laboratório
Este procedimento faz parte de um laboratório que ensina como solucionar problemas do seu aplicativo da web com o New Relic .
Cada procedimento no laboratório baseia-se no anterior, portanto, certifique-se de ter concluído o último procedimento, Depurar erros no seu aplicativo, antes de iniciar este.
Depois de corrigir erros de JavaScript em seu aplicativo, você e sua equipe se sentem confiantes. Pronto para o seu tempo de inatividade, você acessa as redes sociais, mas verifica o Twitter e vê alguns clientes confusos:

Ah, ah! Vocês, clientes, não parecem felizes. É hora de usar o monitoramento de browser New Relic para descobrir a origem do atraso.
Importante
Para visualizar seus dados no New Relic, você precisa habilitar o monitoramento do Browser para este procedimento.
Se ainda não o fez, instrumente seu aplicativo com nosso agente browser.
Depure a lentidão no seu aplicativo
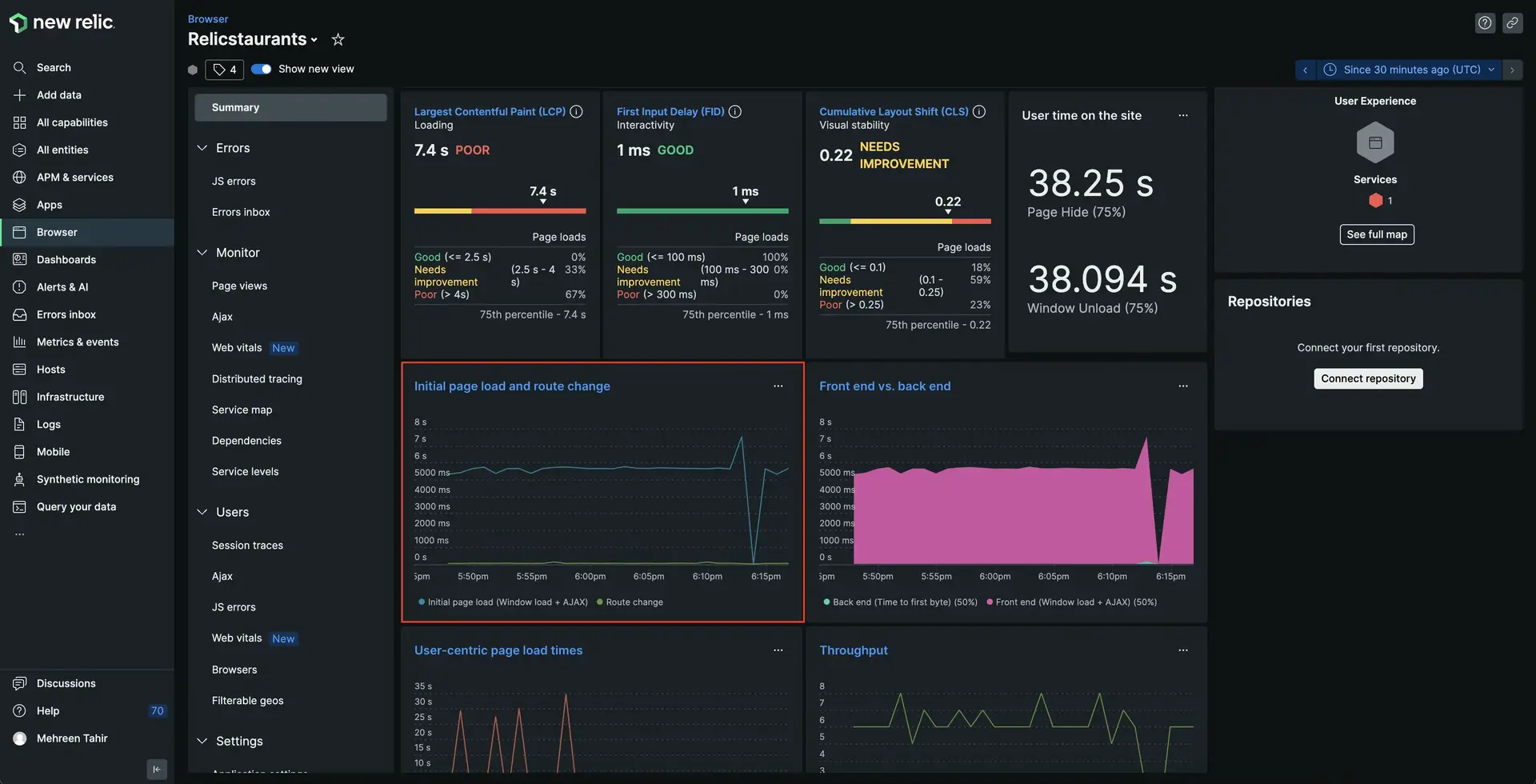
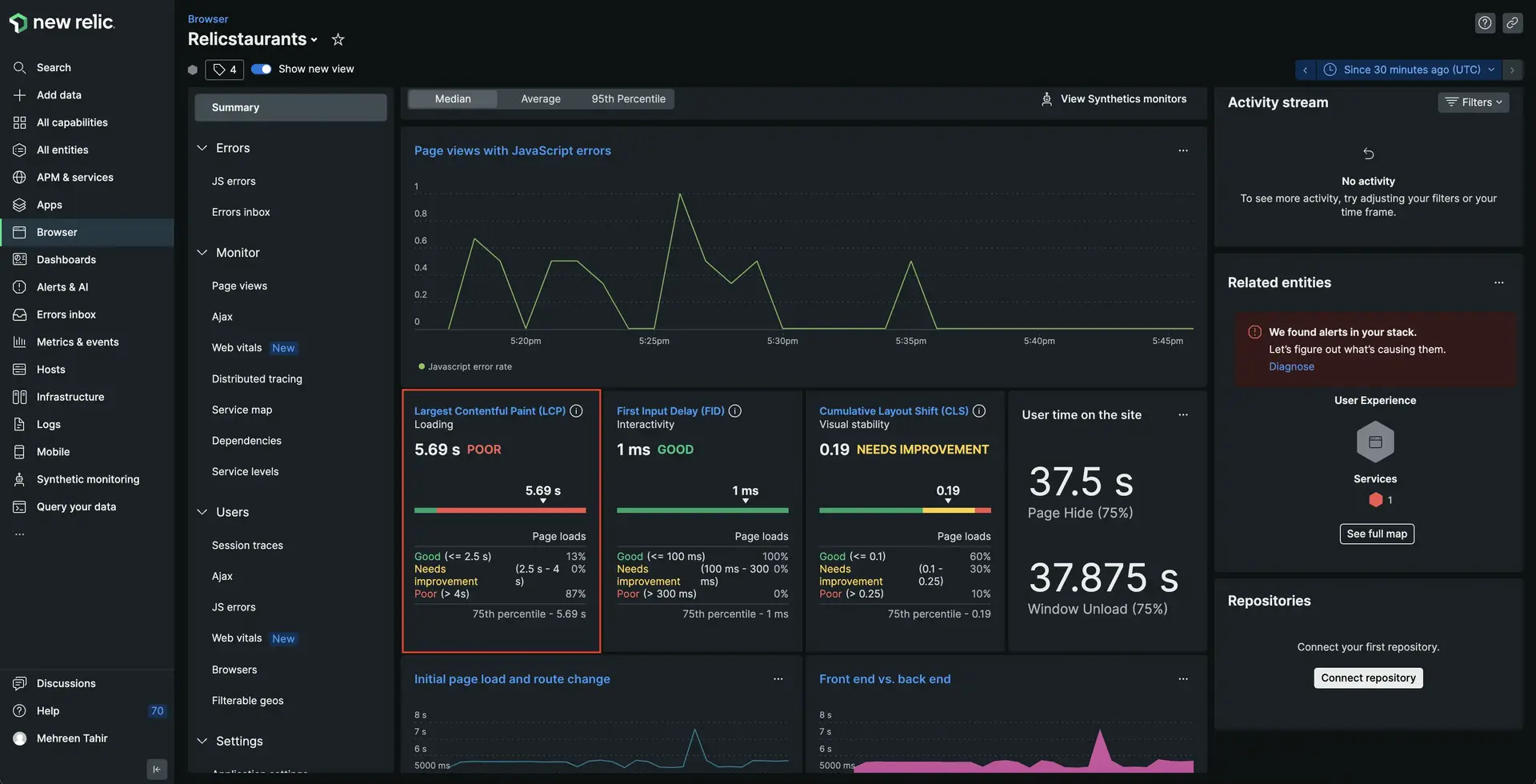
Aqui você vê todos os dados relacionados ao seu aplicativo de browser, incluindo Page views with JavaScript errors, Core web vitals, User time on the site, Initial page load and route changes e outros.

Observe o largest contentful paint (LCP).

A pintura de maior conteúdo (LCP) representa a rapidez com que o conteúdo principal de uma página da web é carregado. Idealmente, o conteúdo não deve demorar mais do que um ou dois segundos para carregar. Aqui você vê que seu site carrega em mais de 5 segundos. Não é à toa que seu usuário está reclamando!
Mas o que está causando esse atraso? Processo interno?
