Nosso agente New Relic React Native monitora seu aplicativo móvel React Native e fornece insights profundos sobre o desempenho, os erros e a experiência do usuário do seu aplicativo. Escrito em JavaScript, o agente React Native inclui todos os recursos de monitoramento de Mobile da New Relic que oferecemos para aplicativos móveis nativos. Depois de instalar e configurar o agente React Native, você será capaz de:
- Capture JavaScript errors Identifique e corrija problemas rapidamente.
- Track network requests: Veja como seu aplicativo interage com o backend.
- Use distributed tracing: Analise as exceções tratadas e encontre a causa raiz.
- Create custom events and metrics: Entenda como seu usuário interage com seu aplicativo.

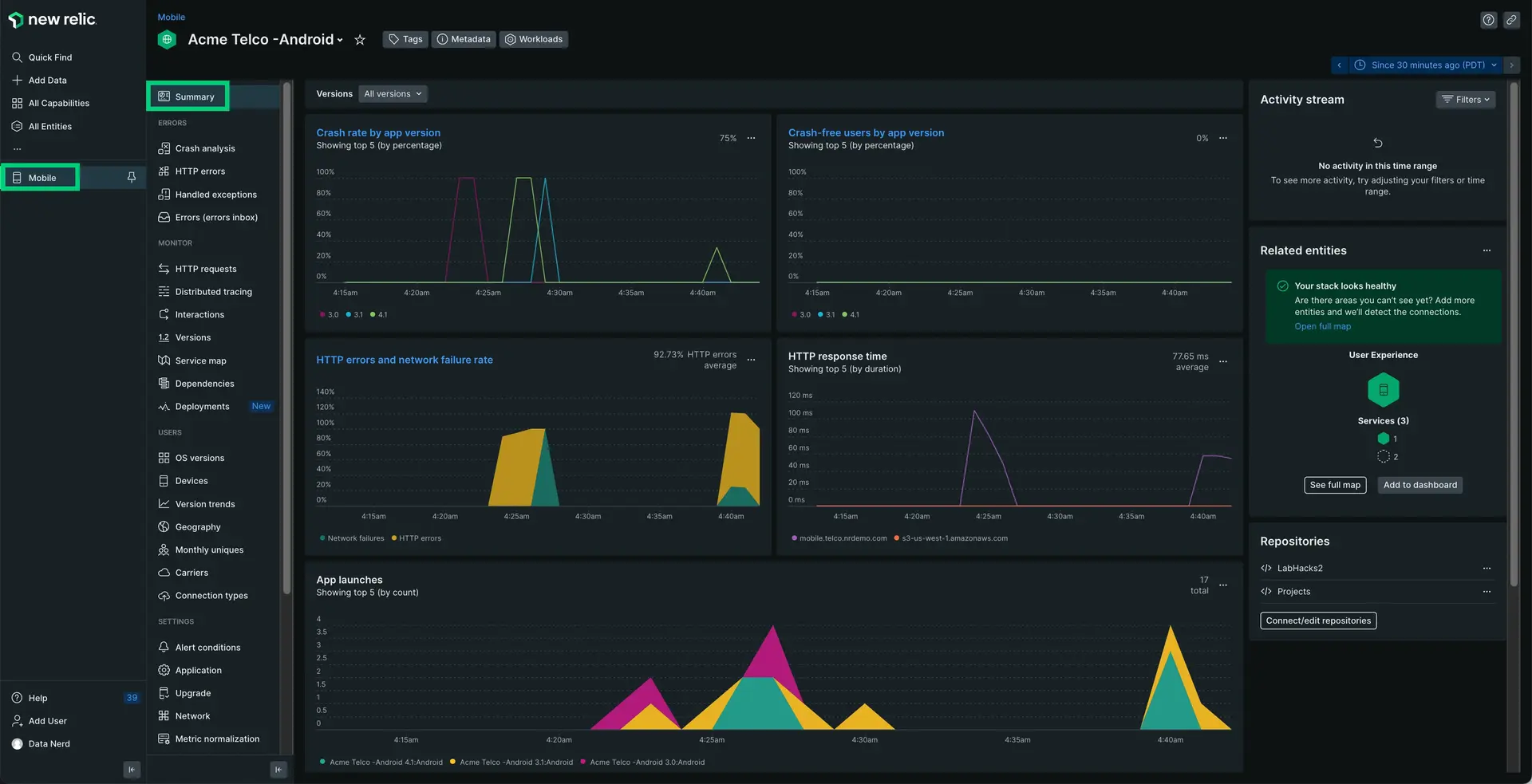
one.newrelic.com > All capabilities > Mobile > (select an app) > Summary: o agente React Native envia dados para o New Relic, onde você pode analisar dados de falhas, tráfego de rede e outras informações em seu aplicativo híbrido.
