Core Web Vitals (CWV) は、全体的なユーザー エクスペリエンスを測定する Google のメトリクスです。 これらは、ユーザーがあなたのビジネスをどのように見ているかについてインサイトに貴重な情報を提供し、サイトの SEO ランキングに影響を与える可能性があります。 ユーザーエクスペリエンスを捉えたスコアを取得することで、サイトに何が必要かを推測するのではなく、特定の問題に対して対策を講じることができます。
目的
このチュートリアルでは、New Relic を使用して CWV を分解する方法について説明します。チュートリアルの最後には、次のタスクが完了します。
- New Relic で CWV を見つけます。
- CWV がサイトのパフォーマンスにどのように反映されるかを理解します。
- New Relic データを調査して、スコアに寄与しているものを特定します。
CWVについて学ぶ
Google は、ウェブサイト全体のパフォーマンスを次の 3 つのメトリクスで測定します。
最大コンテンツフル ペイント(LCP): ページのメイン コンテンツの読み込みにかかる時間。 たとえば、LCP が遅い Web ページにアクセスしたユーザーには、コンテンツが表示される前に数秒間空白の画面が表示されることがあります。
インタラクションから次のペイントまで(INP): ページがユーザーのインタラクションに応答するまでにかかる時間。 たとえば、ユーザーがボタンをクリックした場合、INP はクリックしてから次のページが開くまでにかかる時間を測定します。 INP が高い場合は、Web ページのエクスペリエンスが遅く応答しないことを反映しており、ユーザー エンゲージメントが妨げられます。
累積レイアウト シフト(CLS): 読み込み中にページ上で予期しないレイアウト シフトが発生する頻度。 たとえば、ユーザーがボタンをクリックしようとすると、コンテンツが画面上の新しい場所にジャンプしてしまい、誤って別のものをクリックしてしまう可能性があります。 CLS が高いと、Web ページがぎこちなく感じられ、操作が困難になることがあります。
各ウェブ バイタルには、アプリのパフォーマンスと SEO を追跡するのに役立つ次のしきい値があります。
良い | 改善が必要 | 悪い | |
|---|---|---|---|
Largest contentful paint | 2.5秒以内 | 2.5秒から4秒の間 | 4秒以上 |
Interaction to next paint | 200ミリ秒未満 | 200 ~ 500 ミリ秒 | 500ミリ秒を超える |
Cumulative layout shift | 0.1未満 | 0.1~0.25の間 | 0.25以上 |
ヒント
CLS スコアはどのように計算されますか?
累積レイアウトシフトスコアは、他の CWV のような時間ベースの測定値ではなく、0 から無限大までの単位のない値です。これは、Web ページの読み込みプロセス中に発生する予期しないレイアウトシフトの影響の合計を反映します。CLS スコアの計算方法は次のとおりです。
