회사가 두 개 이상의 사업부로 구성되어 있는 경우 멀티 테넌시를 사용하여 뉴렐릭에서 회사 구조를 모델링할 수 있습니다. 이 기능을 사용하면 기본 조직과 관련된 여러 개의 테넌트(조직)를 설정하여 관리할 수 있습니다.
이러한 구조는 개인 식별 정보(PII)의 유출을 방지하고 사업부 또는 최종 고객 간에 안전한 데이터 경계를 설정합니다. 여러 개의 독립적인 사업부를 둔 대규모 기업이든 고객 환경을 감독하는 관리 서비스 공급업체(MSP)이든 이러한 경계를 통해 이점을 얻을 수 있습니다.

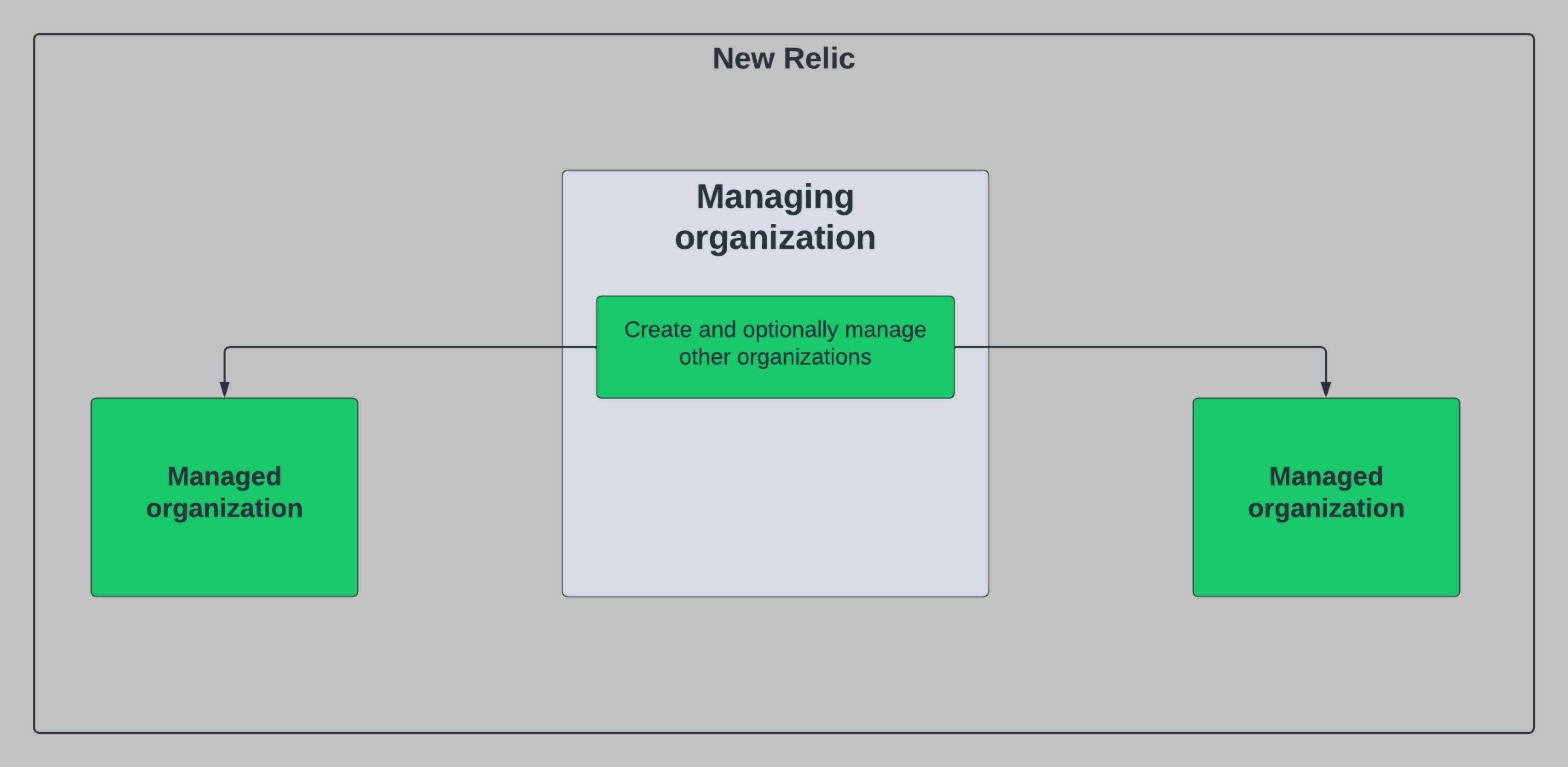
이 다이어그램은 두 개의 자회사가 있는 대기업의 단순화된 예입니다.
