Con el monitoreo sintético, puede monitor y probar sus aplicaciones y abordar problemas antes de que afecten a su usuario final. A continuación te damos cinco consejos para que puedas aprovechar toda su potencia.
Elige tu monitor Sintético
Los monitores Sintético son navegadores virtuales que miden el rendimiento de su sitio web y capturan números agregados de tiempo de carga, tiempo de actividad y tamaño promedio de descarga. También tendrá acceso a estadísticas detalladas sobre el incidente del tiempo de inactividad y el recurso de cada página.
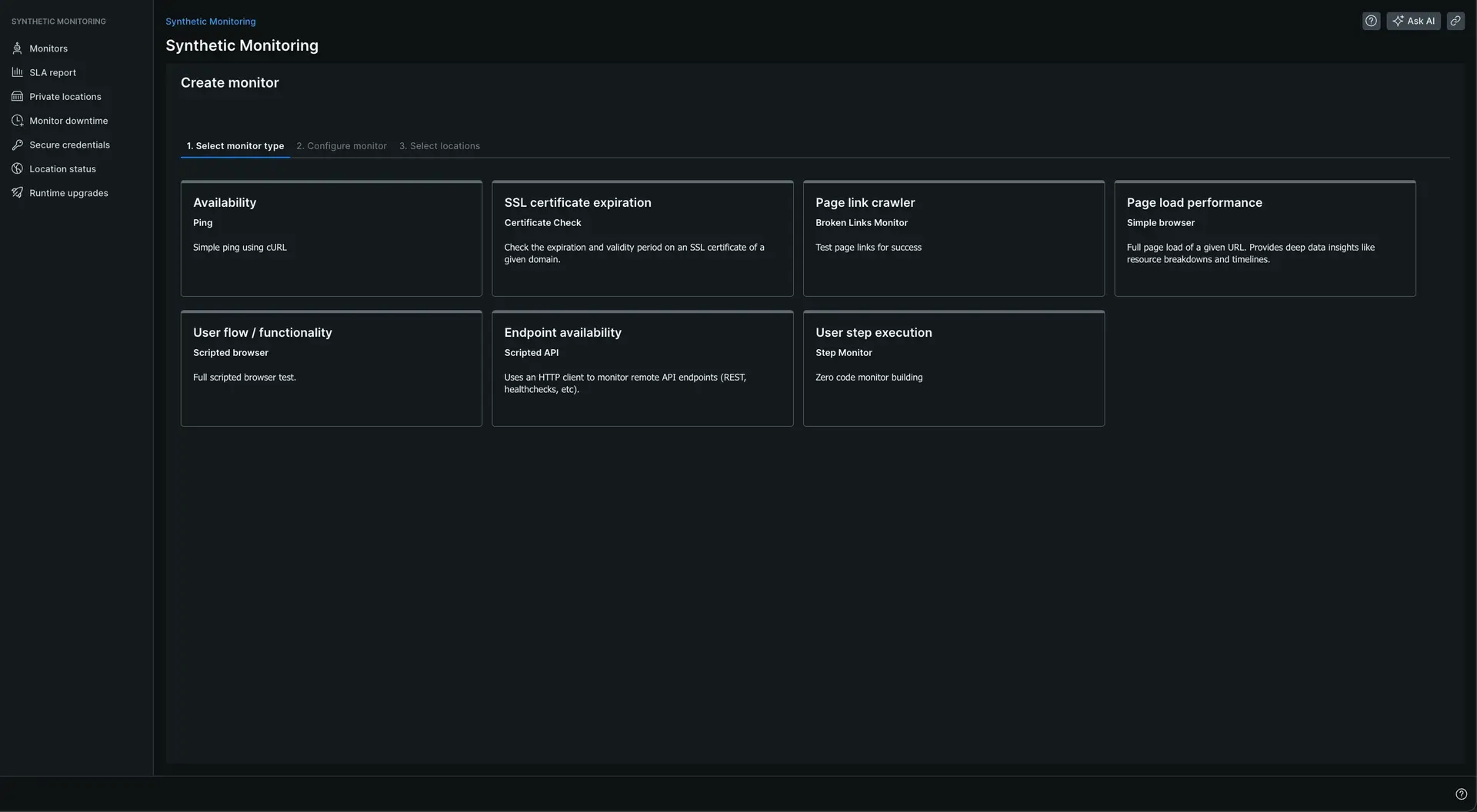
Disponemos de siete tipos de monitor Sintético para elegir, dependiendo de lo que quieras monitor y cómo quieras hacerlo. Por ejemplo, un monitor de pasos es una excelente manera de crear lo que esencialmente funciona como un browser con script sin escribir código. Si está buscando una administración automatizada de su monitor Sintético, nuestra API NerdGraph le permite crear, actualizar y eliminar su monitor Sintético a través de llamada API.
