Use a página Resources para entender o impacto do tempo de carregamento de cada recurso em seu site. Use os gráficos de tempo de carregamento de recursos, tempo gasto por terceiros e códigos de resposta irregulares para obter uma visão geral de alto nível e use a lista de recursos para identificar recursos de alto impacto, como grandes arquivos CSS ou imagens.
Você também pode investigar um recurso específico com métricas detalhadas de recursos, que agregam informações de desempenho para um único recurso. Vá ainda mais fundo e visualize uma carga desse recurso, usando os cabeçalhos exatos de solicitação e resposta para identificar um problema de desempenho.
Veja a página Recursos
Para acessar a página Resources do seu monitor, vá para one.newrelic.com > Synthetic monitoring > (select a monitor) > Resources.

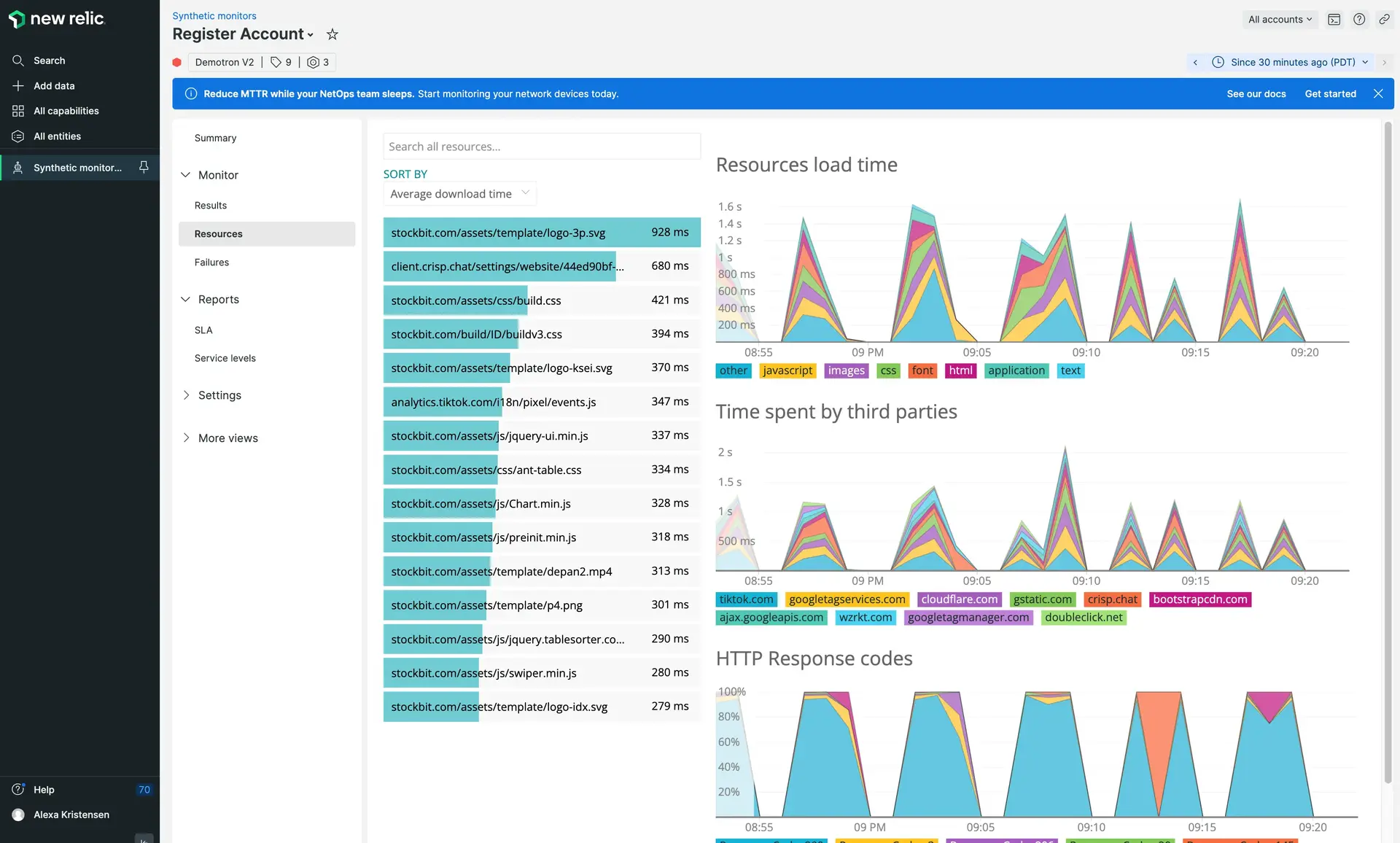
one.newrelic.com > Synthetic monitoring > (select a monitor) > Resources: use a página Resources para analisar o desempenho de cada recurso em seu site e acessar métricas detalhadas com cargas de recursos individuais.