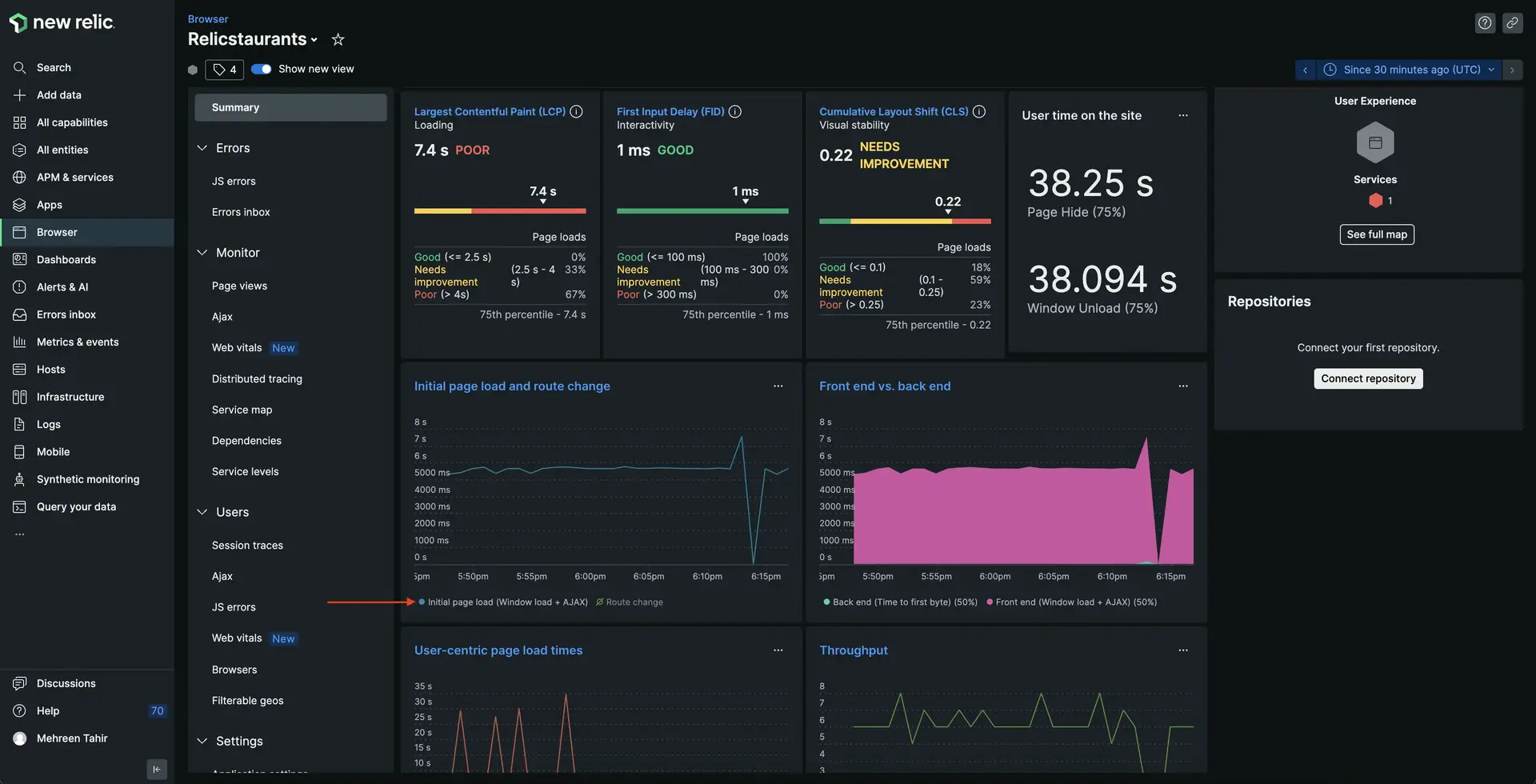
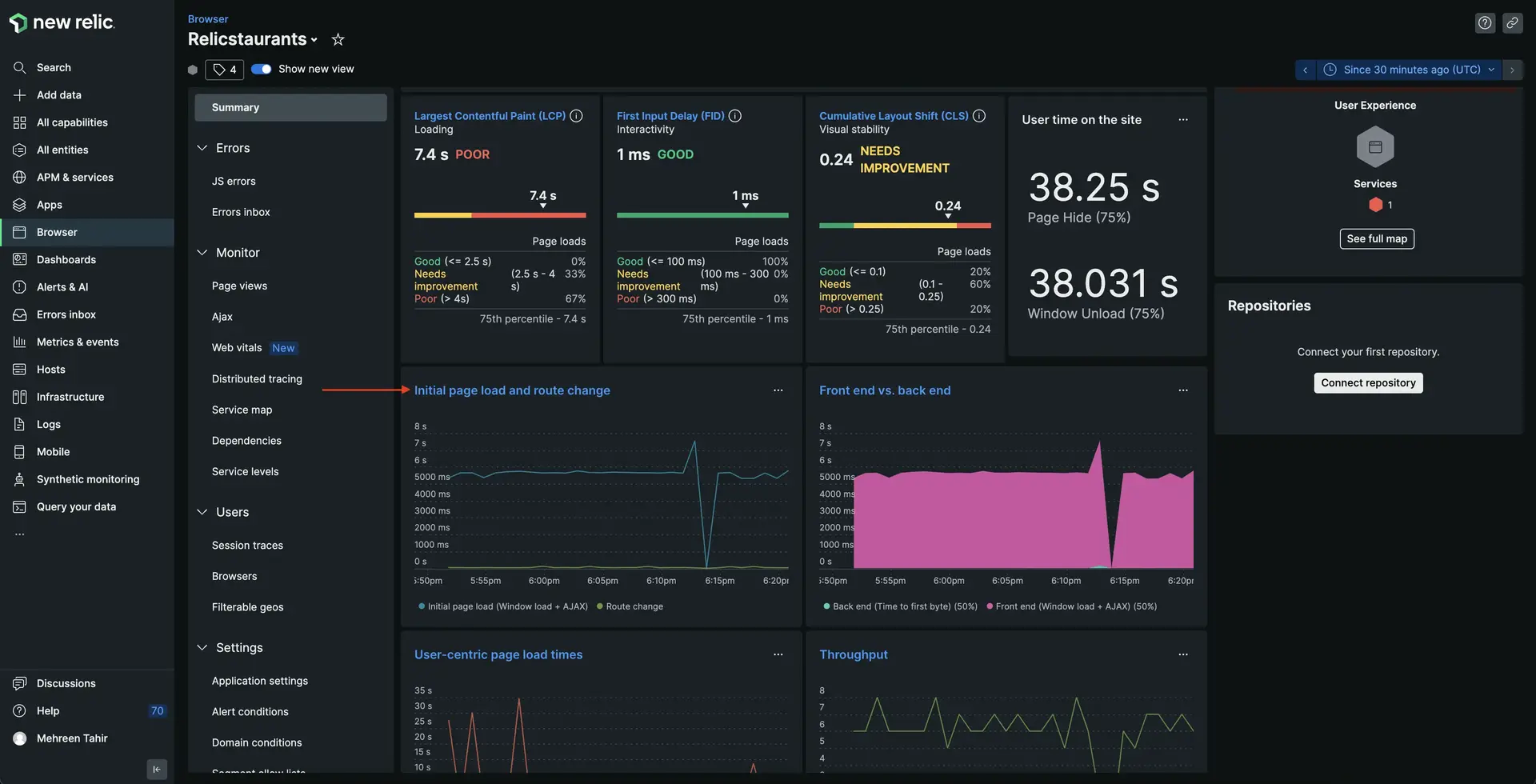
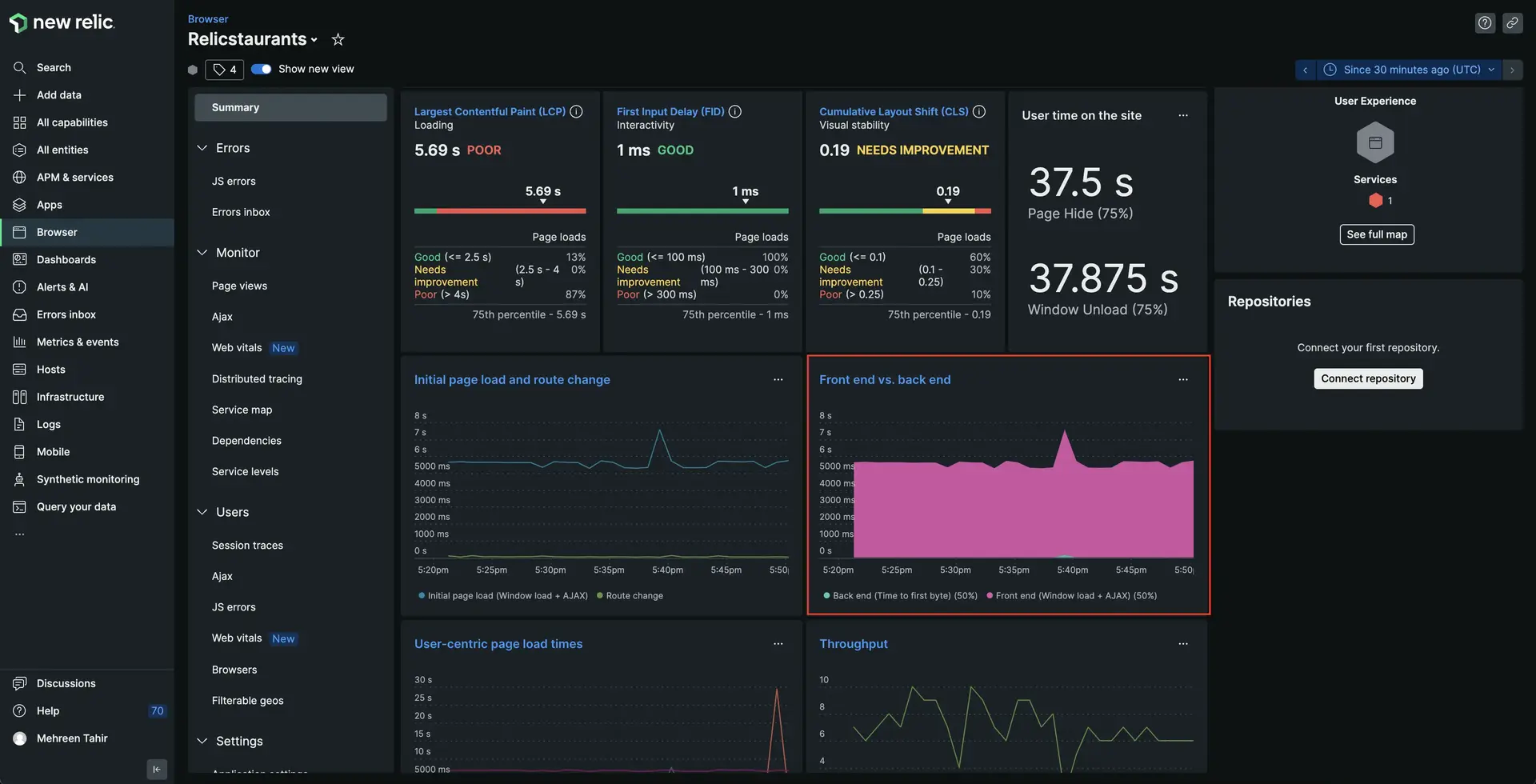
Role para baixo e observe o gráfico Front end vs. back end .