Añade tu monitor Sintético
Para agregar un monitor, vaya a one.newrelic.com > All capabilities > Synthetic Monitoring.
Si tiene una cuenta basada en la UE, vaya a one.eu.newrelic.com.
Haga clic en Create monitor.

Seleccione un tipo de monitor y luego complete todos los campos obligatorios.
Puede agregar etiqueta, cambiar el periodo, seleccionar entre múltiples configuraciones browser o dispositivo emulado, o seleccionar una versión de tiempo de ejecución diferente. Para el ping y el monitor browser simple, puede agregar una cadena de validación. Puede emplear opciones avanzadas para habilitar capacidades adicionales:
- Text validation (for ping and simple browser). Esta opción verifica que la respuesta incluya el texto proporcionado.
- Verify SSL (for ping and simple browser). Esta opción verifica la validez de la cadena del certificado SSL. Se puede duplicar ejecutando la siguiente sintaxis:
bash$openssl s_client -servername {YOUR_HOSTNAME} -connect {YOUR_HOSTNAME}:443 -CApath /etc/ssl/certs > /dev/null
- Bypass HEAD request (for ping monitors). Esta opción omite la solicitud HEAD predeterminada y en su lugar utiliza el verbo GET con una verificación de ping. La solicitud GET siempre ocurrirá si la solicitud HEAD falla.
- Redirect is Failure (for ping). Si se produce un resultado de redireccionamiento cuando
Redirect is Failureestá habilitado, su monitor Sintético lo categoriza como una falla en lugar de seguir el redireccionamiento y verificar la URL resultante.
- Seleccione las ubicaciones desde donde desea que se ejecute su monitor. Recomendamos elegir al menos tres ubicaciones para evitar falsos positivos. En otras palabras, si al menos una ubicación arroja un resultado exitoso, entonces el extremo debe estar activado y se puede evitar la activación de una alerta.
- Dependiendo del tipo de monitor, aparecerá el símbolo de Save monitor, Validate o Write script.
- Vea sus resultados tal como los recibe en la página de resumen.
