Se você tiver optado pelo monitoramento de SPA (aplicativo de página única), a página Page views do browser incluirá dados sobre alterações de rota do SPA e carregamentos iniciais de páginas.

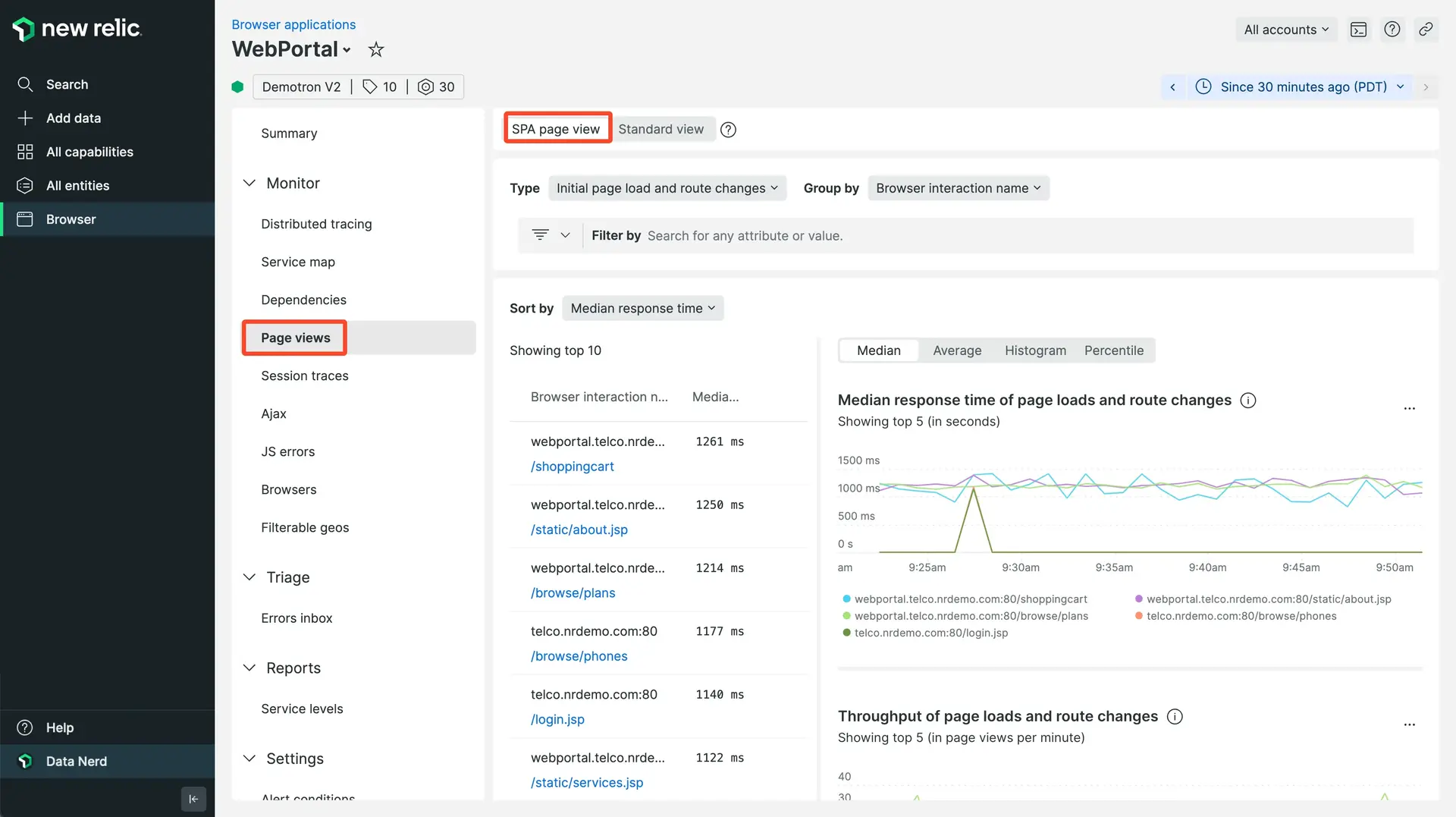
one.newrelic.com > All capabilities > Browser > (select an app) > Page views: quando você ativa o monitoramento do SPA, a página do browser Page views exibirá dados do SPA, como alterações de rota e atividade associada do browser assíncrono.