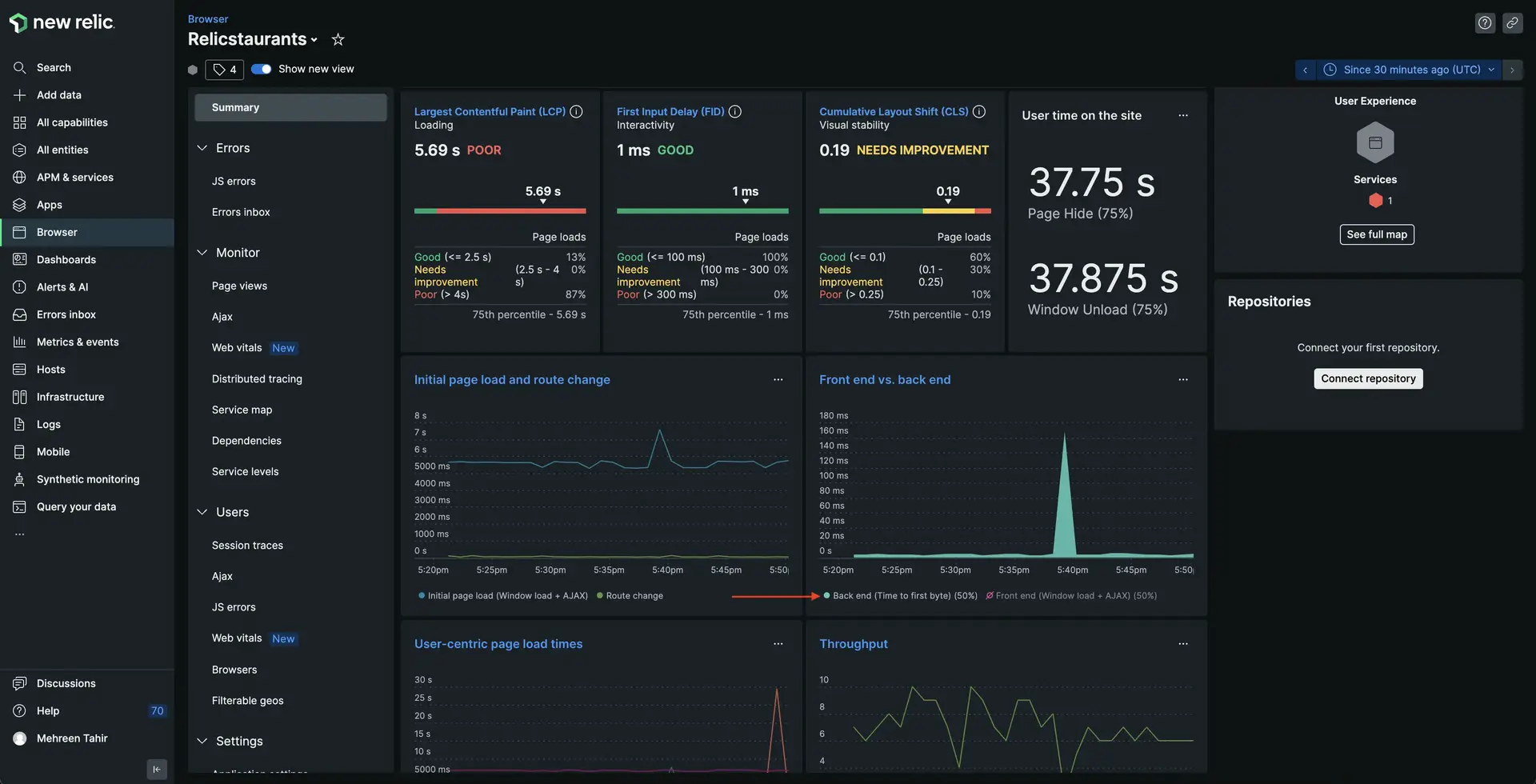
Clique em Back end (time to first byte) (50%) para filtrar o gráfico e ver quanto tempo backend leva para carregar.

O gráfico indica que o back-end levou no máximo 140 milissegundos para processar a solicitação no pior caso. Isso significa que seu frontend está causando atraso?
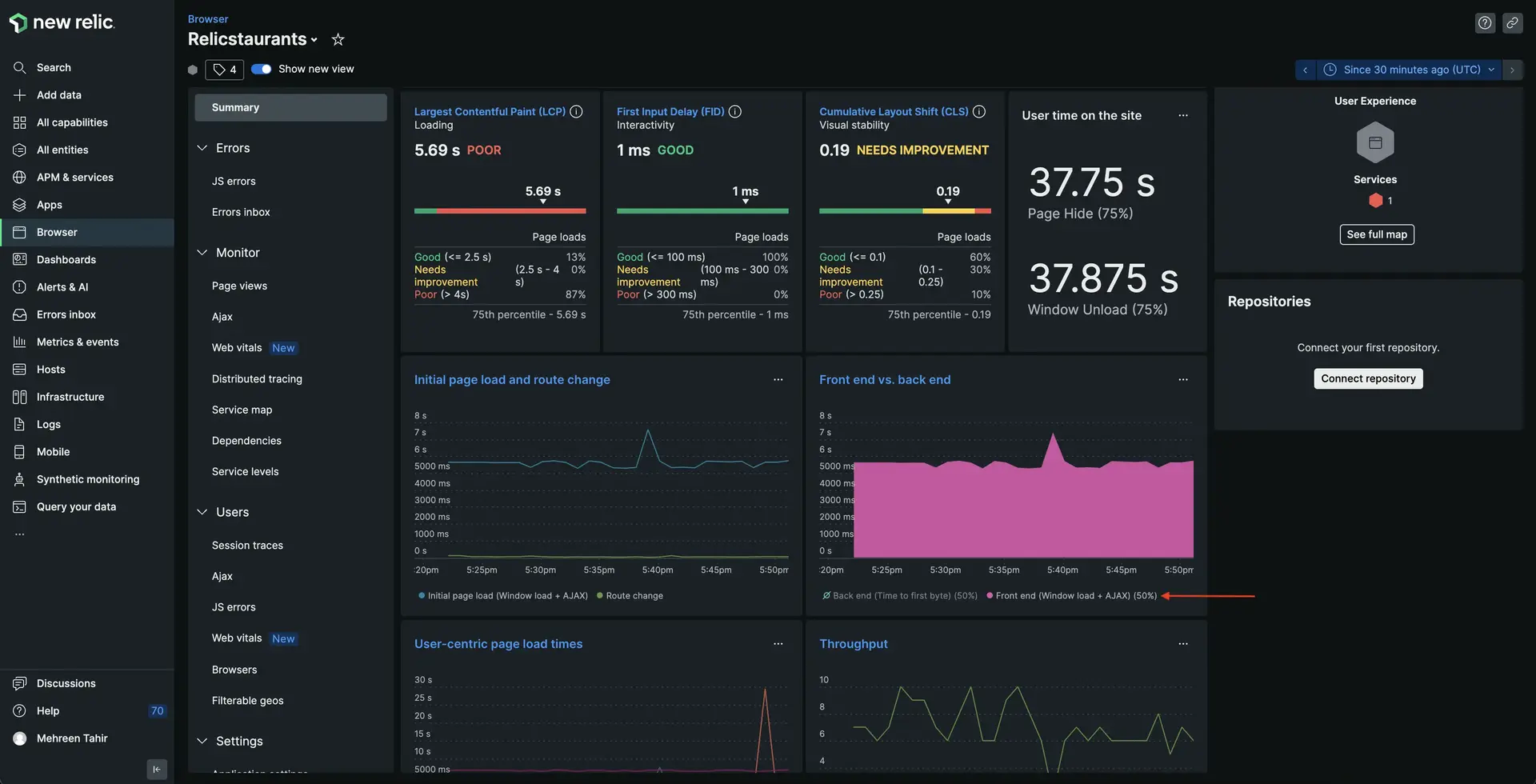
Clique em Front end (Window load + AJAX) (50%).

Aí está o problema! O gráfico indica que o atraso está acontecendo no frontend.