レイアウト シフト スコア: これは 2 つの要素を考慮します。
- シフトされたビューポートの割合: ページ (ビューポート) の表示領域のどの程度がレイアウトのシフトによって影響を受けるか。
- コンテンツの移動距離: 移動された要素が元の位置からどれだけ離れているか。
複数のレイアウト シフト: CLS スコアでは、短い時間枠 (セッション ウィンドウ) 内に発生するすべてのレイアウト シフトが考慮されます。 最大のセッション ウィンドウのスコアが最終的な CLS 値になります。
Good Web Vitals は、組織のコスト削減と SEO の向上に役立ちます。 PoorまたはNeeds improvement 、組織に対するユーザーの否定的な認識を反映している可能性があり、顧客の不満やビジネス チャンスの損失につながる可能性があります。
New Relic は、Google のweb-vitals API ライブラリを活用して、追加の計算を導入することなく、生の状態で Web Vitals を収集します。CWV が重要な理由とその計算方法の詳細については、web.dev の記事「ユーザー中心のパフォーマンス メトリクス」を参照してください。
New RelicでCWVを見つける
CWV は多くの New Relic 機能に組み込まれていますが、Web Vitals を高レベルで表示する最適な方法は次のとおりです。
one.newrelic.com > All capabilities > Browserに移動します。
アプリを選択します。
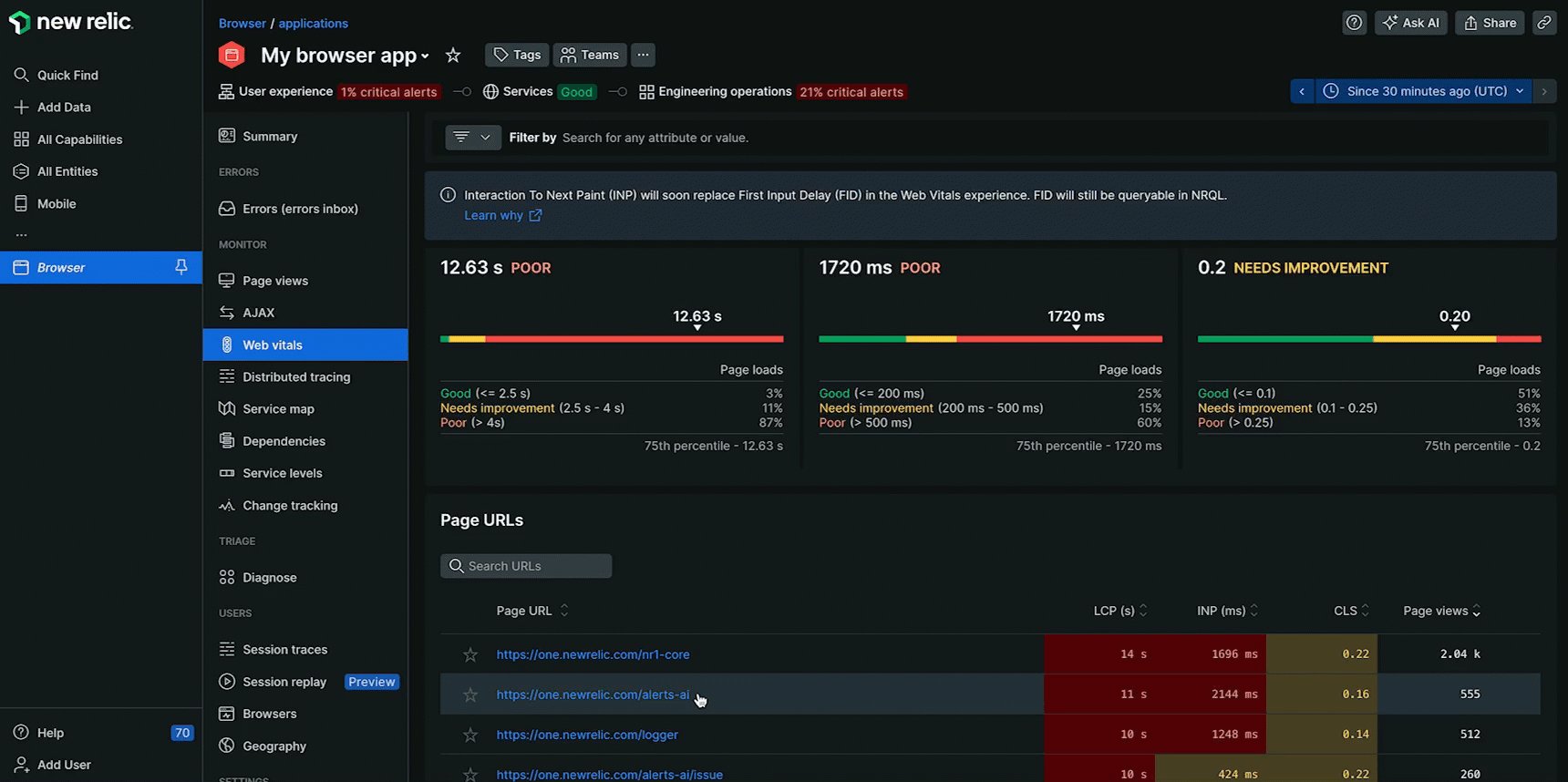
左側のメニューからWeb vitalsをクリックします。
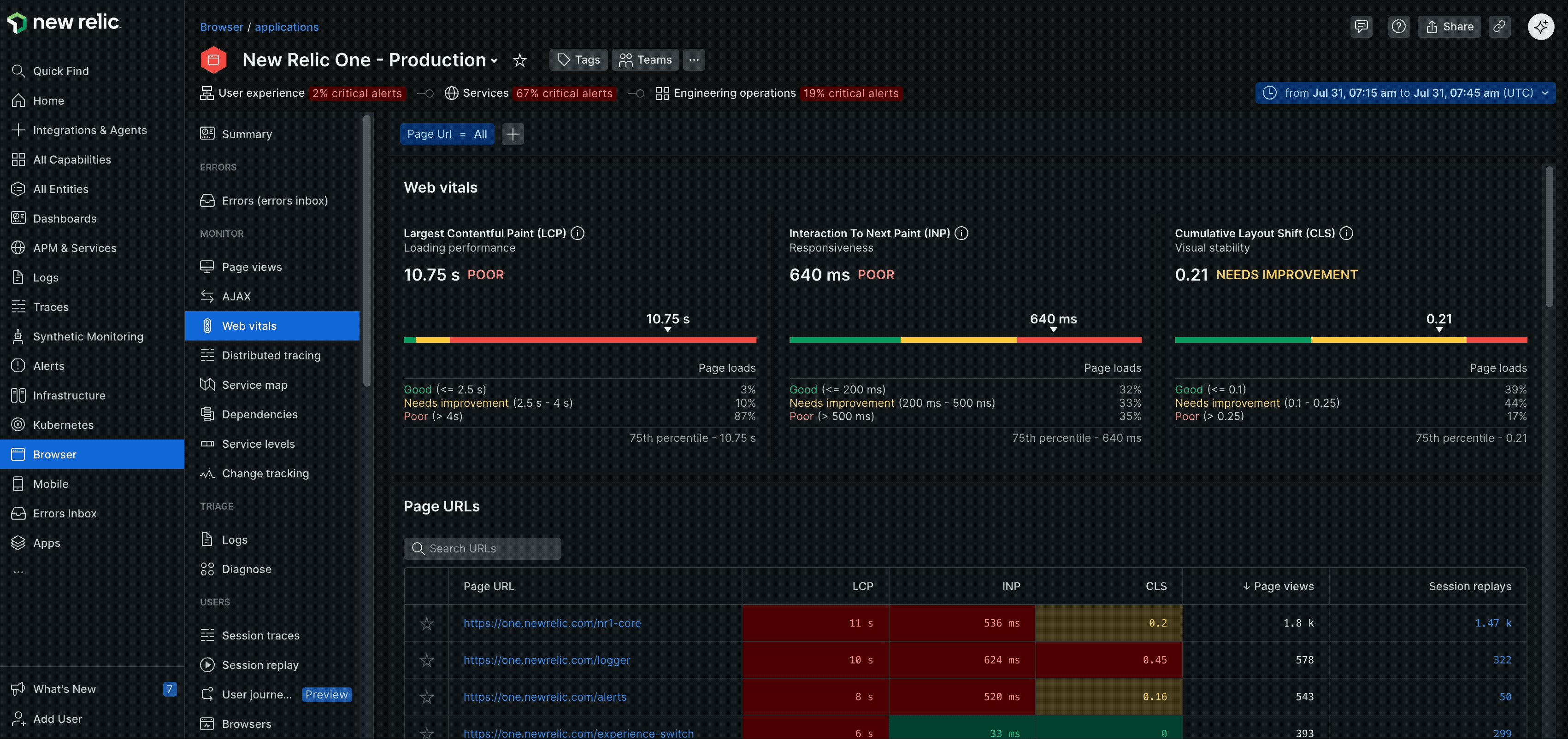
Web Vitalsページには、Web サイト全体の Web Vital の平均が表示されます。 このビューから、特定のページまたはメトリクスにドリルダウンして、何がスコアに影響を与えているかを確認できます。

特定のページにドリルダウンする
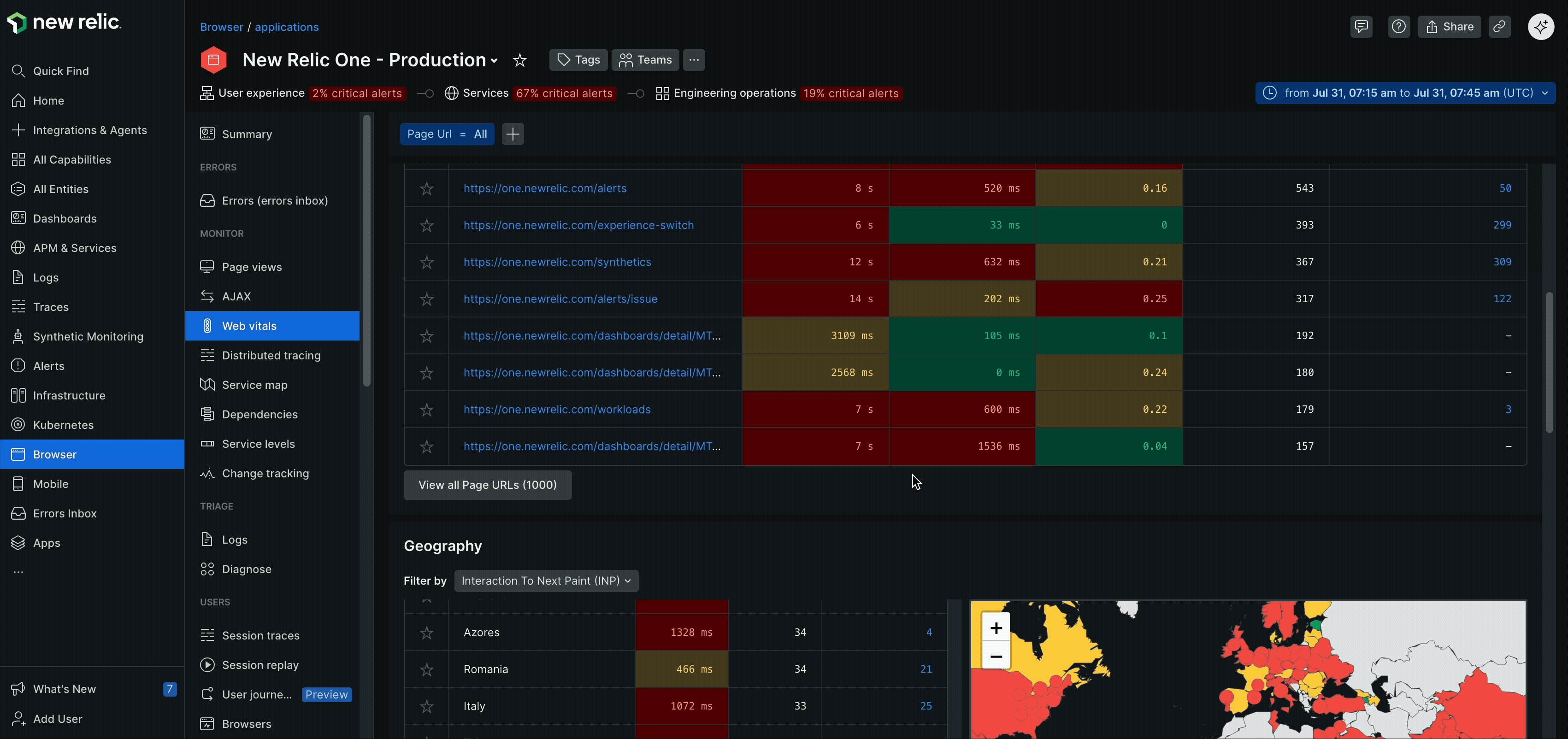
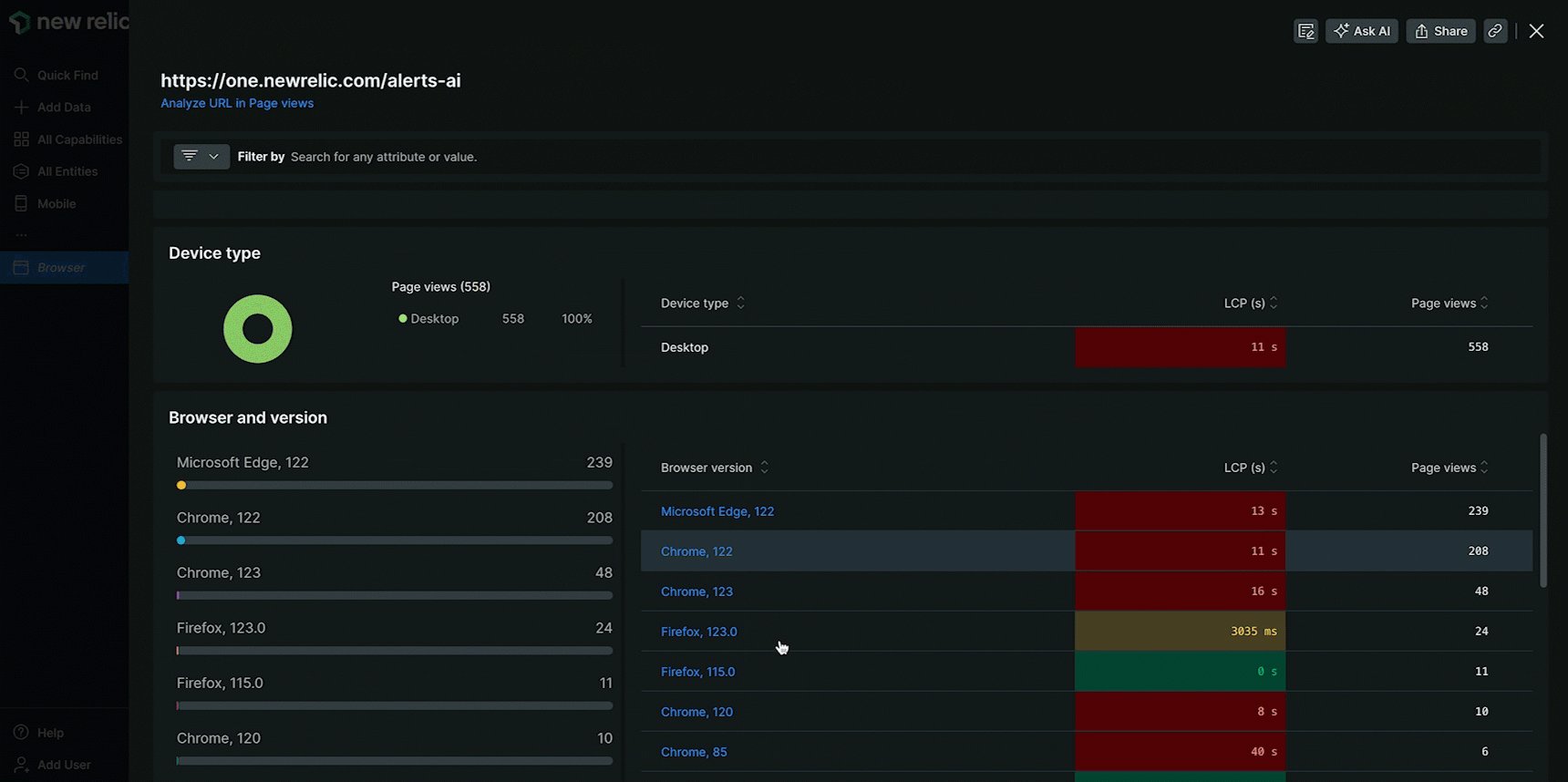
インサイトを重要なページ (e コマースのチェックアウト ページなど) に含める場合は、 Page URLテーブルで見つけます。 CWV に寄与している要因の内訳が表示され、これを使用して、エンドユーザーがサイトのその領域をどのように体験しているかを理解できます。たとえば、Chrome ブラウザのパフォーマンスが低いというパターンに気付いた場合は、そのユーザーベースに対する今後の改善策を策定できます。

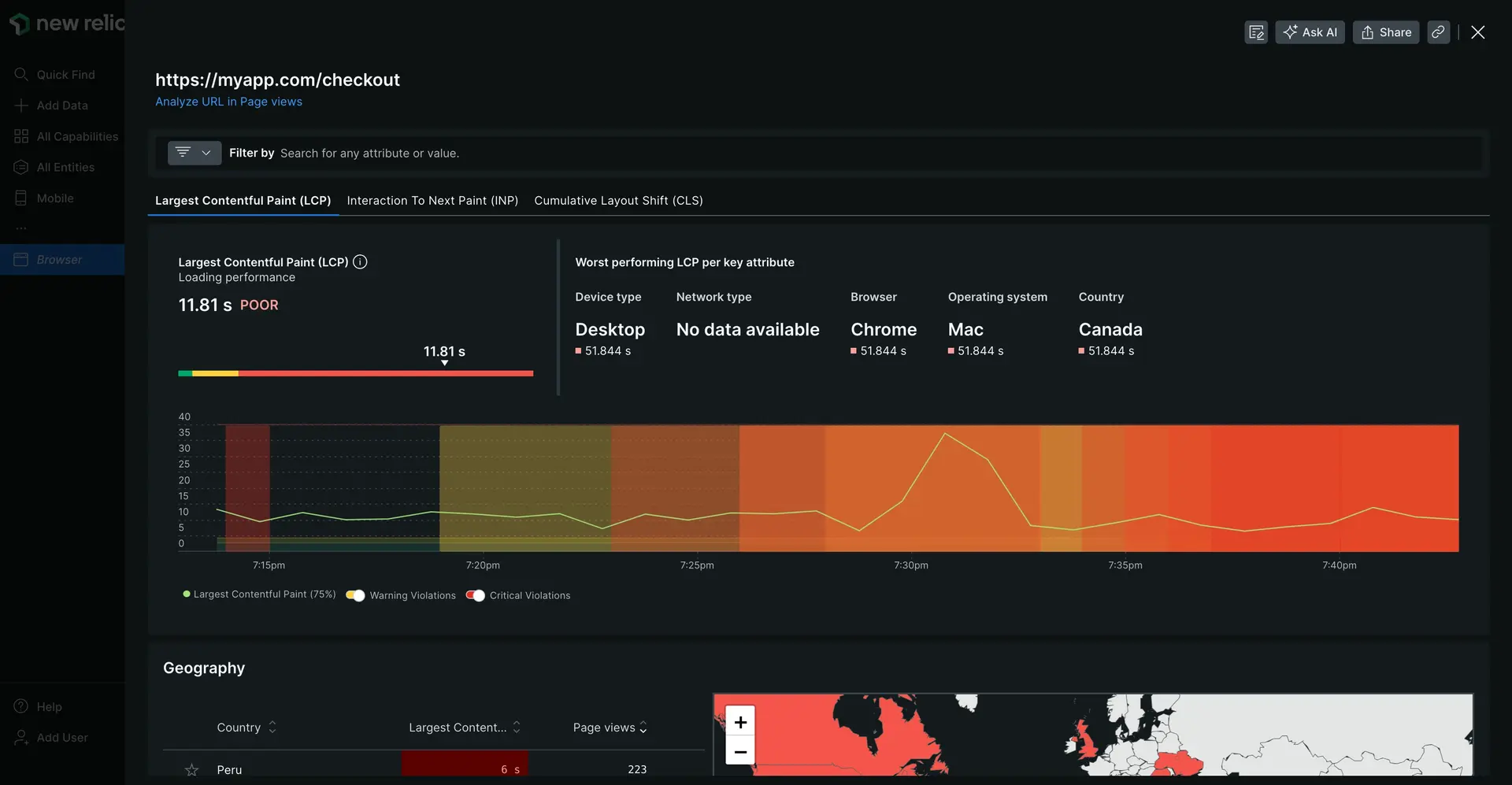
