Core Web Vitals (CWV) son la métrica de Google que mide la experiencia general del usuario. Proporcionan información valiosa sobre cómo los usuarios ven su negocio, lo que puede influir en las clasificaciones SEO de su sitio. Al tener un puntaje que captura la experiencia del usuario, puede tomar medidas sobre problemas específicos en lugar de adivinar qué necesita su sitio.
Objetivos
Este tutorial le mostrará cómo emplear New Relic para descomponer su CWV. Al finalizar el tutorial, completaste estas tareas:
- Encuentra CWV en New Relic.
- Comprenda cómo CWV se traduce en el rendimiento del sitio.
- Explore sus datos de New Relic para identificar qué contribuye a su puntuación.
Aprenda sobre CWV
Google mide el rendimiento general del sitio web mediante estas tres métricas:
Pintura de contenido más grande (LCP): cuánto tiempo tarda en cargarse el contenido principal de una página. Por ejemplo, un usuario que llega a una página web con un LCP lento puede ver una pantalla en blanco durante varios segundos antes de que aparezca el contenido.
Interacción con la siguiente pintura (INP): Cuánto tiempo tarda una página en responder a la interacción de un usuario. Por ejemplo, si un usuario hace clic en un botón, INP mide cuánto tiempo pasa entre el clic y la apertura de la siguiente página. Un INP alto refleja una experiencia de página web lenta y que no responde, lo que dificulta la participación del usuario.
Cambio de diseño acumulativo (CLS): con qué frecuencia se producen cambios de diseño inesperados en una página mientras se carga. Por ejemplo, un usuario que está a punto de hacer clic en un botón puede encontrar que el contenido salta a un nuevo lugar en la pantalla, lo que podría hacer que haga clic en otra cosa accidentalmente. Un CLS alto puede hacer que una página web parezca torpe y difícil de interactuar.
Cada web vital tiene el siguiente umbral para ayudarle a realizar un seguimiento del rendimiento y el SEO de su aplicación:
Bien | Necesita mejorar | Pobre | |
|---|---|---|---|
Largest contentful paint | 2,5 segundos o menos | Entre 2,5 segundos y 4 segundos | Más de 4 segundos |
Interaction to next paint | Menos de 200 milisegundos | Entre 200 y 500 milisegundos | Más de 500 milisegundos |