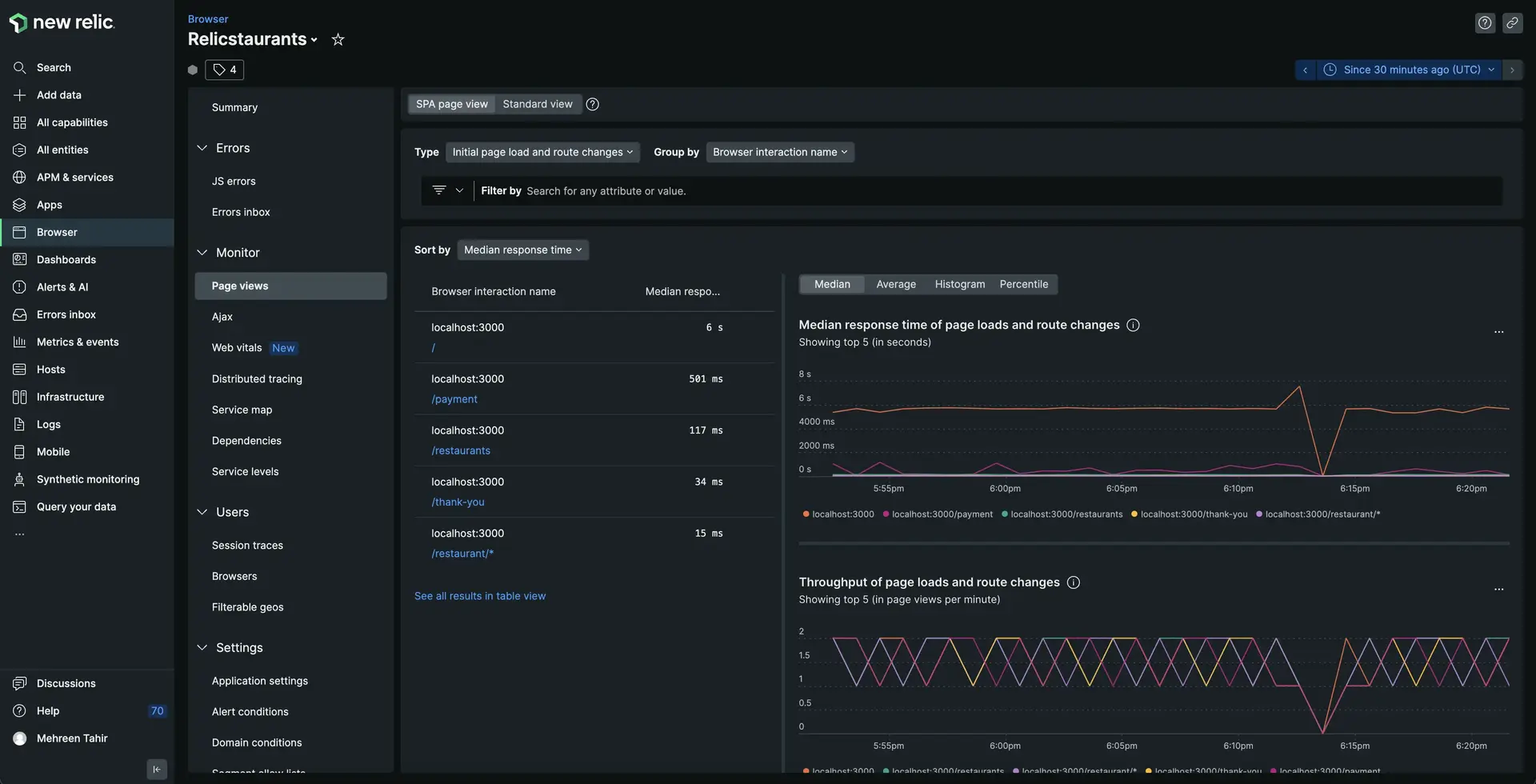
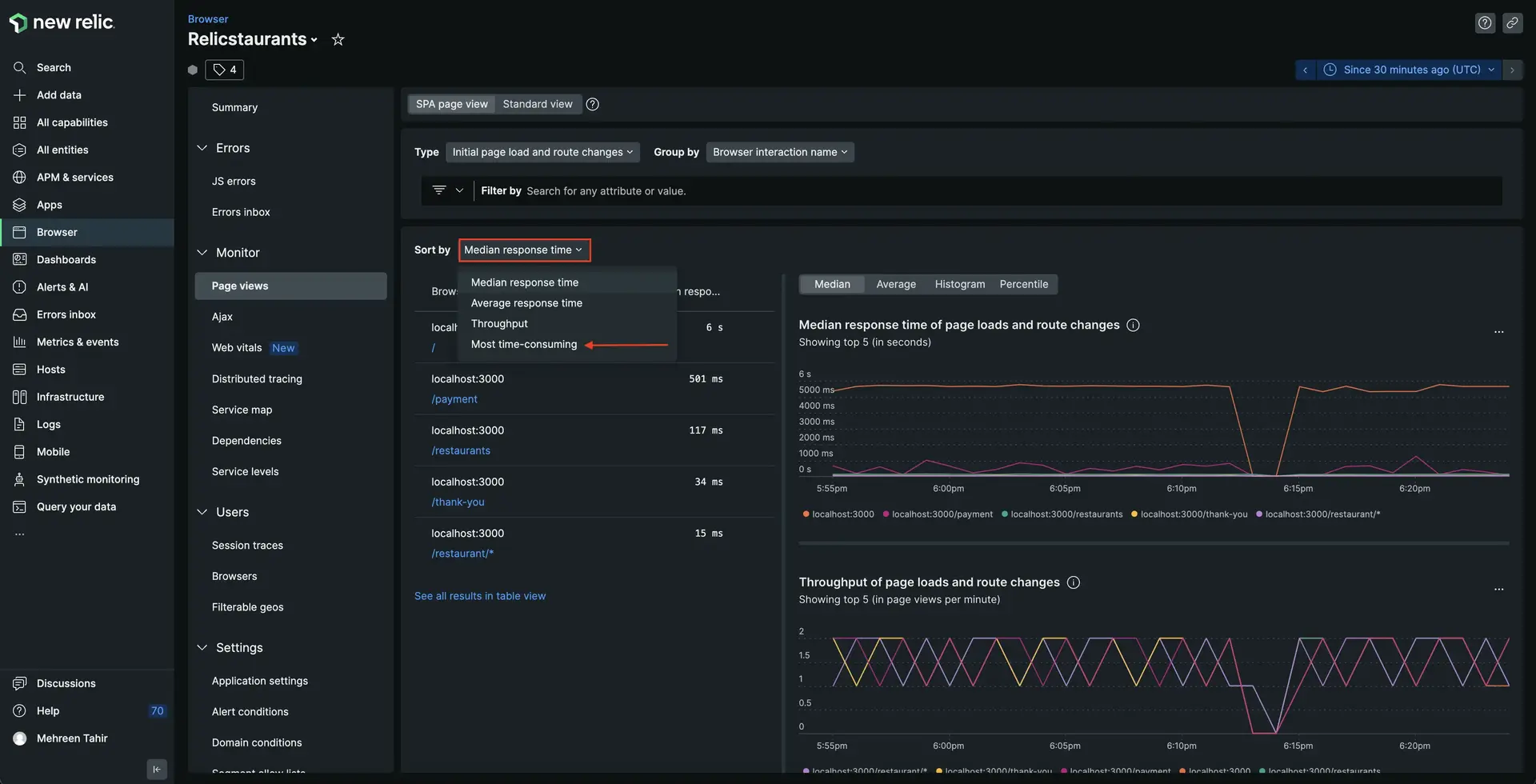
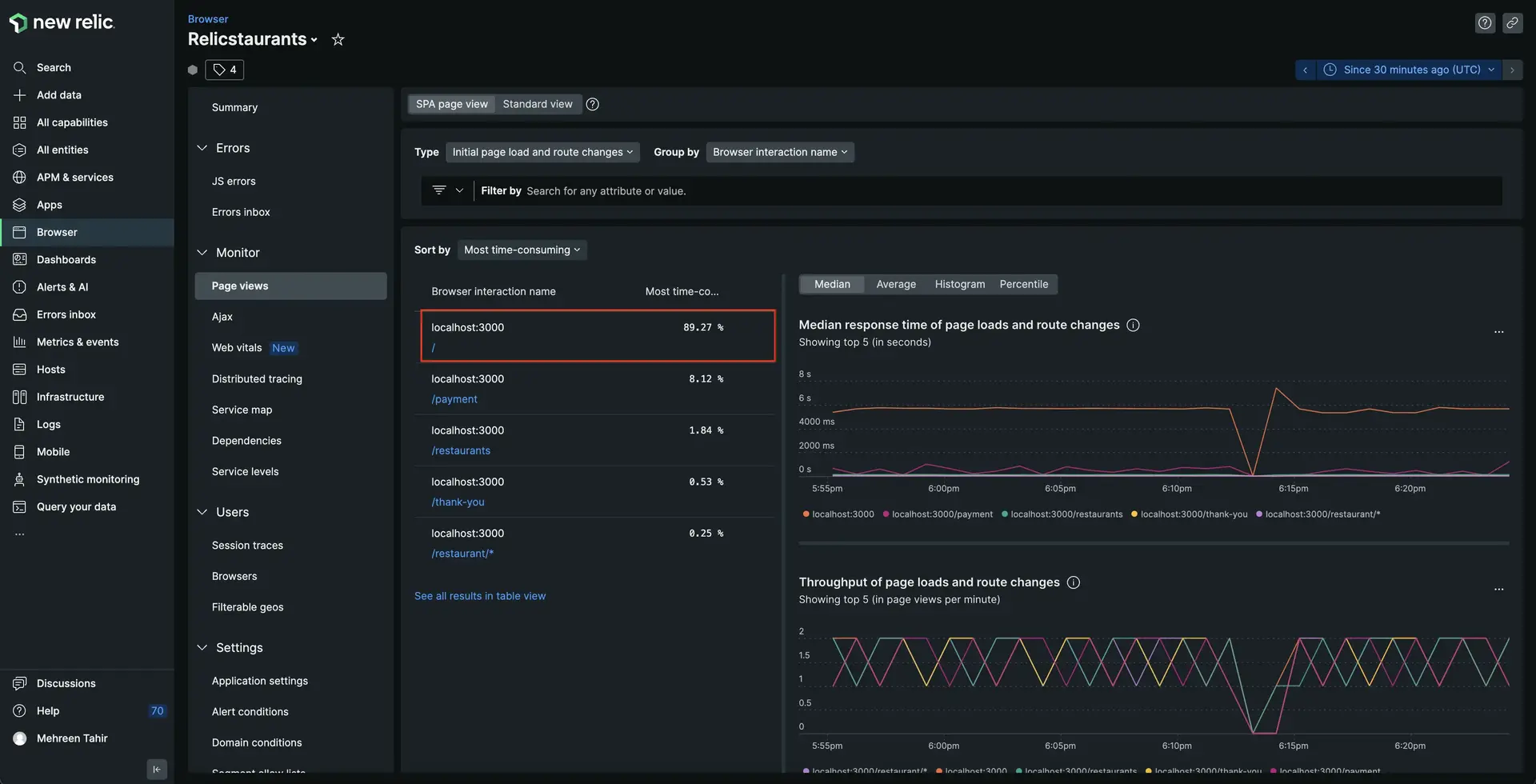
Classifique as páginas por Most time-consuming.

