모니터가 이전 런타임에 있는 경우 업데이트하는 것이 좋습니다. 새로운 런타임에는 공개 모니터가 실행되는 백앤드 환경 개선과 같은 더 나은 기능이 포함되어 있습니다.
스위치를 만들면 다음과 같은 기능이 제공됩니다.
- Chrome 버전 100 이상 에 액세스하세요. 그러면 펼쳐 브라우저 모니터가 최종 사용자가 사용하는 것과 같은 브라우저 버전을 사용할 수 있습니다.
- 지원 중단된
request라이브러리 대신gotnode.js 라이브러리를 사용하는 업데이트된 스크립트 API 런타임 에 액세스합니다. - 비동기 또는 대기 구문 지원. 이는 이전 런타임의
.then약속 체인과 달리 펼쳐보기 생성 및 유지 관리를 단순화합니다. - Shadow DOM 개체 에 대한 지원이 향상되었습니다.
- 스크립팅된 API 모니터용 사용자 지정 타이밍 라이브러리 .
- NerdGraph API 에 액세스하여 합성 모니터 관리를 자동화합니다.
중요
2024년 8월 26일부터 공개 또는 위치 위치에서 구형 런타임을 사용하여 새 모니터를 생성할 수 없습니다. 2024년 10월 22일부로 컨테이너화된 미니언(분당 호출 수) 및 구형 신세틱스 손잡이 버전이 종료됩니다 .
- 표시 위치의 경우 런타임 업그레이드 UI 사용하여 모니터를 최신 런타임으로 업데이트하세요.
- 위치 위치의 경우 모니터 성능 저하를 방지하기 위해 권장되는 마이그레이션 단계를 검토하십시오.
개인 위치 요구 사항
개인 위치 에서 새 런타임을 사용하려면 합성 작업 관리자 를 설치해야 합니다.
모니터를 새 런타임으로 변환
기존 모니터는 생성 시 사용된 런타임으로 기본 설정됩니다. 모니터를 더 늦기보다는 빨리 전환하는 것이 좋습니다. 이렇게 하면 향후 수명 종료 과정에서 파손되는 것을 방지할 수 있습니다.
런타임 업그레이드 UI는 사전 런타임 업그레이드 테스트 결과를 제공하고 이를 통해 대량 런타임 업그레이드를 수행할 수 있습니다.
다중 모니터 변환
one.newrelic.com > Synthetic monitoring 으)로 이동합니다.
왼쪽 탐색 창에서 Runtime upgrades 클릭합니다.
Upgrade all 을(를) 클릭합니다.

단일 모니터 변환
one.newrelic.com > Synthetic monitoring 으)로 이동합니다.
변환하려는 모니터를 선택하세요.
왼쪽 탐색 창에서 General 클릭합니다.
현재 런타임 보기를 전환하려면 Runtime 필드의 다운 드롭 메뉴 메뉴를 사용하세요(스크립팅된 API 모니터에는 Node.js 16을 사용하고, 펼쳐 브라우저 모니터에는 Chrome 100+를 사용하세요).

Validate 클릭하여 모니터가 새 런타임에서 작동하는지 확인하세요. 필요한 경우 스크립트를 수정하십시오.
Save monitor 을(를) 클릭합니다.
팁
일반적인 업그레이드 오류 및 해결 방법은 런타임 업그레이드 문제 해결, 해결 가이드를 참조하세요.
새 런타임에서 모니터 만들기
새로운 단순 브라우저 모니터, 멀티미디어 브라우저 모니터 또는 스크립트 API 모니터를 생성하면 새 런타임이 기본값이 됩니다. 하지만, 상대 위치 에 대한 모니터를 생성하는 경우. 그리고 신세틱스 작업 관리자 대신 컨테이너화된 독립형 미니언을 사용하는 경우 구형 런타임이 필요할 수 있습니다.
새 런타임에서 모니터를 생성하려면 다음 안내를 따르세요.