one.newrelic.com > All capabilities > Browser > (select an app) > Monitor > Web vitals > (click a page URL): 最も影響力のある Web ページの CWV の内訳を表示します。
主要な属性によるフィルタリング
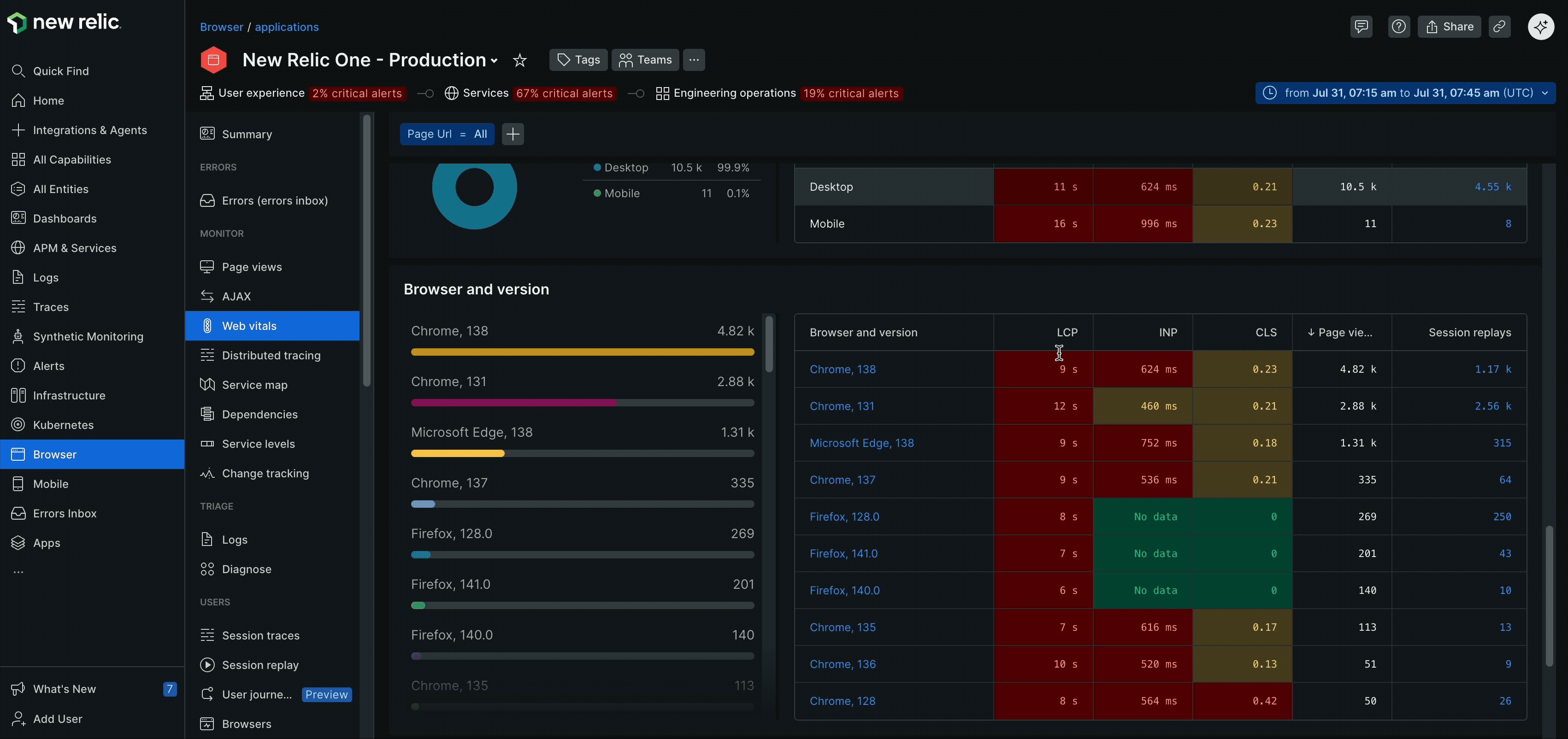
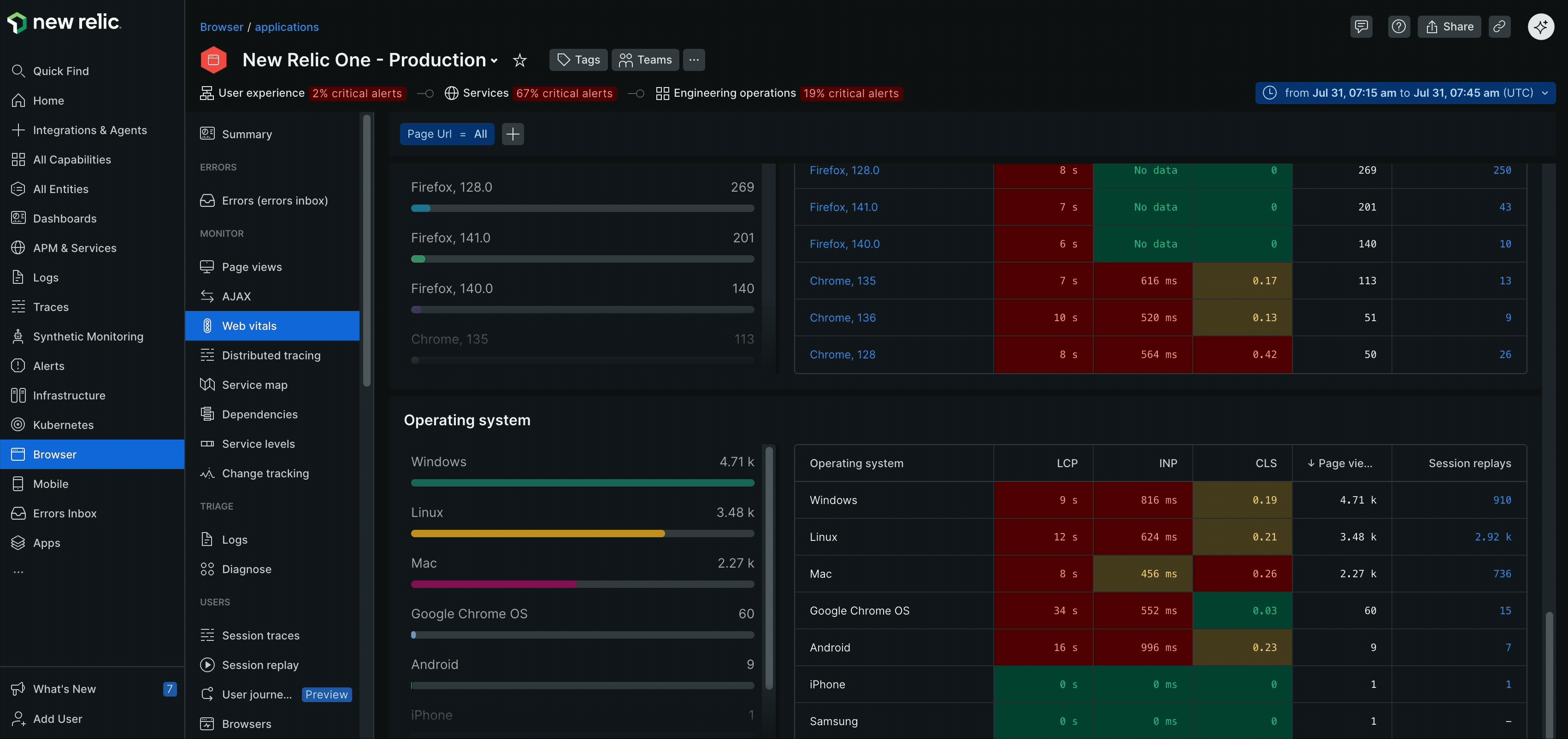
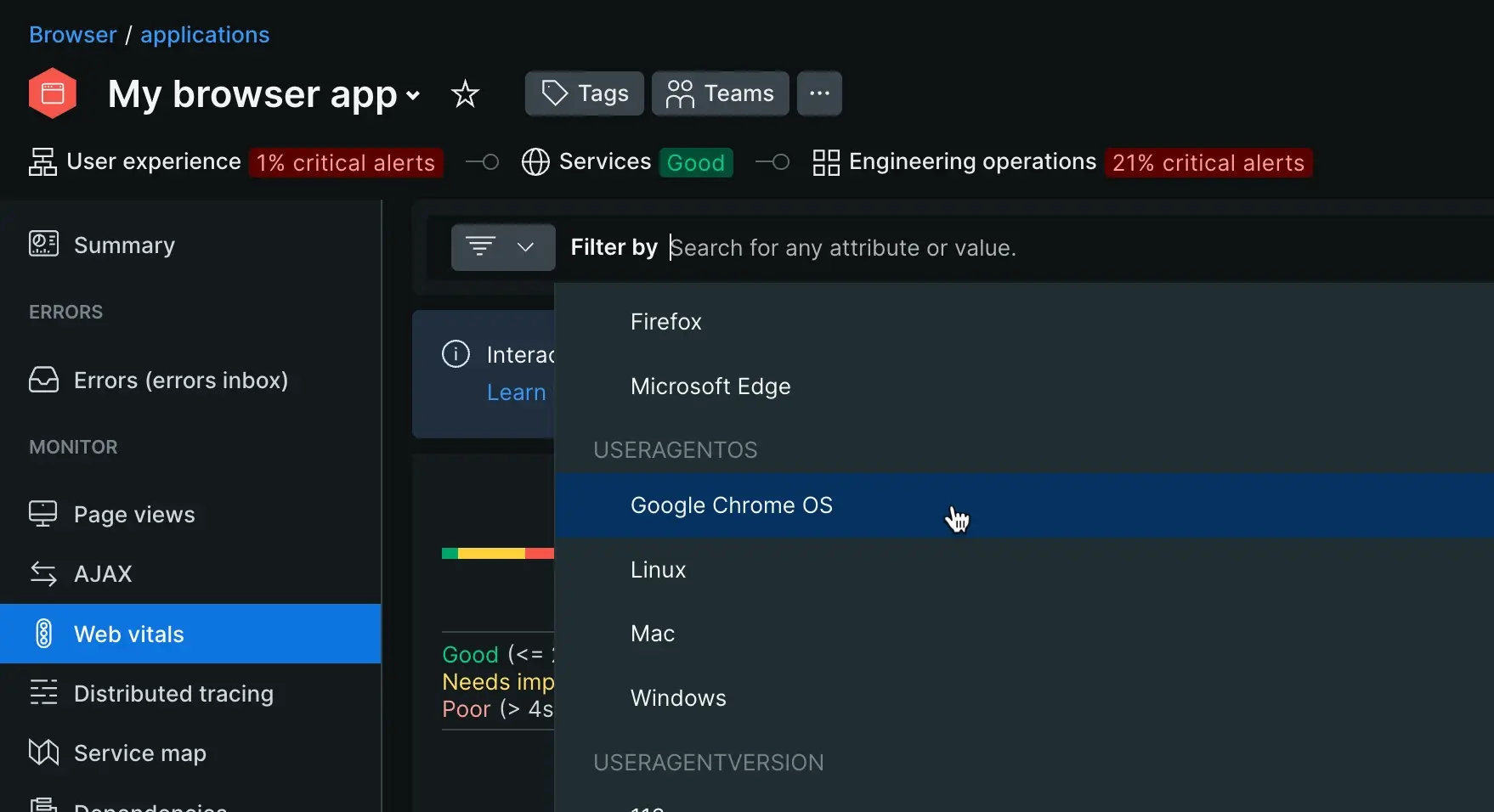
バックエンドの変更やパフォーマンスの問題が CWV にどのような影響を与えたかなど、特定の事柄を調査したい場合は、 Filter byツールを使用して任意のキー属性をフィルタリングできます。

one.newrelic.com > All capabilities > Browser > (select an app) > Monitor > Web vitals > (add filters): フィルタ ツールを使用して、主要な属性によってコアウェブバイタルをフィルタリングします。
ほぼすべてのキー属性でフィルタリングできますが、役に立つ例をいくつか読んでください。
セッショントレースでより多くのコンテキストを取得
New Relic は、特定のページ上のユーザーのセッションに関するデータをキャプチャします。セッション トレースはランダムにサンプリングされ、ユーザーがページ読み込みタイミングの問題、JavaScript イベント、その他のエラーをどのように経験したかを確認できます。

