 영구 링크를 받을 수도 있습니다. 발생 컨텍스트를 이해하려면 필터 및 그룹별 선택 사항을 아는 것이 중요합니다.

발생 탭
Occurrences 탭에는 오류 빈도, 발생 세부정보, 스택 추적뿐만 아니라 분류 정보도 포함되어 있습니다.
분류 섹션

분류 섹션에서는 현재 보고 있는 특정 오류 발생을 고유한 지문이 있는 시스템 생성 오류 그룹 에 연결합니다. 그게 왜 중요해요? 이 고유한 지문을 사용하면 상태 업데이트 또는 할당을 사용하여 오류 그룹을 분류할 수 있습니다. 시스템에서 생성된 오류 그룹은 Triage 탭에서 찾을 수 있습니다. 생성 방법에 대한 자세한 내용은 오류 그룹 작동 방식을 참조하세요.
스택 추적
스택 추적은 빠른 해결을 위해 오류가 발생한 코드의 위치를 표시할 수 있습니다. 보고 있는 코드가 축소되지 않았는지 확인하는 방법에는 여러 가지가 있습니다. UI 또는 API를 통해 소스 맵을 수동으로 업로드할 수 있습니다.
누락된 스택 추적 문제 해결
다음은 오류에 대한 스택 추적이 표시되지 않는 몇 가지 이유입니다.
오류가 발생하지 않으면 스택 추적이 없습니다.
- 스택 추적이 없는 발생한 오류의 예: throw
this is an error string. - 스택 추적이 포함된 발생한 오류의 예: throw new Error
this is an error string.
- 스택 추적이 없는 발생한 오류의 예: throw
Javascript는 CDN 또는 다른 외부 위치에서 호스팅되며 New Relic은 해당 스크립트에서 발생한 오류를 볼 수 없습니다. 경우에 따라 CORS(교차 원본 리소스 공유)를 사용하여 이 문제를 해결할 수 있습니다.
AngularJS 오류입니다. 이에 대한 자세한 내용은 각도 오류 누락 을 참조하세요.
오류는
SyntaxError또는Script error입니다. 스크립트가 로드되는 동안 발생하므로 스택 추적을 생성하지 않습니다.일부 구형 브라우저는 스택 추적 없이 오류를 생성하거나 사용할 수 없는 스택 추적을 제공할 수 있습니다.
New Relic 에이전트가 보기 전에 오류를 캡처했습니다.
동일한 사용자 방문에서 여러 번의 하베스트 복구 중에 오류가 발생한 경우, 첫 번째 하베스트 복구에서 보고된 오류 이벤트만 그리드 추적으로 기록됩니다.
스택 추적 보고 솔루션
noticeErrorAPI 호출 을 사용합니다.- 이벤트 추적을 포함한 자세한 정보를 얻으려면 JS errors UI 페이지를 사용하세요. JS errors 페이지는 스택 추적 없이도 실행 가능한 정보를 제공하도록 설계되었습니다.
이벤트 트레일
일부 이전 브라우저의 경우 다음 오류가 표시되지 않을 수 있습니다.SPA 모니터링을 활성화해야 합니다. 이벤트 추적은 브라우저 상호 작용, AJAX 호출 및 Javascript 오류로 이어진 추적을 보여줍니다. 이렇게 하면 오류의 근본 원인을 해결하는 데 도움이 될 수 있습니다.
예를 들어, 오류 메시지를 제공하는 AJAX 요청 후에 JS 오류가 발생하는 경우 AJAX 요청에 올바른 정보가 포함되어 있지 않을 수 있습니다. AJAX 호출 실패로 인해 JS 오류가 발생합니다.

다음은 이벤트 로그에 이벤트가 표시되지 않는 몇 가지 이유입니다.
- Agent version. 이벤트 로그 데이터를 캡처하려면 사이트에 SPA 모니터링이 활성화되어 있어야 합니다(브라우저 에이전트 버전 1071 이상).
- JS error not part of a browser interaction. 복합체 외부에서 JS 오류가 발생하는 경우, 관련 브라우저의 바이오합성 내역을 캡쳐할 수 없습니다. (예: 비동기 JS 파일에 오류가 발생한 경우)
- A click triggered the JS error. 어떤 경우에는 오류가 클릭의 직접적인 결과인 경우 관련 복합체 합성이 캡처되지 않습니다. 이벤트 로그나 스택 추적이 없으면 오류 세부 정보 차트를 사용하여 브라우저 유형, 장치 유형 및 URI별로 오류가 미치는 영향을 분석할 수 있습니다.
JS 데이터 쿼리 및 시각화
New Relic은 JS 오류를 이벤트 데이터로 저장합니다. 이렇게 하면 쿼리 빌더에서 오류 데이터를 쿼리할 수 있습니다. NRQL 쿼리를 실행하고 보거나 공유할 대시보드를 만들려면 쿼리 빌더에서 JavaScriptError 이벤트 유형을 쿼리합니다.
전역 및 일반 오류
New Relic은 JavaScript 함수를 래핑하여 스택 추적을 통해 발생한 오류에 대한 정보를 얻습니다. 오류가 발생하지 않으면 사용할 수 없습니다. 예를 들어 AngularJS 애플리케이션이 있는 경우 UI에 AngularJS 오류가 표시되지 않으면 문제 해결 절차를 따릅니다. 일부 이전 브라우저의 경우 다음 오류가 표시되지 않을 수 있습니다.
SyntaxError또는Script error: 스크립트가 로드되는 동안 발생하므로 스택 추적을 생성하지 않습니다.- 인라인 JavaScript 또는 이벤트 핸들러 오류: 이러한 오류는 래핑되지 않습니다.
- 다른 도메인에 있는 타사 스크립트에서 발생한 오류는 사용할 수 없습니다.
- 이전 브라우저에서 발생하는 오류: 사용 가능한 스택 추적을 제공하지 못할 수 있습니다. 경우에 따라 스택 추적을 전혀 제공하지 않을 수도 있습니다. 오류 수집은 JavaScript 함수를 래핑하여 수행되므로 낮은 수준의 브라우저에서 발생하는 오류(예 : 원본 간 리소스 공유 오류)도 사용할 수 없습니다.