会社が複数の事業部門で構成されている場合は、マルチテナントを使用して New Relic で会社の構造をモデル化できます。 この機能を使用すると、プライマリ管理組織に関連する複数のテナント (組織) を設定できます。
この構造により、個人を特定できる情報 (PII) の漏洩が防止され、ビジネス ユニット間または最終顧客間に安全なデータ境界が設定されます。 複数の独立した事業部門を持つ大企業であっても、顧客環境を監視するマネージド サービスプロバイダー (MSP) であっても、これらの境界から恩恵を受けることができます。

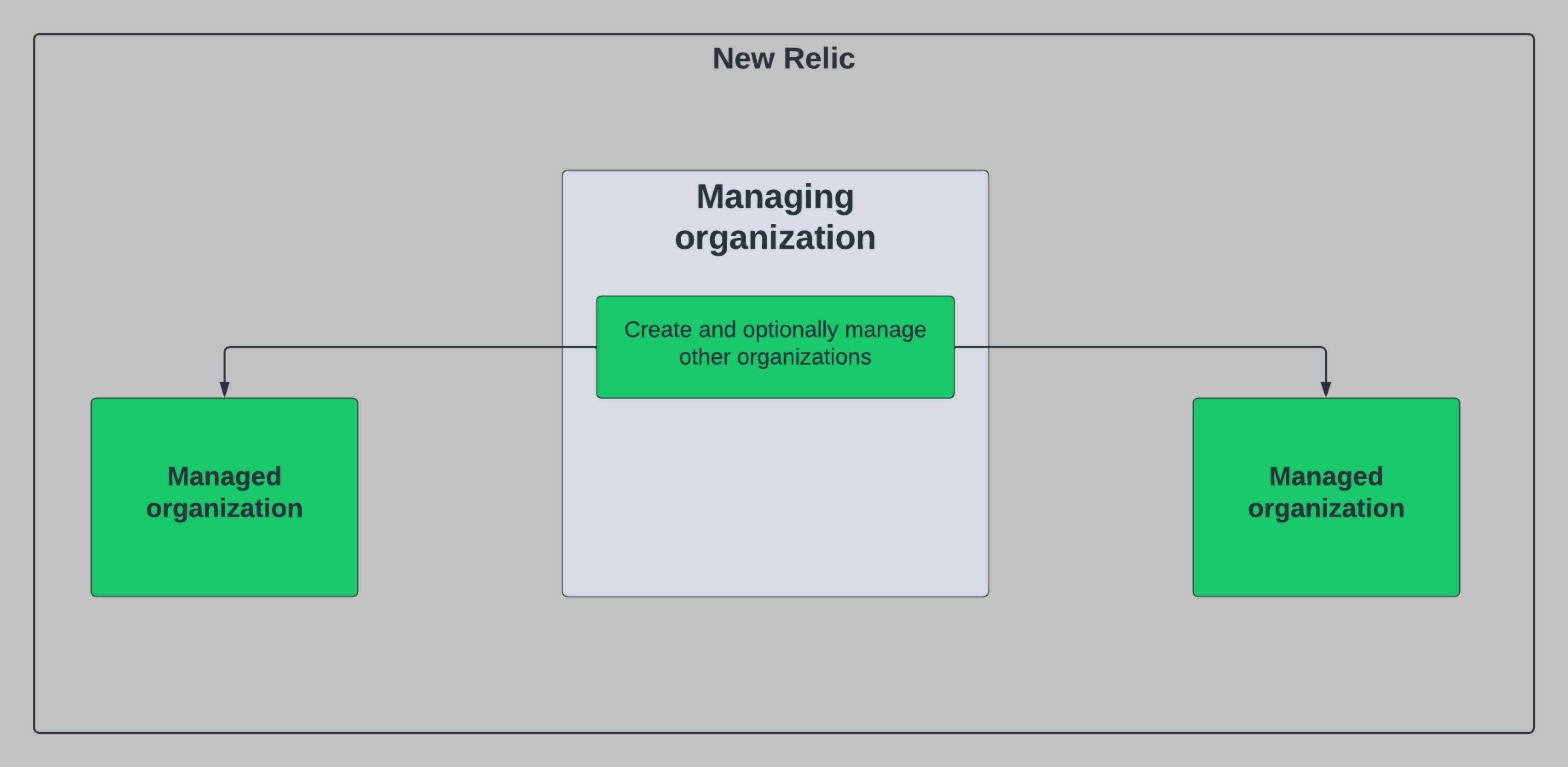
この図は、2 つの子会社を持つ企業の簡略化された例です。
会社をマルチテナント環境にセットアップすると、管理組織は次の利点を活用できます。
- 統合請求: 管理対象組織全体の請求の詳細を集計して表示します。
- 管理組織の作成: 管理組織内の選択したユーザーが追加の管理組織を作成できるようにします。 これは、顧客をオンボーディングしている MSP や、新しいビジネス ユニットを買収/開発しているエンタープライズ顧客に役立ちます。
- アカウント共有: 管理組織内の特定のユーザーが管理対象組織とアカウントを共有できるようにします。 これは主に、エンド顧客に監視対象のアカウントへの直接アクセスを提供するマネージド サービスプロバイダー (MSP) などの共同ユース ケースで使用されます。