セッショントレースを使用して、さまざまなユーザー セッション全体のパターンを見つけることをお勧めします。 CWV スコアの 1 つを改善できる場合、オプションの 1 つは、セッション レースを調べて、さまざまなユーザー セッション間でどのような共通のプロパティが共有されているかを確認することです。 ここでは、セッショントレースがサイトの改善にどのように役立つかを示す例を示します。
- Web vitalsタブで、パフォーマンスが低下しているページをクリックします。 上の画像を例として使用すると、サイトの全体的な LCP スコアは良好ですが、個々のページの一部には改善が必要であることがわかります。
- Web vitalsページのPage URLsセクションを見ると、ホームページ URL の LCP スコアが 4 秒を超えていることがわかります。 これはすべてのユーザーに影響するエラーによるものですか、それとも 1 種類のユーザーのみに影響するものですか? たとえば、特定のバージョンの Chrome または特定の OS を使用しているユーザーでページロードタイムが遅いことに気付いた場合、問題の特定の原因をより適切にトラブルシューティングできます。
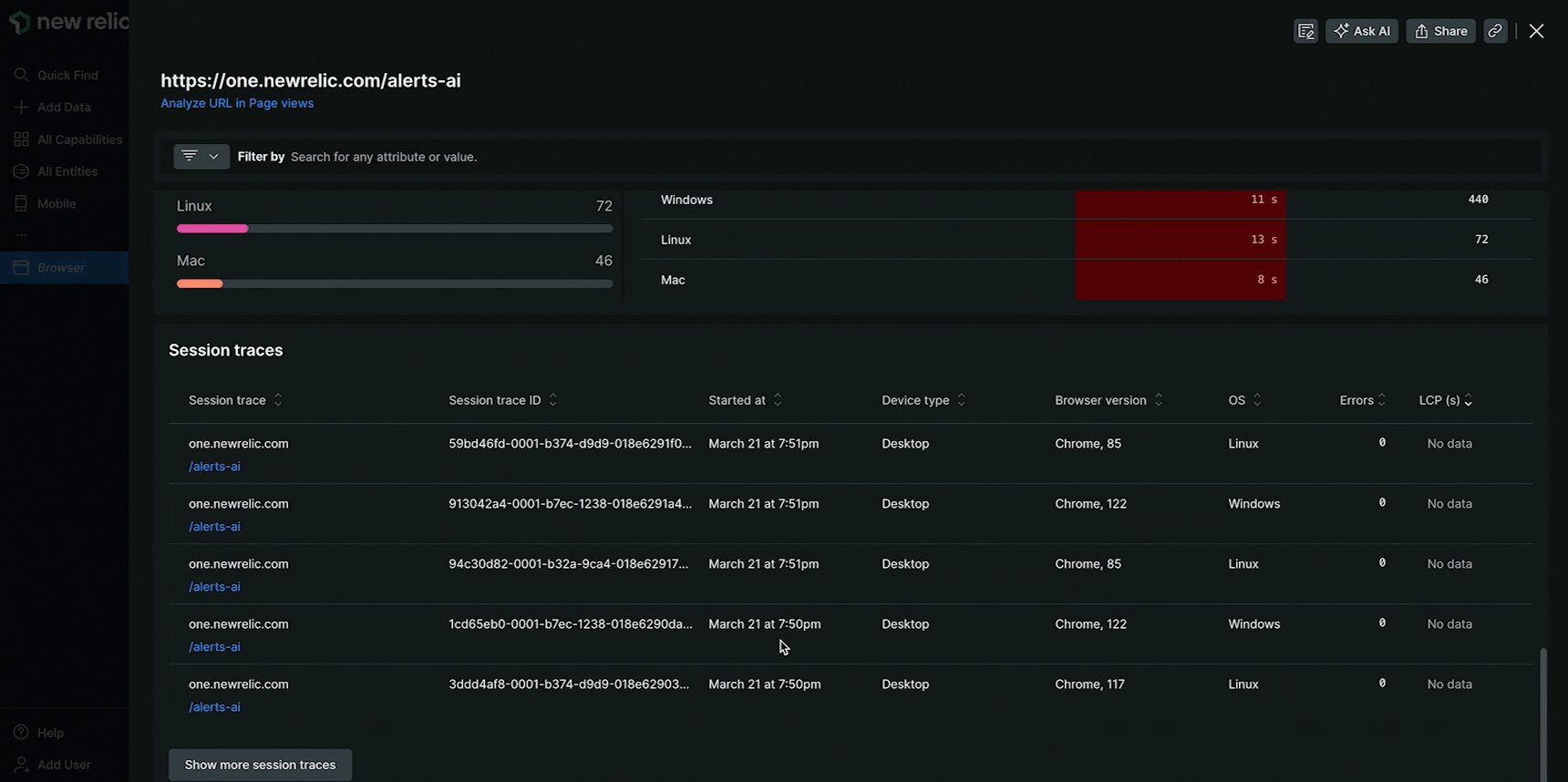
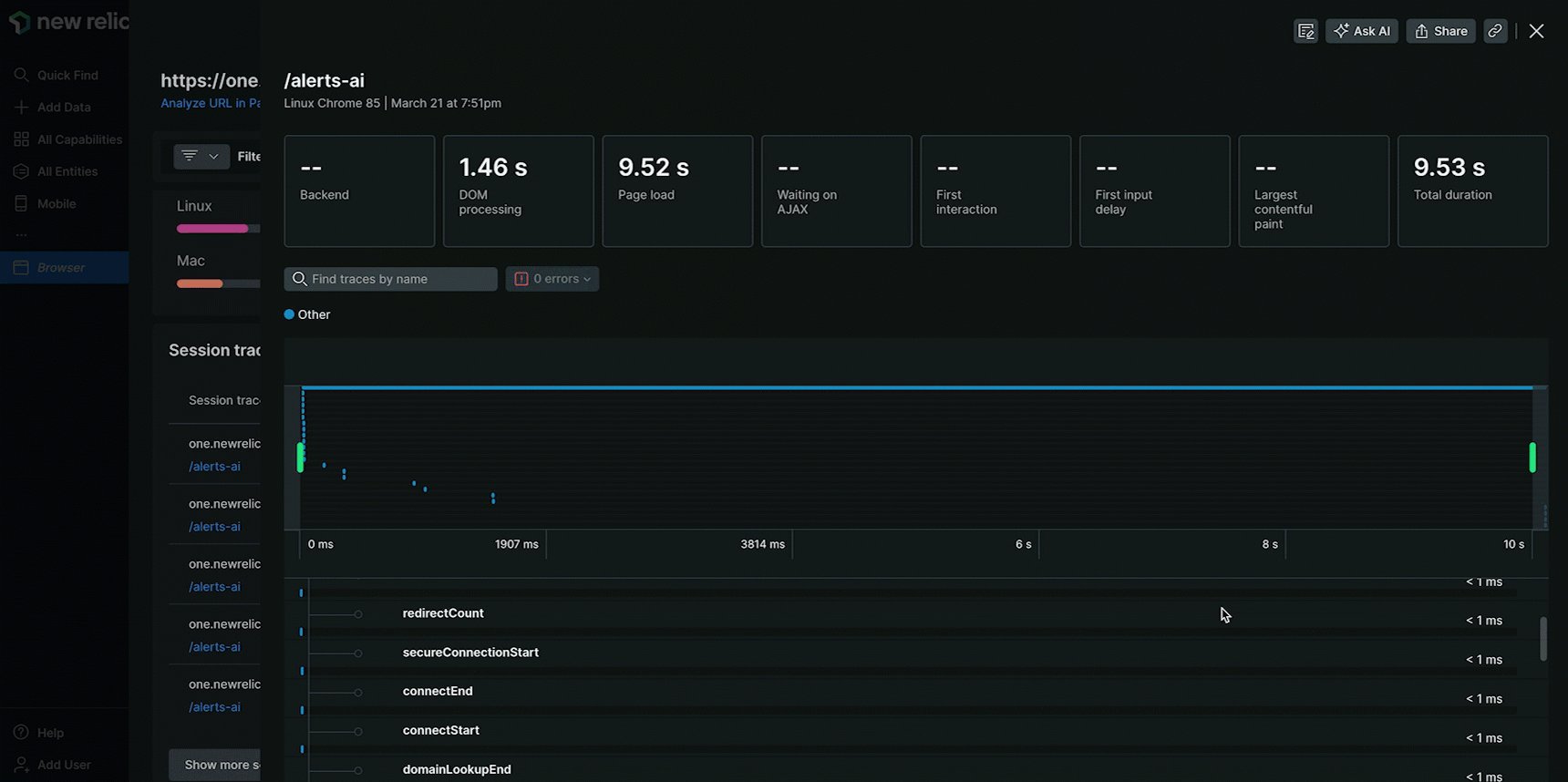