Observe que a página inicial está demorando quase 90% para carregar.

Clique nele para ver seus detalhes.

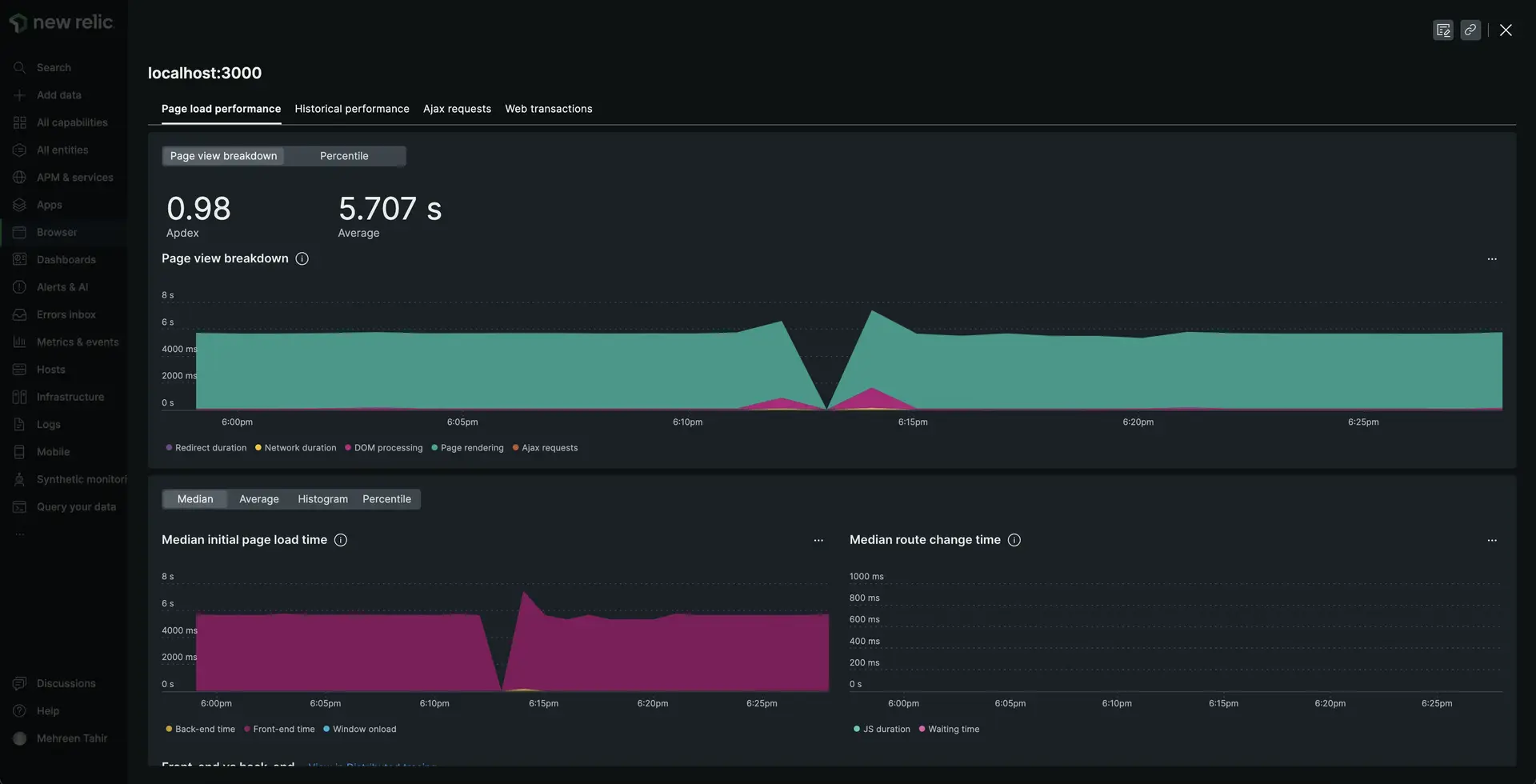
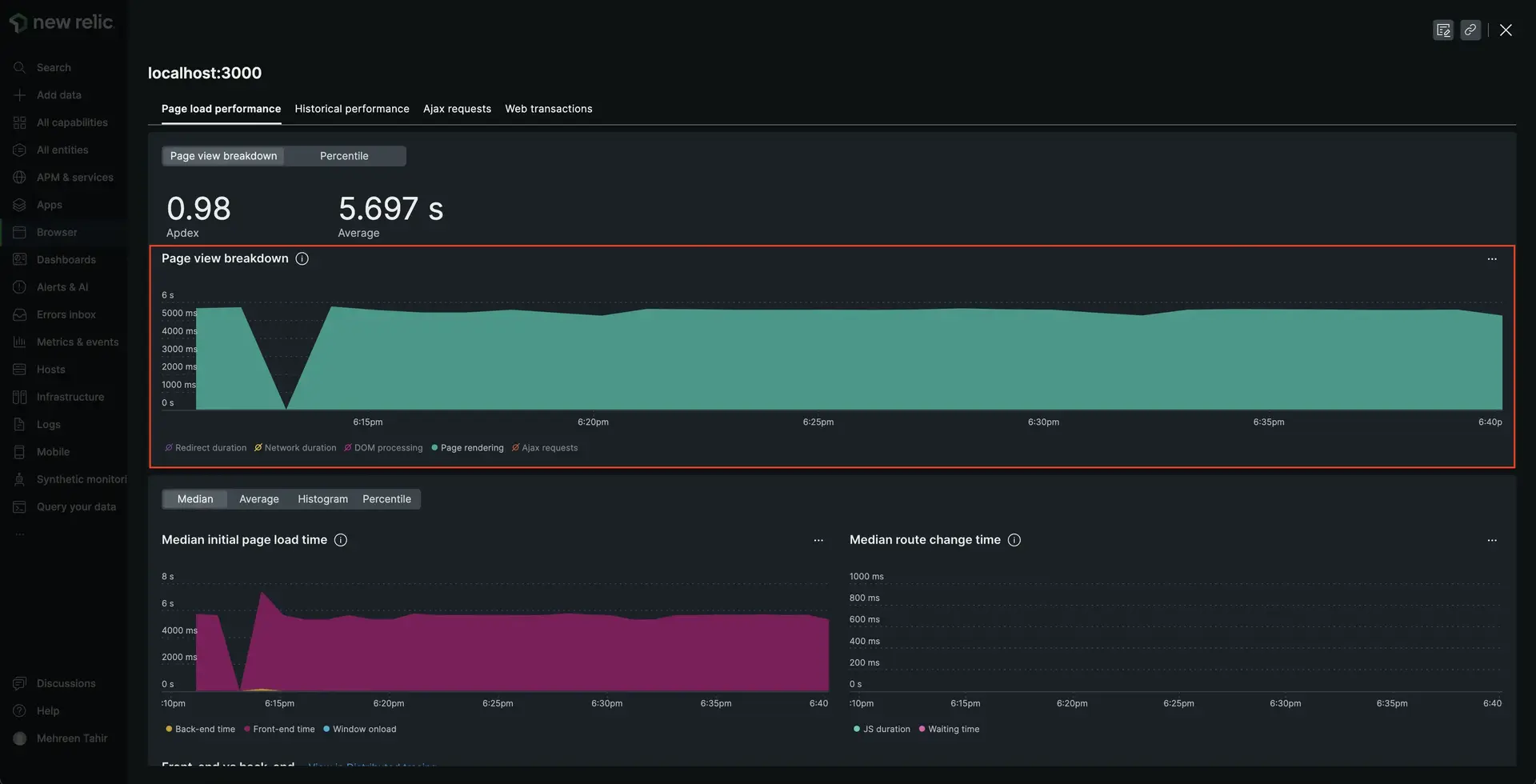
Esta página mostra Page view breakdown, Median initial page load time e outros detalhes importantes. O gráfico Page view breakdown é especialmente importante aqui, pois ajuda a definir por que e onde sua página está demorando mais. Ao examinar este gráfico mais de perto, você verá que Page rendering está demorando até 5.000 milissegundos.

