laboratorio
Este procedimiento es parte de un laboratorio que le enseña cómo solucionar problemas de su aplicación web con New Relic .
Cada procedimiento del laboratorio se basa en el anterior, así que asegúrese de haber completado el último procedimiento, Depurar errores en su aplicación, antes de comenzar este.
Después de corregir los errores de JavaScript en su aplicación, usted y su equipo se sienten seguros. Listo para tu tiempo libre, te diriges a las redes sociales pero revisas Twitter y ves algunos clientes confundidos:

¡UH oh! Sus clientes no parecen felices. Es hora de utilizar el monitoreo del navegador New Relic para descubrir la fuente del retraso.
Importante
Para poder ver tus datos en New Relic, necesitas habilitar el monitoreo del navegador para este procedimiento.
Si aún no lo has hecho, instrumenta tu aplicación con nuestro agente del navegador.
Depura la lentitud en tu aplicación
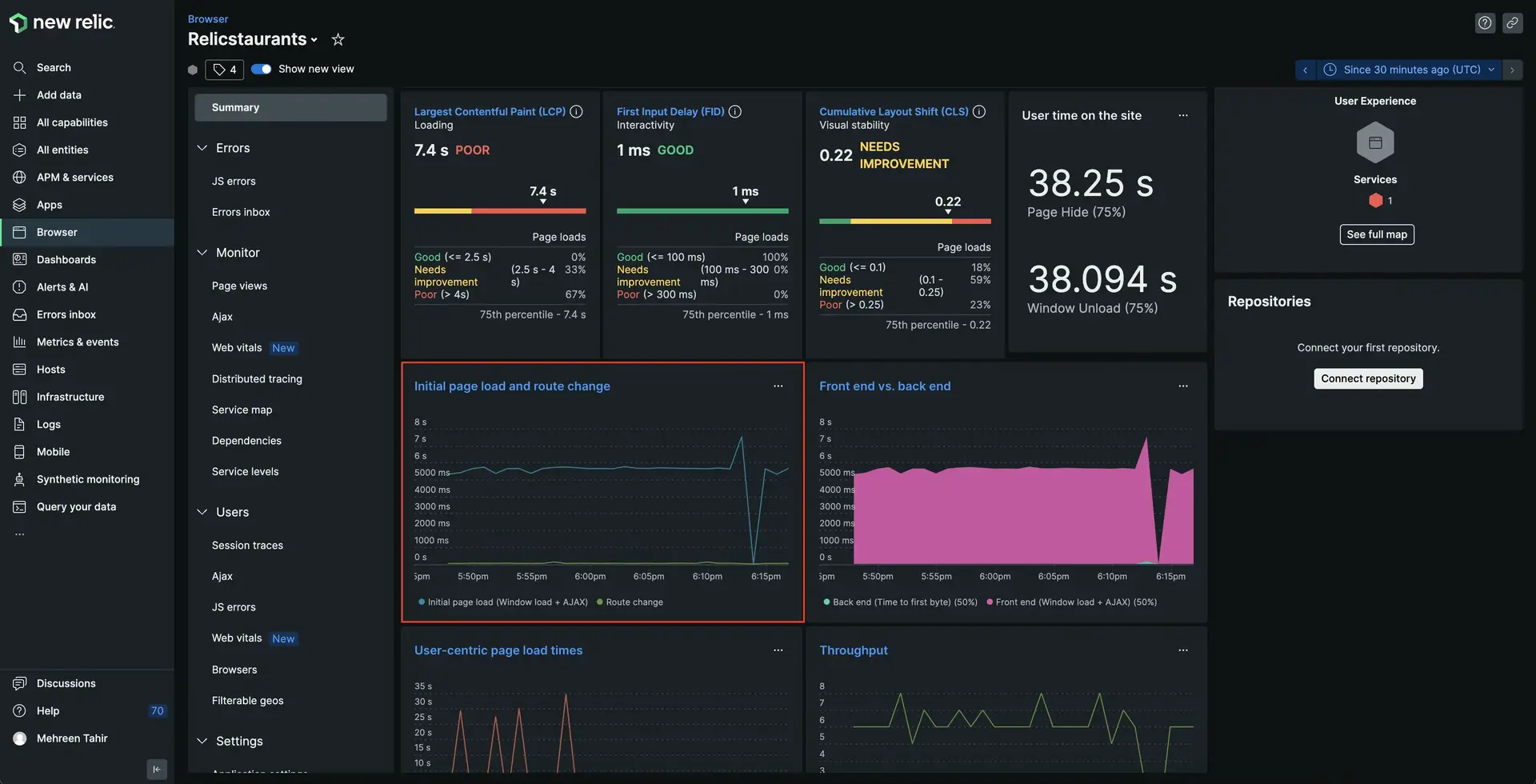
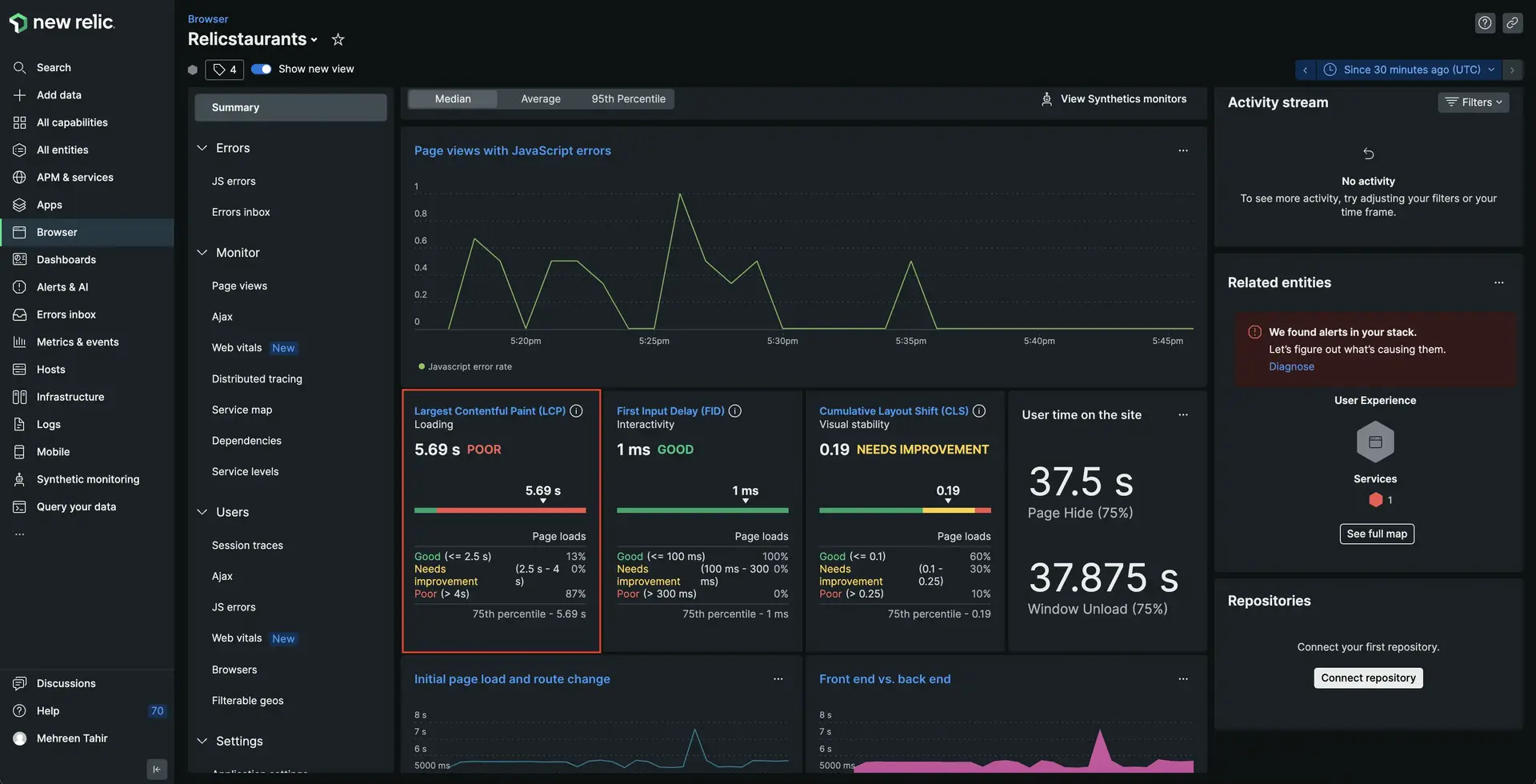
Aquí verá todos los datos relacionados con la aplicación de su browser , incluidos Page views with JavaScript errors, Core web vitals, User time on the site, Initial page load and route changes y otros.

Observe el largest contentful paint (LCP).

La pintura de contenido más grande (LCP) representa la rapidez con la que se carga el contenido principal de una página web. Lo ideal es que el contenido no tarde más de uno o dos segundos en cargarse. Aquí verá que su sitio se carga en más de 5 segundos. ¡No es de extrañar que tus usuarios se quejen!
Pero ¿a qué se debe este retraso? parte trasera?