Dados de aplicativos de página única (SPA)
Para visualizar dados do SPA: Vá para one.newrelic.com > All capabilities > Browser > (select an app) > Page views.
Os carregamentos iniciais da página e as alterações de rota são agrupados automaticamente por nome de interação do browser. Você pode ajustar isso nas configurações da sua lista de permissões para segmentos.
Se você definir nomes de rotas personalizadas com a API SPA, os nomes de rotas personalizadas serão exibidos. Você pode alterar a forma como a página é carregada e as alterações de rota são agrupadas usando o Group page by dropdown.
Por padrão, a lista de carregamentos de página e alterações de rota exibe as visualizações mais demoradas no topo da lista. Você também pode classificar por tempo médio de resposta, tempo médio de resposta e taxas de transferência por minuto usando o dropdown Sort by .
Para pesquisar visualizações específicas por URL agrupado, digite na barra de pesquisa abaixo do dropdown Sort by . Por exemplo, para encontrar URLs que representem sua página de checkout, pesquise checkout.
Os gráficos na página inicial Page view são exibidos:
- As cinco visualizações com o ritmo mais lento médio de resposta
- As cinco visualizações com maiores taxas de transferência
Para alterar o intervalo de tempo que está sendo examinado, use o seletor de hora próximo ao topo da página. (Se você escolher um intervalo de tempo superior a oito dias atrás, algumas funcionalidades de filtragem e agrupamento não estarão disponíveis.)
Filtrar visualizações do SPA

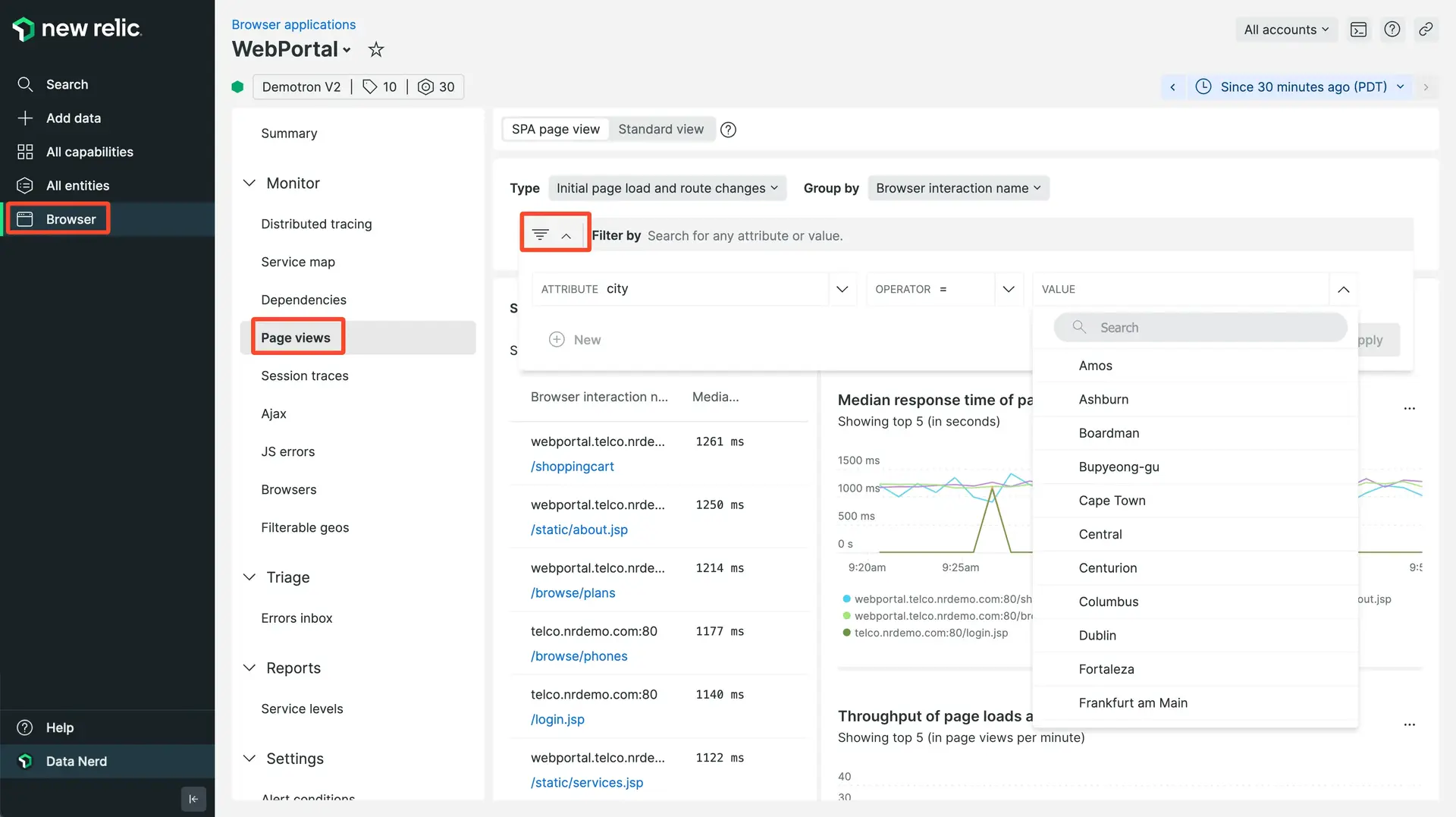
one.newrelic.com > All capabilities > Browser > (select an app) > Page views > Filter: use Filter para filtrar alterações de rota, carregamentos iniciais de páginas e outros atributos, como localização e tipo de browser.
