Con la pestaña Group errors puedes filtrar y agrupar errores dinámicamente para un análisis más profundo. Los errores de grupo le muestran dónde ocurren los errores de JavaScript y le brindan herramientas para ayudarlo a descubrir la causa raíz. También puede realizar un seguimiento del alcance de los errores a través de Sessions impacted, que muestra automáticamente cuántas sesiones de browser se ven afectadas por cada grupo de errores. Además, puedes consultar y crear un dashboard de errores de JS en el generador de consultas, o emplear la API del browser para monitorear los errores manejados.

Seguimiento del impacto de la sesión
Para las aplicaciones del navegador, New Relic rastrea automáticamente las Sessions impacted como una métrica clave en la Bandeja de entrada de errores. Esta métrica muestra la cantidad de sesiones de navegador únicas afectadas por errores de JavaScript y lo ayuda a comprender el alcance de los problemas en su base de usuarios.
Beneficios clave del seguimiento del impacto de la sesión:
- Recopilación automática: no se requiere configuración adicional: la métrica se recopila automáticamente para todas las entidades del navegador.
- Métrica de respaldo: cuando los datos de impacto del usuario no están disponibles, New Relic muestra las sesiones afectadas para garantizar la visibilidad del alcance del error.
- Priorización: lo ayuda a priorizar las correcciones de errores al mostrar qué errores afectan la mayor cantidad de sesiones del navegador.