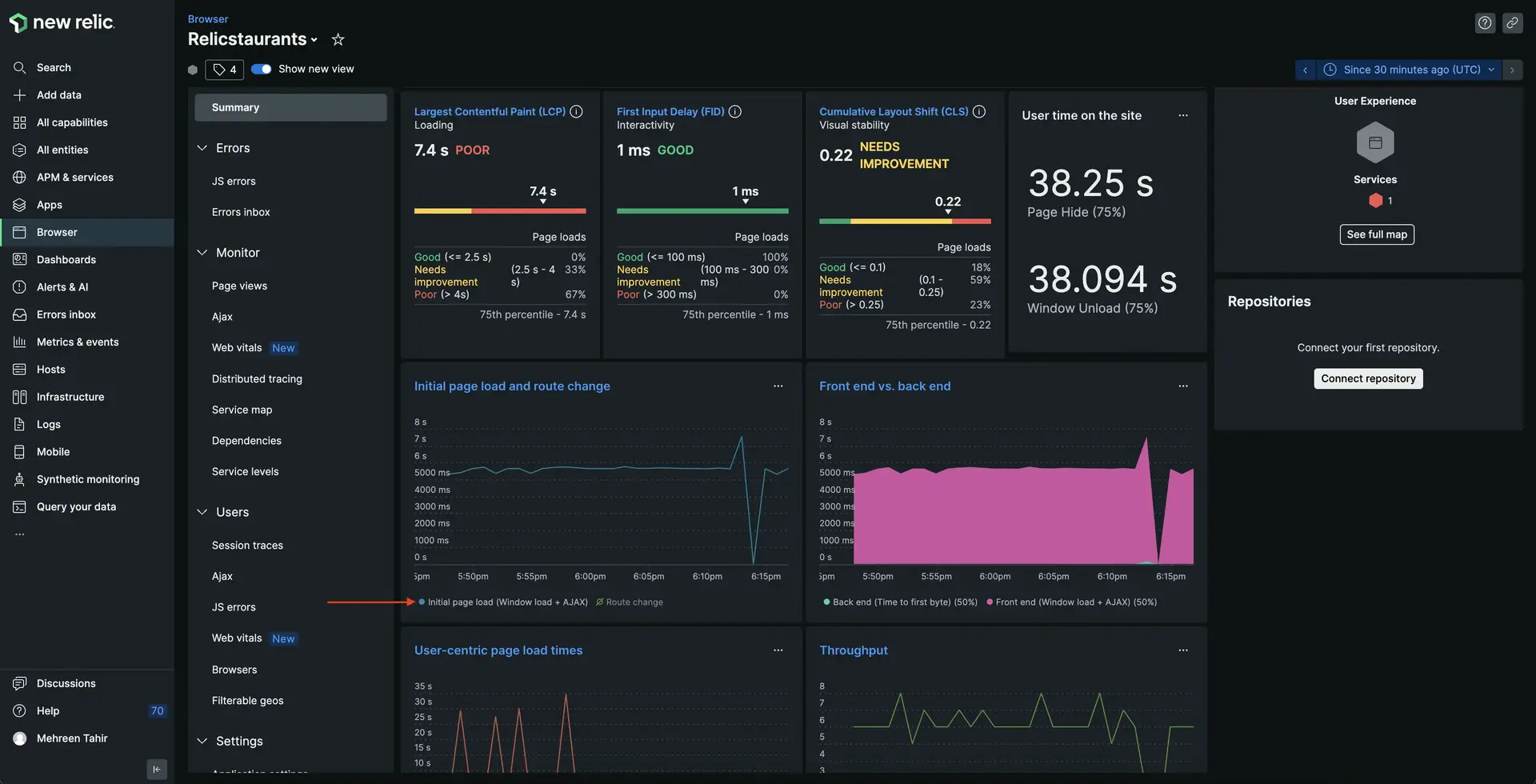
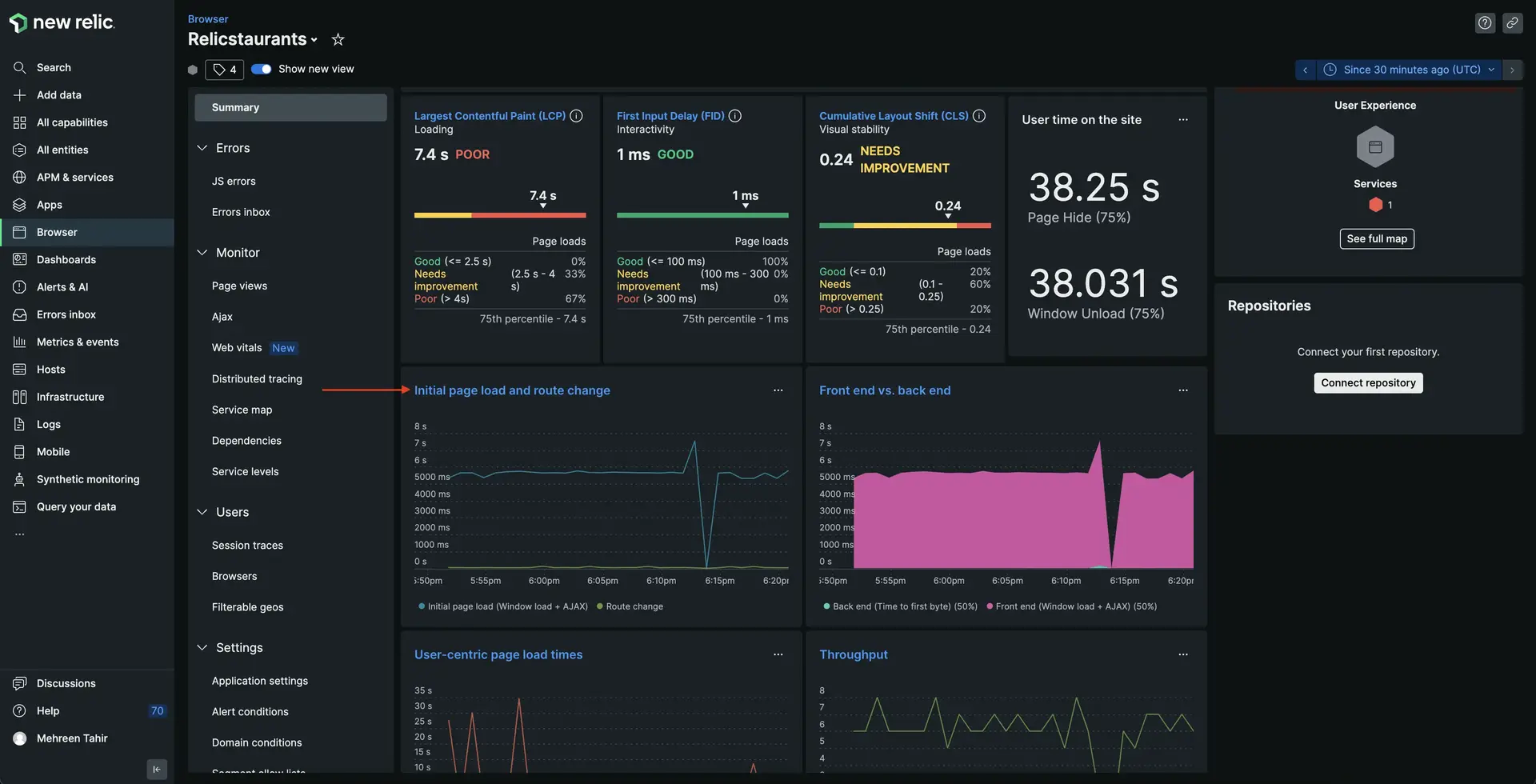
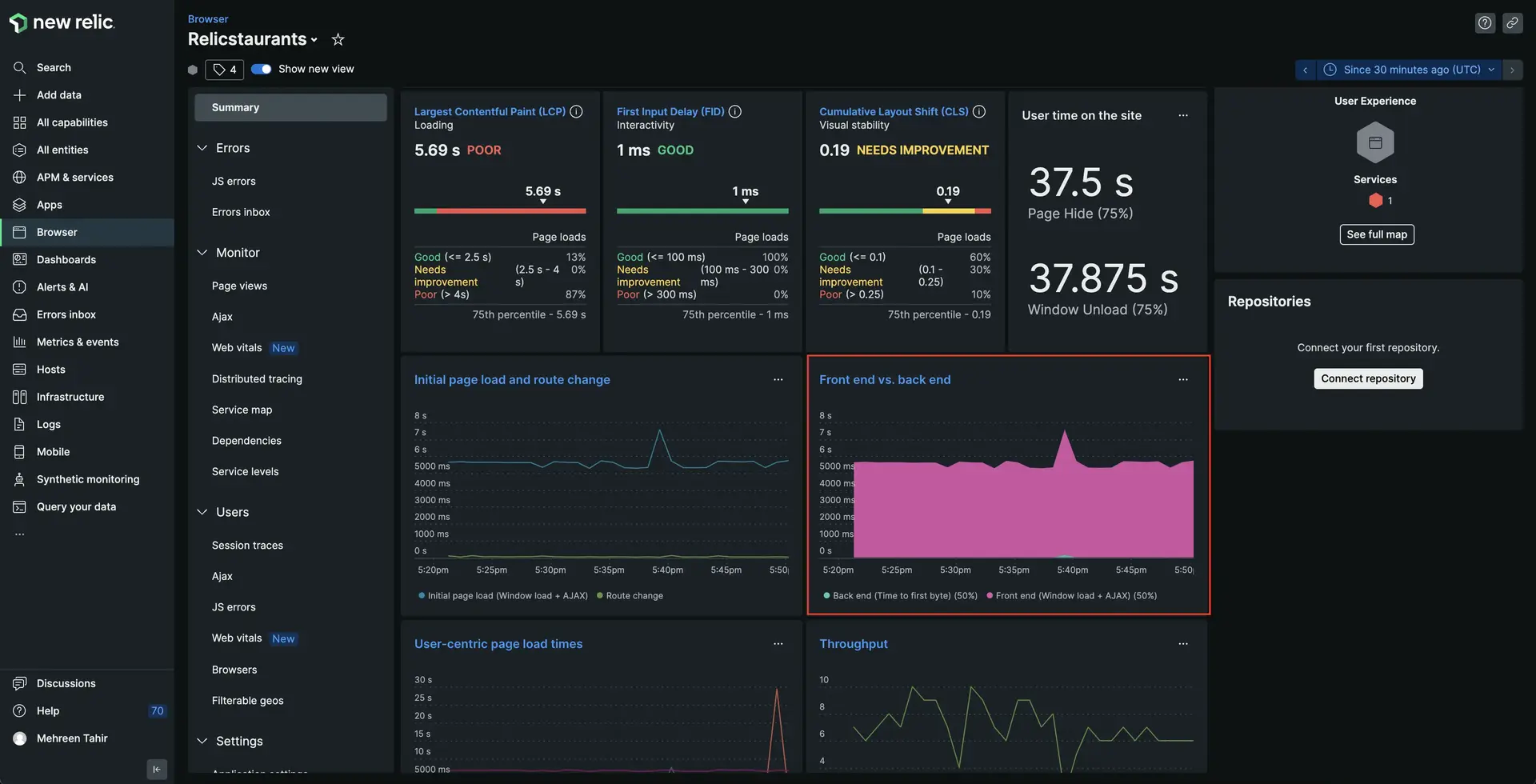
Desplácese hacia abajo y observe el gráfico Front end vs. back end .

