리소스 페이지를 사용하여 웹사이트에 있는 각 리소스의 로드 시간 영향을 이해하십시오. 리소스 로드 시간 , 제3자가 보낸 시간, 높은 수준의 개요를 위한 불규칙한 응답 코드 그래프를 사용하고 리소스 목록 을 사용하여 대용량 CSS 파일 또는 이미지와 같은 영향력이 큰 리소스를 식별합니다.
단일 리소스에 대한 성능 정보를 집계하는 자세한 리소스 메트릭 으로 특정 리소스를 조사할 수도 있습니다. 성능 문제를 정확히 찾아내기 위해 정확한 요청 및 응답 헤더를 사용하여 해당 리소스의 한 로드를 더 자세히 살펴보십시오.
리소스 페이지 보기
모니터의 Resources [리소스] 페이지에 액세스하려면 one.newrelic.com > Synthetic monitoring > (모니터 선택) > Resources 로 이동하세요.

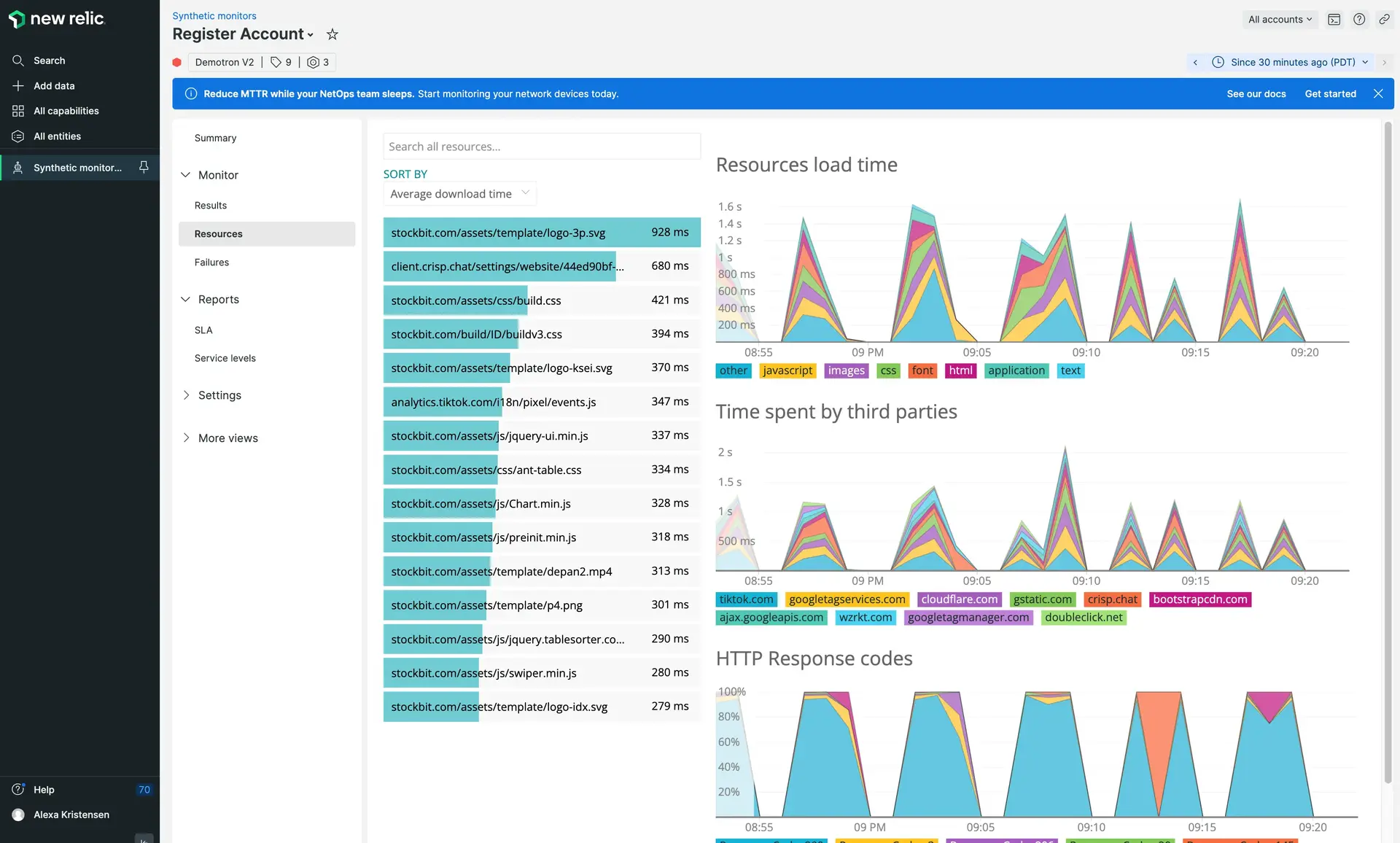
one.newrelic.com > Synthetic monitoring > (모니터 선택) > Resources: Resources [리소스] 페이지를 사용하여 웹 사이트의 각 리소스 성능을 분석하고 개별 리소스 로드 에 대한 자세한 지표에 액세스합니다.