Cumulative layout shift | Por debajo de 0,1 | Entre 0,1 y 0,25 | Por encima de 0,25 |
Sugerencia
¿Cómo se calcula la puntuación CLS?
El puntaje de cambio de diseño acumulativo es un valor sin unidades entre 0 e infinito, no una medición basada en el tiempo como las otras CWV. Refleja la suma del impacto de los cambios de diseño inesperados que ocurren durante el proceso de carga de un sitio web. Así es como se calcula el puntaje CLS:
Puntuación de cambio de diseño: esto considera dos factores:
- Fracción de la ventana gráfica desplazada: qué parte del área visible de la página (ventana gráfica) se ve afectada por el cambio de diseño.
- Distancia del contenido movido: Qué tan lejos se desplazan los elementos que se movieron de su posición original.
Múltiples cambios de diseño: la puntuación CLS considera todos los cambios de diseño que ocurren en un corto período de tiempo (ventana de sesión). La puntuación de la ventana de sesión más grande es el valor CLS final.
Good web vitals puede ayudar a su organización a ahorrar dinero y aumentar el SEO. Poor o Needs improvement pueden reflejar percepciones negativas de los usuarios sobre su organización, lo que podría generar clientes insatisfechos o pérdida de oportunidades comerciales.
New Relic aprovecha la biblioteca APIweb-vitals de Google para recopilar datos sitio web vitales en su estado original, sin introducir cálculos adicionales. Para obtener más información sobre por qué son importantes los CWV y cómo se calculan, consulte el artículo de sitio web.dev Rendimiento métrico centrado en el usuario.
Encuentra CWV en New Relic
Los CWV están integrados en muchas características New Relic, pero la mejor forma de ver los sitio web vitals a un alto nivel es:
Vaya a one.newrelic.com > All capabilities > Browser.
Seleccione una aplicación.
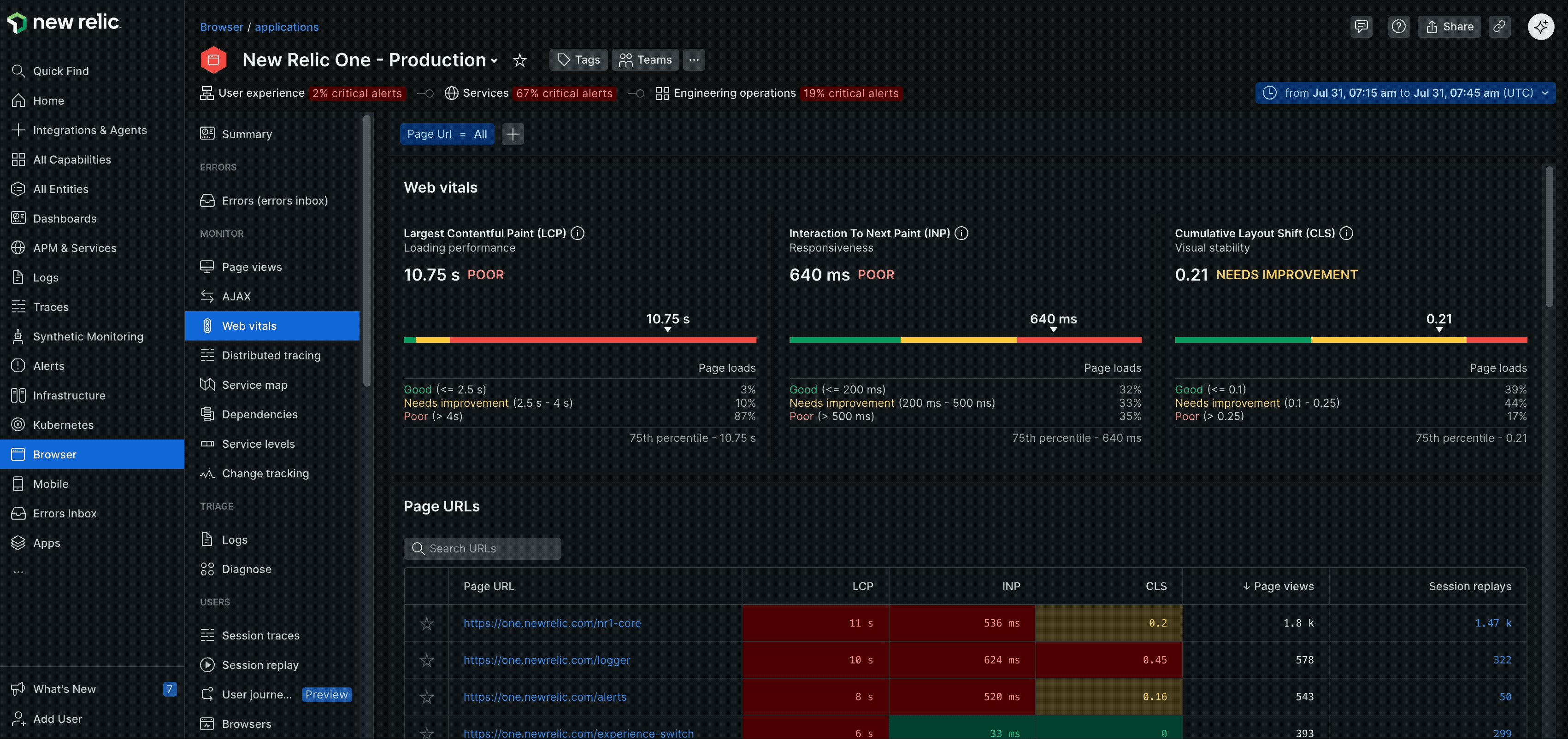
En el menú de la izquierda, haga clic en Web vitals.
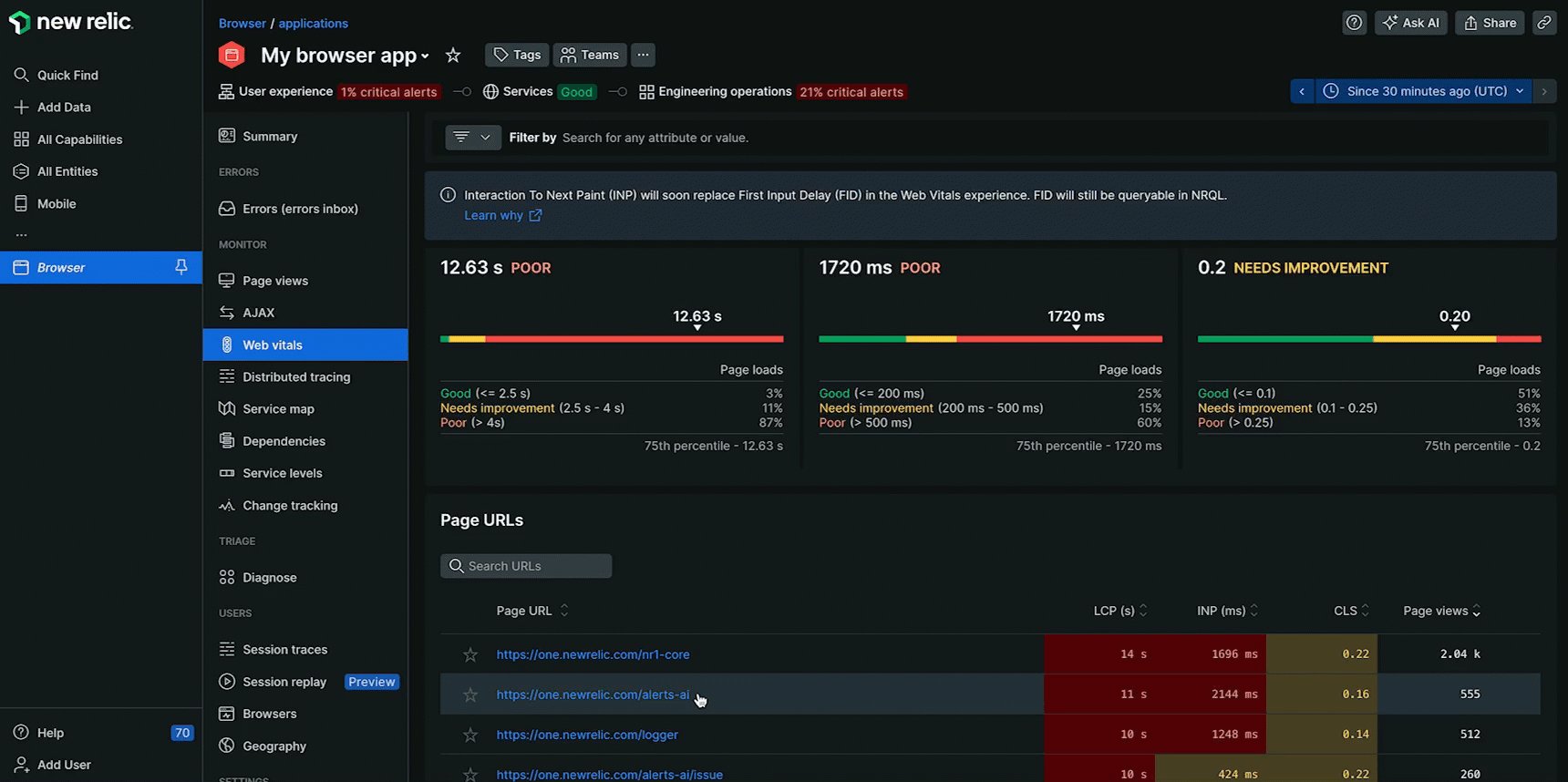
La página de Web Vitals muestra los promedios de Web Vitals para todo su sitio web. Desde esta vista, puede profundizar en páginas específicas o métricas para ver qué está impactando las puntuaciones.