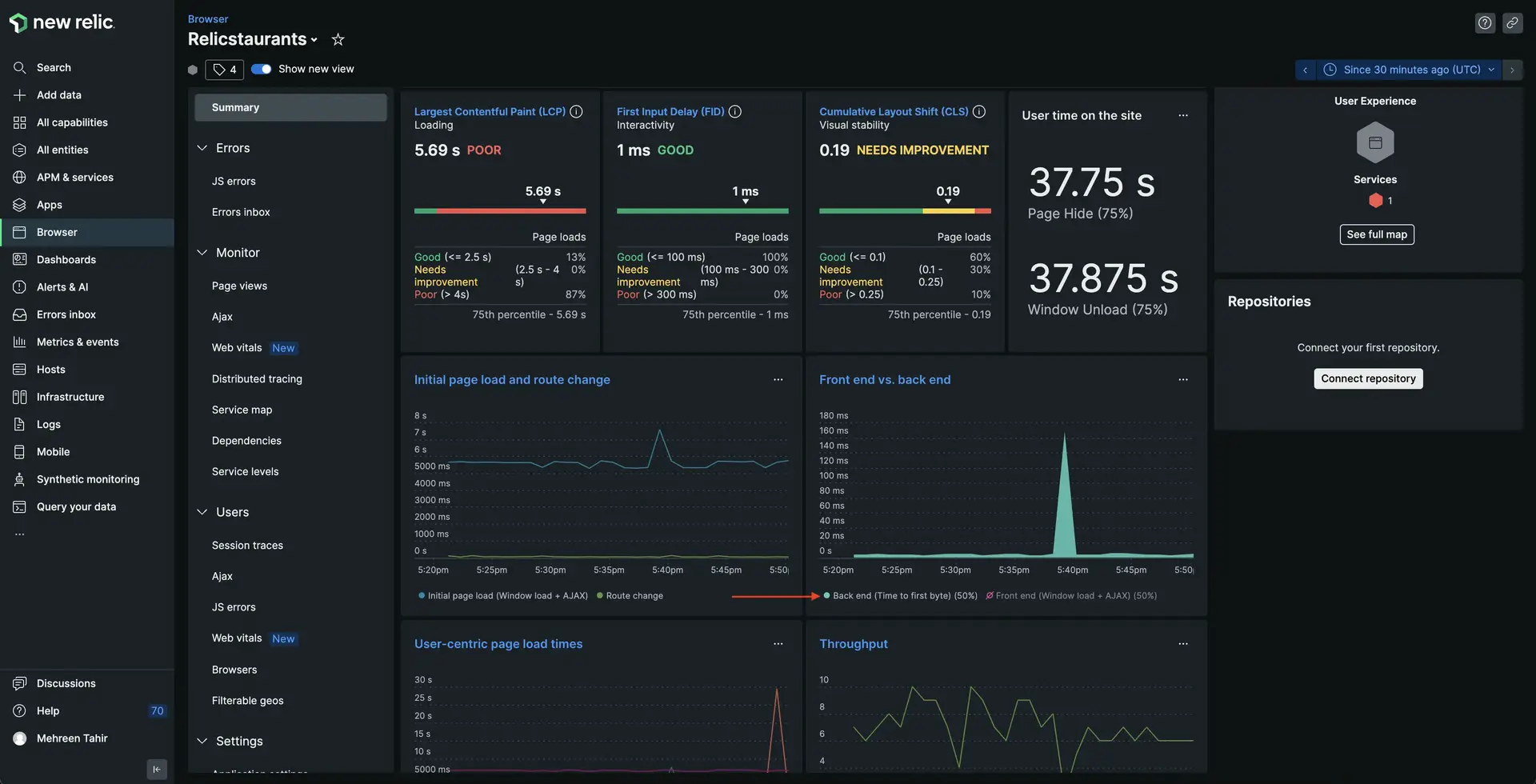
Haga clic en Back end (time to first byte) (50%) para filtrar el gráfico y ver cuánto tiempo tarda en cargarse el backend.

El gráfico indica que, en el peor de los casos, el back end tardó un máximo de 140 milisegundos en procesar la solicitud. ¿Significa esto que tu frontend está causando retrasos?
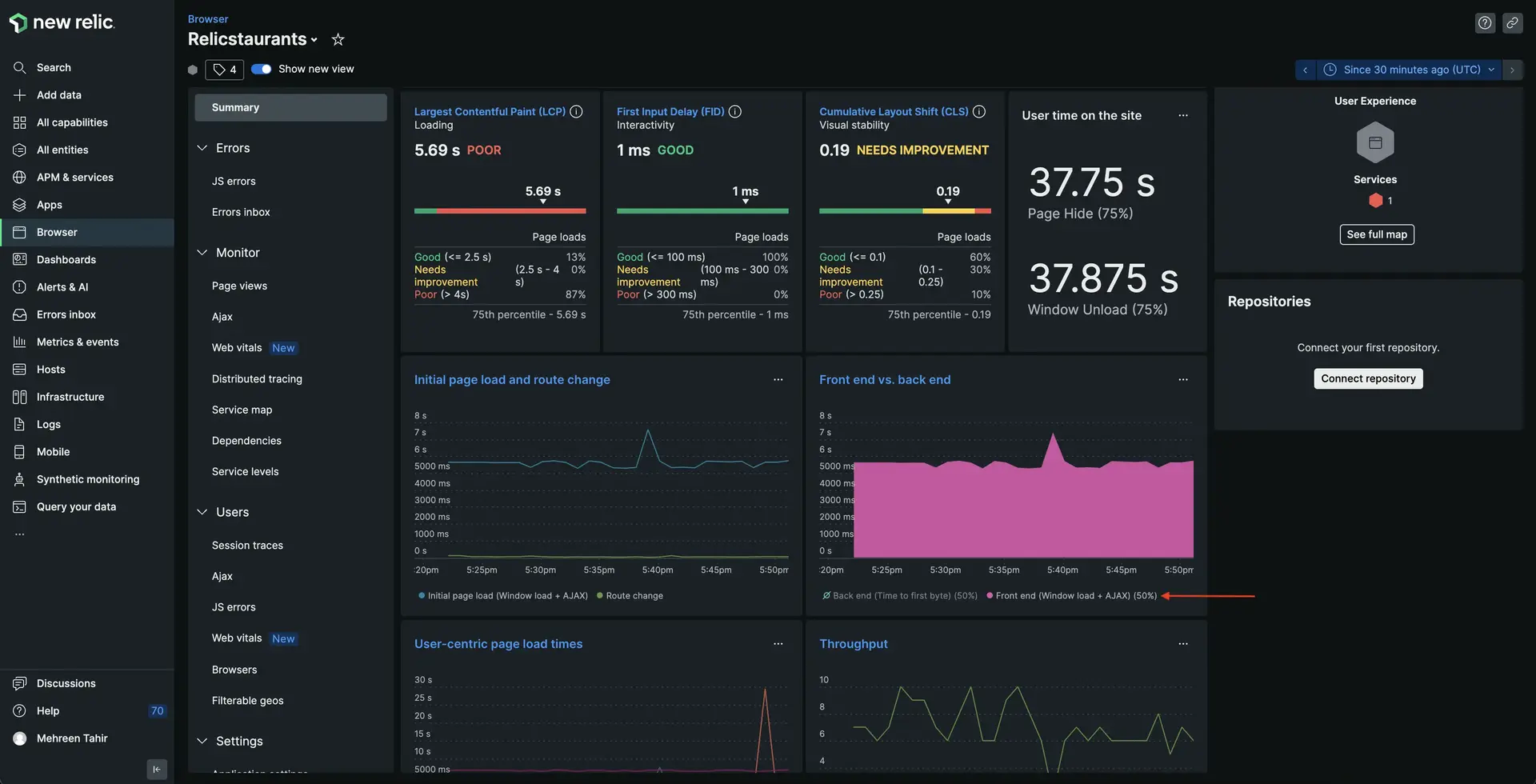
Haga clic en Front end (Window load + AJAX) (50%).

¡Ahí está el problema! El gráfico indica que el retraso se produce en la interfaz.