Para visualizar apenas os carregamentos iniciais da página ou apenas as alterações de rota, use o dropdown Filter . Por exemplo, para visualizar apenas alterações de rota, selecione Filter > Route change.
O filtro também permite filtrar por outros atributos de carregamento de página e alterações de rota, como nome do aplicativo, localização geográfica do browser e tipo de browser. Por exemplo, para ver apenas carregamentos de página e alterações de rota que ocorreram no browser na cidade de Portland, Oregon, selecione Filter > City > Portland.
Visualizações de SPA em grupo
Você pode usar o dropdown Group page by para agrupar a lista de visualizações de página por qualquer atributo. Por exemplo, se quiser comparar o tempo médio de resposta por tipo de browser, selecione Group page by > userAgent.
A combinação de filtragem e agrupamento permite encontrar rapidamente dados muito específicos. Por exemplo, para comparar como um URL específico é carregado em diferentes browsers:
- No dropdown Filter, selecione targetURL e selecione o URL que deseja estudar.
- No dropdown Group page by, selecione userAgent.
Detalhes de visualização do SPA

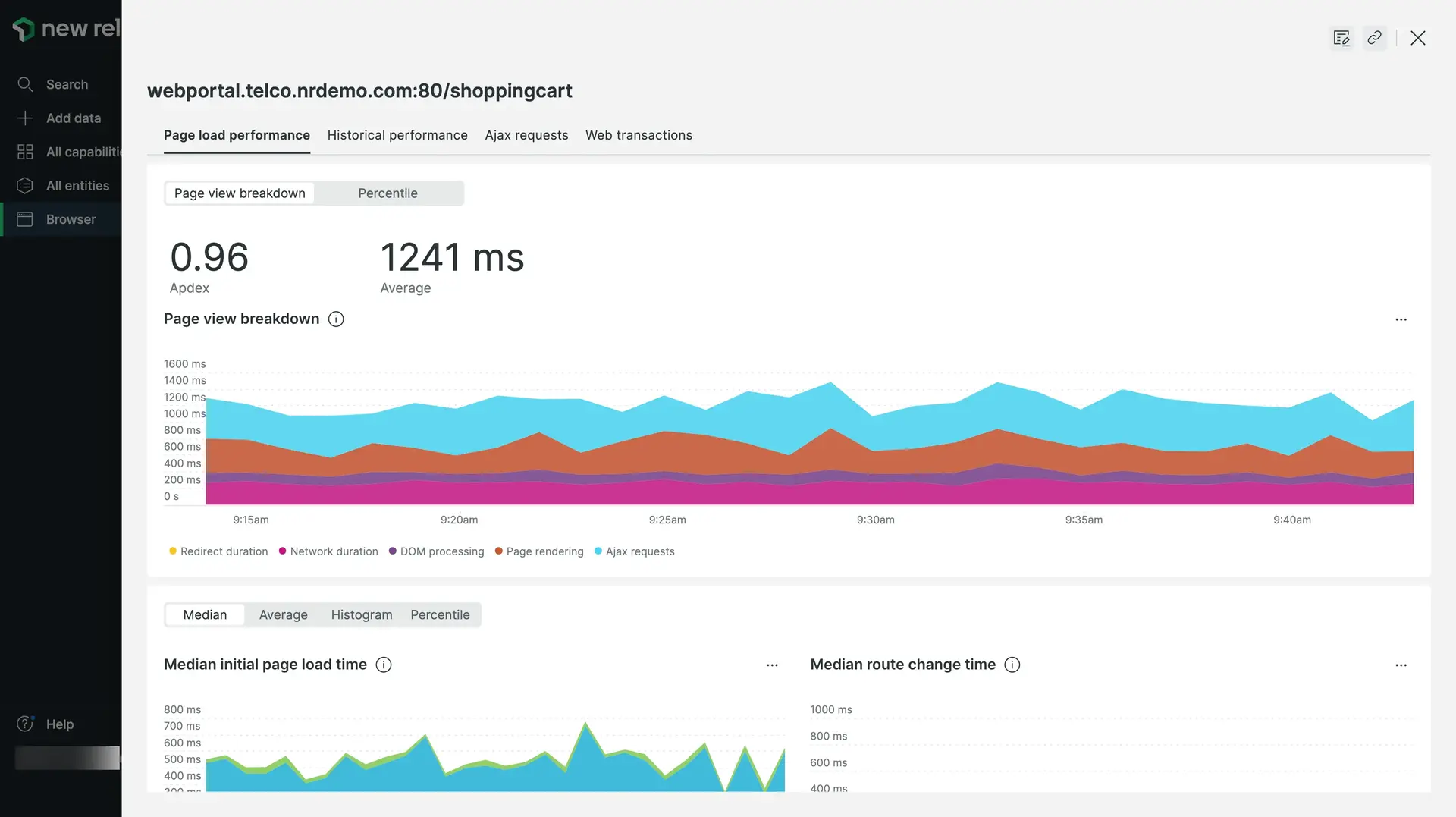
one.newrelic.com > All capabilities > Browser > (select an app) > Page views > (select a view): selecione uma visualização na lista para ver diversos detalhes e detalhamentos.
Selecione um carregamento de página individual ou alteração de rota para ver os detalhes. Selecionar qualquer um deles fornecerá um detalhamento de onde o tempo foi gasto para uma interação do browser e exibirá esses dados em uma série temporal correspondente à janela selecionada no seletor de hora.