Entenda a métrica dos recursos
Use a página Resources para entender o impacto no desempenho de cada recurso em seu site:
Resources list
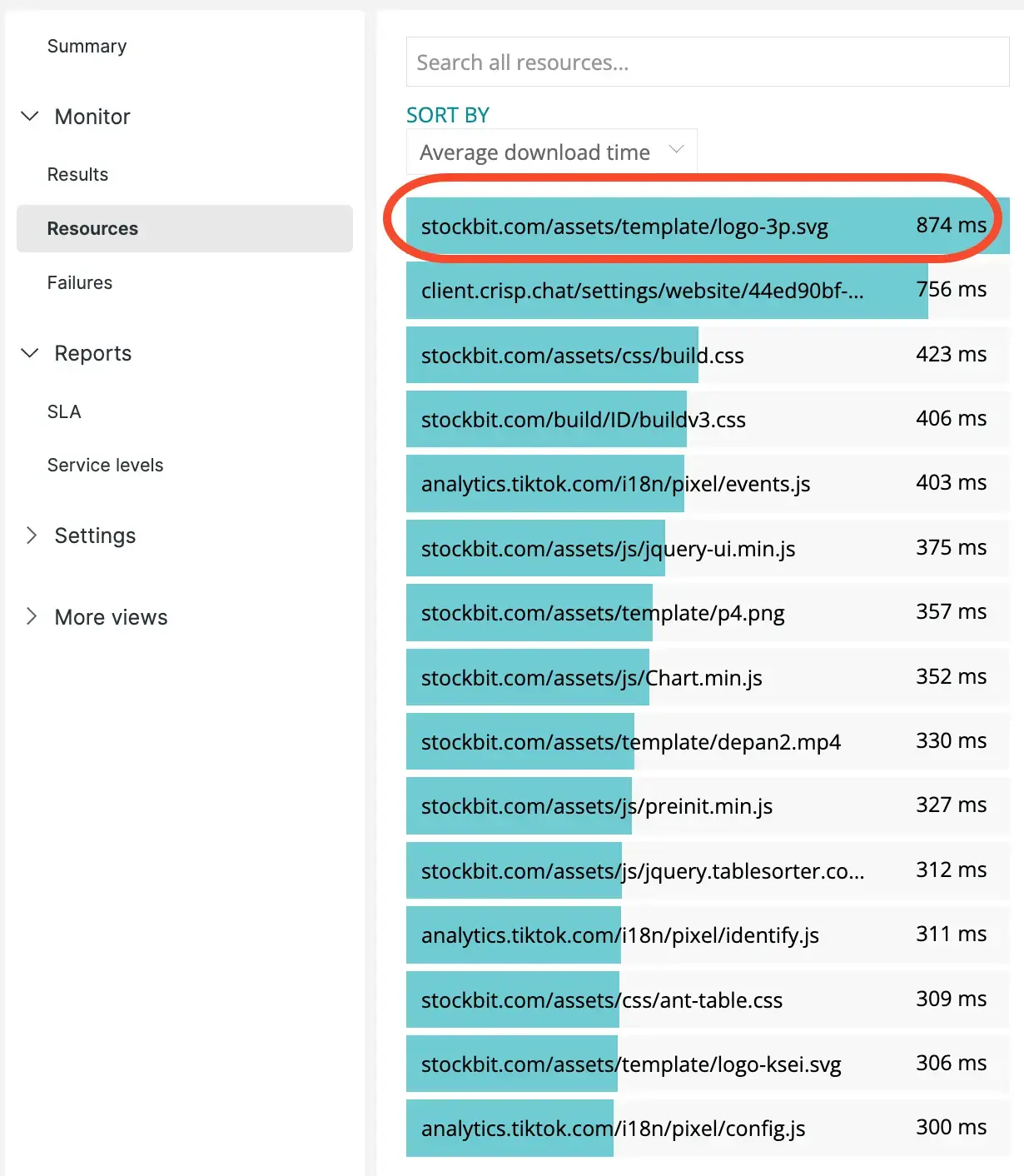
: lista os recursos no site do seu monitor por
average download time
. Use esta lista para otimizar o desempenho do seu site, reduzindo o tempo de download. Você também pode visualizar o tempo de carregamento de qualquer recurso específico pesquisando-o no campo
Search all resources
. Selecione um recurso para visualizar métricas de recursos individuais.
Load time
: representa graficamente o tempo médio de carregamento de todos os recursos, dividido por tipo de recurso (como
jpeg,jsonoujavascript). Use este gráfico para entender como o tempo de carregamento do seu site muda ao longo do tempo.Time spent by third parties
: representa graficamente o tempo médio de carregamento de todos os recursos de terceiros, como fontes da web, uma linha do tempo do Twitter incorporada ou uma imagem hospedada externamente. Use este gráfico para ver se sites de terceiros estão afetando o desempenho do seu site.
Irregular response codes
: representa graficamente o número de códigos de resposta HTTP negativos (também chamados de códigos de status HTTP) recebidos pelo monitor. Este gráfico inclui todas as respostas nos intervalos 300 (redirecionamento), 400 (erro do cliente) e 500 (erro do servidor). Não conta respostas nos intervalos 100 ou 200. O Sintético também coleta vários códigos de resposta personalizados.