- トラブルシューティングする URL をクリックすると、新しいウィンドウが表示されます。 LCP スコアがサイト全体の LCP スコアよりもはるかに高いことに気づきました。 このページの下部にあるSession tracesセクションまでスクロールすると、実際のユーザー セッションのさまざまなサンプルが表示されます。 これらのセッションでは、ユーザーが AJAX リクエスト、DOM 読み込みに関連する問題、JavaScript イベント、またはその他のエラーをどのように経験したかについて、より詳細な情報を得ることができます。
ランダム化されたセッションからのデータは、Web ページとの数百または数千のユーザー操作全体のパターンを見つけるのに役立ちます。このランダムに選択されたデータにパターンが現れた場合、問題を解決するための計画によってページ スコアが向上するという確信が持てます。
セッションリプレイで理解を深める
不十分な LCP または高い CLS が特定された場合、セッション リプレイは何が起こったかを視覚的に記録し、問題の原因となっている正確な要素やイベントを迅速に特定するのに役立ちます。
セッションリプレイがサイトの改善にどのように役立つかを示す例を次に示します。
パフォーマンスの問題を特定する: Web vitalsページで、関連する URL をクリックして詳細なパフォーマンス ビューを開きます。このアクションにより、そのページの Web Vitals 情報の詳細ビューにリダイレクトされます。