laboratoire
Cette procédure fait partie d’un laboratoire qui vous apprend à dépanner votre application Web avec New Relic Browser. Si vous ne l’avez pas déjà fait, consultez l’ introduction du laboratoire.
Avant de pouvoir parcourir le laboratoire proprement dit, vous devez lancer votre application React. Ici, vous :
- Lancez votre application React
- Envoyez du trafic vers votre application avec un simple générateur de charge
Ouvrez une fenêtre de terminal et clonez le référentiel de laboratoire.
$git clone https://github.com/newrelic-experimental/relicstaurants.gitAccédez au répertoire racine de votre application et passez au répertoire lab.
$cd relicstaurants$git switch browser-pro-lab-materialEnsuite, installez dépendance et exécutez l’application.
$npm install$npm run build$npm run newstartCela ouvre votre application Relicstaurants dans votre navigateur.

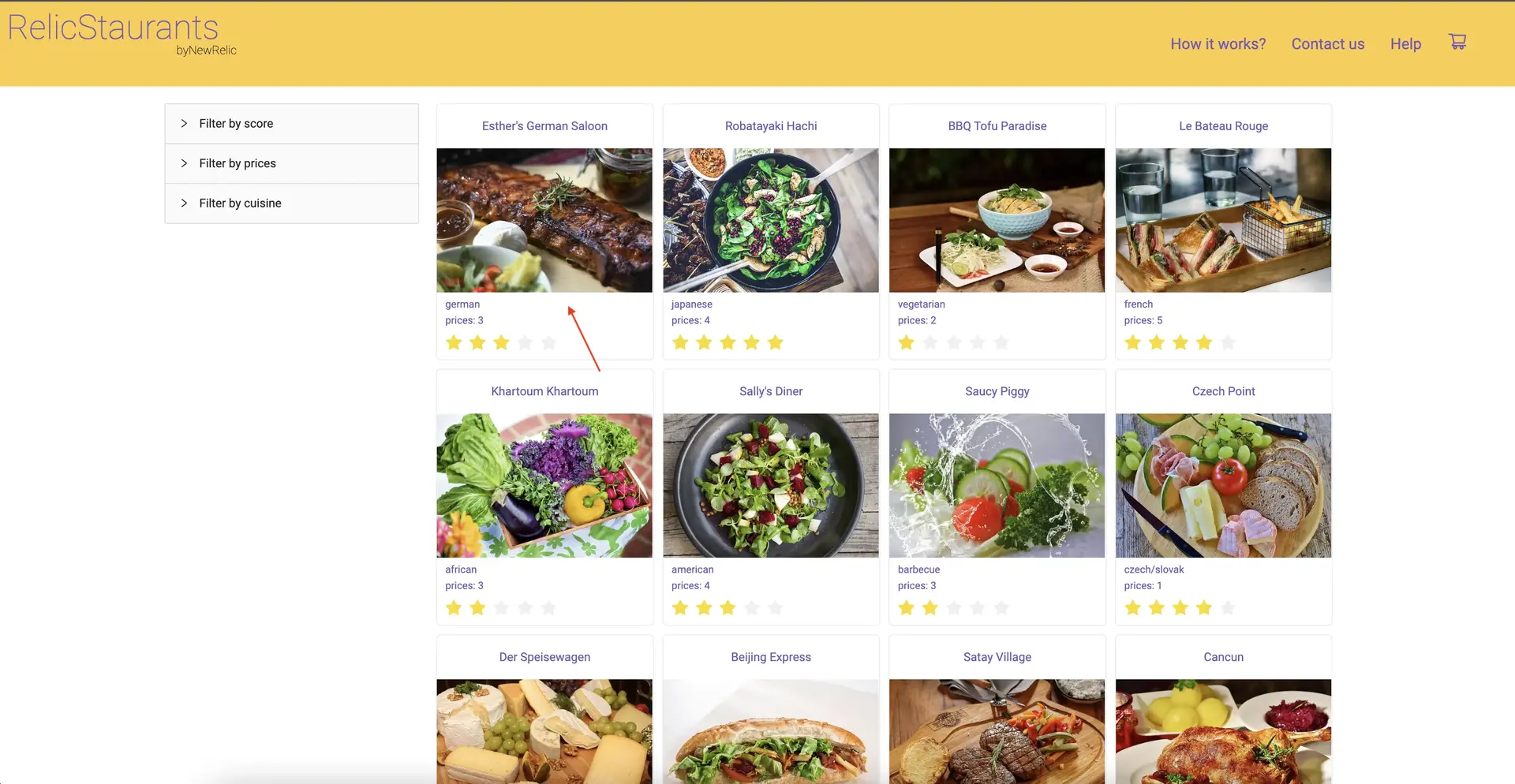
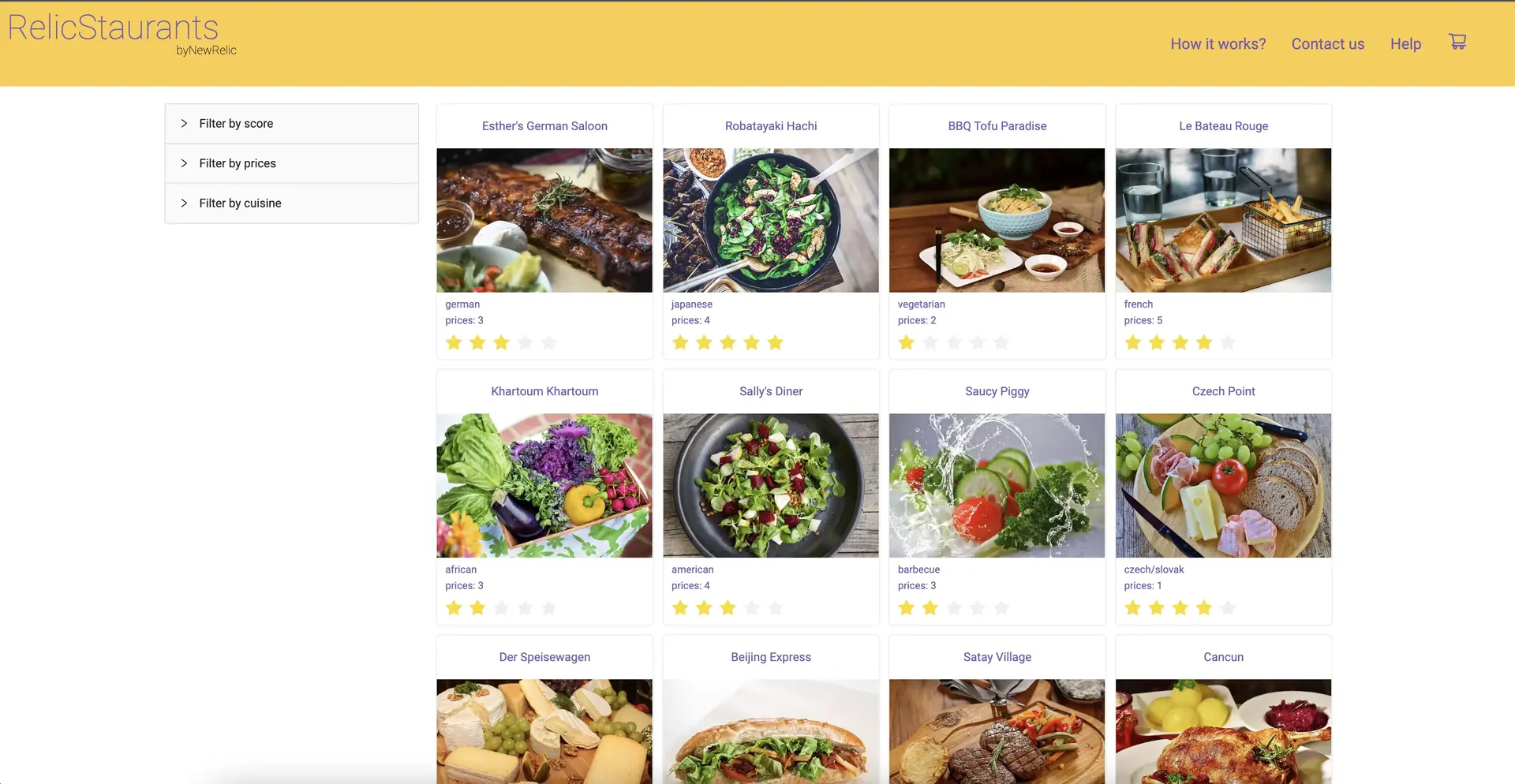
Saisissez votre adresse de livraison et recherchez des restaurants pour commencer.