다중 테넌트 환경에서 회사를 설립하면 관리 조직에서 다음과 같은 이점을 활용할 수 있습니다.
- 통합 청구: 관리하는 조직 전반의 통합 청구 세부 정보를 확인하세요.
- 관리 조직 생성: 관리 조직 내에서 사용자를 선택하여 추가 관리 조직을 생성할 수 있습니다. 이 기능은 신규 고객을 유치하는 MSP나 새로운 사업부를 인수/개발하는 기업 고객에게 유용합니다.
- 계정 공유: 관리 조직 내의 선택된 사용자가 관리 조직과 계정을 공유할 수 있습니다. 이는 모니터링 대상 계정에 대한 최종 고객 액세스를 직접 제공하는 관리형 서비스 공급업체(MSP)와 같은 공동 사용 사례에 주로 사용됩니다.
- 위임된 관리: 관리 조직 내의 선택된 사용자가 관리 조직 내에서 사용자 및 액세스 관리 관리를 수행할 수 있도록 허용합니다. 이 기능은 관리형 고객을 위해 모든 관리 작업을 수행하려는 MSP에서 일반적으로 사용됩니다.
요구 사항
다중 테넌시를 사용하려면 조직에 대해 다음을 완료해야 합니다.
- 승인 받기: 귀하의 조직이 멀티 테넌시에 추가되었는지 확인하려면 계정 담당자에게 문의하세요. 승인되면 다중 테넌트 권한을 받게 됩니다.
- 올바른 사용자 유형이 있는지 확인하세요: 위 기능 세트를 활용할 관리 조직 내의 사용자는 핵심 또는 전체 플랫폼 사용자로 프로비저닝되어야 합니다.
- 지정된 그룹에 사용자 추가: 핵심 또는 전체 플랫폼 사용자 유형의 사용자는
tenant_settings이 적용된 그룹에 추가되어야 합니다.
다중 테넌시 접근 방식 개요
다중 테넌시는 하이 터치(high-touch)와 로우 터치(low-touch)의 두 가지 방법으로 설정할 수 있습니다. 선택하는 접근 방식은 관리하는 조직이 관리되는 조직에 대해 얼마나 많은 통제력을 행사하기를 원하는지에 따라 달라집니다. 단일한 접근 방식에만 국한되지 않습니다. 하이터치 옵션과 로우터치 옵션을 결합할 수 있습니다.
하이터치
관리되는 서비스를 제공하는 기업(MSP)이거나 관리되는 조직에 대해 높은 수준의 제어를 원하는 기업 고객인 경우 이 방법을 사용하십시오. 이러한 접근 방식은 주로 MSP에서 사용하는데, 이들은 고객 계정을 통해 흐르는 고객 데이터를 모니터링합니다. MSP는 고객의 요구에 따라 다양한 수준의 고객 접점 경험을 제공할 수 있습니다.