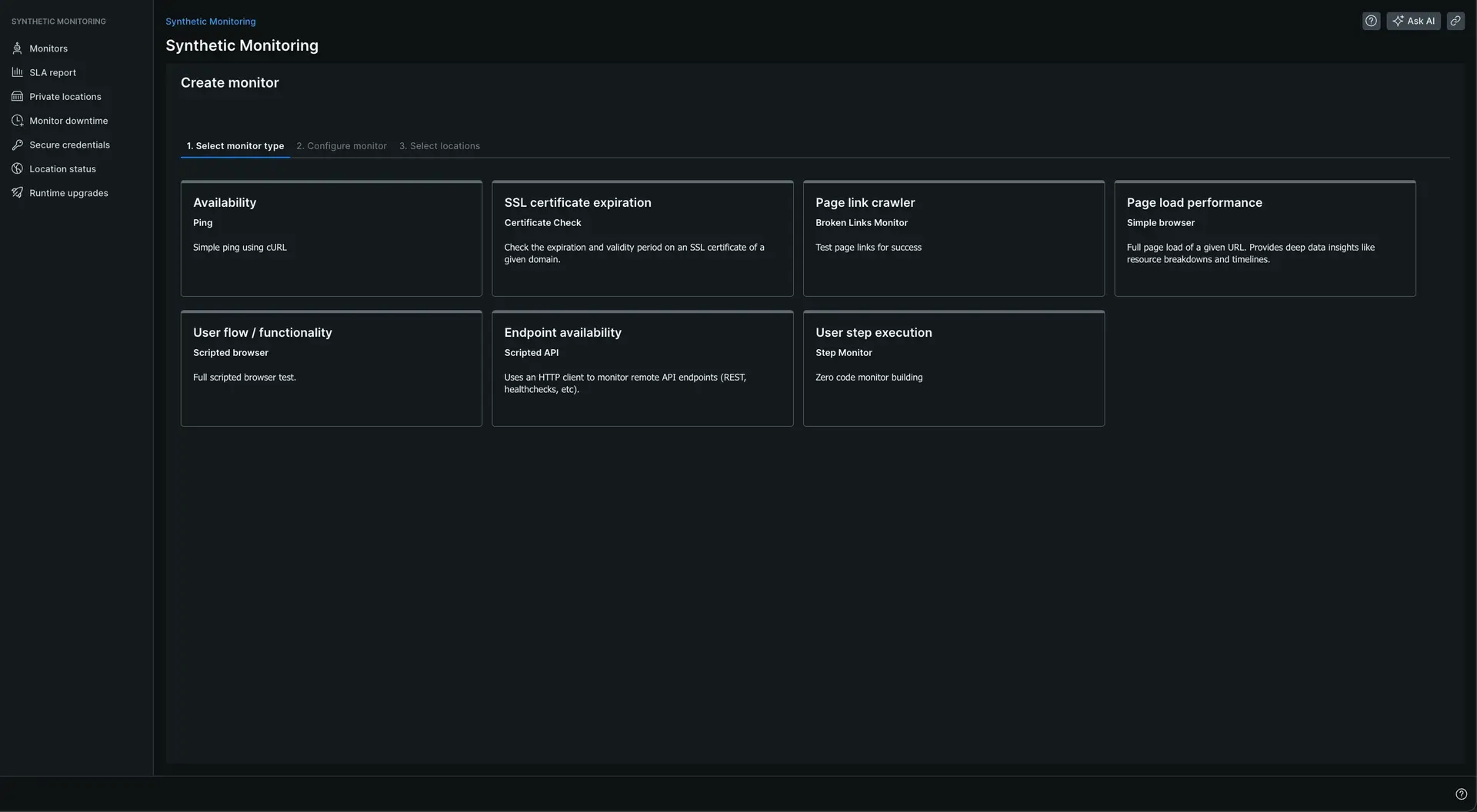
one.newrelic.com > Synthetic monitoring 으)로 이동합니다.