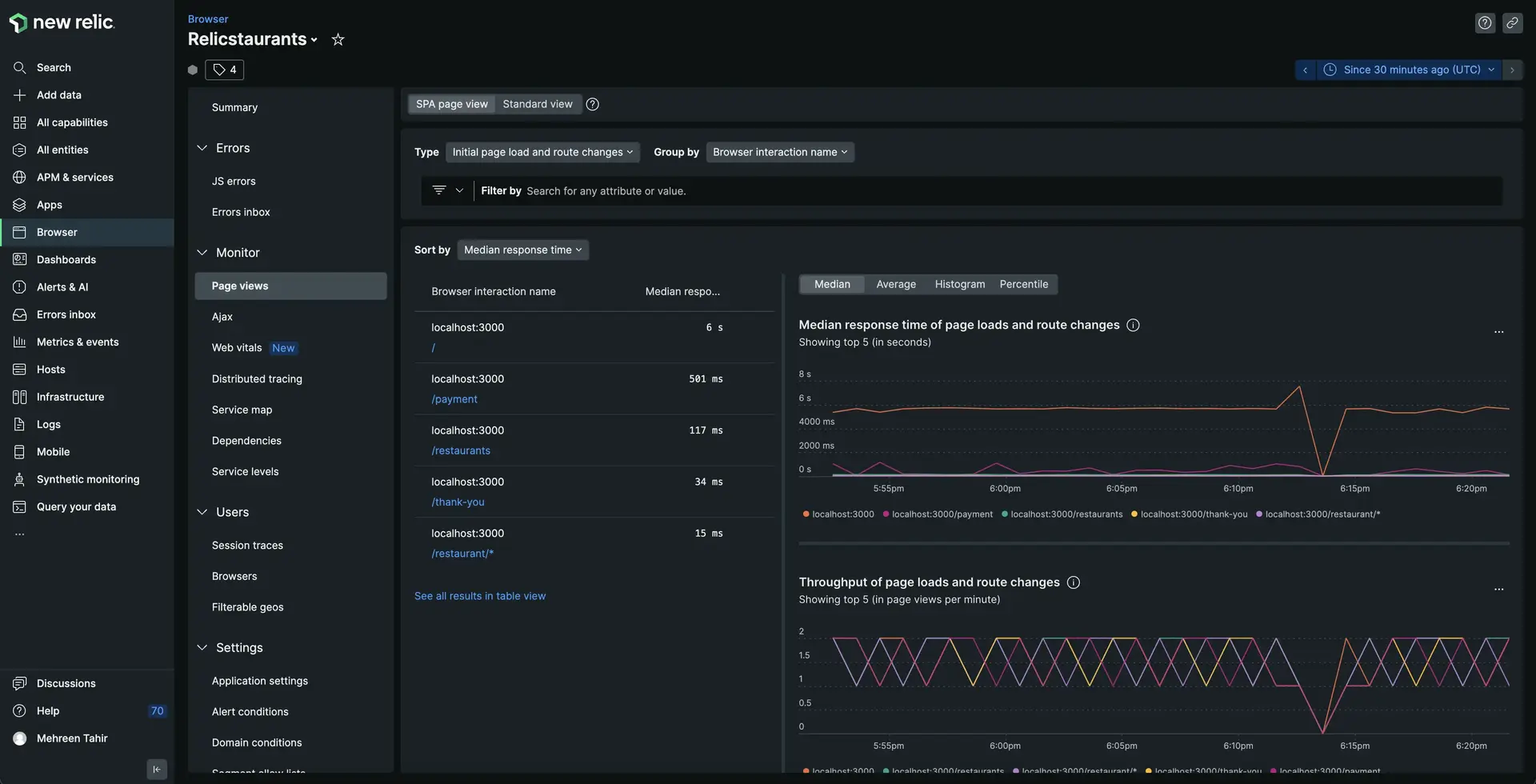
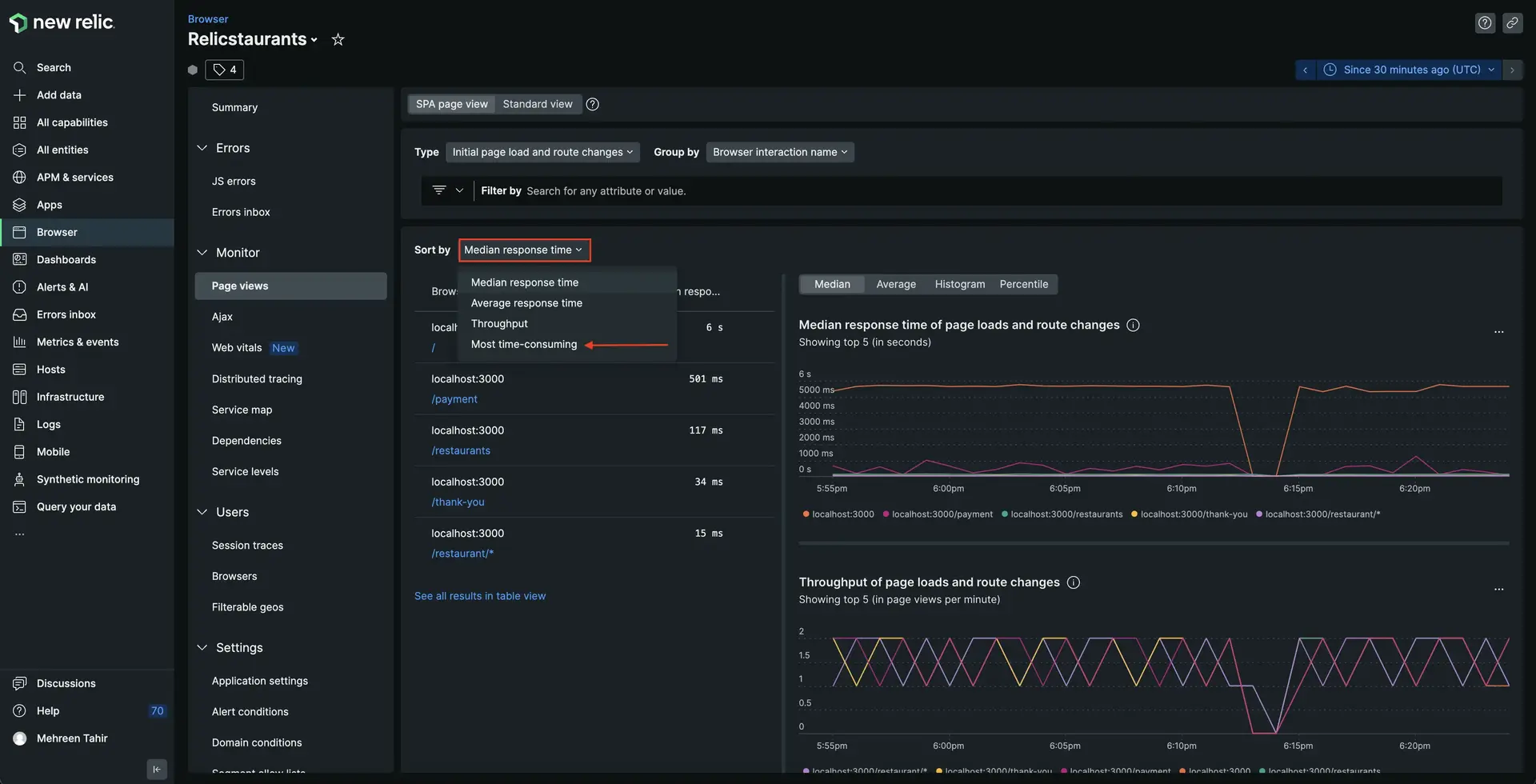
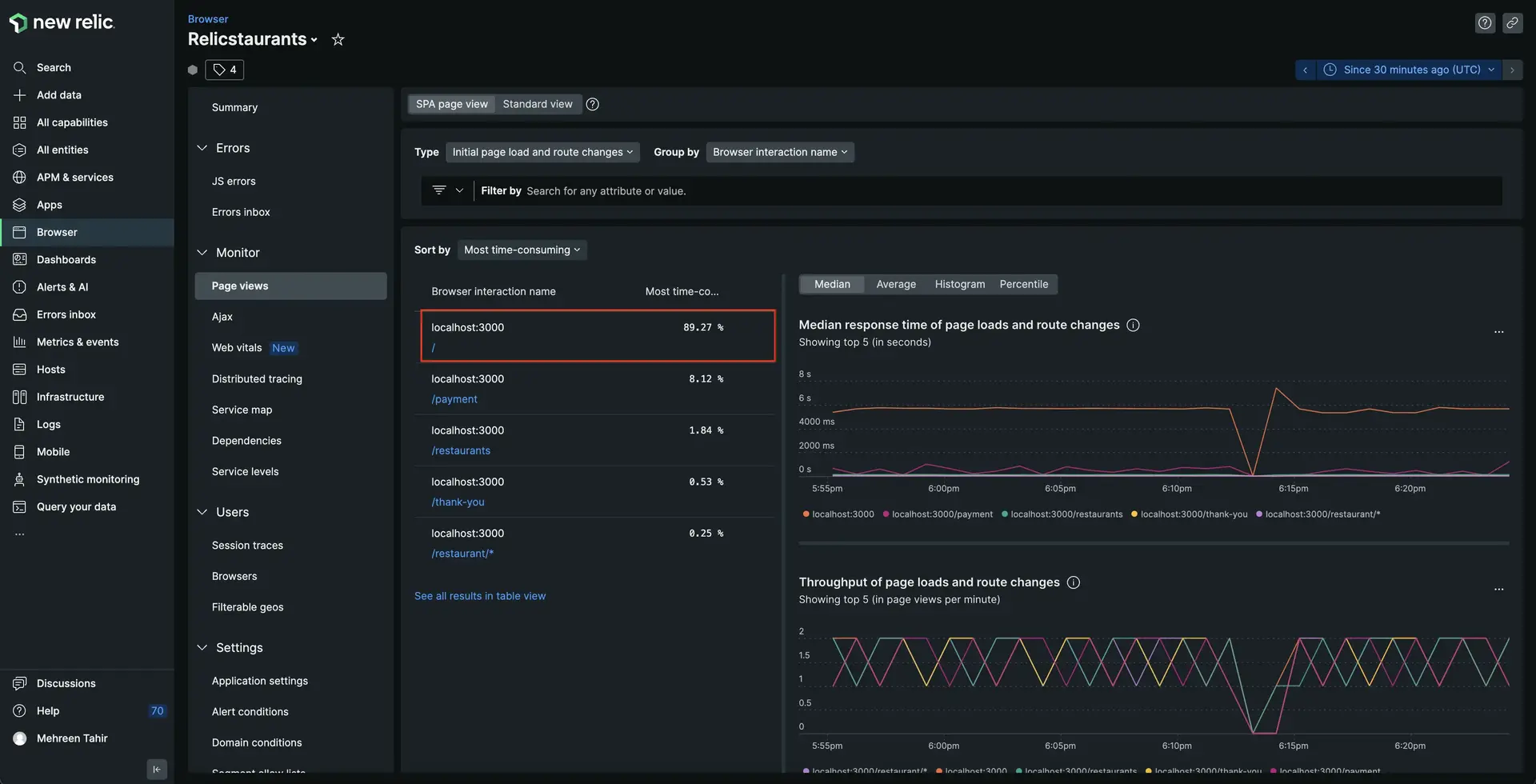
Ordene las páginas por Most time-consuming.

