コア ウェブ バイタルは、全体的なユーザー エクスペリエンスを評価する Google の指標です。これらは、ユーザーがあなたのビジネスをどのように見ているかについての貴重な洞察を提供し、サイトの SEO ランキングに影響を与える可能性があります。ユーザー エクスペリエンスを把握するスコアを取得することで、サイトが何を必要としているかを推測するのではなく、特定の問題に対してアクションを起こすことができます。
目的
このチュートリアルでは、New Relic を使用して Web の重要な要素を分析する方法を説明します。チュートリアルが終わるまでに、次のタスクが完了します。
- New Relicでコアウェブバイタルを見つけてください。
- Web の重要な要素がサイトのパフォーマンスにどのように反映されるかを理解します。
- New Relic データを調査して、スコアに寄与しているものを特定します。
コアウェブバイタルについて知る
Google は、ウェブサイト全体のパフォーマンスを次の 3 つのメトリクスで測定します。
- 最大コンテンツフル ペイント(LCP): ページのメイン コンテンツの読み込みにかかる時間。 たとえば、LCP が遅い Web ページにアクセスしたユーザーには、コンテンツが表示される前に数秒間空白の画面が表示されることがあります。
- インタラクションから次のペイントまで(INP): ページがユーザーのインタラクションに応答するまでにかかる時間。 たとえば、ユーザーがボタンをクリックした場合、INP はクリックしてから次のページが開くまでにかかる時間を測定します。 INP が高い場合は、Web ページのエクスペリエンスが遅く応答しないことを反映しており、ユーザー エンゲージメントが妨げられます。
- 累積レイアウト シフト(CLS): 読み込み中にページ上で予期しないレイアウト シフトが発生する頻度。 たとえば、ユーザーがボタンをクリックしようとすると、コンテンツが画面上の新しい場所にジャンプしてしまい、誤って別のものをクリックしてしまう可能性があります。 CLS が高いと、Web ページがぎこちなく感じられ、操作が困難になることがあります。
各ウェブ バイタルには、アプリのパフォーマンスと SEO を追跡するのに役立つ次のしきい値があります。
良い | 改善が必要 | 悪い | |
|---|---|---|---|