Obtenga una descripción general del rendimiento de su aplicación
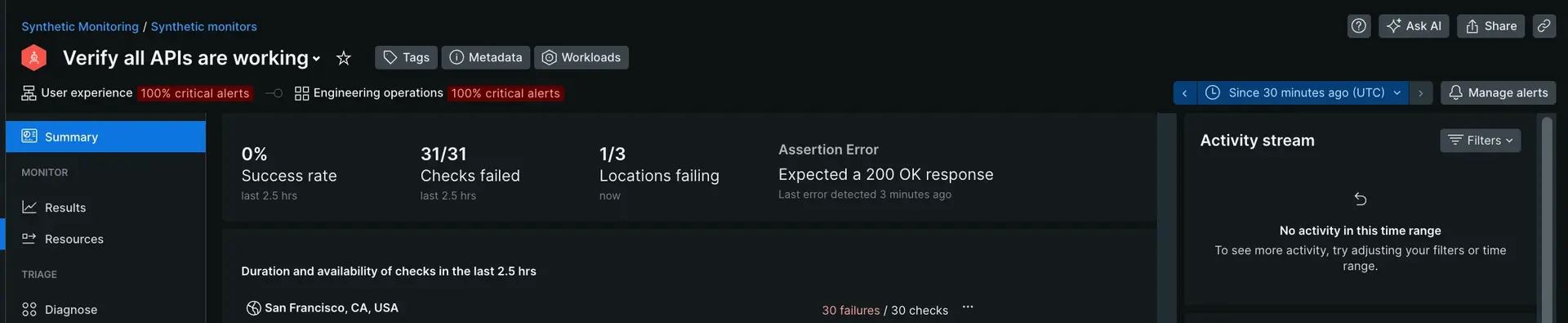
Para garantizar que los servicios web estén implementados, funcionando como se espera y sin errores, querrá tener acceso continuo a los resultados del rendimiento de su aplicación. El monitoreo sintético brinda este tipo de garantía al realizar pruebas automatizadas en su aplicación web para cada ubicación seleccionada. Su monitor Sintético anotará el tiempo de inactividad de la instancia y recopilará los números agregados, los resultados y las estadísticas detalladas de cada recurso de la página.
Para identificar rápidamente los monitores que están fallando, puede usar el índice de la página del monitor Sintético para ver qué monitor tiene incidentes abiertos, tasas de éxito durante 24 horas, cantidad de ubicaciones fallidas, período del monitor y tipo de monitor . Cuando hace clic en un monitor, accederá a la página Summary donde encontrará información para evaluar dónde falla ese monitor en particular, por qué falla, por ejemplo, último mensaje de error, códigos de respuesta de error, duración por dominio y más. Con esta información, tendrá una información más profunda y valiosa sobre el rendimiento de su aplicación a lo largo del tiempo.
Visualiza tu monitor en tu lista de entidad
Ver resultados monitor individuales
Puede ver el rendimiento de sus aplicaciones web a medida que se accede a ellas desde diferentes partes del mundo. Su página de resultados muestra cómo todo, desde el desarrollo hasta la producción, afecta la experiencia del usuario. Puede ordenar lo que aparece en la lista para identificar mejor áreas problemáticas o resultados inusuales. Intente filtrar por ubicación para comparar el rendimiento del monitor desde diferentes ubicaciones. Para hacer esto:
Vaya a one.newrelic.com > All capabilities > Synthetic Monitoring.
Haga clic en Monitor y luego haga clic en Results.
Puede ver vistas actualizadas al minuto de las cargas de página más lentas para cada ubicación del monitor.
Comprender el impacto del tiempo de carga de cada recurso
Puedes ver cómo los diferentes componentes de tu sitio afectan tu carga general en la página de recursos de Sintético . Estos componentes pueden ser CSS, JavaScript, imágenes, HTML, etc. Puede profundizar en métricas detalladas recopiladas en el tiempo de ejecución, localizar información de rendimiento sobre el tiempo invertido por recursos de terceros e identificar códigos de respuesta HTTP para cada recurso. Para hacer esto:
- Vaya a one.newrelic.com y luego haga clic en Synthetic Monitoring.
- En el menú desplegable Monitors , seleccione su monitor.
- Haga clic en Monitor y luego haga clic en Resources.
Configurar y desarrollar un browser con script o una prueba API con script
Empleando el script monitor de browser con, puede crear fácilmente un monitoreo de flujo de trabajo con Selenium JavaScript Webdriver. Por ejemplo, puede navegar a una página en individua, buscar un elemento en la página, verificar que se encuentre el texto esperado y tomar una captura de pantalla. Para hacer esto, usted:
Vaya a one.newrelic.com > All capabilities > Synthetic Monitoring.
Haga clic en el botón Create monitor .
Elija el tipo de monitor Scripted browser .
Ingrese un nombre, seleccione un tiempo de ejecución y seleccione un periodo para su monitor.
Seleccione las ubicaciones desde donde desea que se ejecute su monitor. Por ejemplo, Mumbai, Seúl, Columbus o Montreal.