Observe que la página inicial tarda casi el 90% del tiempo en cargarse.

Haga clic en él para ver sus detalles.

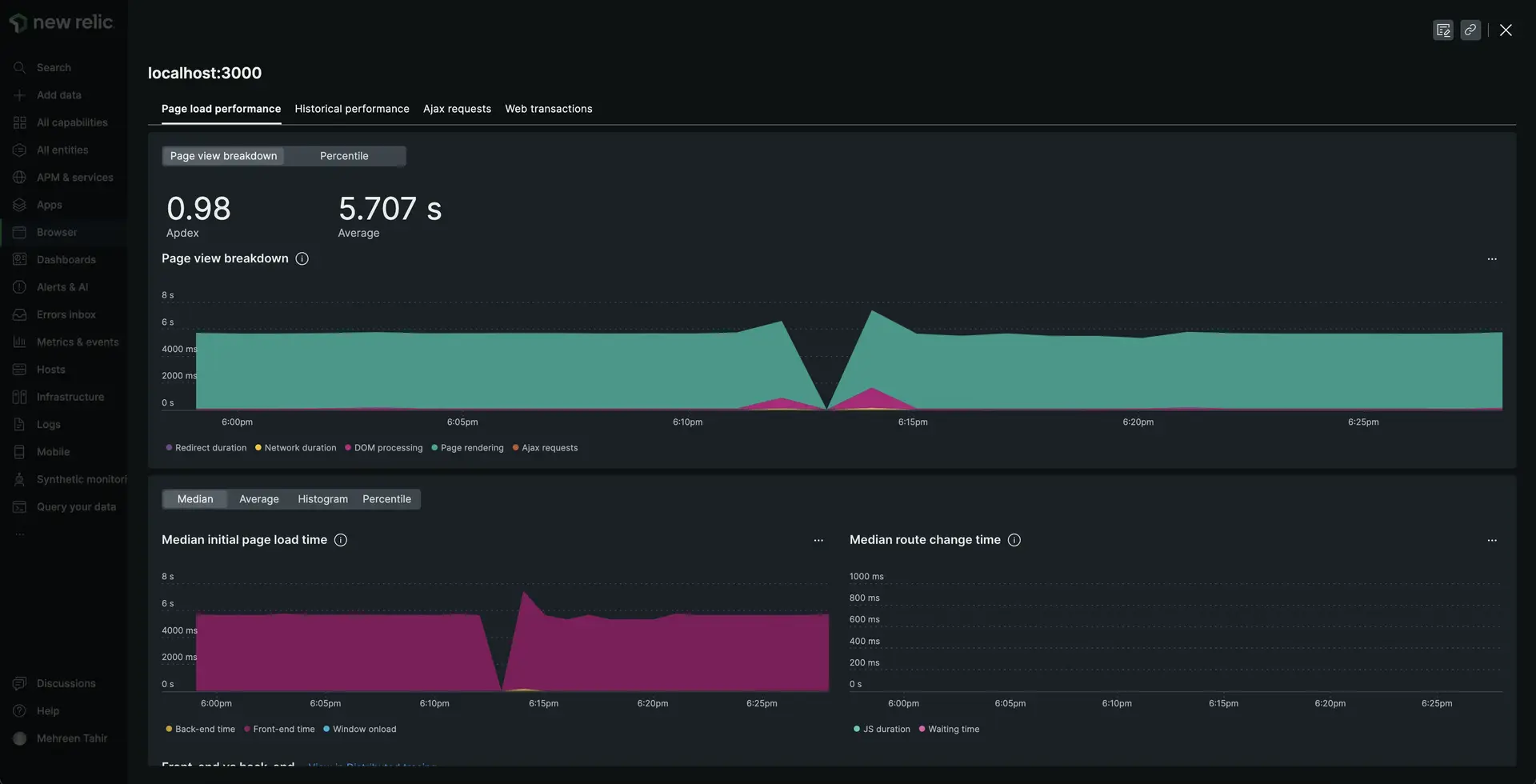
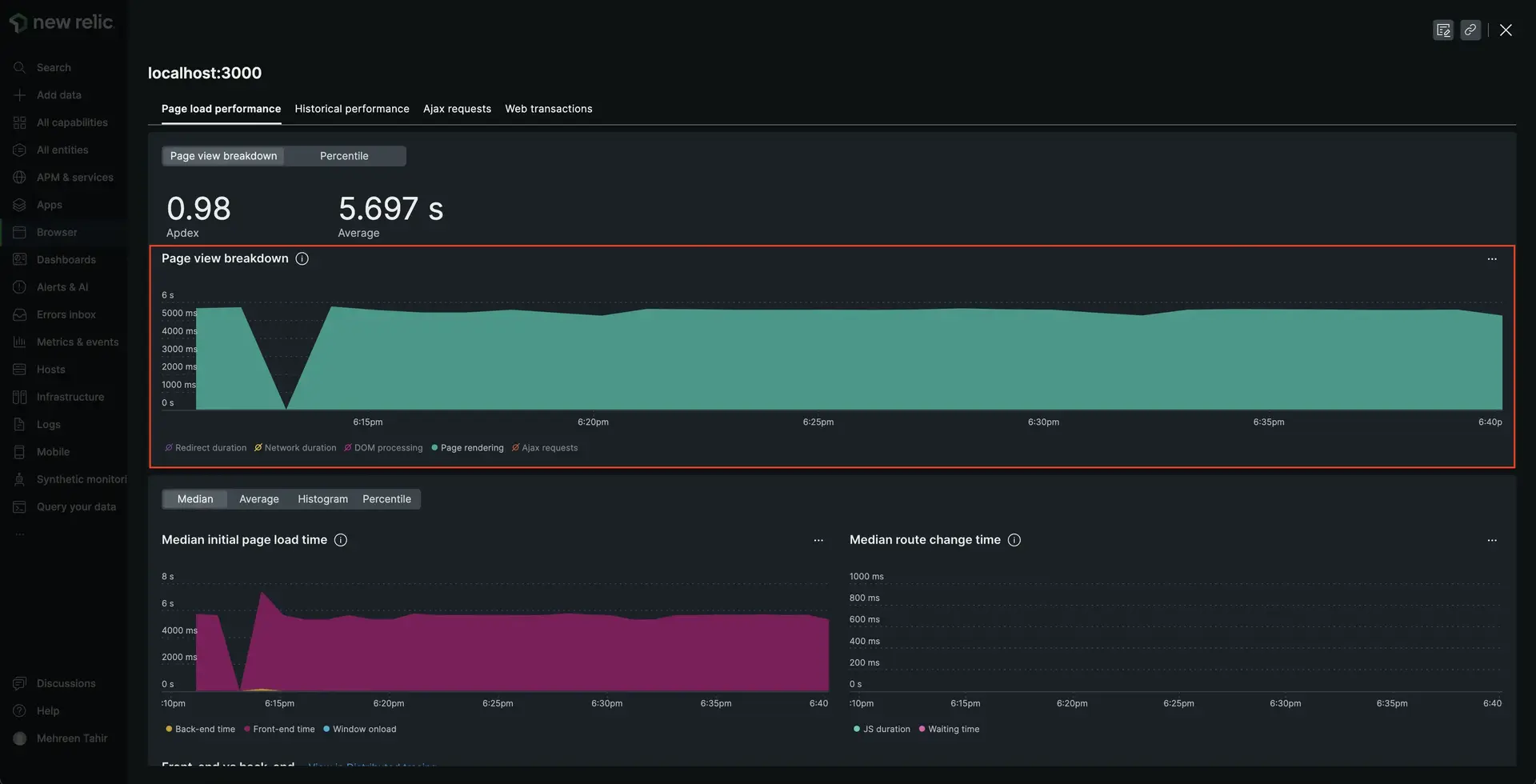
Esta página muestra Page view breakdown, Median initial page load time y otros detalles importantes. El gráfico Page view breakdown es especialmente importante aquí, ya que le ayuda a delimitar por qué y dónde su página tarda más. Al observar más de cerca este gráfico, verá que Page rendering tarda hasta 5000 milisegundos.