Profundizar en páginas específicas
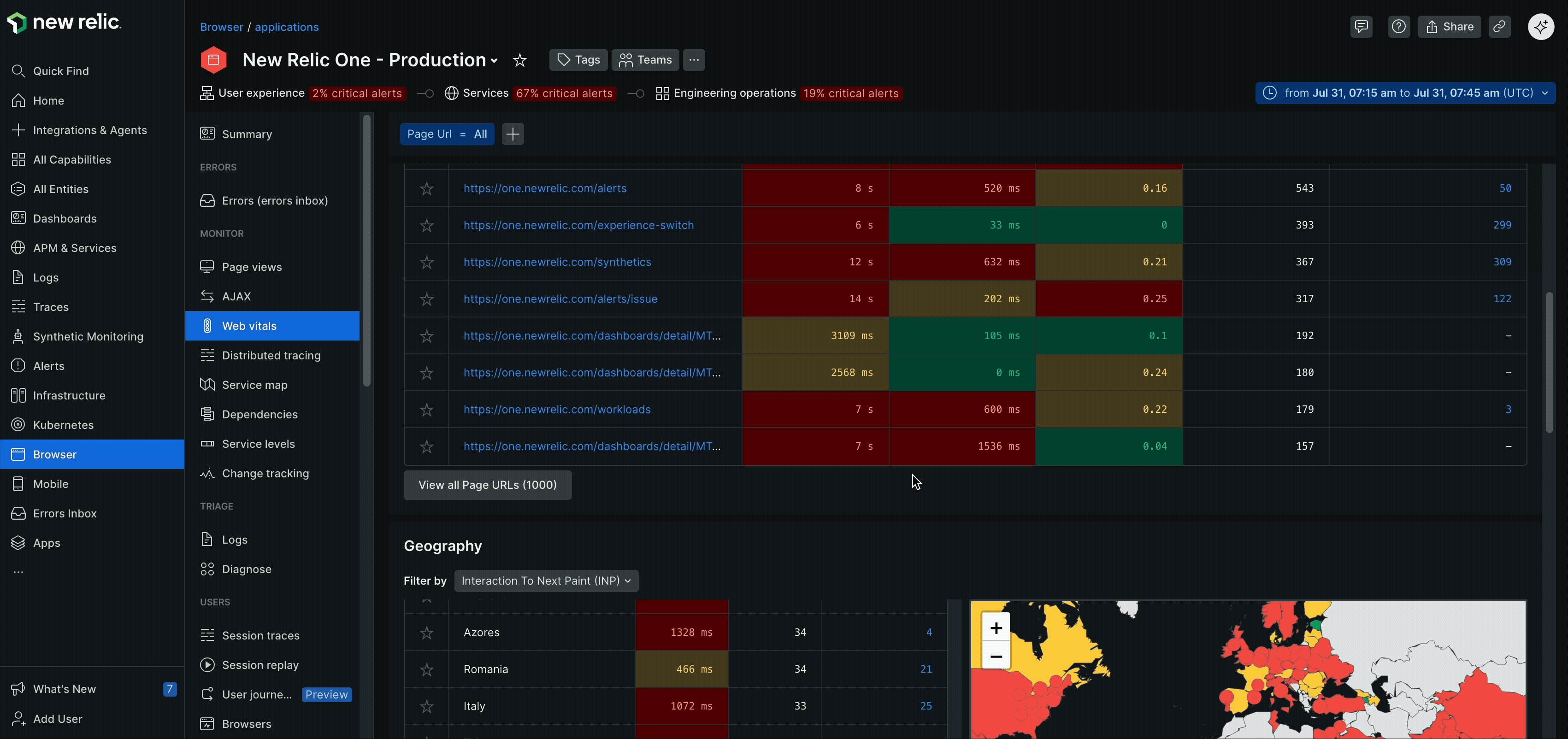
Si desea información valiosa en una página importante (por ejemplo, una página de pago de comercio electrónico), búsquela en la tabla Page URL. Verá un desglose de lo que contribuye a las CWV, que puede usar para comprender cómo sus usuarios finales experimentan esas áreas de su sitio. Por ejemplo, si nota un patrón de bajo rendimiento en los navegadores Chrome, puede planear futuras mejoras para esa base de usuarios.