Ahora está listo para escribir su script. Vea este script de ejemplo que prueba el rendimiento de
newrelic.comy verifica que ciertos elementos se cargaron./*** Script Name: Best Practices Example - Chrome 100+* Author: New Relic* Version: 1.0* Purpose: A simple New Relic Synthetics scripted browser monitor to navigate to a page, find an element, and assert on expected text.*/// -------------------- DEPENDENCIESconst assert = require("assert")// -------------------- CONFIGURATIONconst PAGE_URL = "https://docs.newrelic.com/docs/synthetics/synthetic-monitoring/scripting-monitors/synthetic-scripted-browser-reference-monitor-versions-chrome-100/"const TEXT_TO_CHECK = "Synthetic scripted browser reference (Chrome and Firefox)"// Set timeouts for page load and element findingawait $webDriver.manage().setTimeouts({pageLoad: 30000, // 30 seconds for page load timeoutimplicit: 5000, // 5 seconds for element finding timeout})// -------------------- START OF SCRIPTconsole.log("Starting simplified synthetics script")// Navigate to the pageconsole.log("Navigating to: " + PAGE_URL)await $webDriver.get(PAGE_URL)// Find the element with the specified textconst By = $selenium.Byconst textElement = By.className("css-v50zng")console.log("Checking for presence of element with text: " + TEXT_TO_CHECK)const element = await $webDriver.findElement(textElement)const text = await element.getText()// Assert the text is presentconsole.log("Found text: " + text)assert.equal(text, TEXT_TO_CHECK, "Expected text not found on the page")// Take a screenshotconsole.log("Taking screenshot")await $webDriver.takeScreenshot()console.log("Script completed successfully")Al emplear el monitor API con script, puede crear fácilmente un monitoreo de flujo de trabajo con Node.js y el módulo
got. Por ejemplo, puede autenticar con una API y hacer valer el código de respuesta.Vaya a one.newrelic.com > All capabilities > Synthetic Monitoring.
Haga clic en el botón Create monitor .
Elija el tipo de monitor Scripted API .
Ingrese un nombre, seleccione un tiempo de ejecución y seleccione un periodo para su monitor.
Seleccione las ubicaciones desde donde desea que se ejecute su monitor. Por ejemplo, Mumbai, Seúl, Columbus o Montreal.
Ahora está listo para escribir su script. Vea este script de ejemplo que realiza una solicitud de API y procesa la respuesta.
/*** Script Name: Best Practices Example - Node 16.10.0* Author: New Relic* Version: 1.0* Purpose: A simple New Relic Synthetics scripted API monitor to make a GET request and assert on statusCode.*/const assert = require("assert")// Get secure credentialsconst applicationId = $secure.APP_IDconst apiKey = $secure.API_KEY// The URL for the API endpoint to get information about a specific applicationconst URL = `https://api.newrelic.com/v2/applications/${applicationId}.json`// Define headers, including the API key for authenticationconst headers = {"X-Api-Key": apiKey,}// Make a GET request$http.get({ url: URL, headers: headers }, function (error, response, body) {// If error handling is needed, check if an error occurred during the request// if (error) {// console.error("An error occurred:", error);// Handle the error as needed, or rethrow to fail the monitor// throw error;// }// Assert the response status code is 200assert.equal(response.statusCode, 200, "Expected HTTP status code 200")// Log the status code to the consoleconsole.log("Request Status Code:", response.statusCode)// If further processing of the response body is needed, it can be done here// For example, parsing JSON response (if response is in JSON format)// const jsonData =// typeof body === "string"// ? JSON.parse(body)// : body// Log the parsed JSON to the console// console.log("Parsed JSON data:", jsonData)// Check the application's health status// const healthStatus = jsonData.application.health_status// assert.equal(healthStatus, "green", "Expected the application's health status to be 'green'")// If the assertion passes, the script will continue; otherwise, it will fail the monitor})