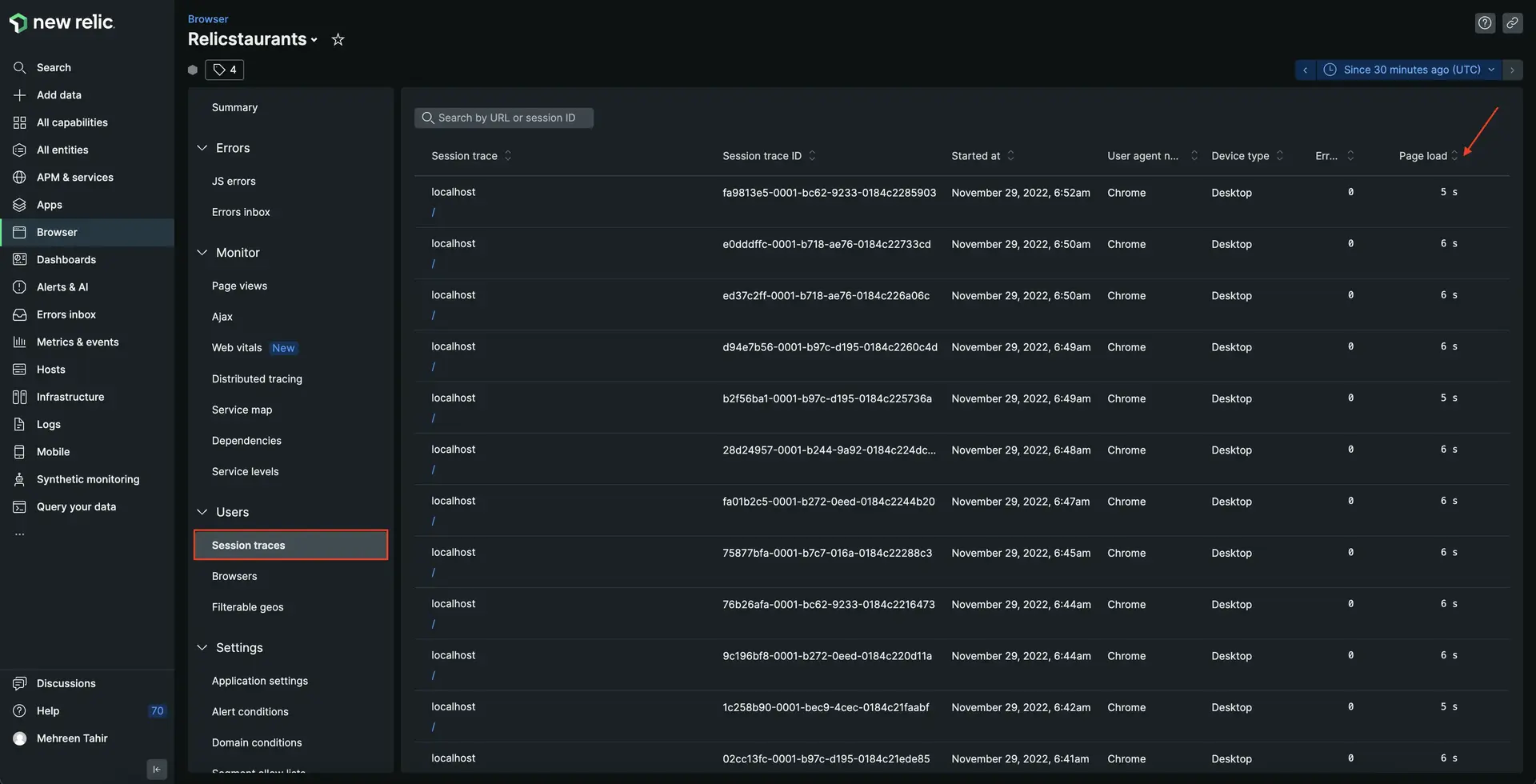
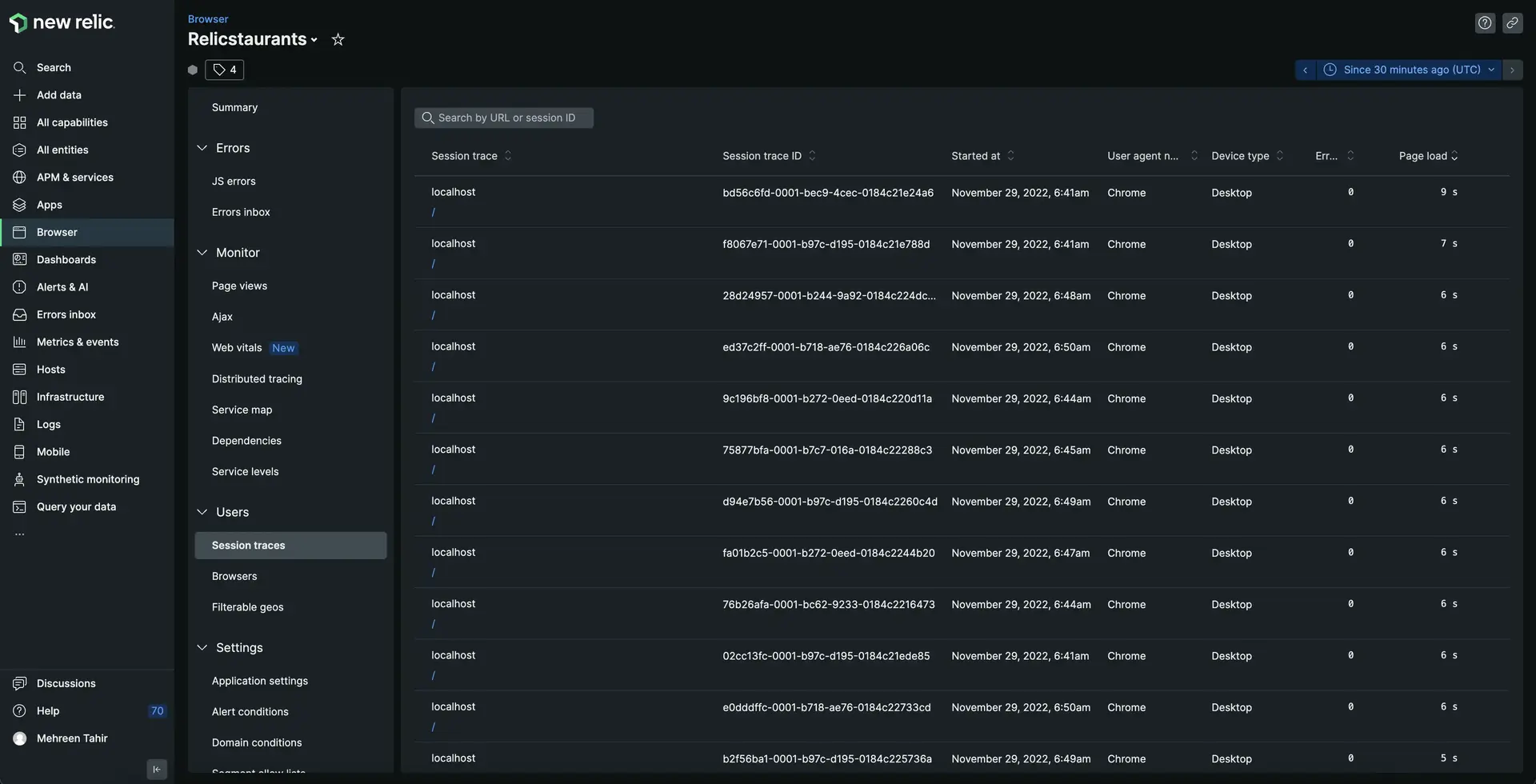
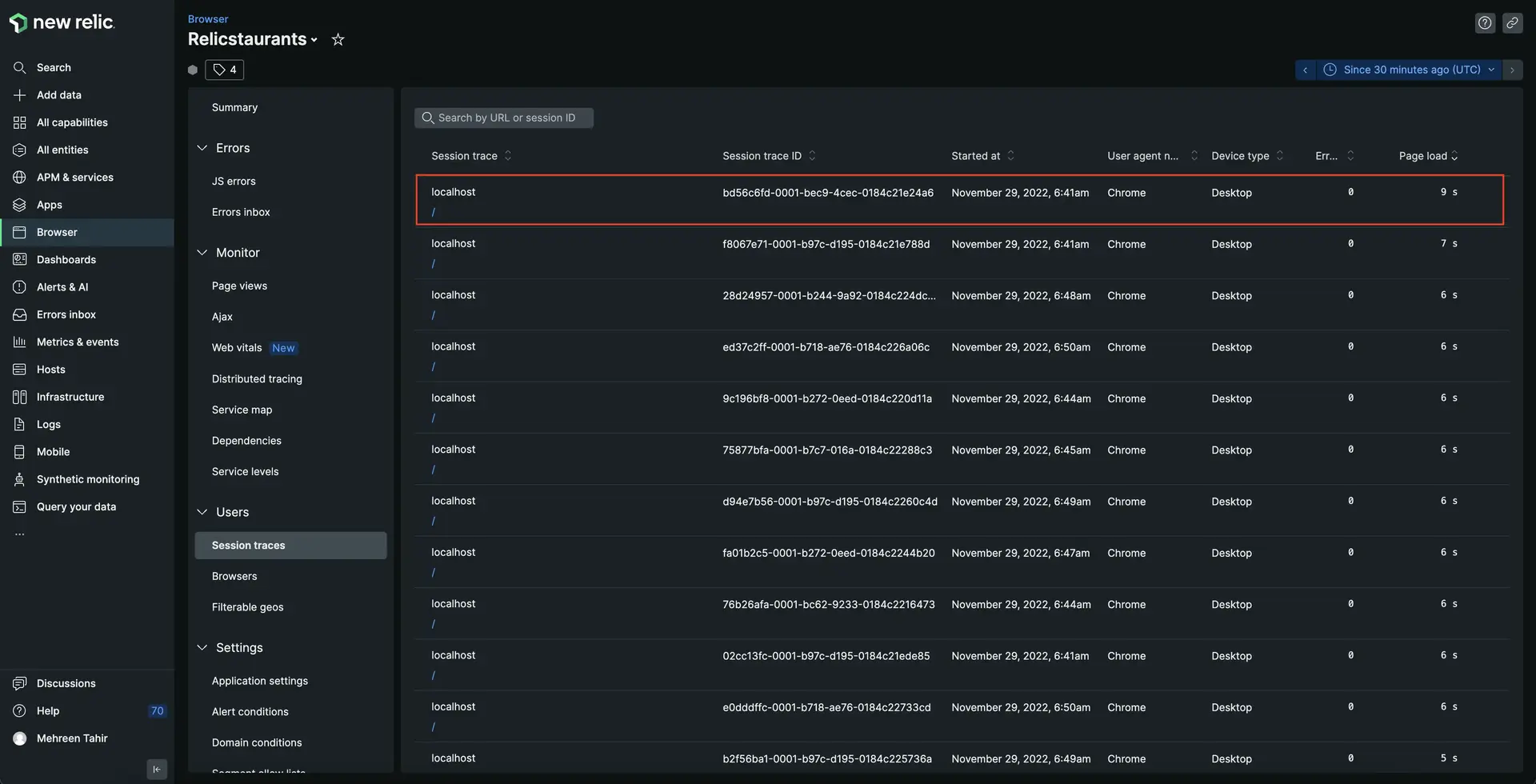
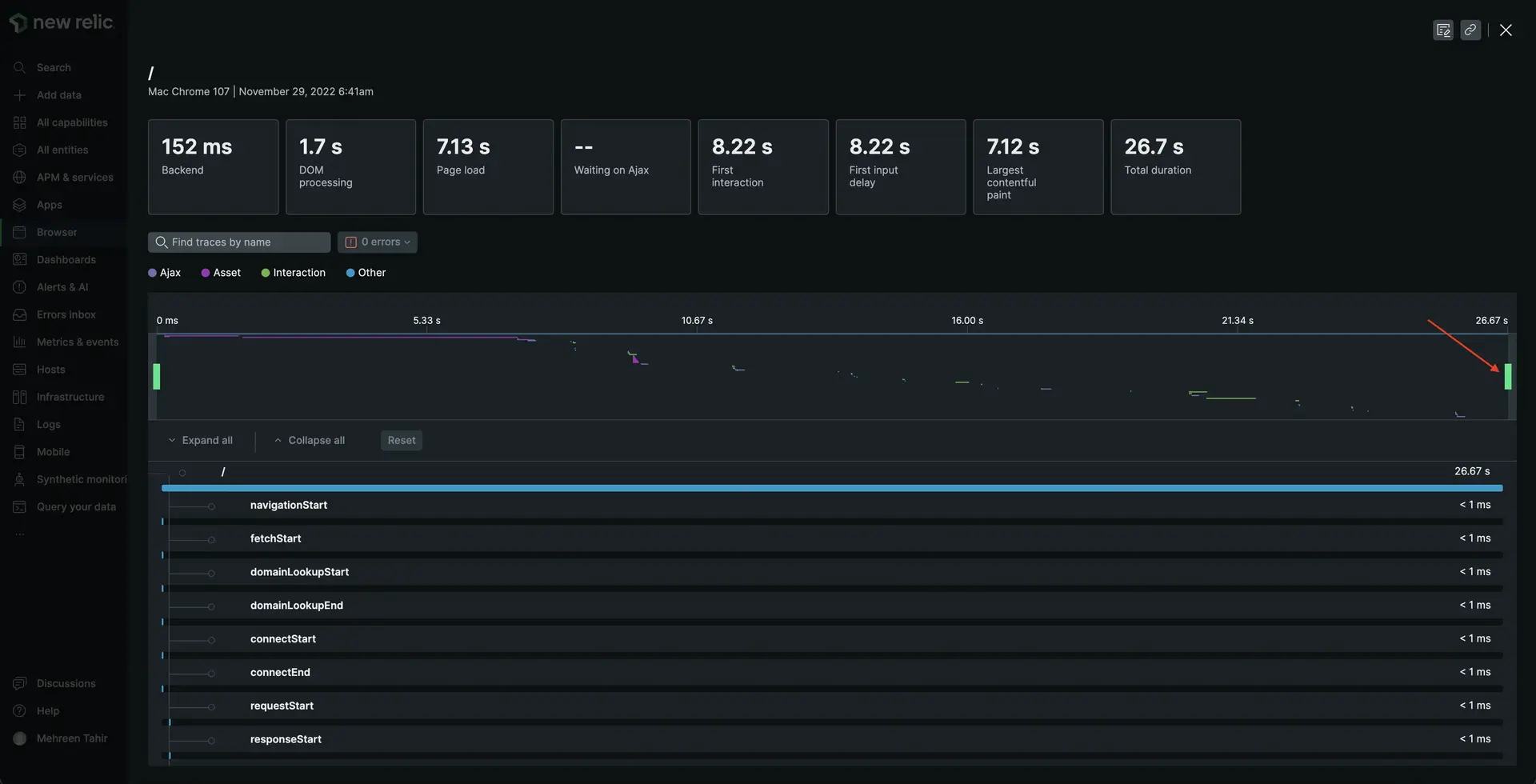
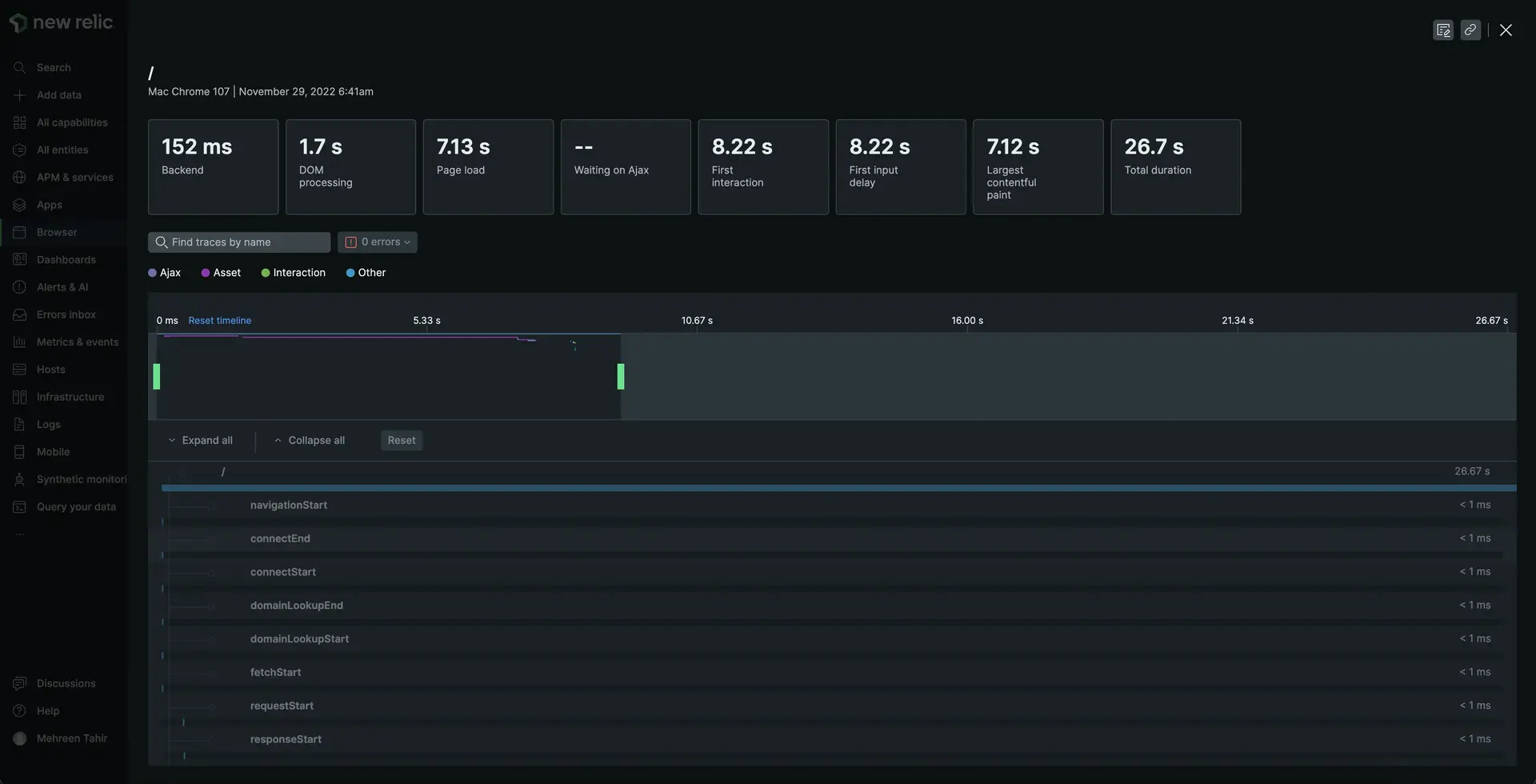
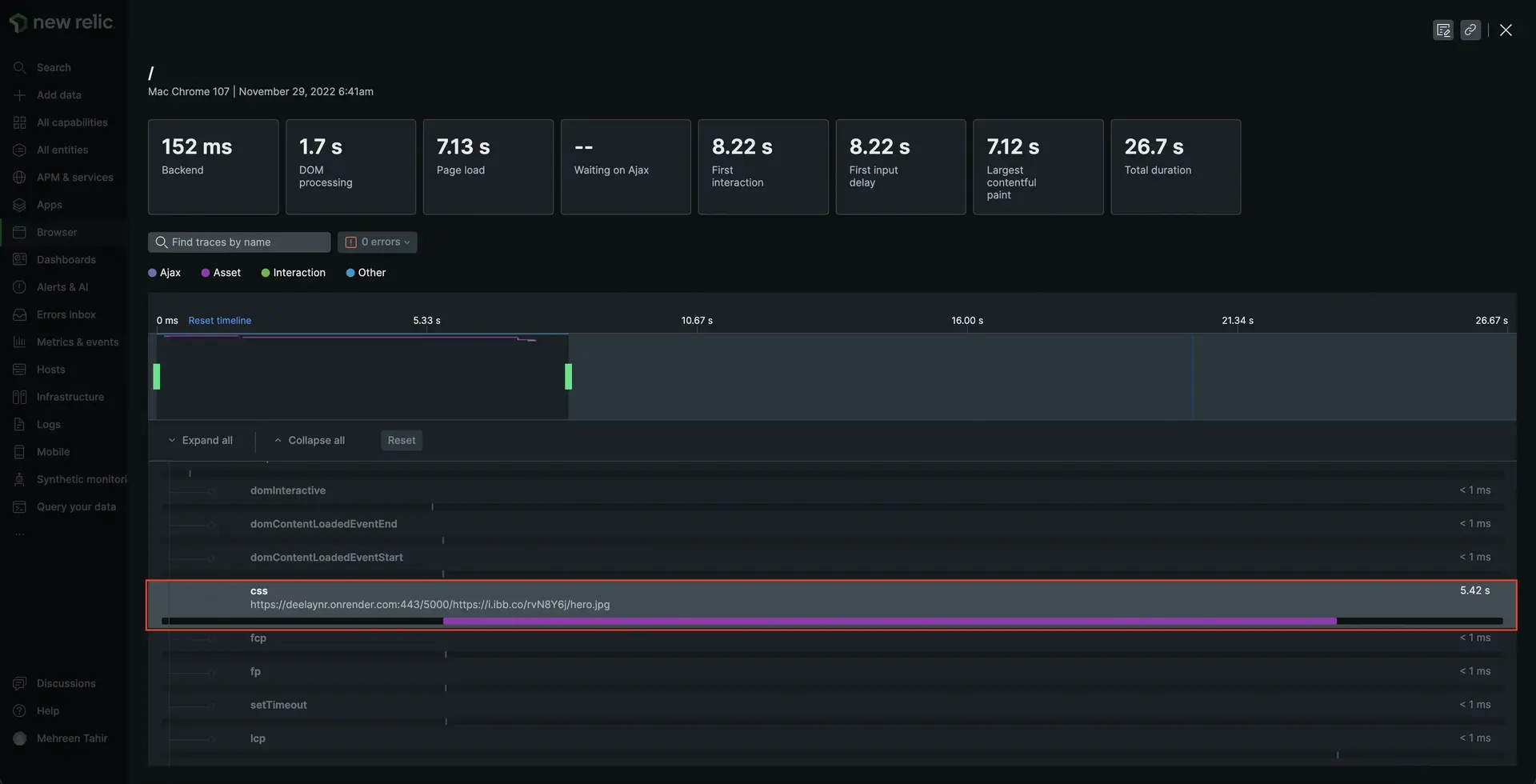
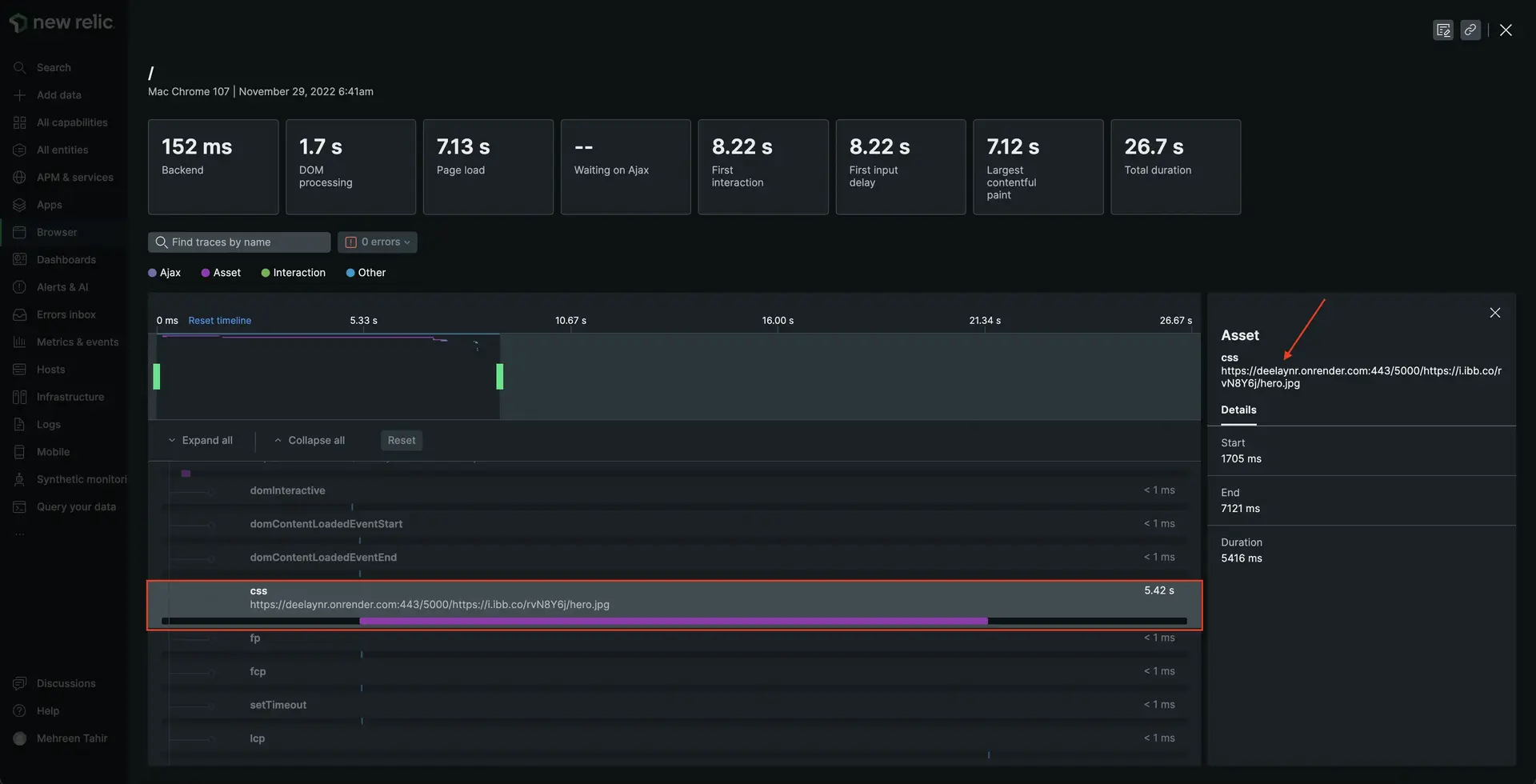
Ahora sabe que la página inicial tarda bastante en procesarse, lo que hace que su aplicación sea lenta. A continuación, observamos