- 委任された管理: 管理組織内の選択したユーザーが、管理対象組織内のユーザーとアクセス管理を実行できるようにします。 この機能は、管理対象の顧客に対するすべての管理作業を実行したい MSP によってよく使用されます。
要件
マルチテナントを使用するには、組織で次の作業を完了する必要があります。
- 承認を得る: アカウント担当者に連絡して、組織がマルチテナントに追加されたことを確認します。 承認されると、マルチテナントの権限が付与されます。
- ユーザー タイプが正しいことを確認してください。上記の機能セットを利用する管理組織内のユーザーは、コア プラットフォーム ユーザーまたはフル プラットフォーム ユーザーとしてプロビジョニングする必要があります。
- 指定されたグループにユーザーを追加する: コアまたは完全なプラットフォーム ユーザー タイプを持つユーザーは、
tenant_settingsが適用されたグループに追加する必要があります。
マルチテナントアプローチの概要
マルチテナントは、ハイタッチとロータッチの 2 つの方法で設定できます。 選択するアプローチは、管理組織が管理対象組織に対してどの程度の制御権を持つようにするかによって異なります。 単一のアプローチに限定されず、ハイタッチ オプションとロータッチ オプションを組み合わせることができます。
ハイタッチ
マネージド サービスプロバイダー (MSP) またはマネージド組織を高度に制御したい企業顧客の場合は、このアプローチを使用してください。 このアプローチは主に、顧客アカウントを流れる顧客データを監視する MSP によって使用されます。 MSP は、顧客のニーズに応じて、さまざまなレベルのハイタッチ エクスペリエンスを提供できます。