- Alertas: Puede crear alertas basadas en el umbral de impacto de las sesiones
Puedes consultar las sesiones impactadas usando NRQL:
SELECT uniqueCount(newrelic.error.group.sessionImpact) FROM Metric WHERE metricName='newrelic.error.group.sessionImpact'Para obtener más detalles sobre el impacto métrico y las alertas, consulte Alcance del error: usuario, sesiones y dispositivos afectados.
Para examinar errores de JavaScript:
- Vaya a one.newrelic.com > All capabilities > Browser > (select an app) > Errors.
- Utilice las opciones disponibles en la UI para examinar qué puede estar causando los errores.
- Opcional: Revisar traza de evento o rastreo del stack en la UI.
- Opcional: consulte y cree un dashboard para datos de errores de JS con el generador de consultas, o use la API para monitor o log errores.
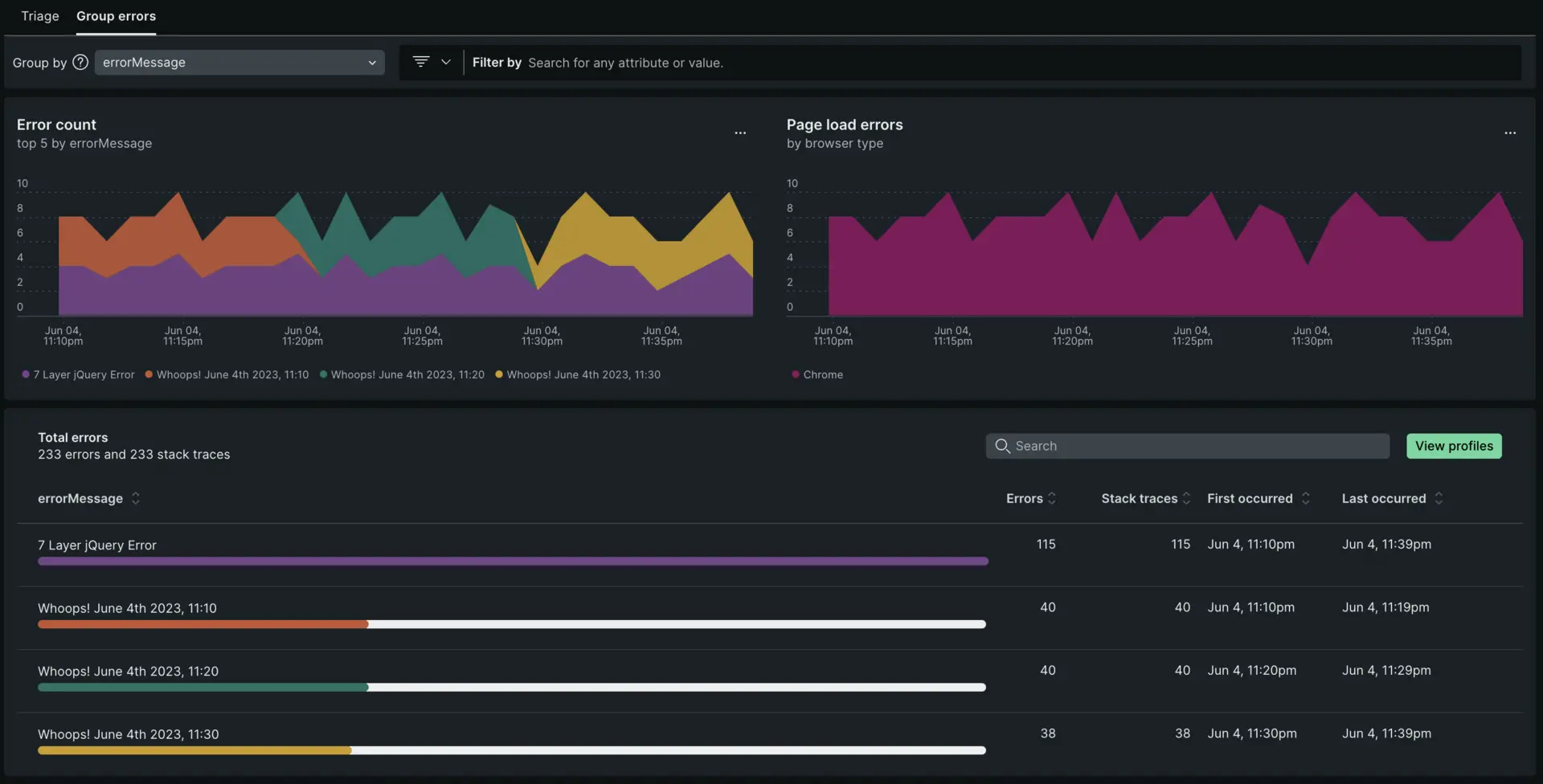
Vista de lista de errores
Comience con el gráfico de errores de carga de la página para ver de un vistazo si hay picos, caídas o patrones inesperados con errores en general. Correlacione cualquier patrón general en el cuadro de los 5 errores principales con las alertas que ocurren durante el mismo período de tiempo.
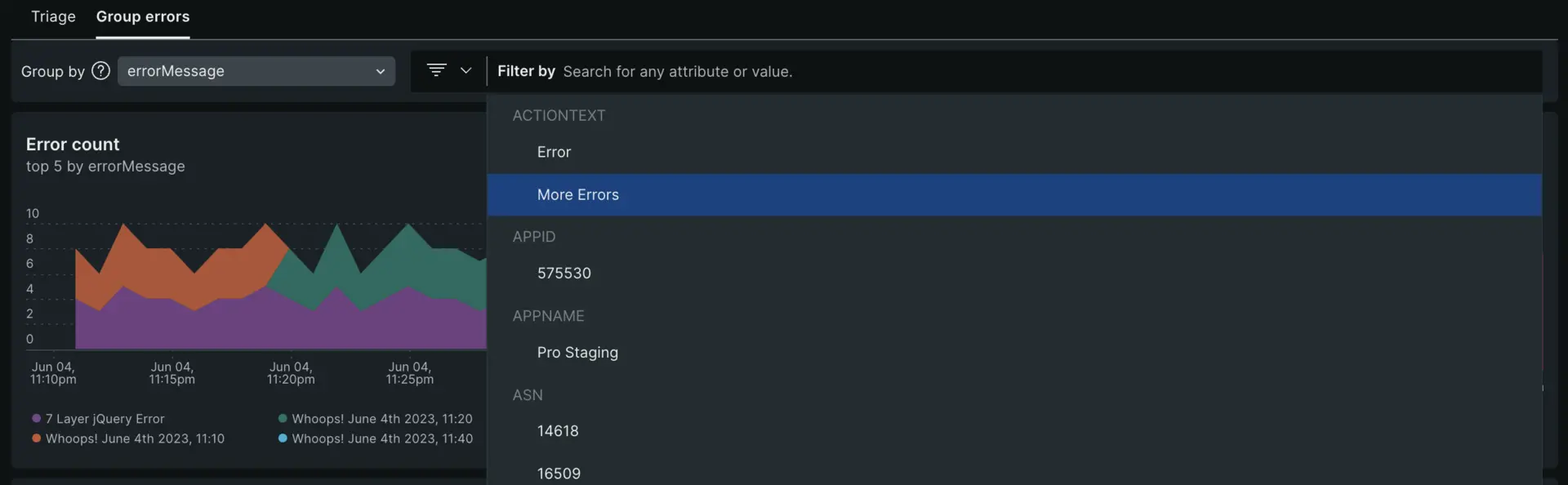
- Dynamic grouping: La agrupación predeterminada para las ocurrencias de errores se basa en el mensaje de error. Tienes la opción de cambiar las opciones de agrupación por cualquier atributo, hasta cinco atributos a la vez.