CWV スコアを調べて、 Needs improvementまたはPoorラベルの付いたスコアを探します。パフォーマンスの問題はプラットフォームによって大きく異なる可能性があるため、デバイスの種類やブラウザで結果をフィルタリングすることもできます。これらの詳細を理解することで、最適化すべき特定の領域を正確に特定することができます。
関連するリプレイにアクセスする: 調査しているデータ ポイントのSession replays列の番号をクリックします。このアクションにより、リプレイが自動的にフィルタリングされ、特定のパフォーマンスの問題が発生しているセッションが表示されます。たとえば、LCP が低いページのセッション リプレイ数をクリックすると、LCP が遅かったセッションのリストが表示されます。
視聴と診断: ビデオ録画を視聴して、問題を視覚的に理解します。次のことが発見できるかもしれません:
- LCP の問題: 大きなヒーロー イメージまたはビデオの読み込みが遅く、数秒間画面が空白になる。
- CLS の問題: 広告またはサードパーティのコンテンツが遅れて読み込まれ、ページ コンテンツが予期せず変更されることがあります。
- INP の問題: ボタンやインタラクティブ要素の応答が遅いと、イライラすることがあります。
セッショントレースからの技術データとセッションリプレイのビジュアルコンテキストを組み合わせることで、パフォーマンスの問題を解決し、エンドユーザーエクスペリエンスを大幅に向上させるための包括的な計画を開発できます。