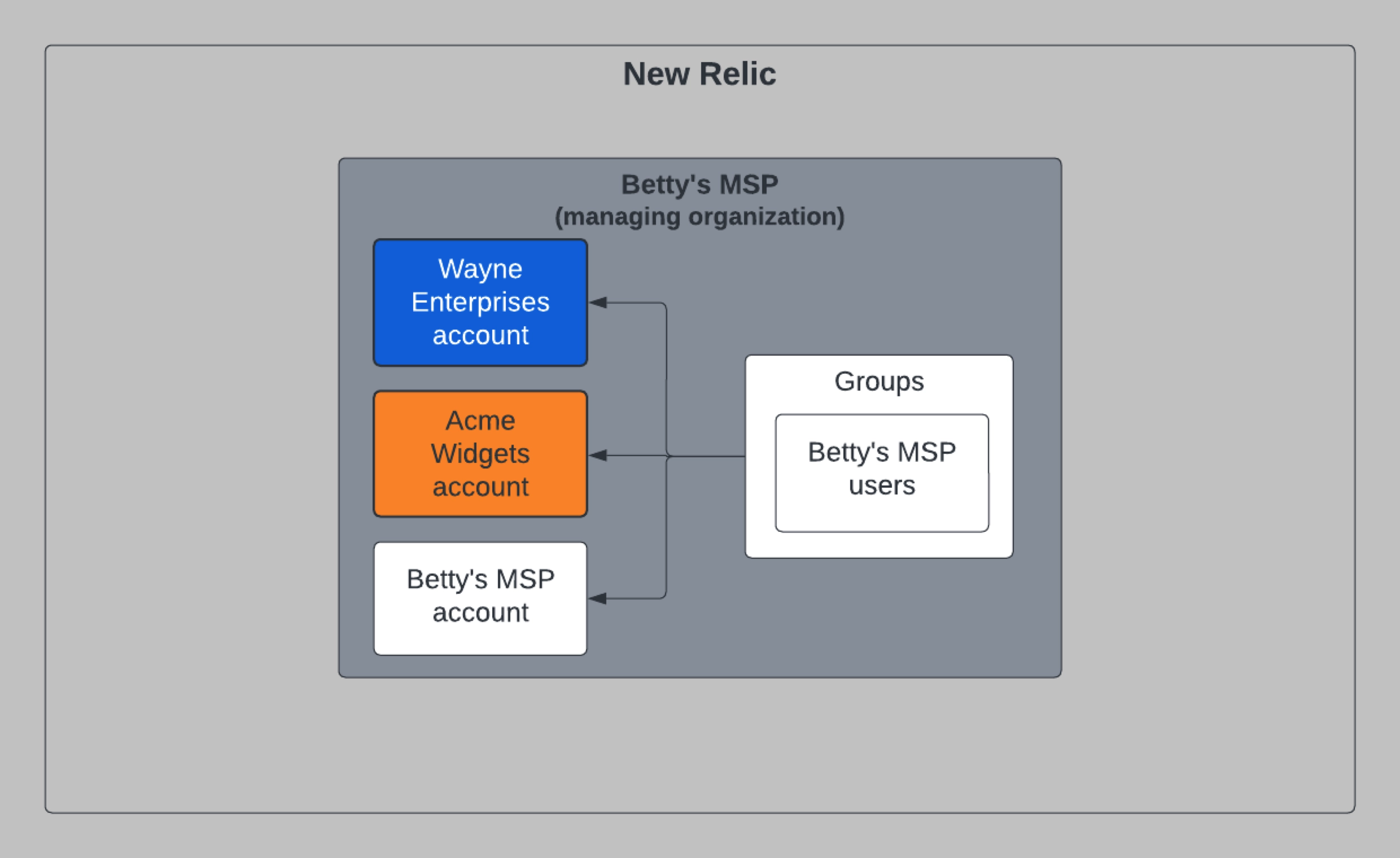
例: あなたが、管理組織として設定されている Betty の MSP のアドミニストレーターであるとします。 Wayne Enterprises と Acme ウィジェットという 2 人の顧客がいて、彼らに代わってデータを監視してもらいたいと考えています。 管理タスクを処理する必要はなく、New Relic に直接アクセスする必要もありません。 これを設定するには、Wayne Enterprises と Acme ウィジェットに対応するアカウントを Betty の MSP に作成し、これらのアカウントでテレメトリーを監視します。

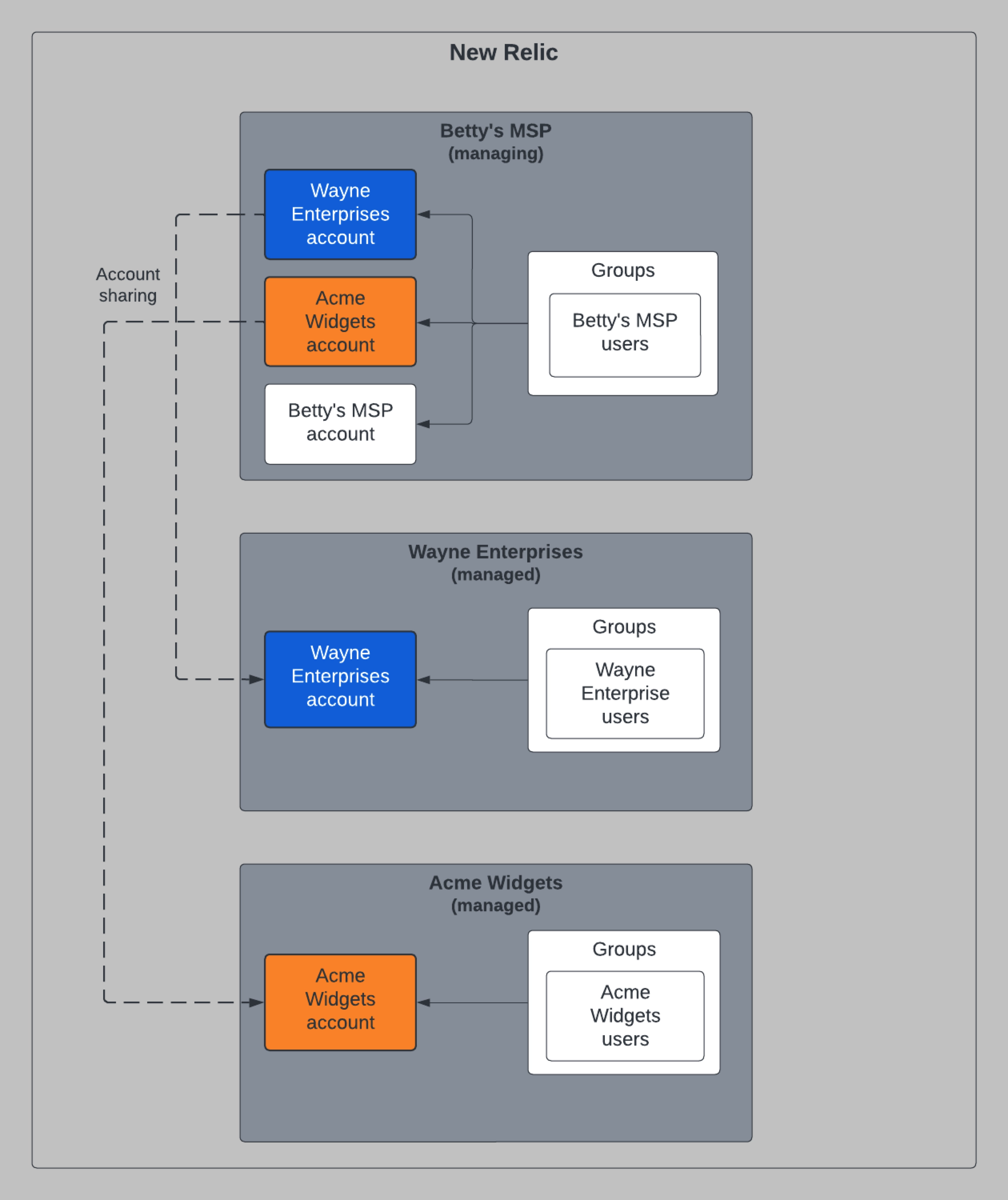
その後、Wayne Enterprises と Acme ウィジェットのユーザーは、あなたが監視しているアカウントで何が起こっているのかをもっと実践的に理解したいと考えました。 これを解決するには、Wayne Enterprises と Acme ウィジェットの組織を作成します。 次に、Betty の MSP のアカウントを対応する新しい組織に共有します。 最後に、それぞれの組織でユーザーをプロビジョニングして、ユーザーが自分のデータを表示できるようにします。

Wayne Enterprises と Acme がデータを表示したい上の図のような構造を作成するには、一連の NerdGraph API呼び出しを作成します。 ハイタッチ組織構造をモデル化するためのレシピとして、以下の手順を使用できます。