- Filtering: Muchos clientes de New Relic instrumentan un atributo personalizado. Filtrar por un atributo personalizado específico puede ser una forma rápida de eliminar el ruido de todas las ocurrencias de errores.

Perfiles de error
Los perfiles de error revelan usuarios afectados con frecuencia durante un período de tiempo designado. Puede descargar atributos de usuario como CSV o explorar desgloses detallados seleccionando filas individuales. Aproveche esta valiosa información para priorizar la corrección de errores y mejorar la estabilidad de la aplicación.

one.newrelic.com > All capabilities > Browser > (select an app) > Errors (errors inbox) > View profiles
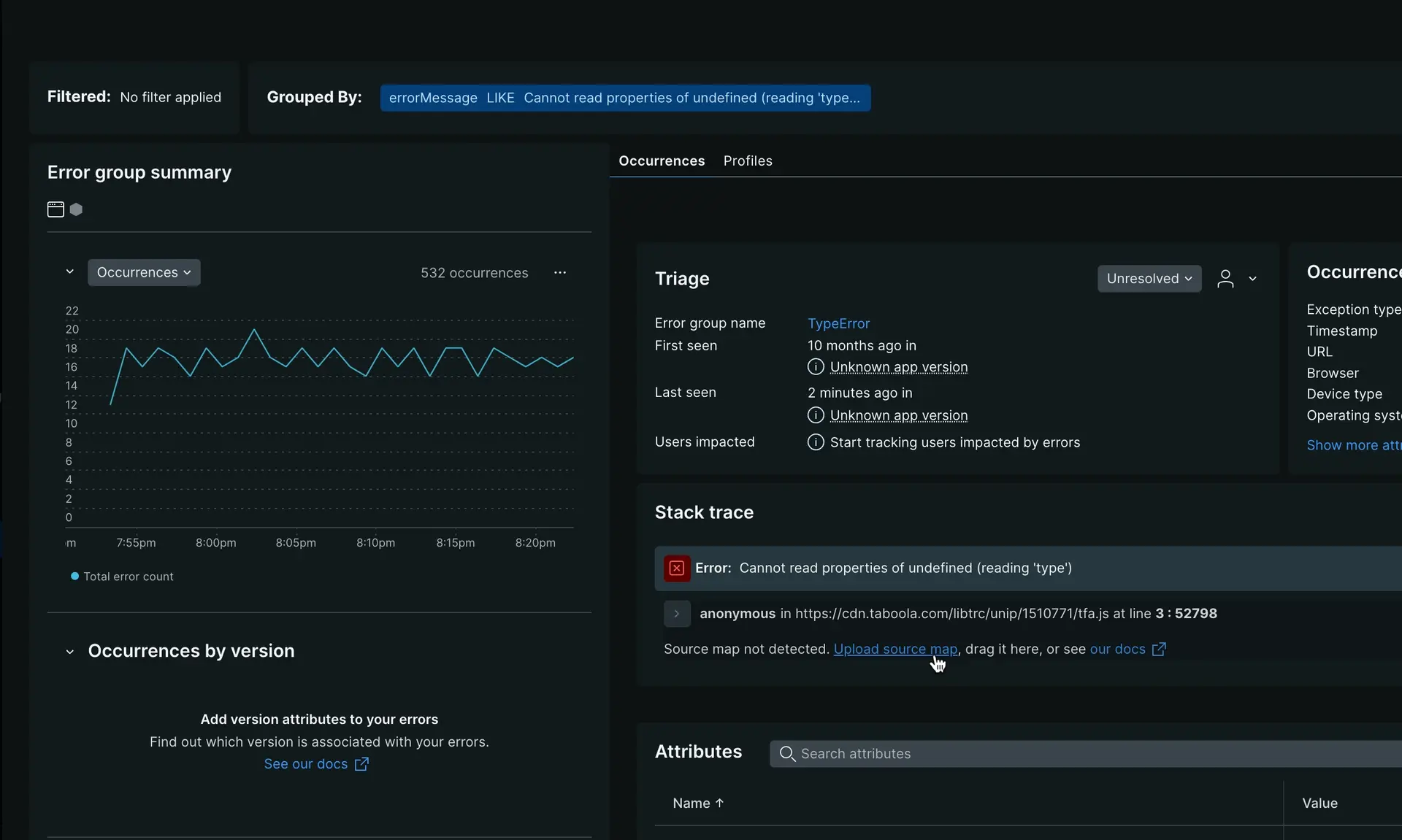
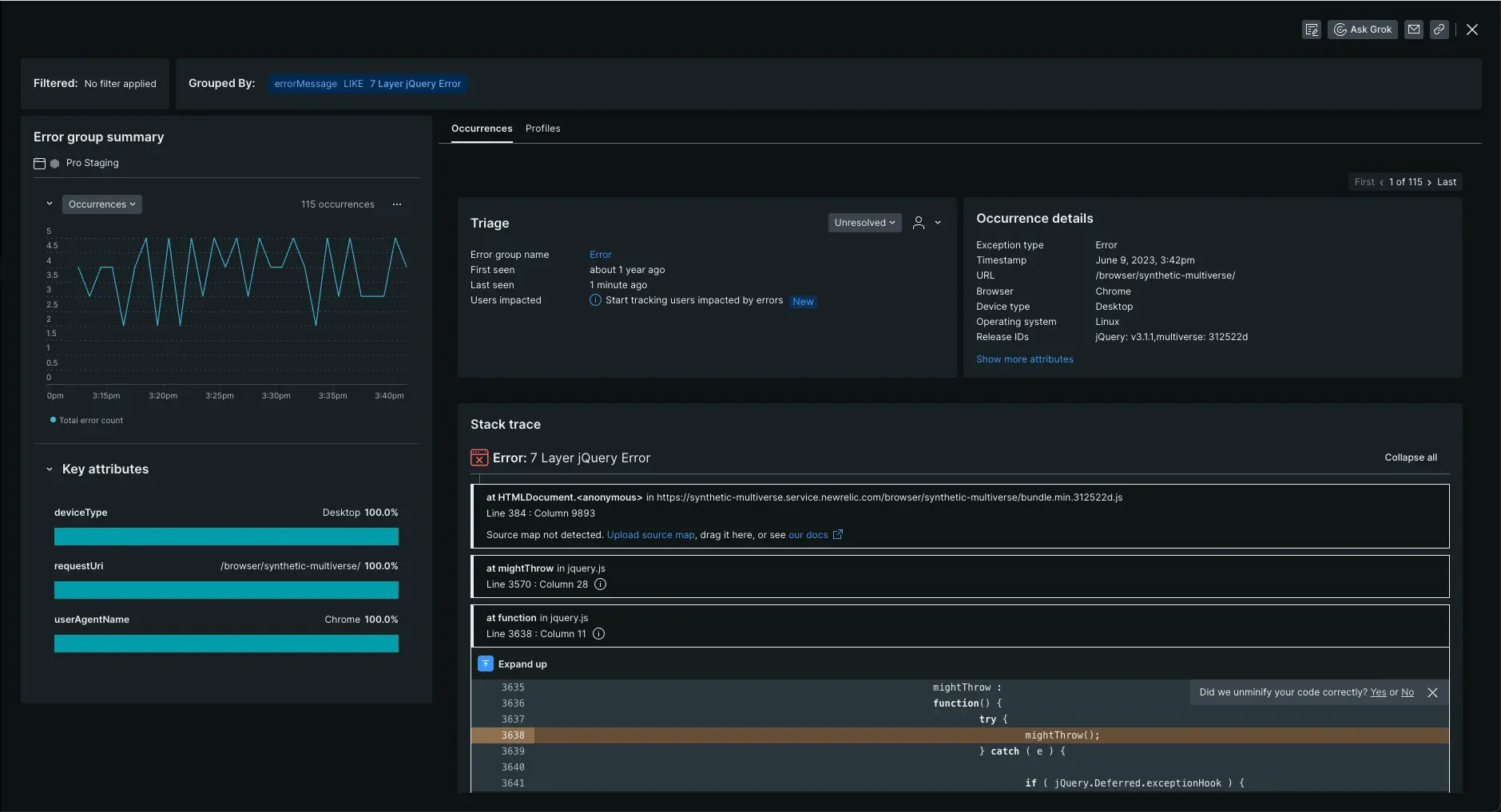
Vista de detalles de errores