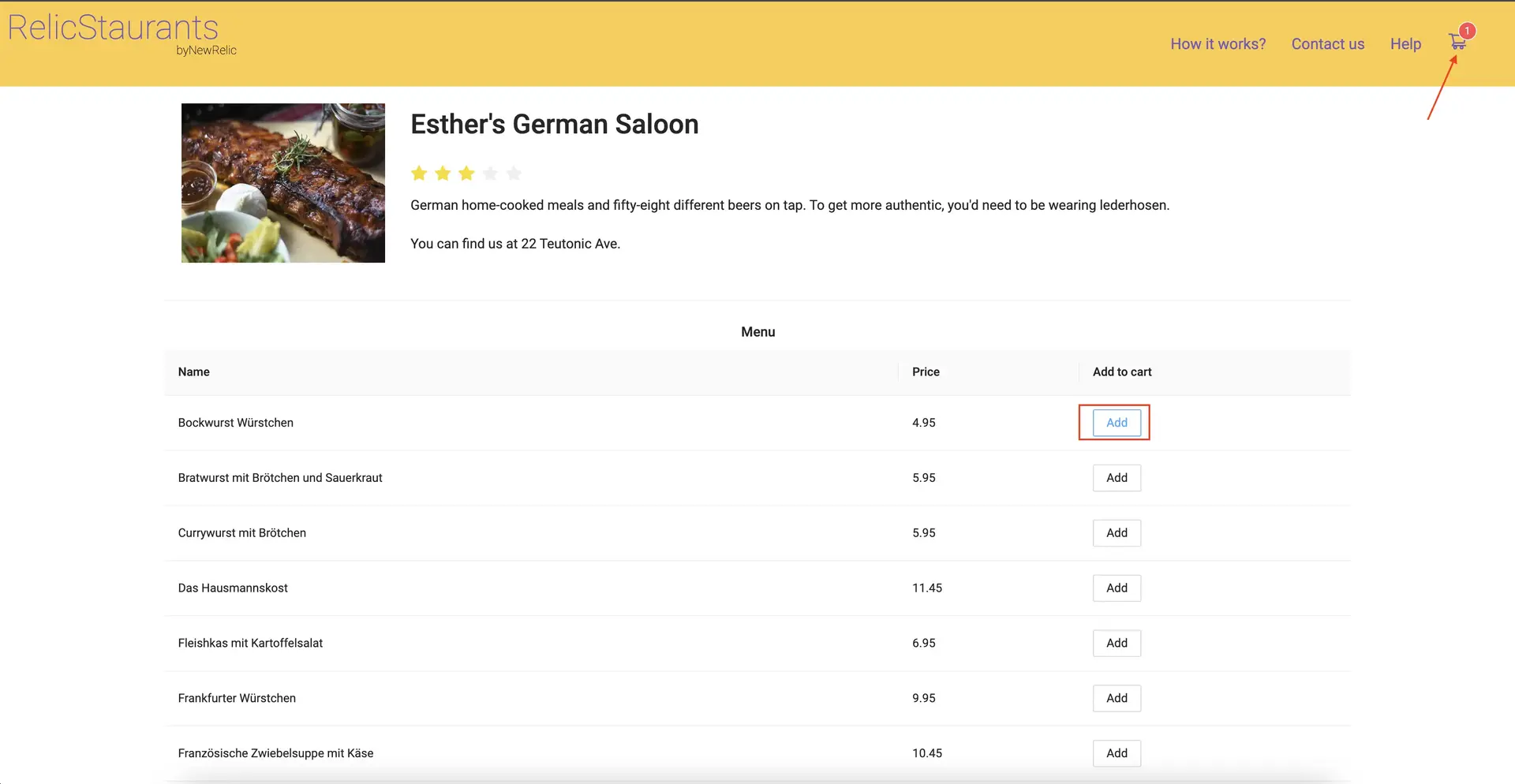
Ici, vous voyez une liste de restaurants où vous pouvez commander de la nourriture.
Dans une autre fenêtre de terminal, accédez au répertoire racine de votre application et exécutez le générateur de charge.
$# Navigate to the root directiory of your simulator$cd relicstaurants/simulator$# Switch to lab branch$git switch browser-pro-lab-material$# Install the simulator's dependencies$pip3 install -r requirements.txt$# Run the simulator$python3 simulator.py====== WebDriver manager ======Current google-chrome version is 99.0.4844Get LATEST chromedriver version for 99.0.4844 google-chromeImportant
Ce générateur de charge suppose que Google Chrome est installé sur votre ordinateur. Si vous utilisez un autre navigateur, ignorez cette étape et générez le trafic manuellement ou installez Google Chrome.
Maintenant que vous savez comment exécuter votre application, il est temps de l'instrumenter. Dans les fenêtres du terminal qui exécutent votre application et votre simulateur, appuyez sur <CTRL-C> pour les arrêter. Une fois votre application fermée, vous pourrez mettre à jour votre code pour introduire des outils monitoring .
laboratoire
Cette procédure fait partie d’un laboratoire qui vous apprend à dépanner votre application Web avec New Relic Browser. Maintenant que vous avez configuré votre environnement, instrumentez votre application avec l'agent de navigateur.