O agente permite que sua equipe entenda a integridade do seu aplicativo híbrido, independentemente da plataforma. Capacitamos sua equipe a fazer escolhas de desenvolvimento mais informadas, fornecendo insights sobre erros de Javascript, distributed tracing, instrumentação de rede e muito mais.
Compatibilidade e requisitos
Antes de instalar o agente React Native, certifique-se de que seu aplicativo atenda a estes requisitos:
Os níveis de suporte nativo são baseados nos requisitos do React Native.
(Recomendado) Instalação guiada
Para instalar o agente React Native, siga nossa instalação guiada, localizada diretamente na interface.
Instalação manual
Se precisar instalar o agente manualmente, siga estas etapas:
Adicione o agente React Native
Execute o seguinte:
$npm i newrelic-react-native-agentConfigure seu aplicativo
Abra seu index.js e adicione o seguinte código para lançar o New Relic:
import NewRelic from "newrelic-react-native-agent";import { name, version } from "./package.json";import { Platform } from "react-native";
let appToken;if (Platform.OS === "ios") { appToken = "IOS-APP-TOKEN";} else { appToken = "ANDROID-APP-TOKEN";}
const agentConfiguration = { // Android Specific // Optional:Enable or disable collection of event data. analyticsEventEnabled: true,
// Optional:Enable or disable crash reporting. crashReportingEnabled: true,
// Optional:Enable or disable interaction tracing. Trace instrumentation still occurs, but no traces are harvested. // This will disable default and custom interactions. interactionTracingEnabled: true,
// Optional:Enable or disable reporting successful HTTP requests to the MobileRequest event type. networkRequestEnabled: true,
// Optional:Enable or disable reporting network and HTTP request errors to the MobileRequestError event type. networkErrorRequestEnabled: true, // Optional:Enable or disable capture of HTTP response bodies for HTTP error traces, and MobileRequestError events. httpRequestBodyCaptureEnabled: true, // Optional:Enable or disable agent logging. loggingEnabled: true, // Optional:Specifies the log level. Omit this field for the default log level. // Options include: ERROR (least verbose), WARNING, INFO, VERBOSE, AUDIT (most verbose). logLevel: NewRelic.LogLevel.INFO, // iOS Specific // Optional:Enable/Disable automatic instrumentation of WebViews webViewInstrumentation: true, // Optional:Set a specific collector address for sending data. Omit this field for default address. collectorAddress: "", // Optional:Set a specific crash collector address for sending crashes. Omit this field for default address. crashCollectorAddress: "", // Optional:Enable or disable reporting data using different endpoints for US government clients fedRampEnabled: false, // Optional: Enable or disable offline data storage when no internet connection is available. offlineStorageEnabled: true,
// iOS Specific // Optional: Enable or disable Background Reporting. backgroundReportingEnabled: false,
// iOS Specific // Optional: Enable or disable to use our new, more stable event system for iOS agent. newEventSystemEnabled: false,};
NewRelic.startAgent(appToken, agentConfiguration);NewRelic.setJSAppVersion(version);AppRegistry.registerComponent(name, () => App);Copie/cole seu(s) token(s) de aplicativo
No código acima, cole o(s) token(s) do seu aplicativo em appToken = "" no código acima. Se você implantar seu aplicativo híbrido nas plataformas iOS e Android, precisará adicionar dois tokens separados: um para iOS e outro para Android. Se você usar o mesmo token de aplicativo, não será possível comparar o desempenho do aplicativo entre as plataformas.
Para copiar/colar seu(s) token(s) de aplicativo:
Vá para one.newrelic.com > All capabilities > Mobile > (select your mobile app) > Settings.
Copie o token do aplicativo.