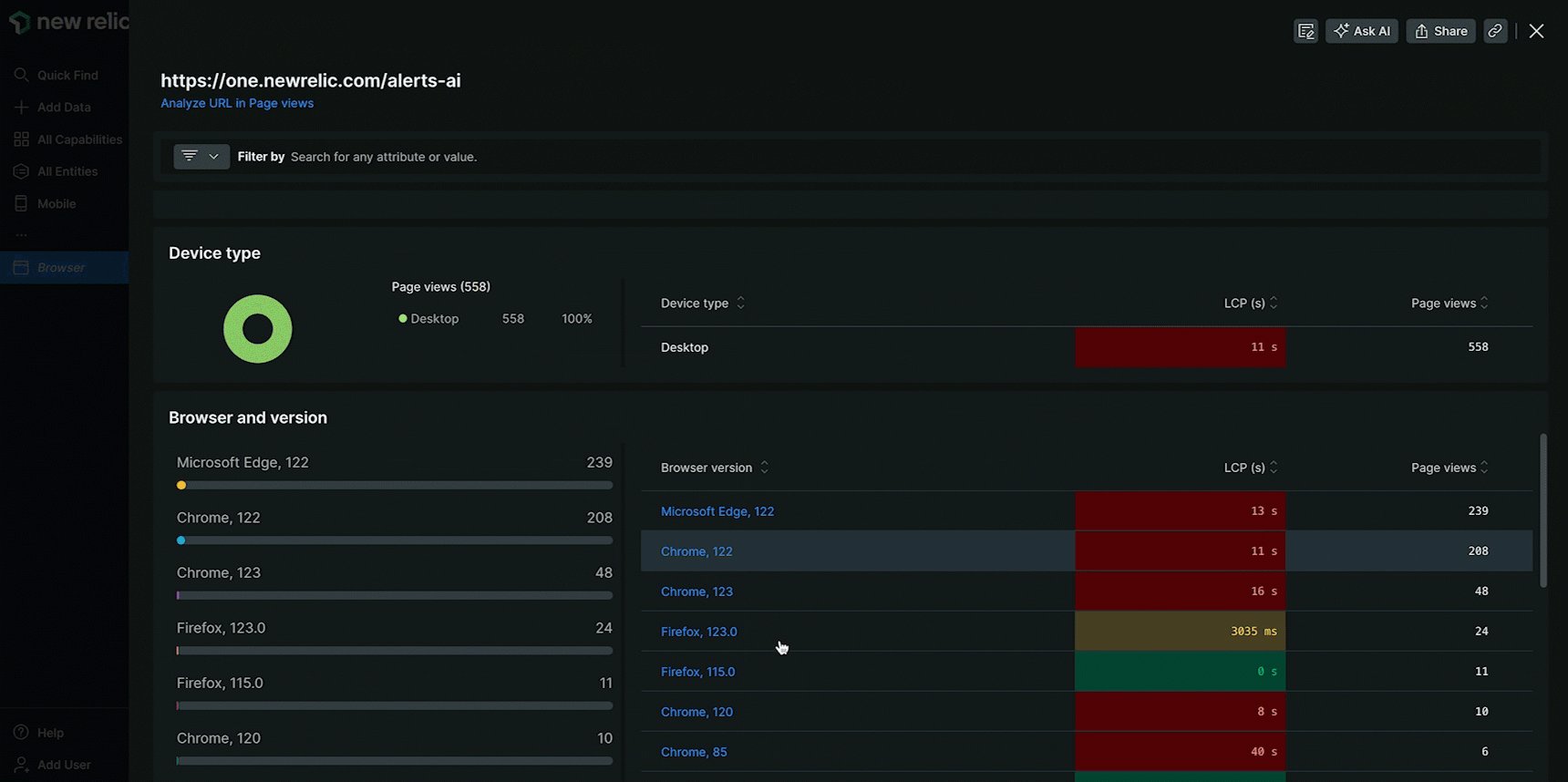
one.newrelic.com > All capabilities > Browser > (select an app) > Monitor > Web vitals > (click a page URL):Vea un desglose de los CWV para los sitios web más impactantes.
Filtrar por atributo clave
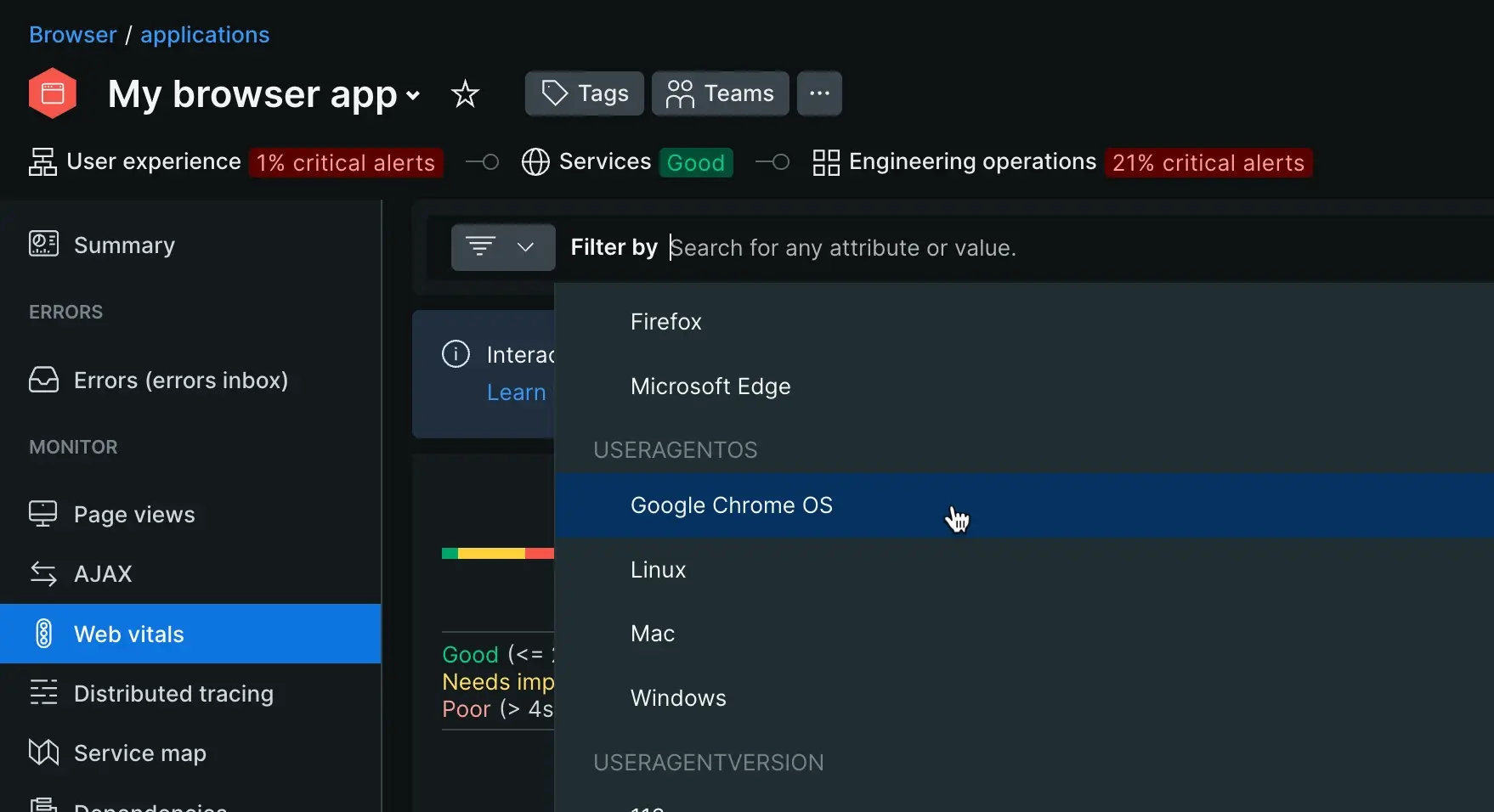
Si desea investigar algo en individuo, como cómo un cambio de backend o un problema de rendimiento afectó a los CWV, puede usar la herramienta Filter by para filtrar cualquier atributo clave.