Largest contentful paint | 2.5秒以内 | 2.5秒から4秒の間 | 4秒以上 |
Interaction to next paint | 200ミリ秒未満 | 200 ~ 500 ミリ秒 | 500ミリ秒を超える |
Cumulative layout shift | 0.1未満 | 0.1~0.25の間 | 0.25以上 |
ヒント
CLS スコアはどのように計算されますか?
累積レイアウト シフト スコアは 0 から無限大までの単位のない値であり、他のコアウェブバイタルのような時間ベースの測定ではありません。 これは、Web ページの読み込みプロセス中に発生する予期しないレイアウトの変更の影響の合計を反映しています。 CLS スコアの計算方法は次のとおりです。
レイアウト シフト スコア: これは 2 つの要素を考慮します。
- シフトされたビューポートの割合: ページ (ビューポート) の表示領域のどの程度がレイアウトのシフトによって影響を受けるか。
- コンテンツの移動距離: 移動された要素が元の位置からどれだけ離れているか。
複数のレイアウト シフト: CLS スコアでは、短い時間枠 (セッション ウィンドウ) 内に発生するすべてのレイアウト シフトが考慮されます。 最大のセッション ウィンドウのスコアが最終的な CLS 値になります。
Good Web Vitals は、組織のコスト削減と SEO の向上に役立ちます。 PoorまたはNeeds improvement 、組織に対するユーザーの否定的な認識を反映している可能性があり、顧客の不満やビジネス チャンスの損失につながる可能性があります。
New Relic は、Google のweb-vitals API ライブラリを活用して、追加の計算を行うことなく、生の状態で Web バイタルを収集します。 コアウェブバイタルが重要な理由とその計算方法の詳細については、web.dev の記事「ユーザー中心のパフォーマンス メトリクス」を参照してください。
New Relic で Web の重要な要素を見つける
コアウェブバイタルは多くのNew Relic機能に組み込まれていますが、Web バイタルを高レベルで表示する最良の方法は次のとおりです。
one.newrelic.com > All capabilities > Browserに移動します。
アプリを選択します。
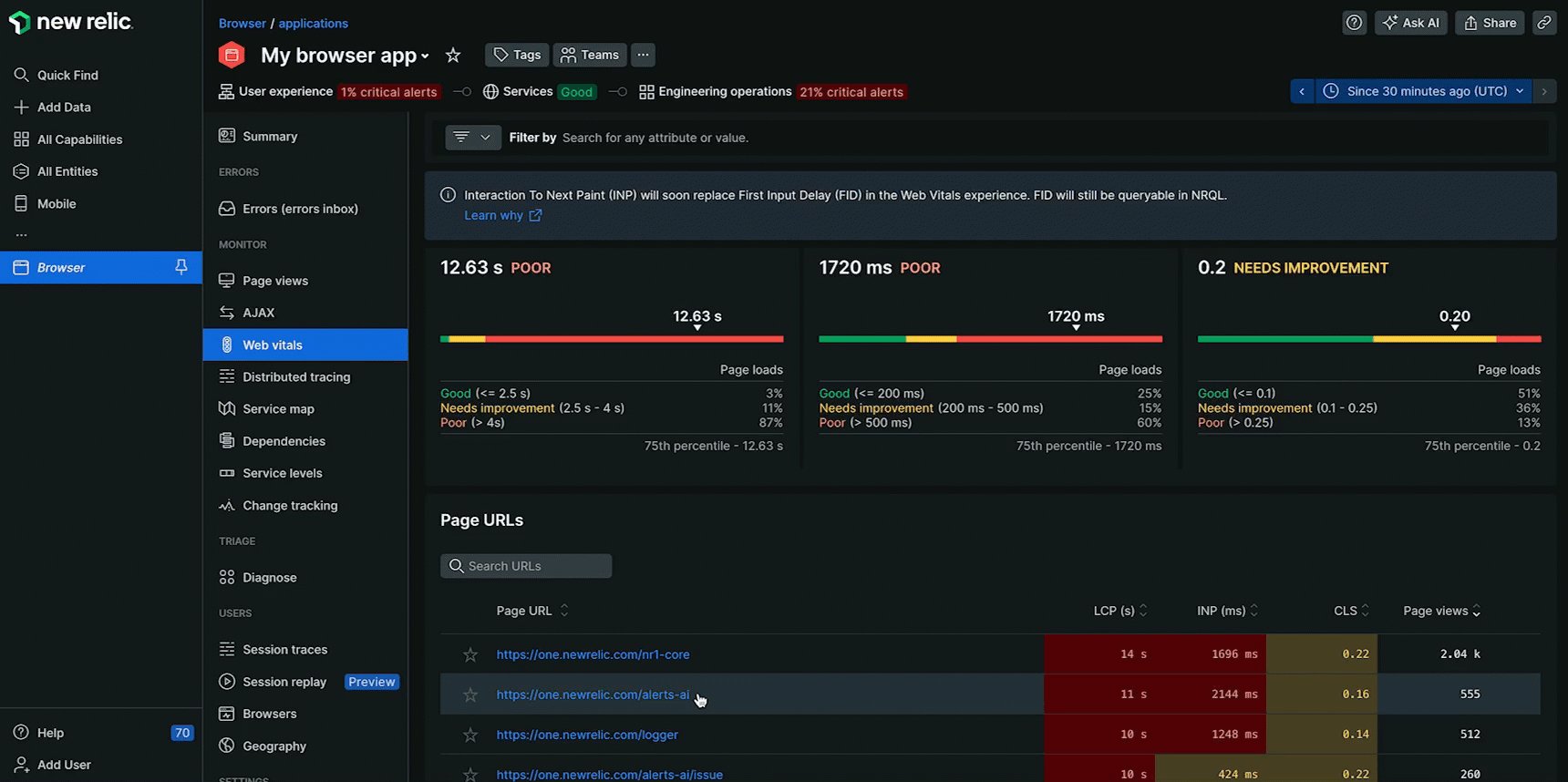