No código acima, substitua
<IOS-APP-TOKEN>e/ou<ANDROID-APP-TOKEN>pelo token do seu aplicativo. Se você estiver implantando Android e iOS, repita esse processo para obter o segundo token do aplicativo.
(Somente aplicativos nativos do Android) Instale o agente Android
Adicione as seguintes alterações para aplicar o plug-in Gradle:
Se o seu projeto estiver usando o plugin DSL, faça as seguintes alterações:
Em android/app/build.gradle:
plugins {id "com.android.application"id "kotlin-android"id "com.newrelic.agent.android" version "7.5.1" //<-- include this}Ou, se o seu projeto for mais antigo, você pode usar o ID do plug-in legado
newrelicadicionando este trecho:buildscript {...repositories {...mavenCentral()}dependencies {...classpath "com.newrelic.agent.android:agent-gradle-plugin:7.5.1"}}Aplique o
NewRelic pluginao topo do arquivoandroid/app/build.gradle:apply plugin: "com.android.application"apply plugin: 'newrelic' // <-- include this
(somente aplicativos nativos do iOS) Instale o agente iOS
Para garantir que o agente React Native seja compatível com toda a estrutura iOS, instale o agente iOS New Relic:
$npx pod-installConfigurar vinculação automática e reconstrução
A biblioteca React Native New Relic deve estar vinculada ao seu projeto e seu aplicativo precisa ser reconstruído. Se você usar o React Native 0.60+, terá acesso automático ao autolinking, não exigindo mais etapas de instalação manual.
Para Android:
$npx react-native run-androidPara iOS:
$cd ios/$pod install --repo-update$cd ..$npx react-native run-iosPara garantir que o aplicativo React Native funcione corretamente, você pode executar os comandos a seguir, e erros fatais de JS aparecerão como uma falha na interface do usuário do New Relic.
Para Android:
$npx react-native run-android --variant=releasePara iOS:
$npx react-native run-ios --configuration Release(Opcional) Integrar com Expo
Depois de instalar o agente React Native, a integração com o Expo é automática com fluxo de trabalho simples , mas requer algumas etapas extras para fluxo de trabalho gerenciado personalizado por meio do plug-in de configuração.
Para configurar o fluxo de trabalho gerenciado personalizado, após instalar nosso pacote, adicione o plug-in de configuração à matriz de plug-ins do seu app.json ou app.config.js.
{ "name": "my app", "plugins": ["newrelic-react-native-agent"]}Para o fluxo de trabalho gerenciado, use o comando expo prebuild --clean conforme descrito no guia Como adicionar código nativo personalizado para recriar seu aplicativo com as alterações do plug-in. Se este comando não estiver em execução, você receberá erros ao iniciar o agente New Relic. Para o usuário Expo Go, o agente exigirá o uso de código nativo. Como o Expo Go não oferece suporte ao envio de código nativo personalizado pelo ar, você pode seguir a documentação do Expo sobre como usar código nativo personalizado no Expo Go.
(Opcional) Configurar roteamento e navegação do instrumento
Para instrumentar roteamento e navegação para seus aplicativos React Native:
Personalize a instrumentação do agente
Precisa customizar sua instrumentação de agente? Nossos métodos públicos de API do SDK móvel permitem coletar dados personalizados, definir configurações padrão e muito mais.
As personalizações a seguir estão disponíveis para o agente React Native.
Se você quiser... | Use este método |
|---|---|
Registre trilhas para rastrear a atividade do aplicativo que pode ser útil para a resolução de problemas de travamento. | |
Acompanhe um método como uma interação. | |
Registro métrico personalizado. | |
Registre erros personalizados. | |
Grave atributo personalizado e evento. | Existem diversas formas de reportar atributo personalizado e evento:
|
Rastreie solicitações e falhas de rede personalizadas. | |
Desligue o agente. | |
Habilitar/desabilitar configurações padrão de monitoramento de Mobile. | |
Execute um relatório de falha de teste. |
Solucionar erros de JavaScript
Registro do console JavaScript
Para visualizar o log do console JavaScript no New Relic, vá para one.newrelic.com > Query your data e adicione esta consulta para encontrar os logs do console JavaScript:
SELECT * FROM consoleEvents SINCE 24 HOURS AGO