Cada visualização de alteração de rota também pode, teoricamente, ser um carregamento de página inicial. (Por exemplo, quando um URL de mudança de rota é enviado para outra pessoa e ela o carrega, isso agora será considerado um carregamento de página inicial para o New Relic.) É por isso que a página de detalhes da visualização do SPA possui gráficos para carregamentos iniciais de páginas e alterações de rota. Isso permite comparar o desempenho de uma visualização como um carregamento de página inicial com a forma como seu desempenho como uma rota muda.
Existem três opções de exibição de gráfico, selecionáveis com os ícones à direita do título do gráfico Avg initial page load time . A exibição padrão é o gráfico de áreas empilhadas com código de cores. Você também pode alternar para uma exibição de histograma ou um gráfico de linhas percentuais.
Também na página de detalhes há um gráfico Throughput que combina carregamentos iniciais de página e alterações de rota. O gráfico exibe as 5 páginas com as maiores taxas de transferência, que estão listadas abaixo do gráfico, e consolida todas as outras páginas em Other.
Aqui estão detalhes sobre os dados de desempenho específicos exibidos para carregamentos de página e alterações de rota:
Os detalhes de Historical performance e Breakdown são semelhantes para carregamentos de página e alterações de rota:
Aba de detalhes | Comentários |
|---|---|
Dados históricos | A guia Historical performance exibe as taxas de transferência (visualizações por minuto) e o tempo de resposta comparado ao mesmo período de ontem e da semana passada. |
Separação | A aba Breakdowns lista os vários componentes cronometrados individualmente como parte de uma interação. XHRs que começaram dentro do intervalo de |