one.newrelic.com > All capabilities > Browser > (select an app) > Monitor > Web vitals > (add filters): Utilice la herramienta de filtro para filtrar Métricas web principales por atributo clave.
Aunque puede filtrar por casi cualquier atributo clave, siga leyendo para conocer algunos ejemplos útiles.
Obtén más contexto con el rastreo de sesión
New Relic captura datos sobre la sesión de un usuario en una página determinada. El rastreo de sesión se muestra aleatoriamente, lo que le permite ver cómo un usuario experimentó problemas de tiempo de carga de la página, eventos de JavaScript u otros errores.

Recomendamos emplear el rastreo de sesiones para encontrar patrones en diferentes sesiones de usuario. Si se pudiera mejorar alguna de sus puntajes CWV, una opción es consultar el seguimiento de sesiones para ver qué atributos comunes se comparten entre las diferentes sesiones de usuario. A continuación se muestra un ejemplo de cómo el seguimiento de sesiones puede ayudarlo a mejorar su sitio:
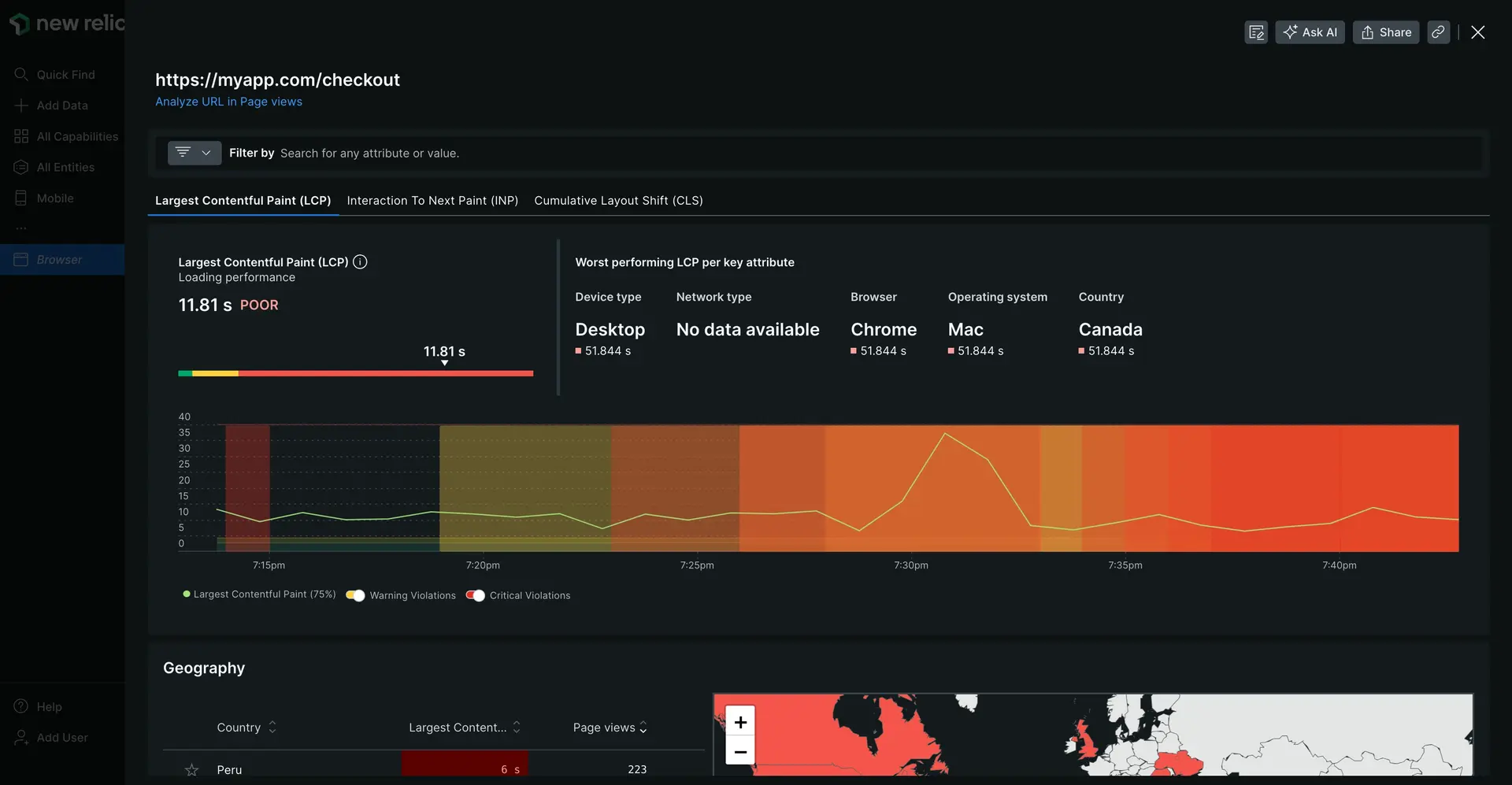
- En la pestaña Web vitals , haga clic en la página que tiene un rendimiento deficiente. Usando la imagen de arriba como ejemplo, verá que su sitio tiene una buena puntuación LCP general, pero también notará que algunas de sus páginas individuales necesitan mejorar.