左側のメニューからWeb vitalsをクリックします。
Web Vitalsページには、Web サイト全体の Web Vital の平均が表示されます。 このビューから、特定のページまたはメトリクスにドリルダウンして、何がスコアに影響を与えているかを確認できます。

特定のページにドリルダウンする
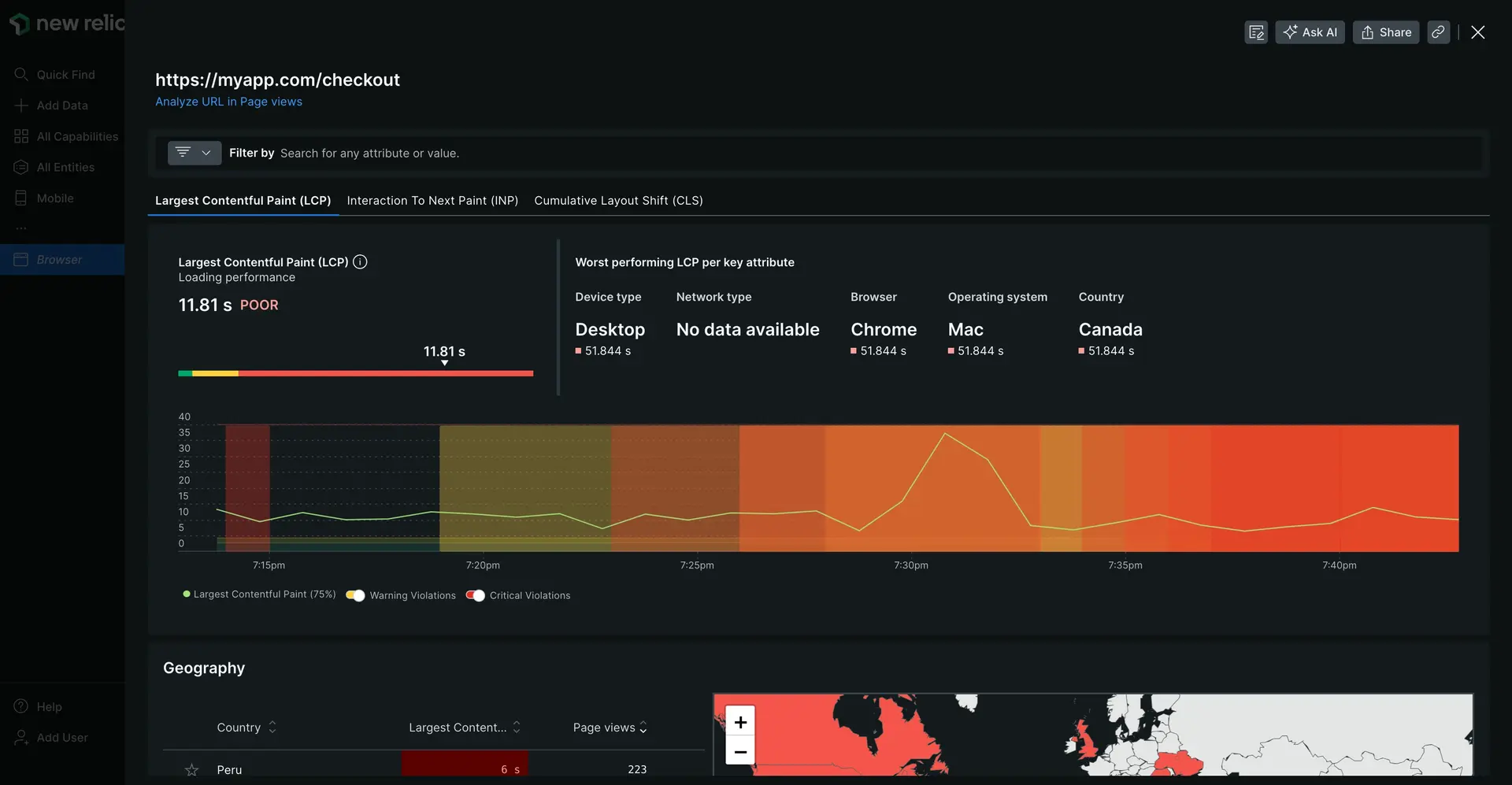
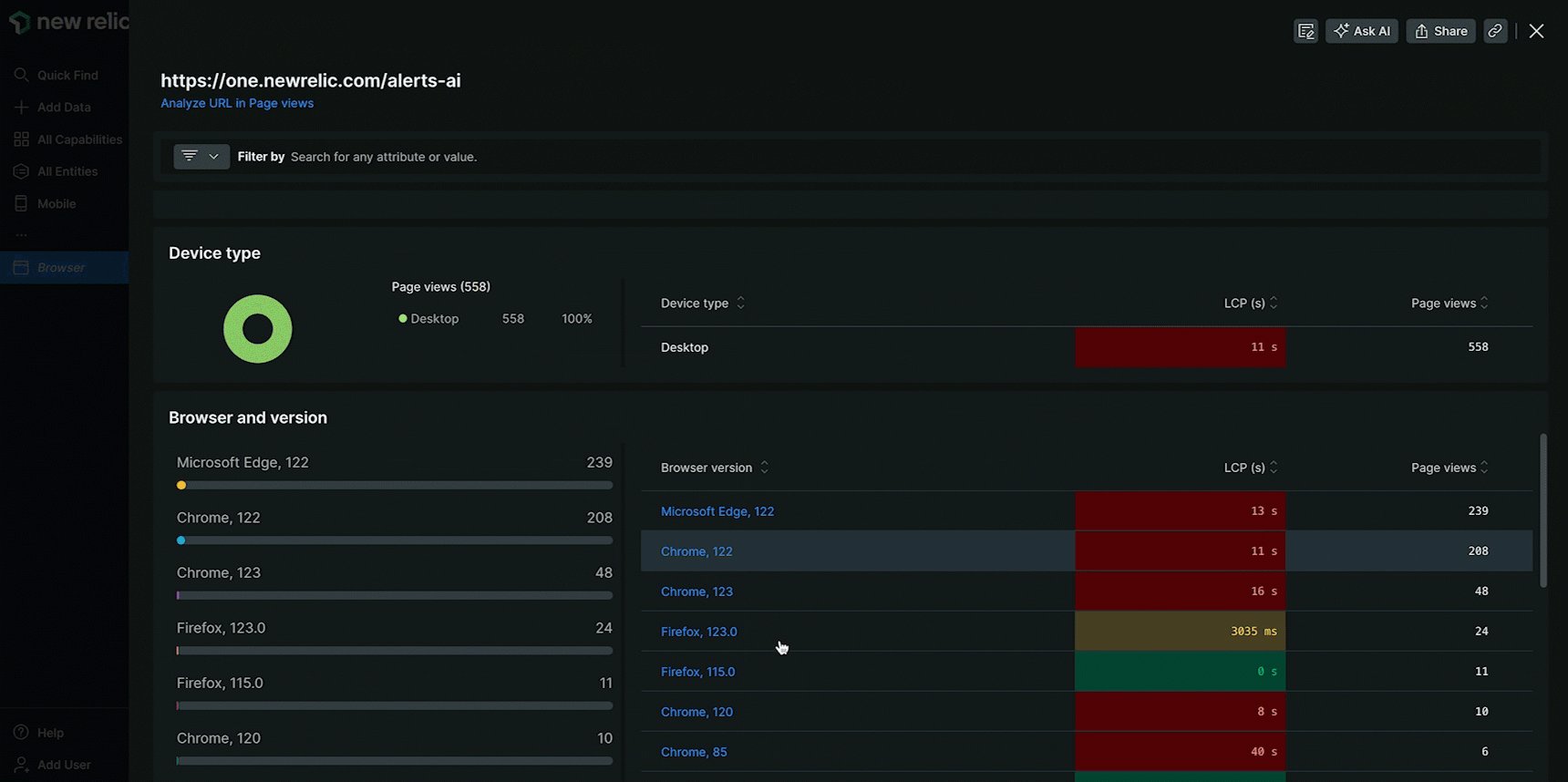
インサイトを重要なページ (e コマースのチェックアウト ページなど) に含める場合は、 Page URLテーブルで見つけます。 コアウェブバイタルに寄与しているものの詳細が表示され、エンドユーザーがサイトのこれらの領域をどのように体験しているかを理解するために使用できます。 たとえば、Chrome ブラウザのパフォーマンス低下のパターンに気付いた場合は、そのユーザー ベースに対する今後の改善策を厳選できます。

one.newrelic.com > All capabilities > Browser > (select an app) > Monitor > Web vitals > (click on a page URL): 最も影響力のある Web ページのコアバイウェブタルの内訳を表示します。