Create monitor 을(를) 클릭합니다.
생성하려는 모니터 유형을 선택합니다.

고려하는 필드를 설정하세요. Name 필수 필드입니다.
Runtime 필드의 다운 드롭 메뉴 메뉴를 사용하여 구형과 새 런타임 환경 간에 전환할 수 있습니다.
Select locations 을(를) 클릭합니다.
단계 빌더를 구성하려면 Define steps 클릭하세요.
Save monitor 을(를) 클릭합니다.
새 런타임은 이전 런타임과 역호환됩니다. 하지만 가능한 한 빨리 새 제품으로 전환하는 것이 좋습니다.
NerdGraph를 사용하여 모니터 관리
NerdGraph API 사용하여 신세틱스 모니터를 관리하면 다음을 얻을 수 있습니다.
- 인증서 확인 모니터, 끊어진 링크 모니터 및 단계 모니터 관리.
- 스크립팅된 모니터 생성을 위한 간소화된 프로세스.
- 한 번의 호출(두 번의 호출과 반대)로 스크립트 모니터에 스크립트를 첨부하는 기능.
- 모니터에 태그를 추가하는 기능.
NerdGraph를 사용하면 코드를 사용하여 끊어진 링크, 단계 및 인증서 확인 모니터를 만들 수도 있습니다.
스크립팅된 API 모니터로 사용자 지정 타이밍 세부 정보 얻기
구형 런타임에서 $http 객체 또는 request 모듈을 사용하면 스크립트된 API 모니터 중 일부가 타이밍 세부 정보를 보고할 수 있었습니다. 결과 세부 정보는 스크립트 로그, 확인 결과(통과 또는 실패)로 제한되었으며 Node.js 모듈에서는 사용할 수 없었습니다.
새로운 신세틱 모니터링 런타임에는 기본 $http 객체를 사용할 때 즉시 사용 가능한 타이밍 세부 정보가 포함되어 있습니다. 다른 Node.js 모듈을 사용할 때 사용자 정의 타이밍 세부 정보를 얻으려면 $har 라이브러리를 사용하여 뉴렐릭에 보고할 수 있습니다.
더 이상 사용되지 않는 기능
새 런타임에는 구문 변경 및 기타 지원 중단이 포함됩니다. 스크립팅된 브라우저 모니터에서 스크립트 구문을 변경하는 새로운 언어를 소개합니다. 새 런타임은 대부분의 경우 레거시 런타임 구문과 역호환됩니다. 업그레이드 프로세스 중에 모니터 중단을 방지하기 위해 스크립트 로그 출력에 지원 중단 경고가 표시될 수 있습니다.
브라우저 런타임 버전 2.0.29 이상부터는 새 런타임에서 $browser 또는 $driver 구문을 사용할 때 더 이상 지원 중단 경고가 표시되지 않습니다. 셀레니엄 4.1 런타임에서도 이 셀레니엄 3.6 호환 구문을 계속 사용할 수 있습니다. $webDriver 및 $selenium 기반 셀레니엄 4.1 구문을 사용하도록 선택할 수도 있습니다.
더 이상 사용되지 않음 | 신규(해당되는 경우) | 왜요? |
|---|---|---|
화이트/블랙리스트 | 허용/거부 목록 | 다양성, 형평성, 포용성 페이지에서 뉴렐릭의 포용성에 대한 헌신에 대해 자세히 알아볼 수 있습니다. |
Selenium WebDriver 약속 관리자 / 제어 흐름 |
| Selenium WebDriver 약속 관리자/제어 흐름은 수동으로 약속/비동기 기능을 관리하지 않고 일부 기능을 순서대로 실행할 수 있도록 했습니다. 이것은 Selenium WebDriver 4.0에서 제거되었으며 새 런타임에서는 사용할 수 없습니다. 모든 비동기 함수와 프라미스 는 |