리소스 메트릭 이해
리소스 페이지를 사용하여 웹 사이트의 각 리소스가 성능에 미치는 영향을 이해하십시오.
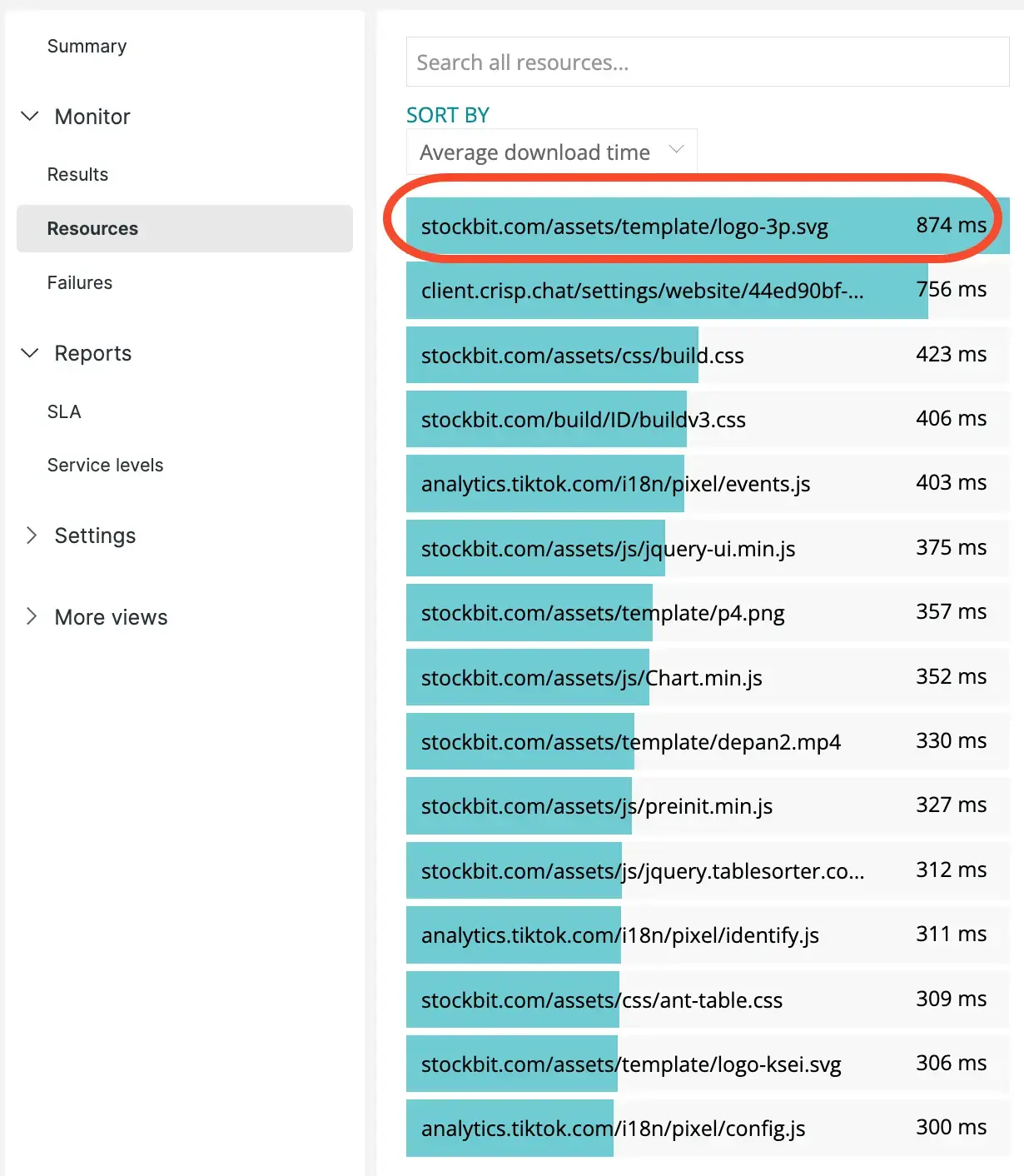
- 리소스 목록 : 모니터링되는 웹사이트의 리소스를 평균 다운로드 시간별 로 나열합니다. 이 목록을 사용하여 다운로드 시간을 줄여 웹사이트 성능을 최적화하십시오. 모든 리소스 검색 필드에서 특정 리소스를 검색하여 로드 시간을 볼 수도 있습니다. 개별 리소스 메트릭을 보려면 리소스를 선택하십시오.