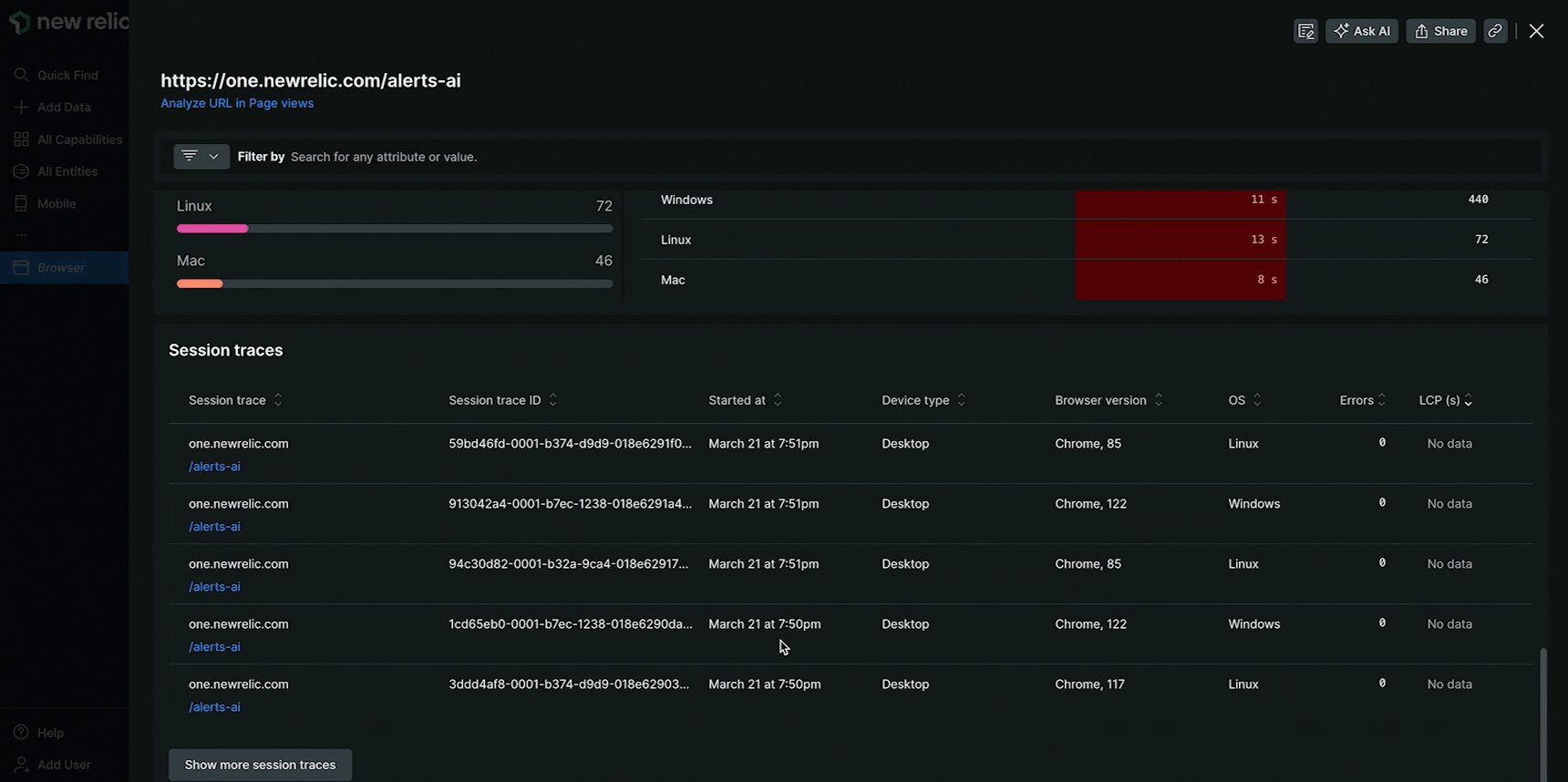
- Si observa la sección Page URLs de la página Web vitals , verá que la URL de su página de inicio tiene una puntuación LCP superior a cuatro segundos. ¿Se debe a un error que afecta a todos los usuarios o sólo afecta a un tipo de usuario? Por ejemplo, si nota que un usuario con una versión de Chrome o un determinado sistema operativo experimenta un tiempo de carga de la página lento, podrá solucionar mejor la causa específica del problema.
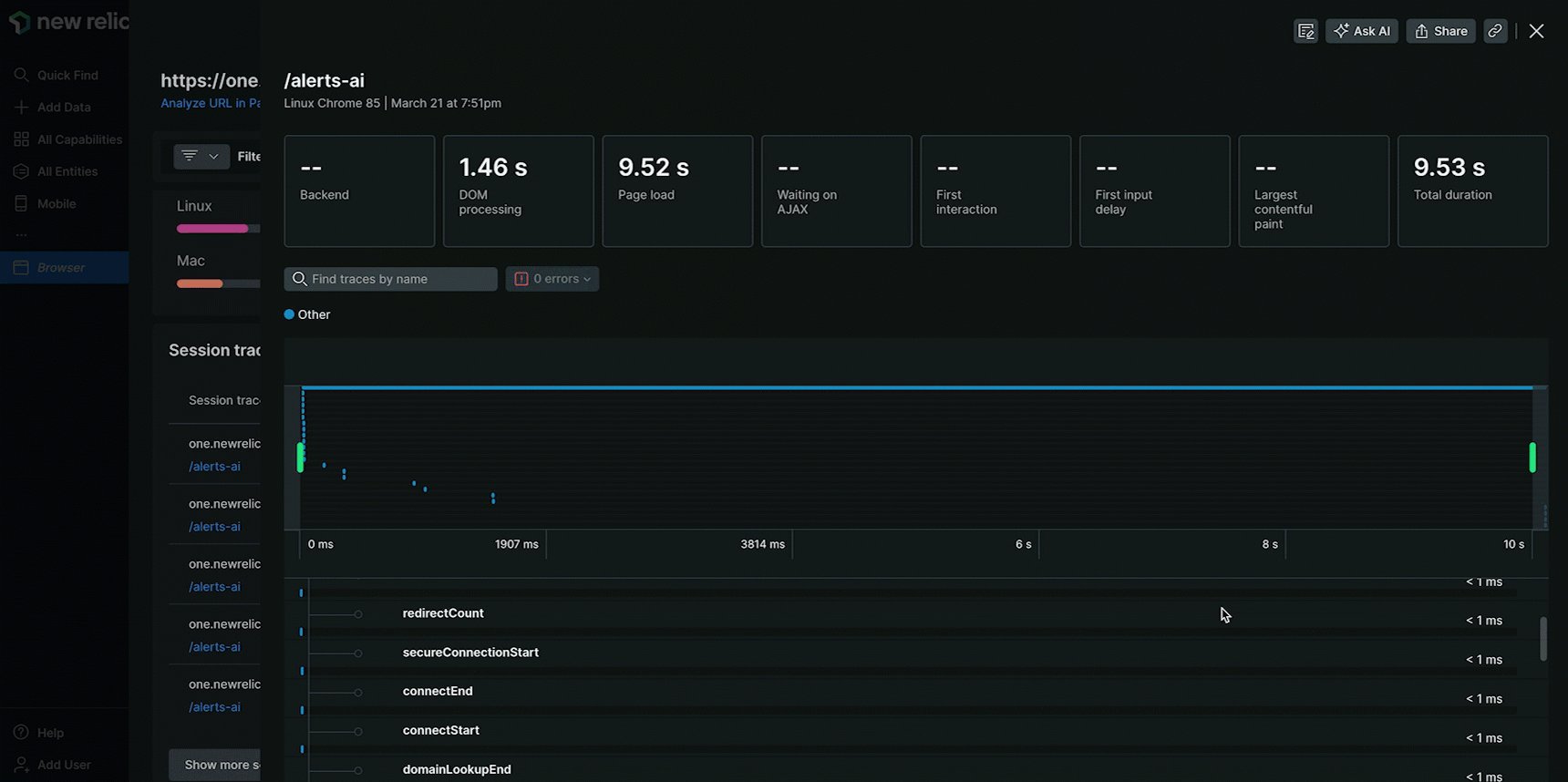
- Se abrirá una nueva ventana cuando haga clic en la URL que desea solucionar. Observa que su puntuación LCP es mucho más alta que la puntuación LCP general de su sitio. Al desplazarse a la sección Session traces en la parte inferior de esta página, verá varios ejemplos de sesiones de usuarios reales. Estas sesiones pueden brindarle detalles más granulares sobre cómo ese usuario experimentó solicitudes AJAX, problemas relacionados con la carga de DOM, eventos de JavaScript u otros errores.
Los datos de sesiones aleatorias le ayudan a encontrar patrones en cientos o miles de interacciones de usuarios con una página web. Si aparece un patrón en estos datos seleccionados al azar, puede tener más confianza en que su plan para resolver un problema mejorará las puntuaciones de su página.