En esta página, puede profundizar en un grupo de errores específico. La vista detallada proporciona detalles en contexto. Desde la vista detallada, puede recorrer ocurrencias de errores específicas usando el interruptor en la esquina superior derecha para navegar entre la primera instancia del error, la última o cualquier instancia intermedia. En la parte superior de la página de detalles, puede inspeccionar los campos Filtered y Grouped By para ver cómo se filtró y agrupó la información. Puede recibir un vínculo permanente por un hecho específico. Es importante conocer los filtros y las selecciones de agrupación para comprender el contexto del suceso.

Pestaña de ocurrencias
La pestaña Occurrences incluye no solo la frecuencia de los errores, los detalles de ocurrencia y el rastreo de la pila, sino que también incluye información de clasificación.
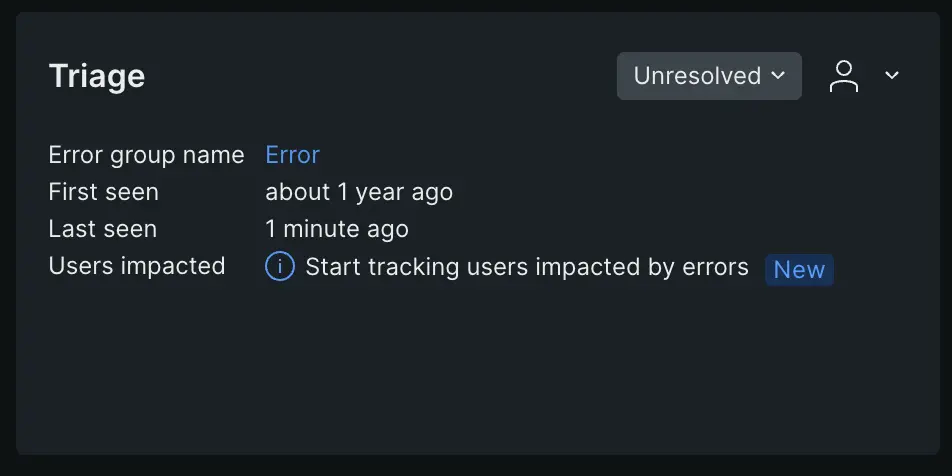
Sección de triaje

La sección de clasificación vincula la ocurrencia de error específica que está viendo con un grupo de errores creado por el sistema que tiene una huella digital única. ¿Por que importa? Esa huella digital única le permite clasificar un grupo de errores mediante una actualización o asignación de estado. Los grupos de errores creados por el sistema son los que se encuentran en la pestaña Triage . Para obtener más información sobre cómo se generan, consulte Cómo funcionan los grupos de errores.
Rastreo del stack
Rastreo del stack puede mostrarle en qué parte del código se origina un error para ayudar a una resolución más rápida. Hay diferentes formas de asegurarse de que el código que está viendo no esté minificado. Puede cargar mapas de origen manualmente a través de la UI o de la API.