- Load time [로드 시간]: 모든 리소스의 평균 로드 시간을 리소스 유형(예:
jpeg,json또는javascript)별로 분류하여 그래프로 표시합니다. 이 그래프를 사용하여 시간이 지남에 따라 웹사이트의 로드 시간이 어떻게 변하는지 이해하세요. - 타사에서 보낸 시간 : 웹 글꼴, 포함된 Twitter 타임라인 또는 외부 호스팅 이미지와 같은 모든 타사 리소스의 평균 로드 시간을 그래프로 표시합니다. 이 그래프를 사용하여 타사 웹사이트가 웹사이트 성능에 영향을 미치는지 확인하십시오.
- 불규칙 응답 코드 : 모니터가 수신한 부정적인 HTTP 응답 코드( HTTP 상태 코드 라고도 함)의 수를 그래프로 표시합니다. 이 그래프에는 300(리디렉션), 400(클라이언트 오류) 및 500(서버 오류) 범위의 모든 응답이 포함됩니다. 100 또는 200 범위의 응답은 계산하지 않습니다. Synthetics는 또한 다수의 맞춤형 응답 코드 를 수집합니다.
이러한 메트릭을 분석하여 문제가 되는 리소스를 추적하고 성능을 개선할 수 있습니다. 예를 들어 최적화되지 않은 로고 이미지는 사이트의 모든 방문자에게 속도 저하를 일으킬 수 있는 반면 미국 기반 서버에서만 제공되는 추적기는 미국 이외의 방문자에게 성능 저하를 초래할 수 있습니다.
자세한 리소스 측정항목 보기
또한 사이트의 각 리소스에 대한 자세한 측정항목을 볼 수 있습니다. 자세한 측정항목을 보려면 특정 리소스를 찾 거나 리소스 페이지에서 관심 있는 리소스를 선택하기만 하면 됩니다. 리소스를 선택한 후 해당 리소스에 대한 개요 메트릭을 보거나 개별 리소스 로드 를 볼 수 있습니다.
- 최대 지속 시간 , 최소 지속 시간 , 평균 지속 시간 : 선택한 시간 프레임 동안 이 리소스에 대한 로드 시간 메트릭입니다.
- 요청의 50% : 가장 빠른 요청의 50%에 대한 최대 다운로드 시간입니다. 이는 이 리소스에 대한 요청의 50%가 지정된 시간 또는 더 빨리 완료되었음을 의미합니다.
- 95%의 요청 : 가장 빠른 95%의 요청에 대한 최대 다운로드 시간입니다. 이는 이 리소스에 대한 요청의 95%가 지정된 시간 또는 더 빨리 완료되었음을 의미합니다.
- 평균 로드 시간 : 선택한 기간 동안 이 리소스의 평균 로드 시간을 그래프로 표시합니다. 이 그래프를 사용하여 웹사이트에 대한 최적화(예: 이미지 크기 축소 또는 CSS 축소)가 작동하는지 확인하십시오.