Mejore su comprensión con Session Replay
Si se identificó un LCP deficiente o un CLS alto, Session Replay proporciona un registro visual de lo ocurrido, lo que ayuda a localizar rápidamente el elemento o evento exacto que causa el problema.
A continuación se muestra un ejemplo de cómo Session Replay puede ayudarlo a mejorar su sitio:
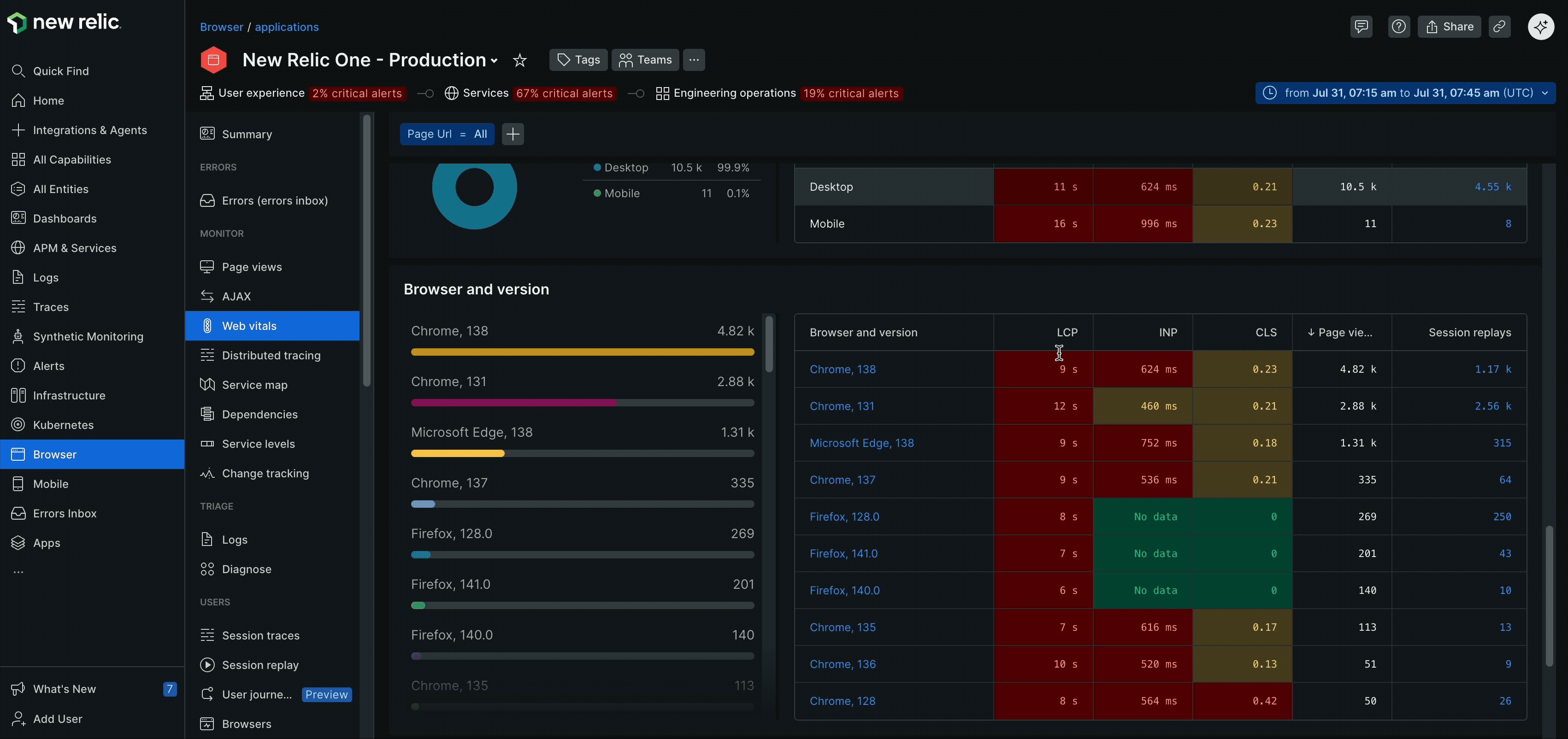
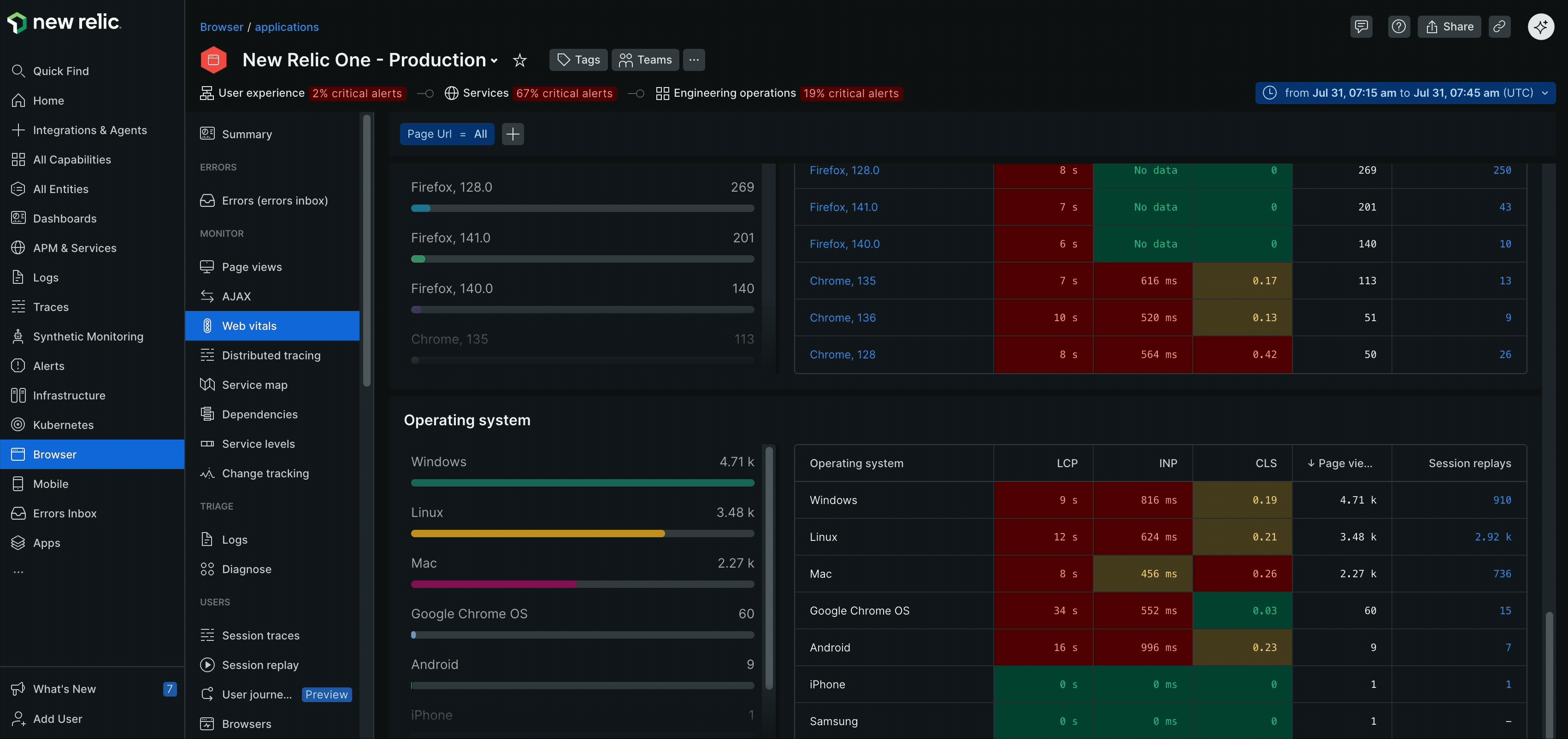
Identificar un problema de rendimiento: en la página Web vitals, haga clic en la URL correspondiente para abrir su vista detallada de rendimiento. Esta acción redirecciona a una vista detallada de la información de sitio web vitals para esa página. Examine los puntajes CWV y busque cualquiera con las etiquetas Needs improvement o Poor. También puedes filtrar los resultados por tipo de dispositivo o navegador, ya que los problemas de rendimiento pueden variar significativamente según la plataforma. Comprender estos detalles ayuda a identificar áreas específicas para la optimización.
Acceder a las repeticiones relevantes: haga clic en el número en la columna Session replays correspondiente al punto de datos que está investigando. Esta acción filtra automáticamente las repeticiones para mostrar las sesiones que experimentaron el problema de rendimiento específico. Por ejemplo, al hacer clic en el recuento de repeticiones de sesión de una página con un LCP deficiente, se mostrará una lista de sesiones en las que el LCP fue lento.
Mira y diagnostica: Mira las grabaciones de video para obtener una comprensión visual del problema. Podrías descubrir:
- Problemas de LCP: una imagen de héroe o un video de gran tamaño que se cargó lentamente, lo que provocó una pantalla en blanco durante varios segundos.
- Problemas de CLS: un anuncio o contenido de terceros que se cargó tarde, lo que provocó que el contenido de la página cambiara de manera inesperada.
- Problemas de INP: un botón o un elemento interactivo que responde lentamente puede causar frustración.
Al combinar los datos técnicos del seguimiento de sesión con el contexto visual de Session Replay, puede desarrollar un plan integral para resolver problemas de rendimiento y mejorar significativamente su experiencia de usuario final.