Puede exportar su panel e importarlo a una nueva cuenta mediante consulta y mutaciones en NerdGraph.
Sugerencia
También puedes exportar tu como imagen.
Para hacerlo:
- Vaya al explorador GraphiQL.
- Descubra qué paneles están disponibles.
- Exporte el dashboard deseado.
- Importe el dashboard seleccionado a una nueva cuenta.
Enumere su panel de control
Utilice la siguiente consulta para recuperar una lista de su panel existente:
{ actor { entitySearch(queryBuilder: {type: DASHBOARD}) { results { entities { ... on DashboardEntityOutline { guid name accountId } } } } }}Exportar un dashboard
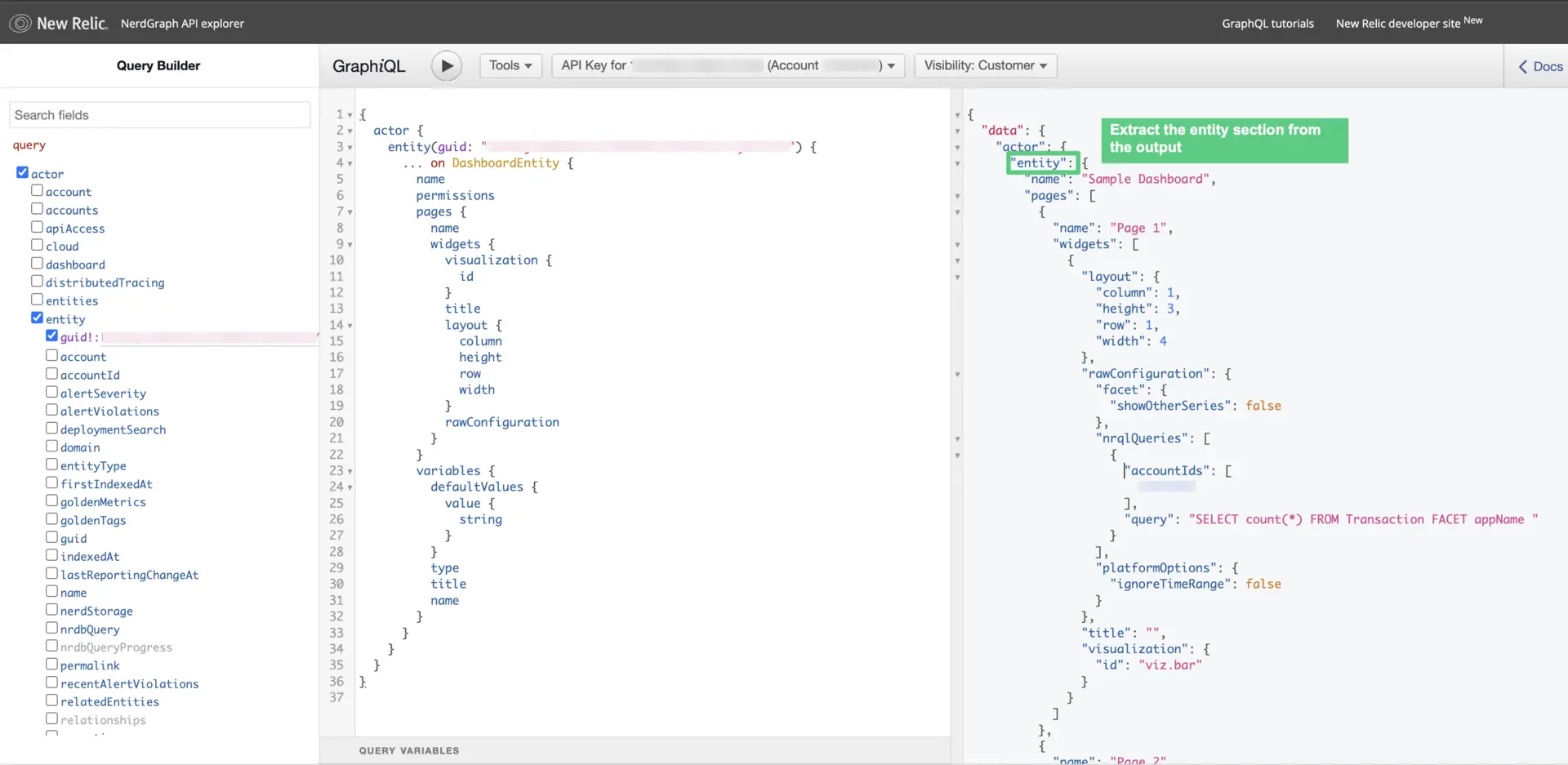
Utilice la siguiente consulta para exportar y luego extraiga la información de la entidad del dashboard del resultado:
{ actor { entity(guid: "your_guid_xxxxxxx") { ... on DashboardEntity { name permissions pages { name widgets { visualization { id } title layout { row width height column } rawConfiguration } } } } }}Información de entidad de ejemplo en la salida de GraphiQL:

Importar un dashboard a una nueva cuenta
Utilice la siguiente mutación para importar el dashboard a otra cuenta:
mutation create($dashboard: DashboardInput!) { dashboardCreate(accountId: your_new_AccountID, dashboard: $dashboard) { entityResult { guid name } errors { description } }}Sigue estos pasos:
En la sección Query variables , nombre la entidad
dashboard(ya que declaramos la variable de entrada como$dashboard).Copie y pegue el resultado de la entidad en la nueva cuenta. Se copiará como una entidad.
Cambie
entityadashboard.