Ao analisar essas métricas, você pode rastrear recursos problemáticos e melhorar seu desempenho. Por exemplo, uma imagem de logotipo não otimizada pode causar lentidão para todos os visitantes do seu site, enquanto um rastreador servido apenas por um servidor baseado nos EUA pode resultar em desempenho lento para visitantes de fora dos EUA.
Ver métricas detalhadas de recursos
Você também pode visualizar métricas detalhadas para cada recurso em seu site. Para visualizar métricas detalhadas, localize um recurso específico ou simplesmente selecione um recurso interessante na página Resources . Depois de selecionar um recurso, você pode visualizar a métrica geral desse recurso ou visualizar uma carga de recurso individual:
Max duration
,
Min duration
,
Avg duration
: métrica de tempo de carregamento para este recurso durante o período selecionado.
For 50% of requests
: o tempo máximo de download para
fastest
50% das solicitações. Isso significa que 50% das solicitações desse recurso foram concluídas no tempo especificado ou mais rápido.
For 95% of requests
: o tempo máximo de download para
fastest
95% das solicitações. Isso significa que 95% das solicitações desse recurso foram concluídas no tempo especificado ou mais rápido.
Average load time
: representa graficamente o tempo médio de carregamento deste recurso durante o período selecionado. Use este gráfico para verificar se as otimizações em seu site (como diminuir o tamanho de uma imagem ou reduzir seu CSS) estão funcionando.
Você também pode ocultar e exibir elementos do gráfico, filtrar por local e classificar a lista de resultados do recurso por Download time ou DNS lookup. Passe o mouse sobre o nome do recurso para visualizar o caminho completo (útil com nomes de recursos muito longos gerados dinamicamente).