主要な属性によるフィルタリング
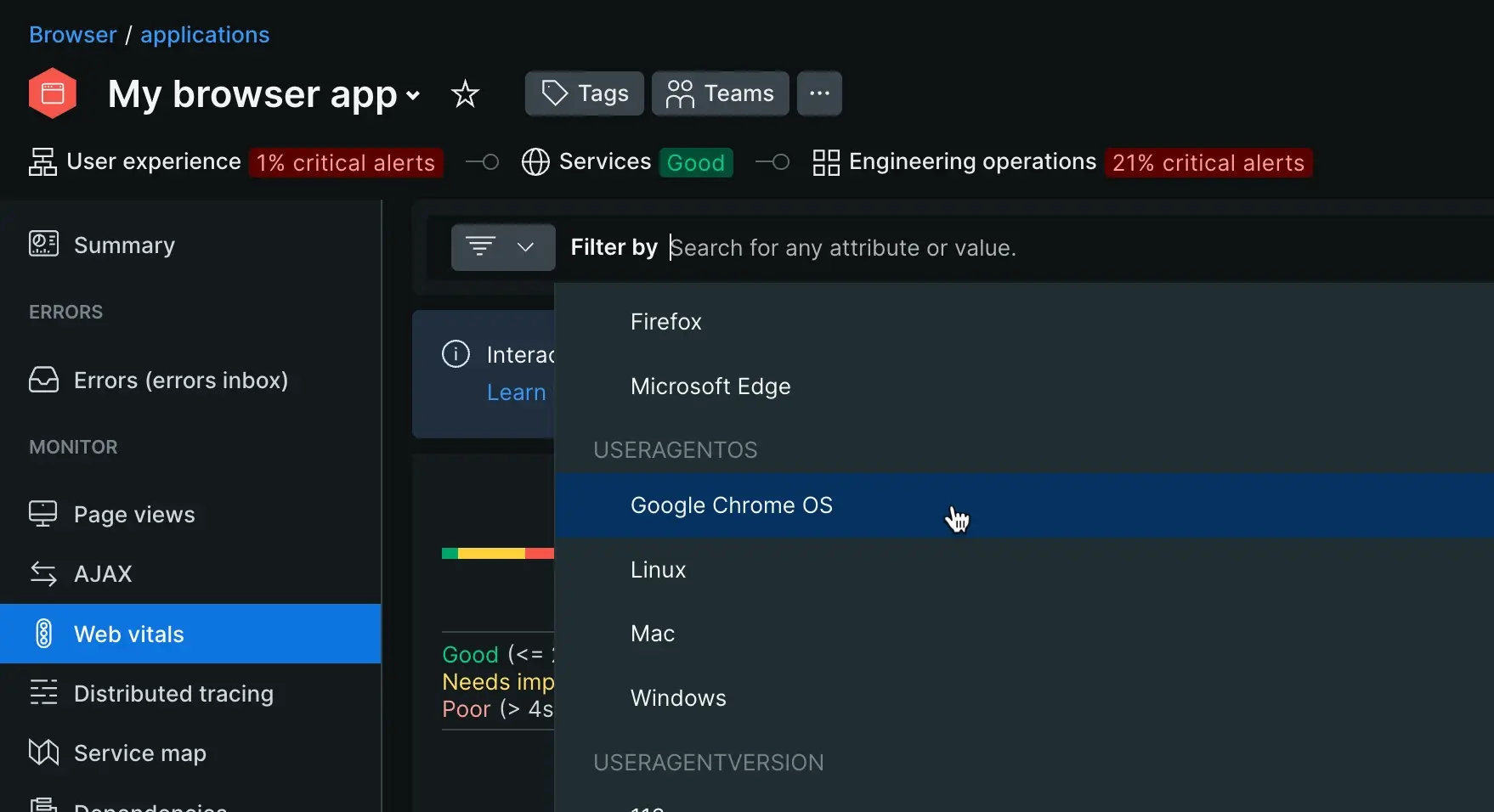
バックエンドの変更やパフォーマンスの問題がコアウェブバイタルにどのような影響を与えたかなど、特定のことを調査したい場合は、 Filter byツールを使用して主要な属性をフィルタリングできます。

one.newrelic.com > All capabilities > Browser > (select an app) > Monitor > Web vitals > (add filters): フィルタ ツールを使用して、主要な属性によってコアウェブバイタルをフィルタリングします。
ほぼすべてのキー属性でフィルタリングできますが、役に立つ例をいくつか読んでください。
セッショントレースでより多くのコンテキストを取得
New Relic は、特定のページ上のユーザーのセッションに関するデータをキャプチャします。セッション トレースはランダムにサンプリングされ、ユーザーがページ読み込みタイミングの問題、JavaScript イベント、その他のエラーをどのように経験したかを確認できます。