차트 요소를 숨기거나 숨김 해제하고 , 위치별로 필터링하고, 다운로드 시간 또는 DNS 조회 별로 리소스 결과 목록을 정렬할 수도 있습니다. 전체 경로를 보려면 리소스 이름 위로 마우스를 가져갑니다(매우 긴 동적으로 생성된 리소스 이름에 유용).
개별 리소스 로드 보기
특정 리소스에 대한 자세한 메트릭 을 확인한 후 개별 리소스 로드를 선택하여 성능 저하 인시던트 하나를 심층적으로 이해할 수 있습니다. 그런 다음 총 연결 시간의 분석을 보고 문제가 발생한 위치를 이해하고 요청 및 응답 헤더를 검사할 수 있습니다.

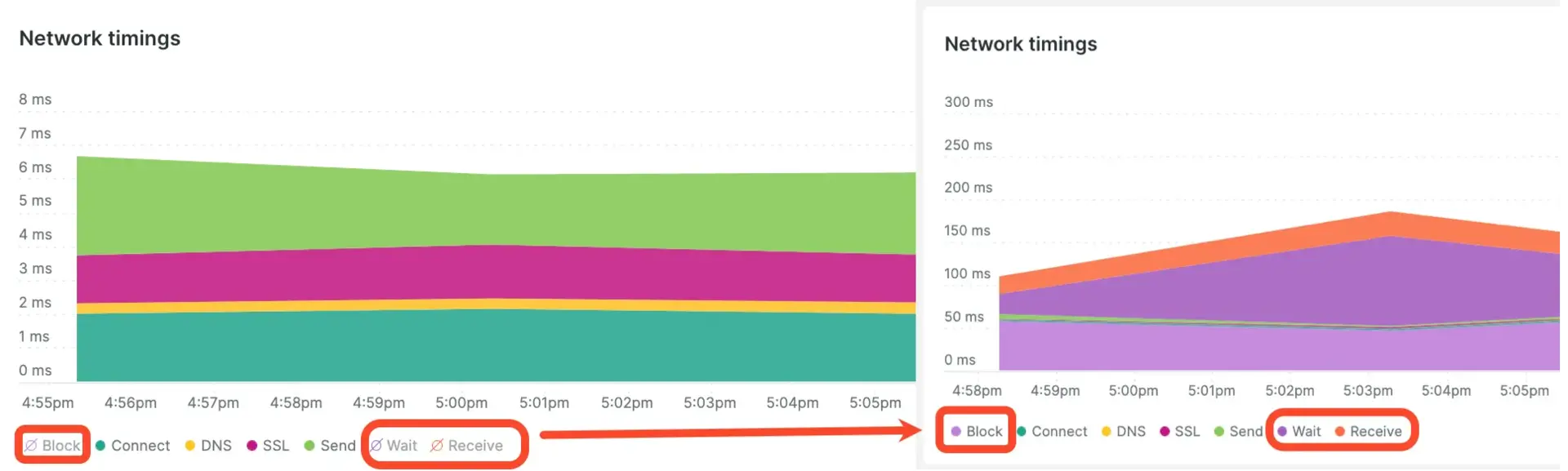
one.newrelic.com > Synthetic monitoring > (모니터 선택) > Resources > (리소스 선택) > (리소스 로드 선택): 개별 리소스 로드를 선택하여 연결 시간, 요청 헤더 및 응답 헤더의 세부 분석을 확인합니다. HTTP Archive 1.2 사양에서 가져온 네트워크 타이밍 구조.
페이지 기능 사용
리소스 페이지는 다음 기능을 지원합니다.
원하는 경우... | 이게 ... |
|---|---|
결과 목록 정렬 | 정렬 기준 드롭다운에서 정렬 옵션을 선택합니다.
|
차트 요소 숨기기 및 숨기기 해제 | 차트 요소를 선택하여 숨기거나 숨김 해제합니다.  |
특정 리소스 찾기 | Search all resources[모든 리소스 검색] 필드에 리소스 이름의 일부를 입력합니다(예: search-icon.webp 또는 latest.json). 해당 리소스에 대한 자세한 메트릭을 보려면리소스를 선택하십시오. |
다른 모니터에 빠르게 액세스 | |
기간 변경 | 시간 선택기를 사용하여 반환되는 결과 수를 조정하십시오. |