Ver cargas de recursos individuais
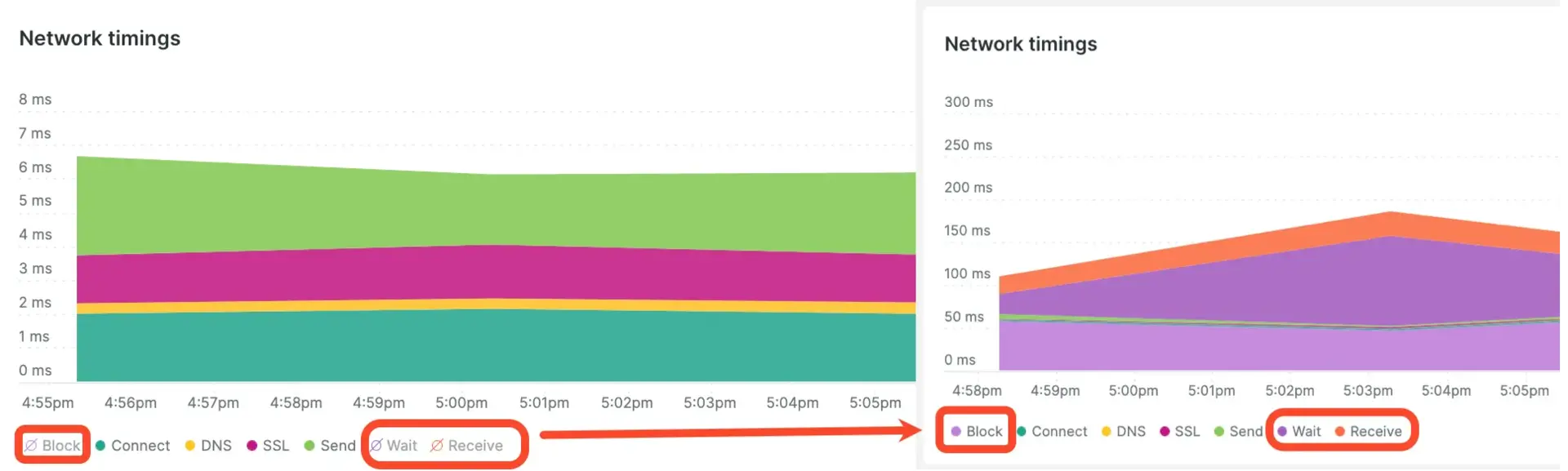
Depois de visualizar métricas detalhadas para um recurso específico, você pode selecionar uma carga de recurso individual para uma compreensão aprofundada de um incidente de baixo desempenho. Você pode então visualizar um detalhamento do tempo total de conexão para entender onde o problema ocorreu e examinar os cabeçalhos de solicitação e resposta.

one.newrelic.com > Synthetic monitoring > (selecione um monitor) > Resources > (selecione um recurso) > (selecione uma carga de recurso): selecione uma carga de recurso individual para ver um detalhamento detalhado do tempo de conexão, cabeçalhos de solicitação e cabeçalhos de resposta. Estrutura de temporização da rede retirada da especificação HTTP Archive 1.2.
Usar funções de página
A página Resources oferece suporte ao seguinte recurso:
If you want to... | Do this... |
|---|---|
Classifique a lista de resultados | No dropdown Sort By, selecione uma opção de classificação:
|
Ocultar e exibir elementos do gráfico | Selecione os elementos do gráfico para ocultá-los e exibi-los.  |
Localize um recurso específico | Insira parte do nome do seu recurso no campo Search all resources (por exemplo, search-icon.webp ou latest.json). Selecione o recurso para visualizar métricas detalhadas desse recurso. |
Acesse rapidamente outro monitor | |
Alterar o prazo | Use o seletor de hora para ajustar o número de resultados retornados. |