セッション トレースを使用して、さまざまなユーザー セッションにわたるパターンを見つけることをお勧めします。コアの Web Vitals スコアの 1 つを改善できる場合、オプションの 1 つは、セッション トレースを調べて、さまざまなユーザー セッション間でどのような共通属性が共有されているかを確認することです。セッション トレースがサイトの改善にどのように役立つかを示す例を次に示します。
Web vitals
タブで、パフォーマンスが低下しているページをクリックします。 上の画像を例として使用すると、サイトの全体的な LCP スコアは良好ですが、個々のページの一部には改善が必要であることがわかります。
Web vitals
ページの
Page URLs
セクションを見ると、ホームページ URL の LCP スコアが 4 秒を超えていることがわかります。 これはすべてのユーザーに影響するエラーによるものですか、それとも 1 種類のユーザーのみに影響するものですか? たとえば、特定のバージョンの Chrome または特定の OS を使用しているユーザーでページロードタイムが遅いことに気付いた場合、問題の特定の原因をより適切にトラブルシューティングできます。
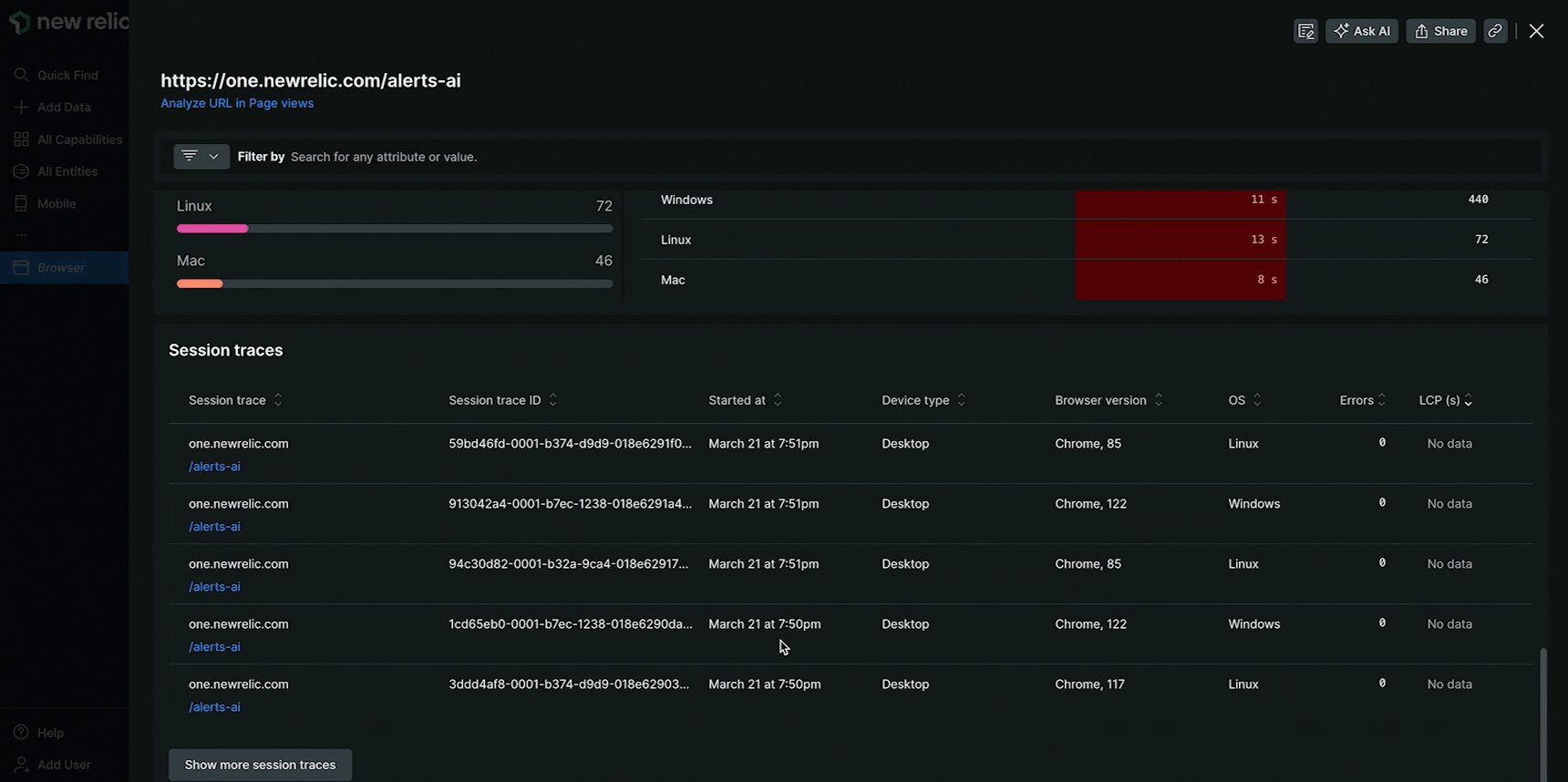
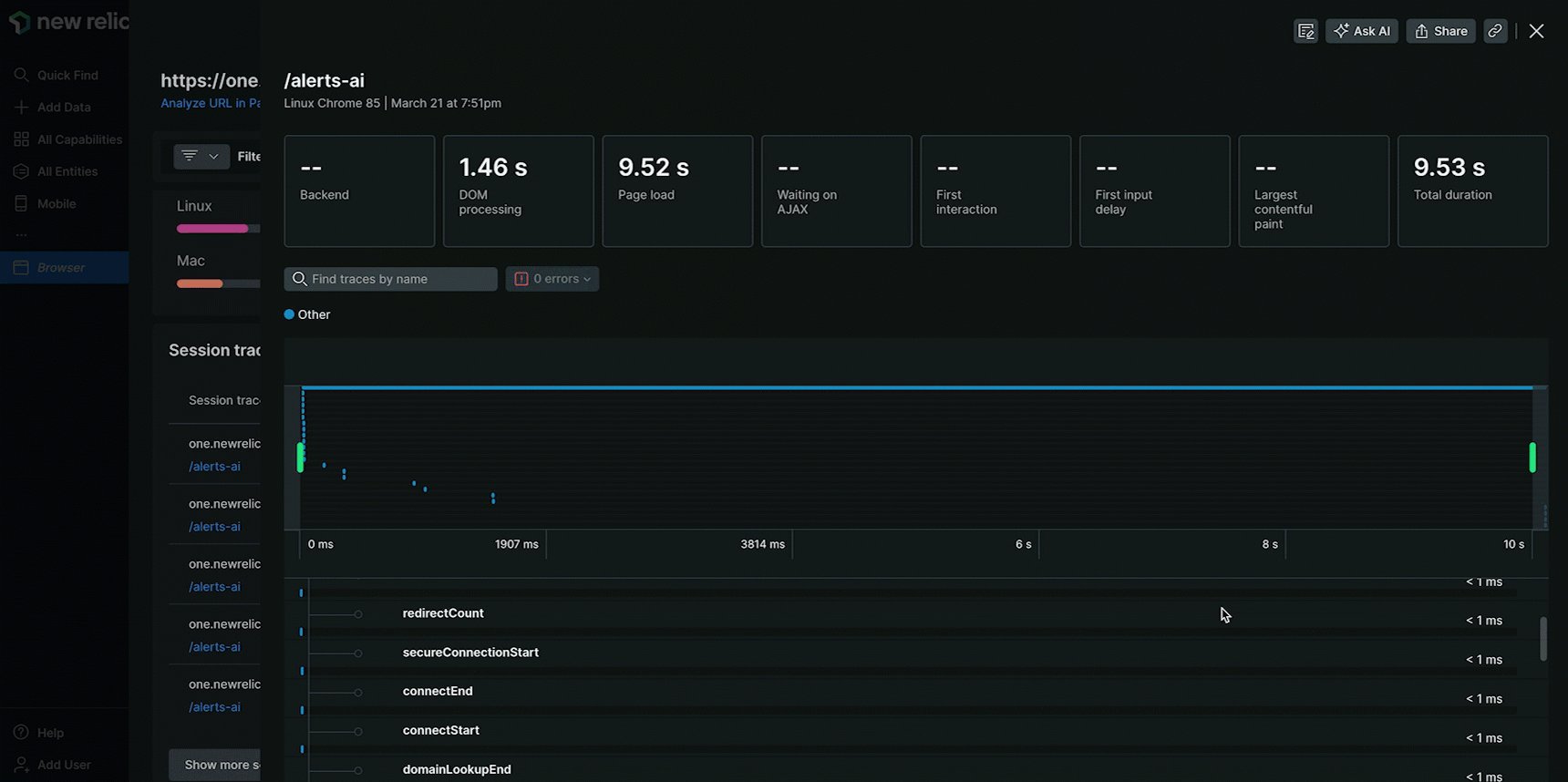
トラブルシューティングする URL をクリックすると、新しいウィンドウが表示されます。 LCP スコアがサイト全体の LCP スコアよりもはるかに高いことに気づきました。 このページの下部にある
Session traces
セクションまでスクロールすると、実際のユーザー セッションのさまざまなサンプルが表示されます。 これらのセッションでは、ユーザーが AJAX リクエスト、DOM 読み込みに関連する問題、JavaScript イベント、またはその他のエラーをどのように経験したかについて、より詳細な情報を得ることができます。
ランダム化されたセッションからのデータは、Web ページとの数百または数千のユーザー操作全体のパターンを見つけるのに役立ちます。このランダムに選択されたデータにパターンが現れた場合、問題を解決するための計画によってページ スコアが向上するという確信が持てます。