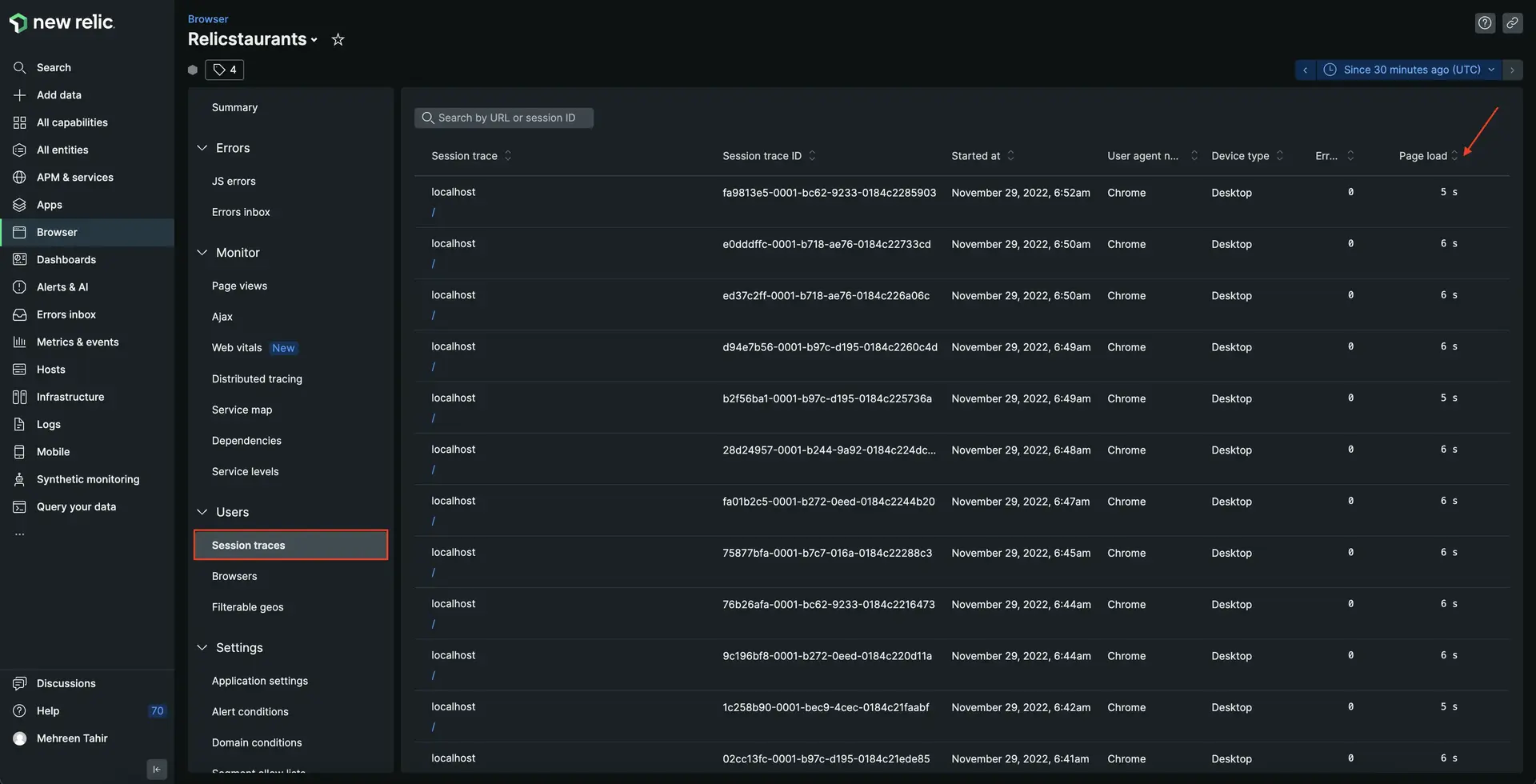
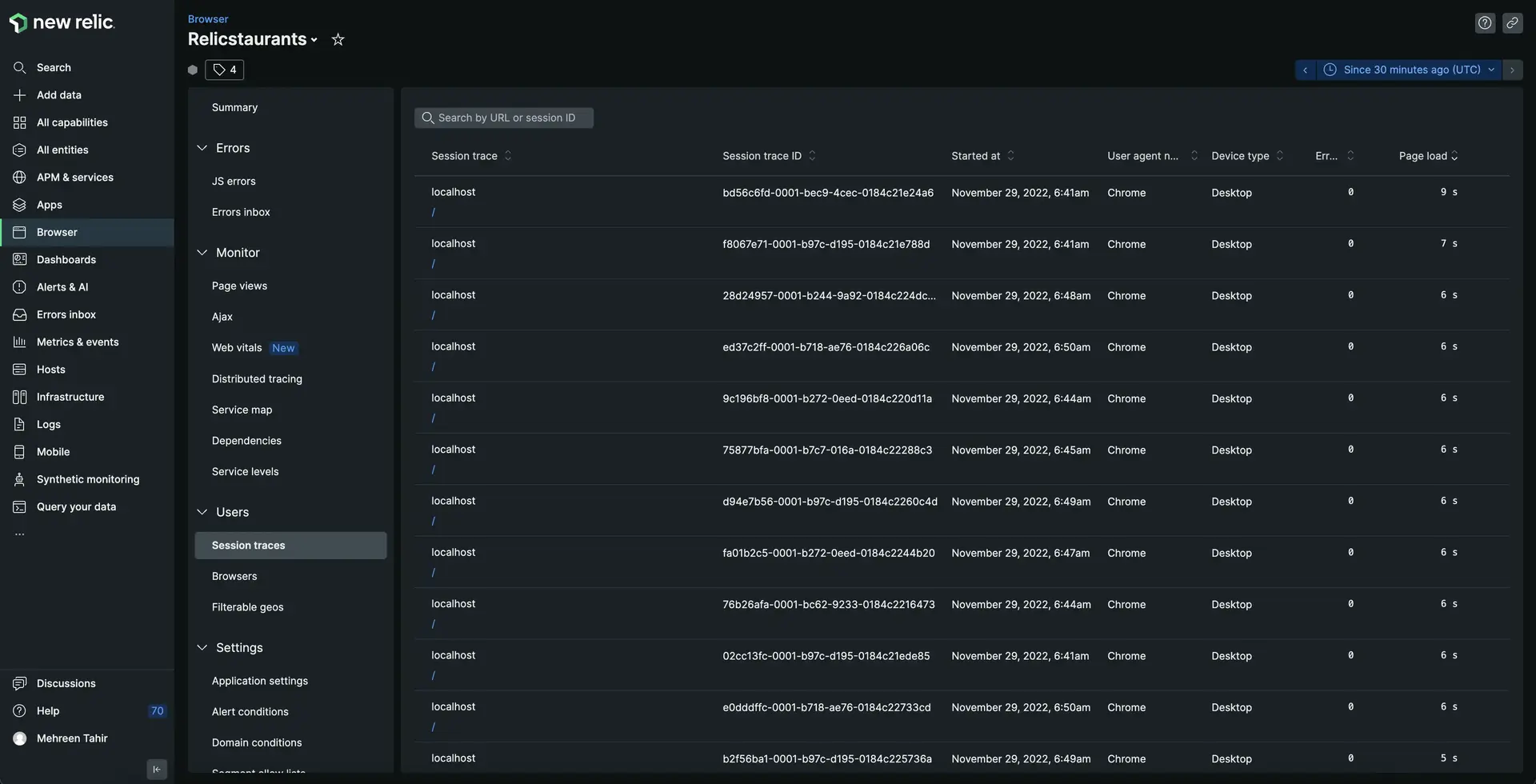
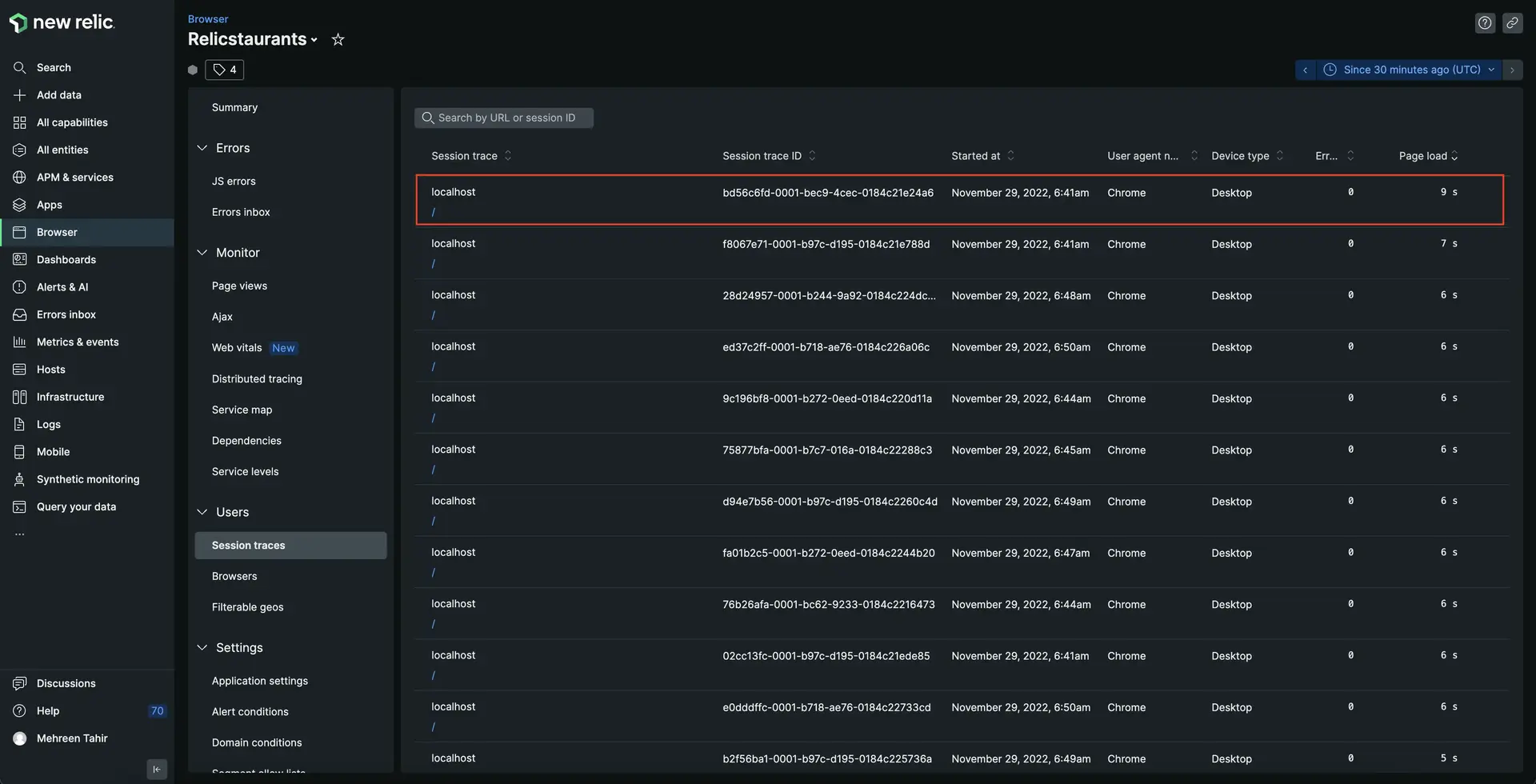
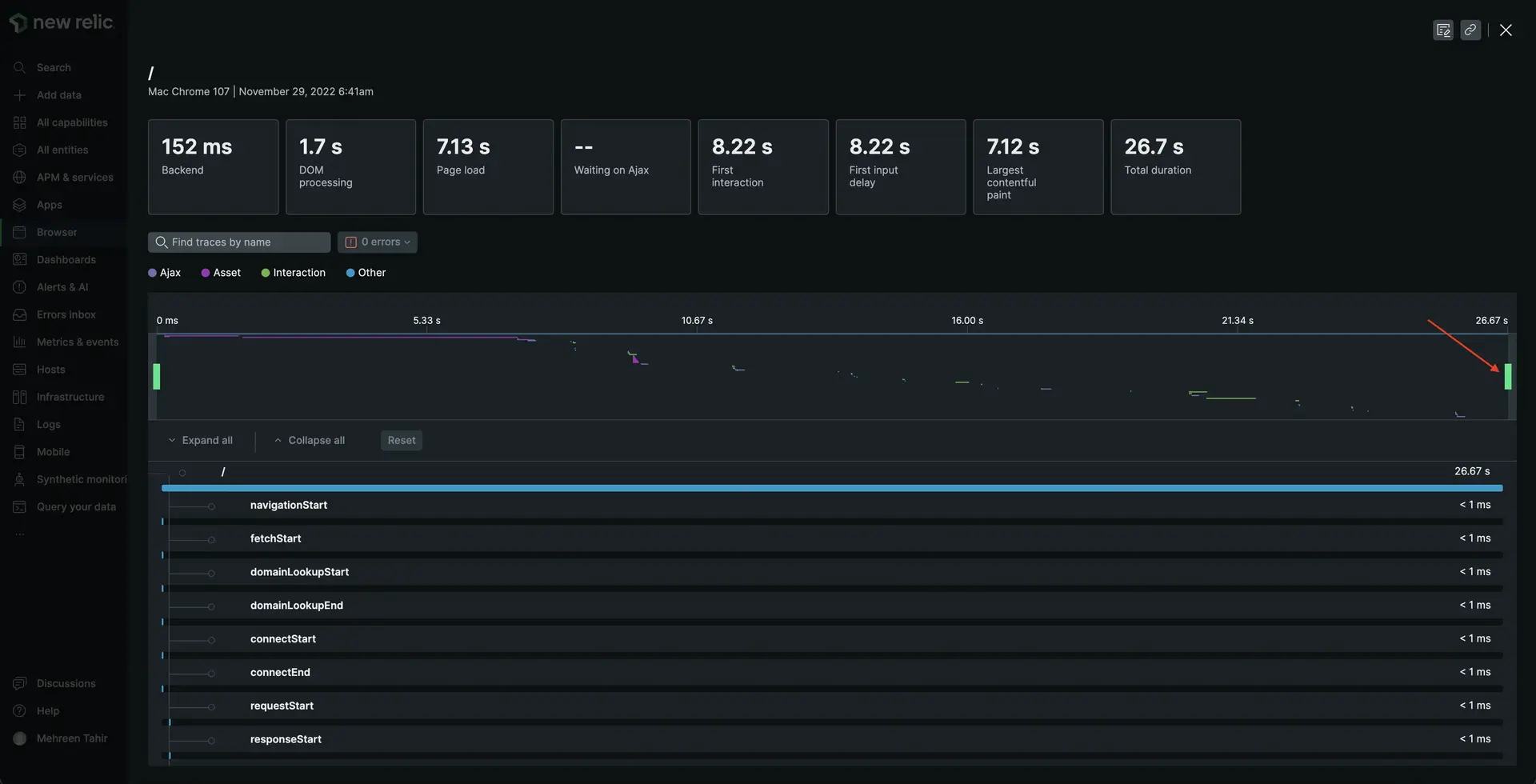
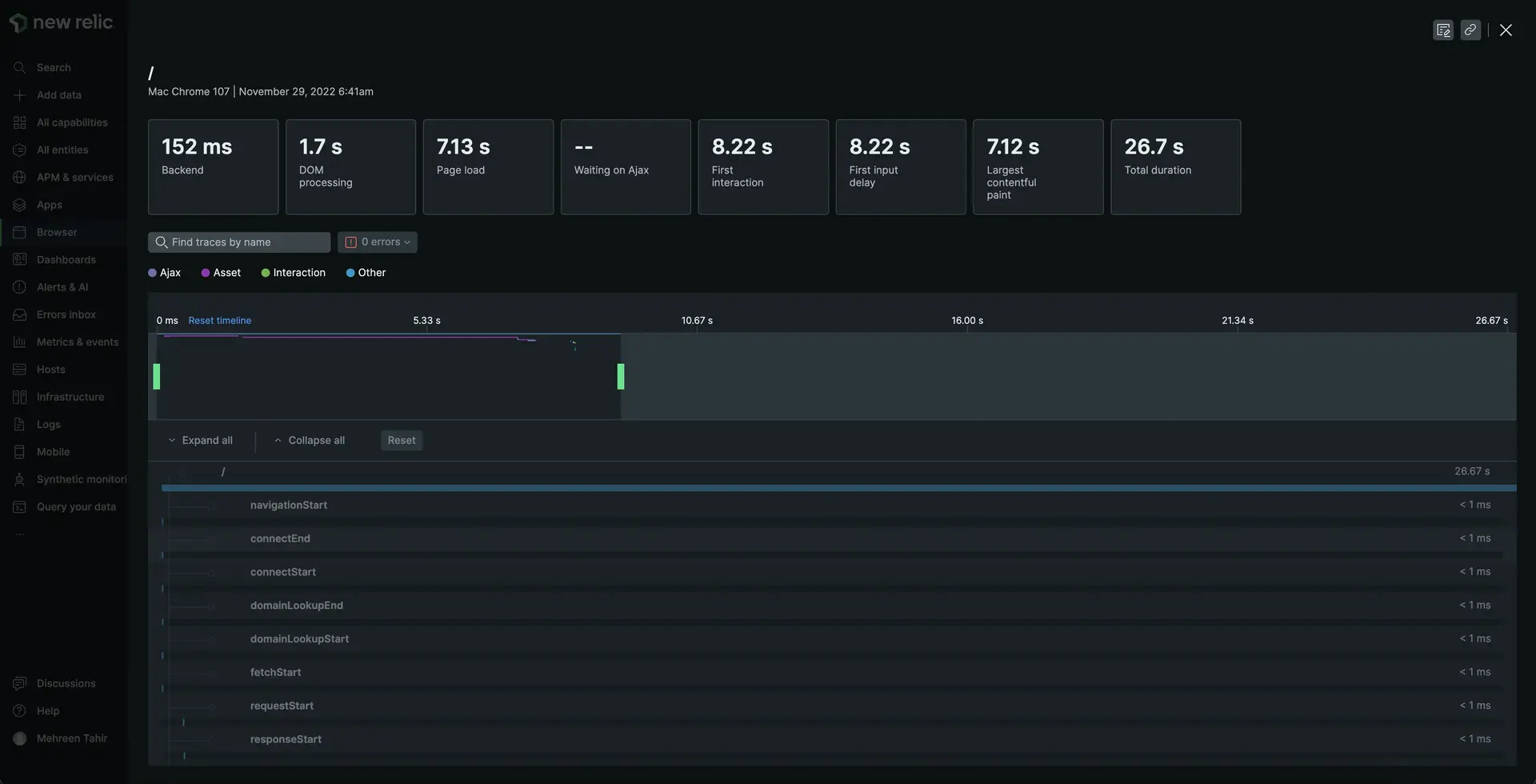
Agora você sabe que a página inicial está demorando muito