Solucionar problemas que faltan en el rastreo de la pila
Estas son algunas de las razones por las que no ve un rastreo del stack debido a un error:
Si no se arrojan errores, no habrá un rastreo del stack.
- Ejemplo de error arrojado que NO tendrá rastreo del stack: throw
this is an error string. - Ejemplo de error arrojado que tendrá un rastreo del stack: throw new Error
this is an error string.
- Ejemplo de error arrojado que NO tendrá rastreo del stack: throw
El Javascript está alojado en una CDN u otra ubicación externa, y New Relic no puede ver los errores que se originan en esos scripts. En algunos casos, esto se puede resolver mediante el uso compartido de recursos entre orígenes (CORS).
Es un error de AngularJS. Para obtener más información sobre esto, consulte Errores angulares faltantes.
El error es un
SyntaxErroroScript error: ocurren mientras se carga el script, por lo que no producen un rastreo del stack.Algunos navegadores antiguos pueden generar errores sin un rastreo del stack o pueden proporcionar un rastreo del stack que no se puede utilizar.
Captó el error antes de que el agente de New Relic lo vea.
Si el error ocurre durante múltiples ciclos de recolección en la misma visita de usuario, solo el evento de error reportado durante el primer ciclo de recolección tendrá un rastreo del stack registrado.
Soluciones para reportar rastreo del stack
- Utilice la llamada API
noticeError. - Utilice la página UI JS errors para obtener más información, incluida la traza del evento. La página JS errors está diseñada para brindarle información útil incluso sin un rastreo del stack.
Traza de evento
Para algunos navegadores antiguos, es posible que los siguientes errores no estén disponibles: El monitoreo de SPA debe estar habilitado. La traza de evento muestra la interacción browser , las llamadas AJAX y la traza que condujo a un error de Javascript. Esto puede ayudarle a solucionar la causa raíz de los errores.
Por ejemplo, si se produce un error de JS después de una solicitud AJAX que proporciona un mensaje de error, es posible que su solicitud AJAX no contenga la información correcta. Esto da como resultado un error de JS debido a una llamada AJAX fallida.

Estas son algunas de las razones por las que un evento en el log de eventos no está presente:
- Agent version. Para capturar datos log de eventos, su sitio debe tener habilitado el monitoreo SPA (agente del navegador versión 1071 o superior).
- JS error not part of a browser interaction. Si el error JS ocurre fuera de una interacción, los detalles de la interacción browser relacionados no se pueden capturar (por ejemplo: si un archivo JS asíncrono experimenta un error).
- A click triggered the JS error. En algunos casos, si el error es el resultado directo de un clic, no se captura ninguna interacción asociada. Sin evento log o rastreo del stack, puedes usar los gráficos de detalles de errores para analizar el impacto que tiene el error por tipo de browser , tipo de dispositivo y URI.
Consultar y visualizar datos JS
New Relic guarda los errores de JS como datos de eventos. Esto le permite consultar sus datos de error en el generador de consultas. Para ejecutar la consulta NRQL y crear un dashboard para ver o compartir, consulte el tipo de evento JavaScriptError en el generador de consultas.
Errores globales y genéricos.
New Relic envuelve funciones de JavaScript para obtener información sobre errores arrojados a través del rastreo del stack. Si no se generan errores, no estarán disponibles. Por ejemplo, si tiene una aplicación AngularJS, siga los procedimientos de resolución de problemas cuando los errores de AngularJS no aparecen en la UI. Para algunos navegadores antiguos, es posible que los siguientes errores no estén disponibles:
SyntaxErroroScript error: ocurren mientras se carga el script, por lo que no producen un rastreo del stack.- Errores de JavaScript en línea o del controlador de eventos: estos se desenvuelven.
- Los errores generados por secuencias de comandos de terceros que residen en otro dominio no están disponibles.
- Errores que ocurren en navegadores antiguos: es posible que estos no puedan proporcionar un rastreo del stack utilizable. En algunos casos, es posible que no proporcionen ningún rastreo del stack. La recopilación de errores se realiza envolviendo funciones de JavaScript, por lo que los errores generados por el browser en un nivel inferior (como errores de intercambio de recursos entre orígenes ) tampoco están disponibles.