アカウントと組織の作成: Betty の MSP のアドミニストレーターとして、いくつかの変更を実行してアカウントと組織を作成します。
accountManagementCreateAccountミューテーションを実行して、Betty の MSP 組織に Wayne Enterprises と Acme ウィジェットのアカウントを作成します (最終的に、これらのアカウントは対応する組織と共有されます)。createOrganizationミューテーションを実行して Wayne Enterprises と Acme の組織を作成し、Betty の MSP から共有したいアカウントを必ず渡します。- 組織作成の呼びかけの副産物として、Wayne Enterprises と Acme ウィジェットには独自のデフォルト グループとロールが作成されます。 (グループとロールに関する詳細が必要な場合は、公開ドキュメント サイトをご覧ください。)
- 共有するアカウントを指定したので、Wayne Enterprises アカウントは新しい Wayne Enterprises 組織と共有されます。 また、Acme ウィジェット アカウントは、新しい Acme ウィジェット組織と共有されます。
- 組織作成プロセスの一環として、共有アカウントに対するデフォルト グループからのアクセス許可が自動的に設定されます。
ユーザーとアクセスの管理:
userManagementAddUsersToGroupsミューテーションを実行して、Wayne Enterprises と Acme ウィジェットのデフォルト グループにユーザーをプロビジョニングします。アカウント共有: 後でアカウント共有を変更する場合は、これらのミューテーションを使用して共有アカウントを取り消したり、新しい共有アカウントを追加したりします。
ヒント
この構造が完成し、管理対象組織が New Relic プラットフォームの使用を開始すると、Betty の MSP で集計使用量が表示され、統合請求が可能になります。
最初のハイタッチ組織を作成する準備ができたら、 「ステップ 1: アカウントと組織を作成する」に進みます。
低接触
ほとんど監視されずに独立して運営されている子会社を持つ企業組織に所属している場合、これは New Relic で組織をモデル化するのに適したアプローチです。 この構造では、各組織のアドミニストレーターが、管理対象の組織ユーザーとアクセス管理を処理します。 マルチテナント環境の一部として、統合課金が引き続き行われることに注意してください。
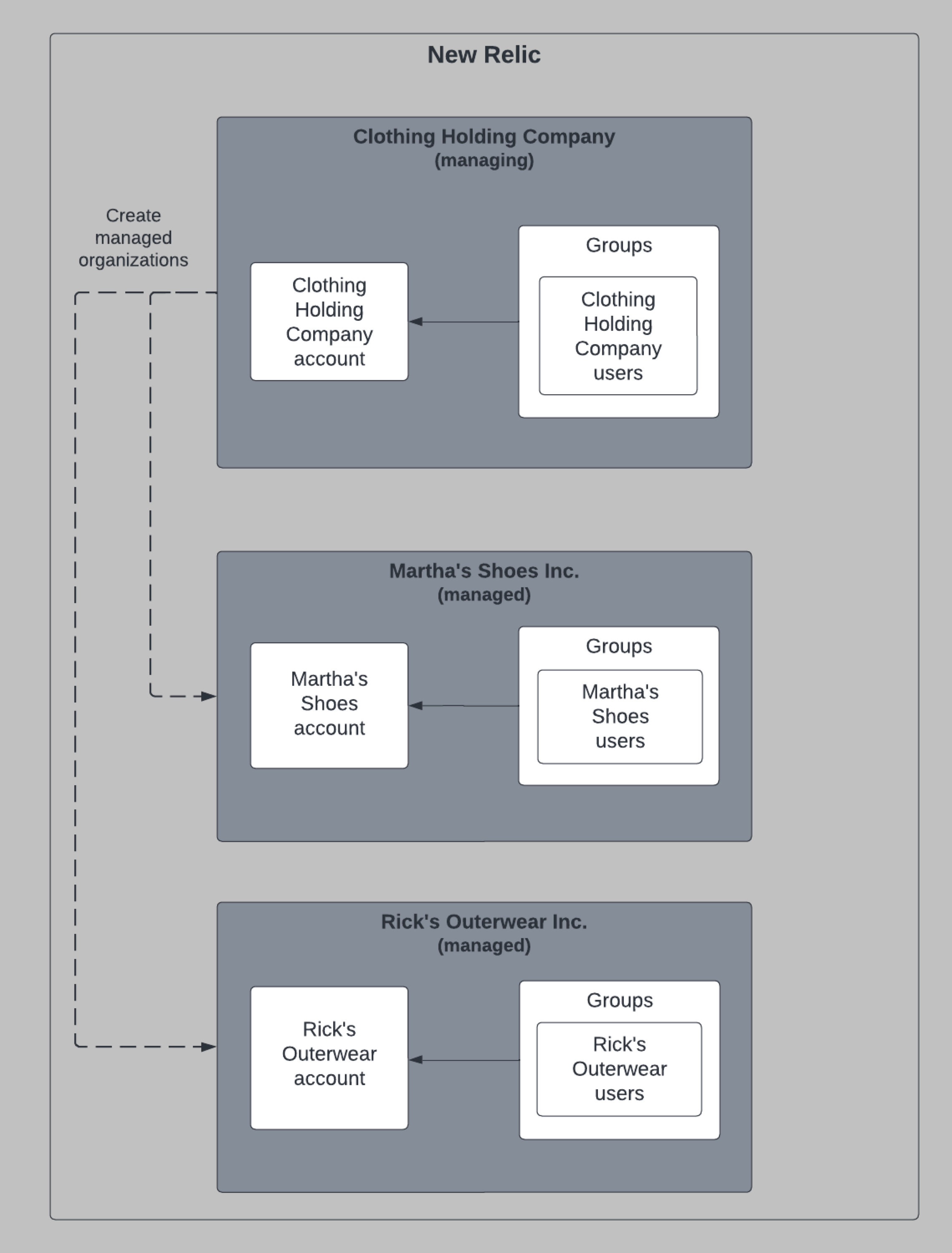
例: あなたが管理組織として設定されている衣料品持株会社のアドミニストレーターで、2 つの子会社 (Martha's Shoes と Rick's アウター) を設立したいとします。 2 つの管理対象組織を作成すると、Martha's Shoes と Rick's Outdoors のアドミニストレーターが独自のアカウント、グループ、ユーザーを個別に管理できるようになります。