para ser renderizada, tornando seu aplicativo lento. A seguir, observamos Session traces para descobrir o que está retardando o processo de renderização.
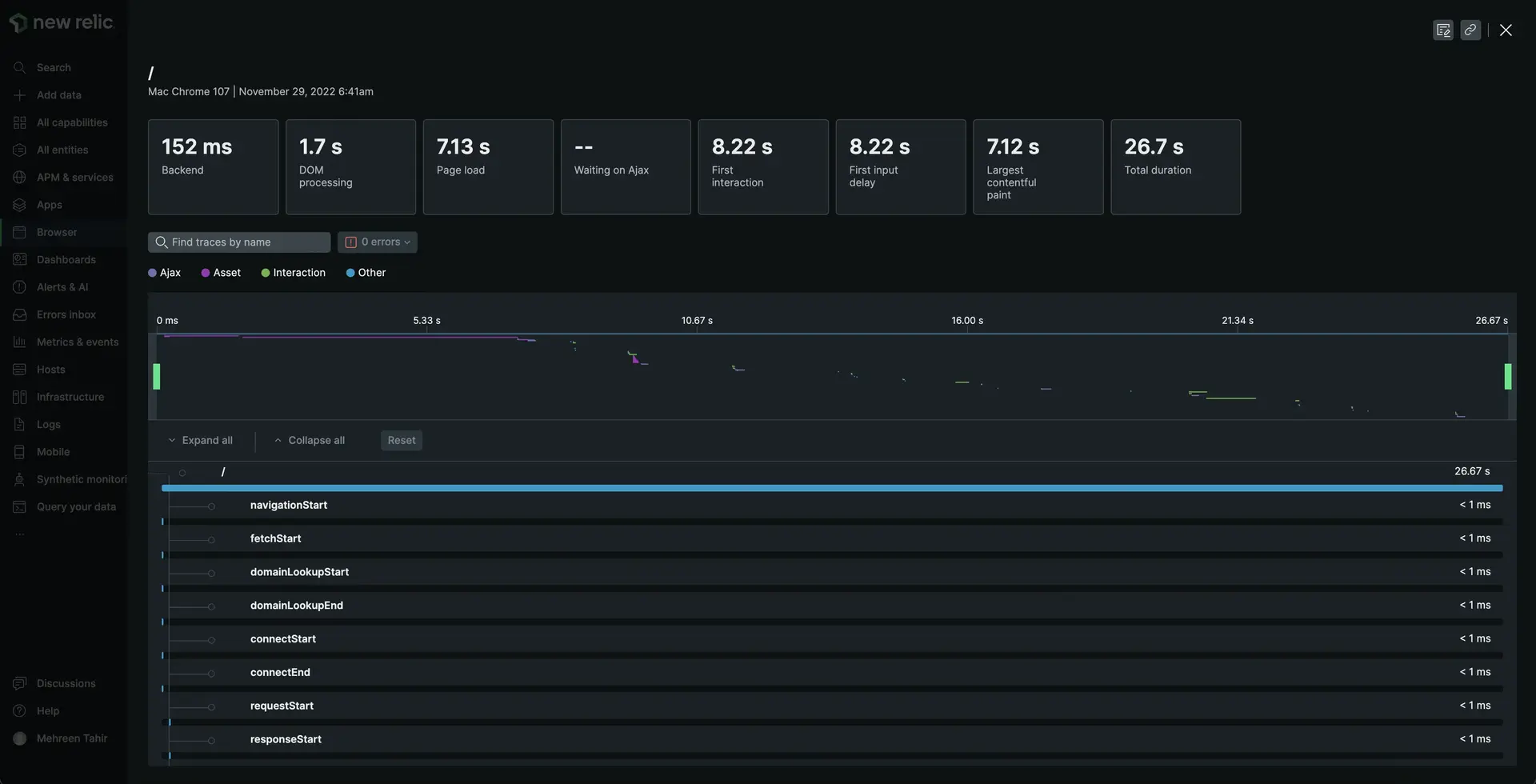
Saia desta visualização clicando em X no canto superior direito.
