La privacidad del usuario es una consideración fundamental al grabar la repetición de la sesión. Aunque la configuración predeterminada está diseñada para proteger información confidencial, es posible que necesite ajustar la configuración de privacidad para satisfacer necesidades específicas. Esta sección explica cómo enmascarar, bloquear o ignorar ciertos datos para cumplir con los estándares de privacidad y mantener la funcionalidad de Session Replay.
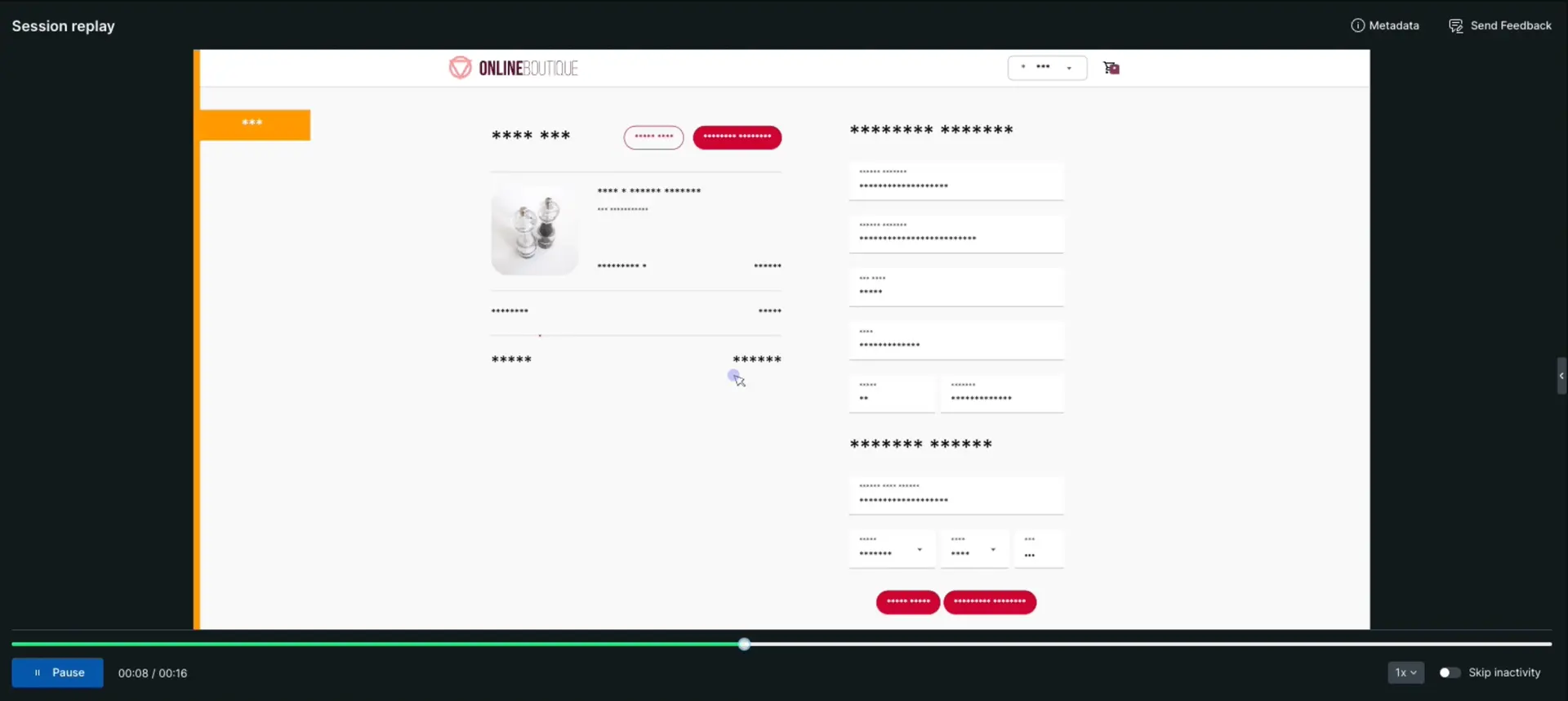
De forma predeterminada, todo el texto y las entradas se reemplazan con asteriscos. A continuación se muestra un ejemplo de cómo se ve una repetición con privacidad predeterminada:

Si esta configuración es adecuada, pase al siguiente paso.
Si necesita personalizar qué contenido o entrada del usuario se captura, tiene opciones para enmascarar, bloquear o ignorar clases y atributos específicos de contenido o entrada del usuario. Asegúrese de consultar con su equipo de privacidad antes de cambiar la configuración de privacidad.
Gestionar CSS de origen cruzado para la reproducción de sesiones
Las configuraciones CSS de origen cruzado le permiten controlar si los recursos CSS se obtienen del dominio remoto durante la inicialización de la reproducción de sesión. Esto es crucial para garantizar que las repeticiones reflejen con precisión el estilo de su sitio web. Puede gestionar el acceso CSS de origen cruzado a través de la plataforma New Relic o actualizando manualmente su código HTML.
Sugerencia
Habilitar esta función puede generar mayores costos de rendimiento, errores de red o problemas con la Política de seguridad de contenido (CSP). Se recomienda probar esta configuración en un entorno de bajo riesgo antes de implementarla ampliamente.
Puede gestionar CSS de origen cruzado empleando una de las siguientes dos formas:
Usando la plataforma New Relic
De forma predeterminada, la opción Fetch cross-origin CSS when session replay starts está habilitada para la reproducción de sesión en la plataforma New Relic . Puede cambiar esta configuración desde la página de Application settings habilitando o deshabilitando la opción Fetch cross-origin CSS when session replay starts .
Agregando anonymous
Agregue el atributo crossorigin="anonymous" a sus elementos <link rel="stylesheet"> en su código HTML. Este atributo le indica al browser que permita el acceso de origen cruzado para esos archivos CSS específicos, lo que permite que nuestro agente del browser registre e integre la información de estilo.
Por ejemplo:
<link rel="stylesheet" href="assets.yoursite.com/styles.css" crossorigin="anonymous"/>Enmascarar texto sensible
Puede enmascarar texto confidencial, lo que significa que el texto se reemplazará con asteriscos (*). Por ejemplo, puede enmascarar el ID de cuenta de un usuario que se muestra en una URL.
Para especificar qué entrada debe enmascararse, tiene algunas opciones:
En la página Application settings , agregue sus propios selectores CSS o marque las casillas de enmascaramiento. Tenga en cuenta que el uso de selectores enmascarados no enmascarará la entrada del usuario, por lo que si necesita ocultar la entrada del usuario, le recomendamos emplear selectores de bloque.

Agregue nuestra clase CSS
nr-masko atributodata-nr-maskal HTML de su sitio web.Por ejemplo, para ocultar un ID de cuenta para que no se muestre en la URL, agregue
nr-maskal<div>que contiene el ID de cuenta:<div>Account ID: <span class="nr-mask">99881123</span></div>
Estas opciones emplean un asterisco (*) para enmascarar todo el texto en ese elemento, ocultando el texto real pero revelando la cantidad de caracteres ingresados. Sin embargo, los asteriscos no son números válidos, por lo que enmascarar campos específicos del tipo de número, como números de teléfono o de tarjetas de crédito, dará como resultado un campo en blanco en una repetición.
Bloquear contenido del sitio
Puedes bloquear secciones enteras de contenido en tu sitio, lo que significa que la sección aparecerá como un marcador de posición vacío en Session Replay. Por ejemplo, si tiene una imagen en su página web Acerca de nosotros y no necesita capturarla, puede bloquear la clase que contiene la imagen.
Para bloquear clases o atributos específicos, tienes algunas opciones:
En la página de configuración de la aplicación, agregue sus selectores CSS en el campo *Bloquear selectores .

Agregue manualmente nuestra clase CSS
nr-blocko atributodata-nr-blockal HTML de su página web. Por ejemplo, si desea bloquear texto e imágenes irrelevantes de Session Replay, agreguenr-blocka<div class>:<html><head><title>Sample image and text</title></head><body><div class="image-text-container nr-block"><img src="https://example.com/image.png" alt="Image description" /></div></body></html>
Ignorar la entrada del usuario
Puede ignorar los cambios en un campo de entrada del usuario, lo que significa que el campo de entrada seguirá mostrar en la repetición, pero no mostrará los cambios en el valor. Por ejemplo, puede ignorar la clase que contiene los campos de dirección de email o tarjeta de crédito. Los campos de entrada de contraseña siempre están enmascarados.
Para ignorar la entrada, agregue la clase CSS nr-ignore al nombre de clase del campo de entrada. Por ejemplo, si desea ignorar información confidencial en una página de facturación, agregue class="nr-ignore" a <input type>:
<div class="sensitive-information"> <h2>Sensitive Information</h2> <p> Credit card number: <input type="number" class="nr-ignore" id="creditCardNumber" /> </p> <p> Expiration date: <input type="number" class="nr-ignore" id="expirationDate" /> </p> <p>CVV code: <input type="number" class="nr-ignore" id="cvvCode" /></p></div>