上の図のような構造を作成するには、一連の NerdGraph API呼び出しを作成します。 以下の例を、ロータッチ組織構造をモデル化するためのレシピとして使用できます。
アカウントと組織の作成: Clothing Holding Company のアドミニストレーターとして、
createOrganizationミューテーションを実行して、Martha's Shoes と Rick's Abroad の組織とアカウントを作成します。- 組織作成呼び出しの副産物として、Martha's Shoes と Rick's Outerwear に独自のデフォルト グループとロールが作成されます。
- 組織作成プロセスの一環として、Clothing Holding Company は管理対象の組織の両方の初期アカウントを設定します。
ユーザーとアクセスの管理: いくつかの変更を実行して、最初の Admin ユーザーをプロビジョニングします。
- これにより、管理対象組織の
adminグループにユーザーがプロビジョニングされます。 - このグループは組織管理設定が有効になっているため、このグループのユーザーは自分でユーザーとアカウントの管理を行うことができます。
- これにより、管理対象組織の
最初のロータッチ組織を作成する準備ができたら、 「ステップ 1: アカウントと組織を作成する」に進みます。
次は何ですか?
上記のレシピに記載されている他のドキュメントへのリンクをまだたどっていない場合は、組織を設定するために行う作業の概要を次に示します。 これらのリンクを使用して、手順間を順番に移動します。