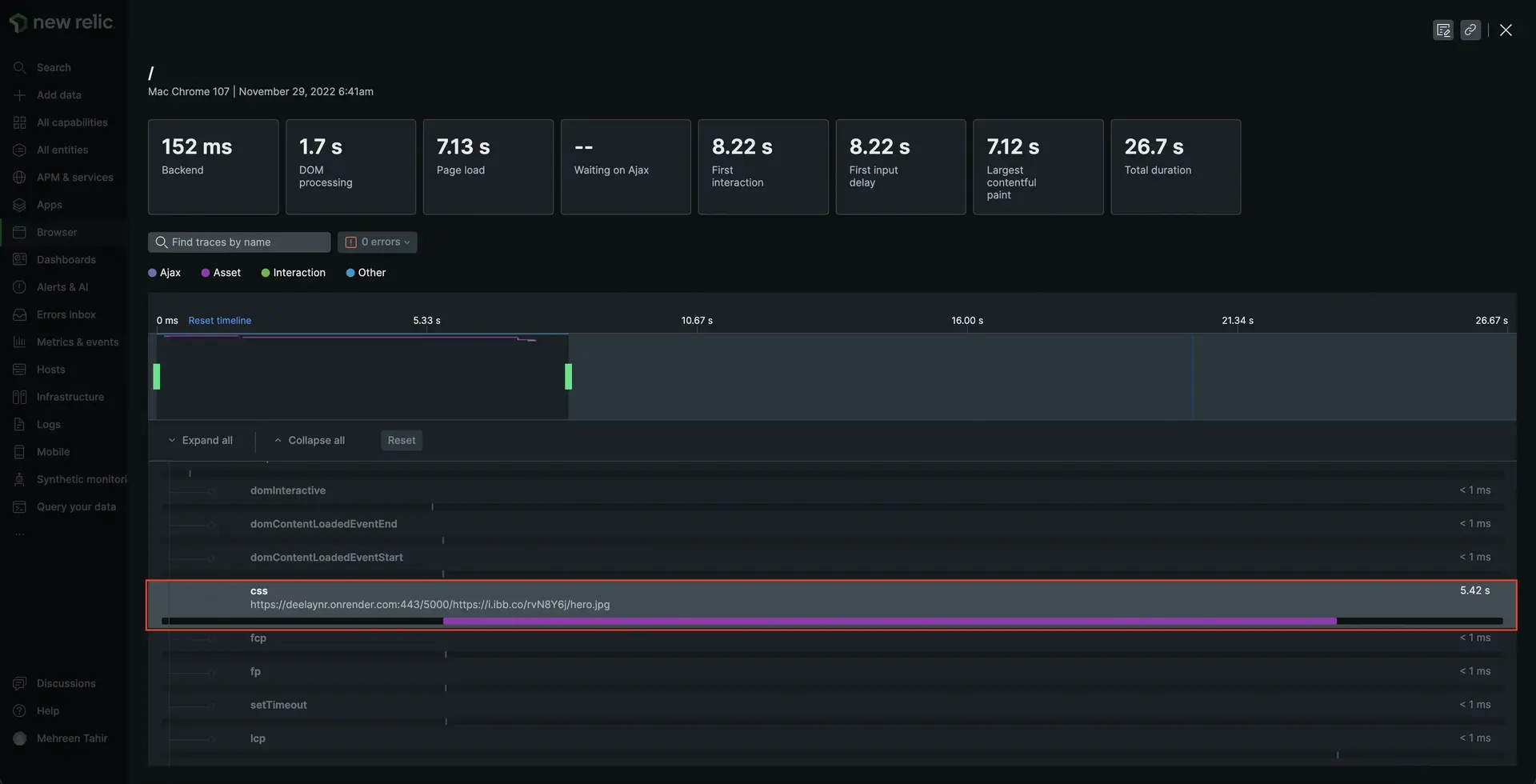
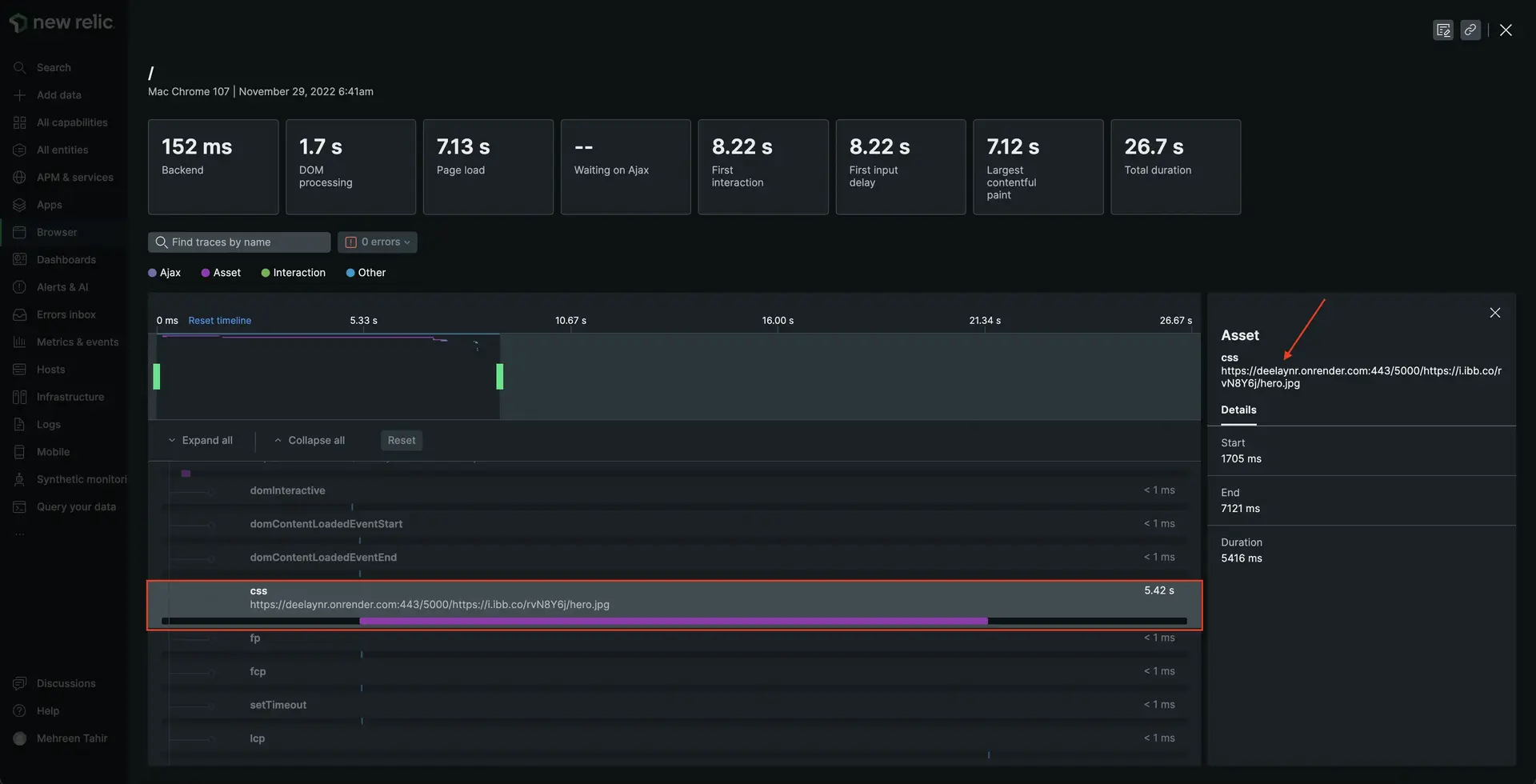
Com base nessas descobertas, você levanta a hipótese de que a imagem de fundo é a culpada aqui. Imagens de alta resolução e não otimizadas são o motivo mais comum por trás da lentidão do site. Boas notícias! agora que você sabe o motivo, pode resolver o problema.
Resumo
Recapitulando, você observou lentidão em sua aplicação e utilizou o monitoramento de browser New Relic para:
- Observe core web vitals do seu site
- Limite as fontes de lentidão
Trabalho de casa
Bom trabalho! Agora que você já começou com nosso monitoramento, aqui estão alguns documentos que ajudarão você a dar os próximos passos em sua jornada.