el Session traces para descubrir qué está ralentizando el proceso de renderizado.
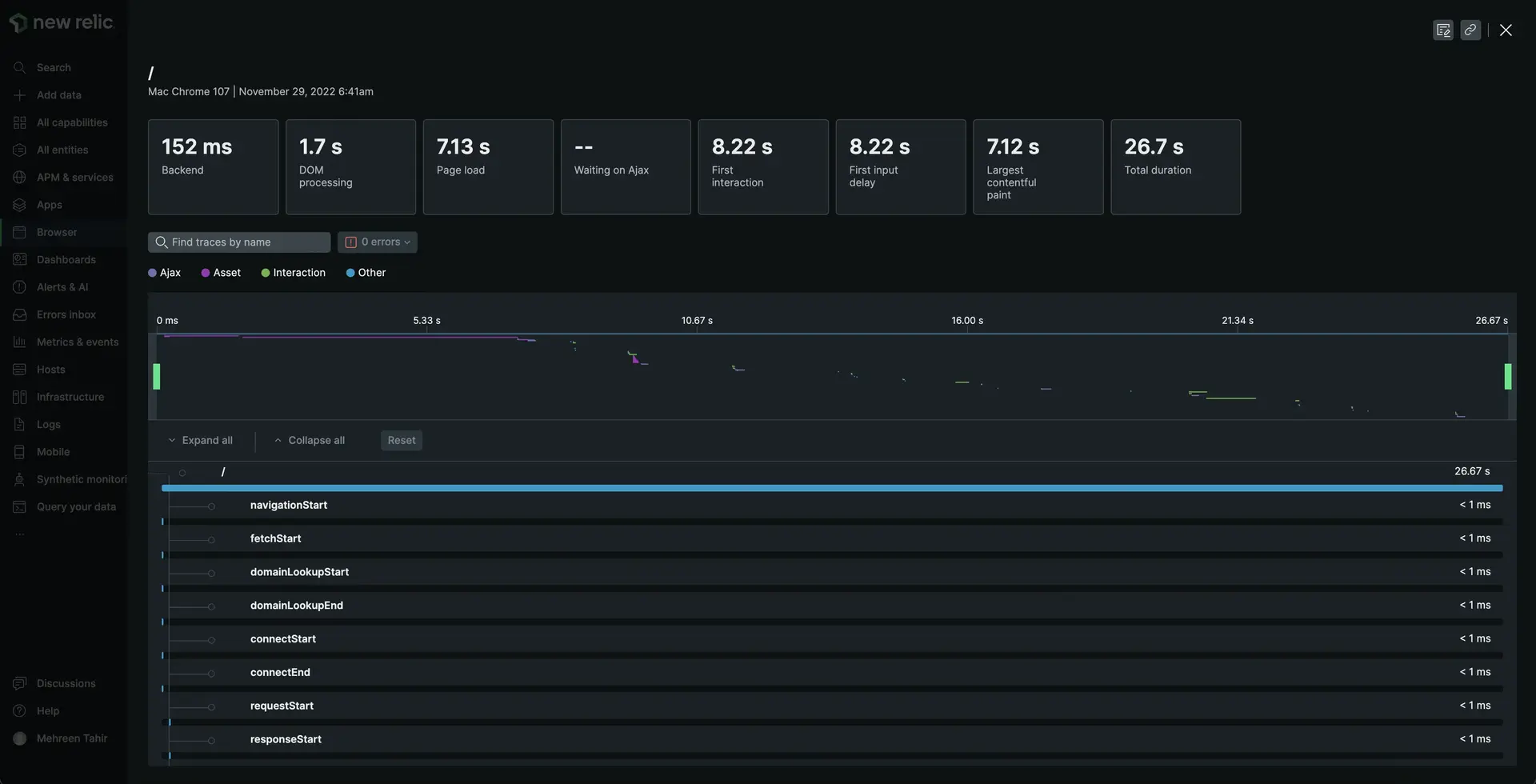
Salga de esta vista haciendo clic en X en la esquina superior derecha.
Con base en estos hallazgos, usted plantea la hipótesis de que la imagen de fondo es la culpable. Las imágenes de alta resolución y no optimizadas son la razón más común detrás de la lentitud del sitio web. ¡Buenas noticias! Ahora que sabes el motivo, puedes solucionar el problema.
Resumen
En resumen, observó lentitud en su aplicación y utilizó el monitoreo de navegador New Relic para:
- Observe las Métricas web principales de su sitio
- Limitar las fuentes de lentitud
Tarea
¡Bien hecho! Ahora que ha comenzado con nuestro monitoreo, aquí hay algunos documentos que lo ayudarán a dar los siguientes pasos en su viaje.