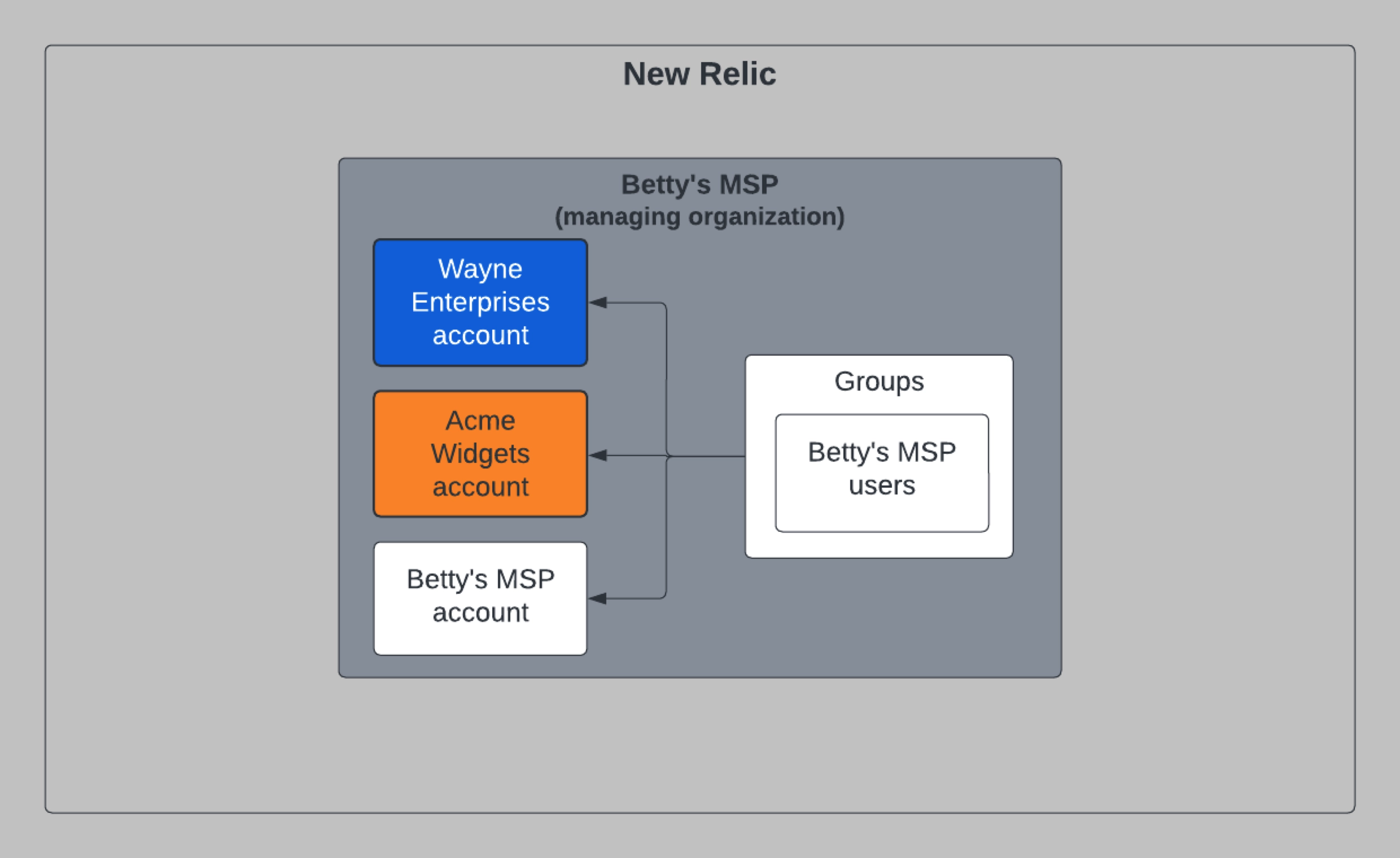
예: Betty의 MSP에서 관리 조직으로 설정된 관리자라고 가정해 보겠습니다. Wayne Enterprises와 Acme 위젯이라는 두 고객이 있는데, 이 두 고객이 데이터를 대신 평가해 달라고 요청합니다. 그들은 어떠한 행정업무도 처리하고 싶어하지 않으며, 뉴렐릭에 직접 접근할 필요도 없습니다. 이를 설정하려면 Betty의 MSP에 Wayne Enterprises와 Acme 위젯에 해당하는 계정을 만들고 이러한 계정에서 해당 위젯을 모니터링합니다.

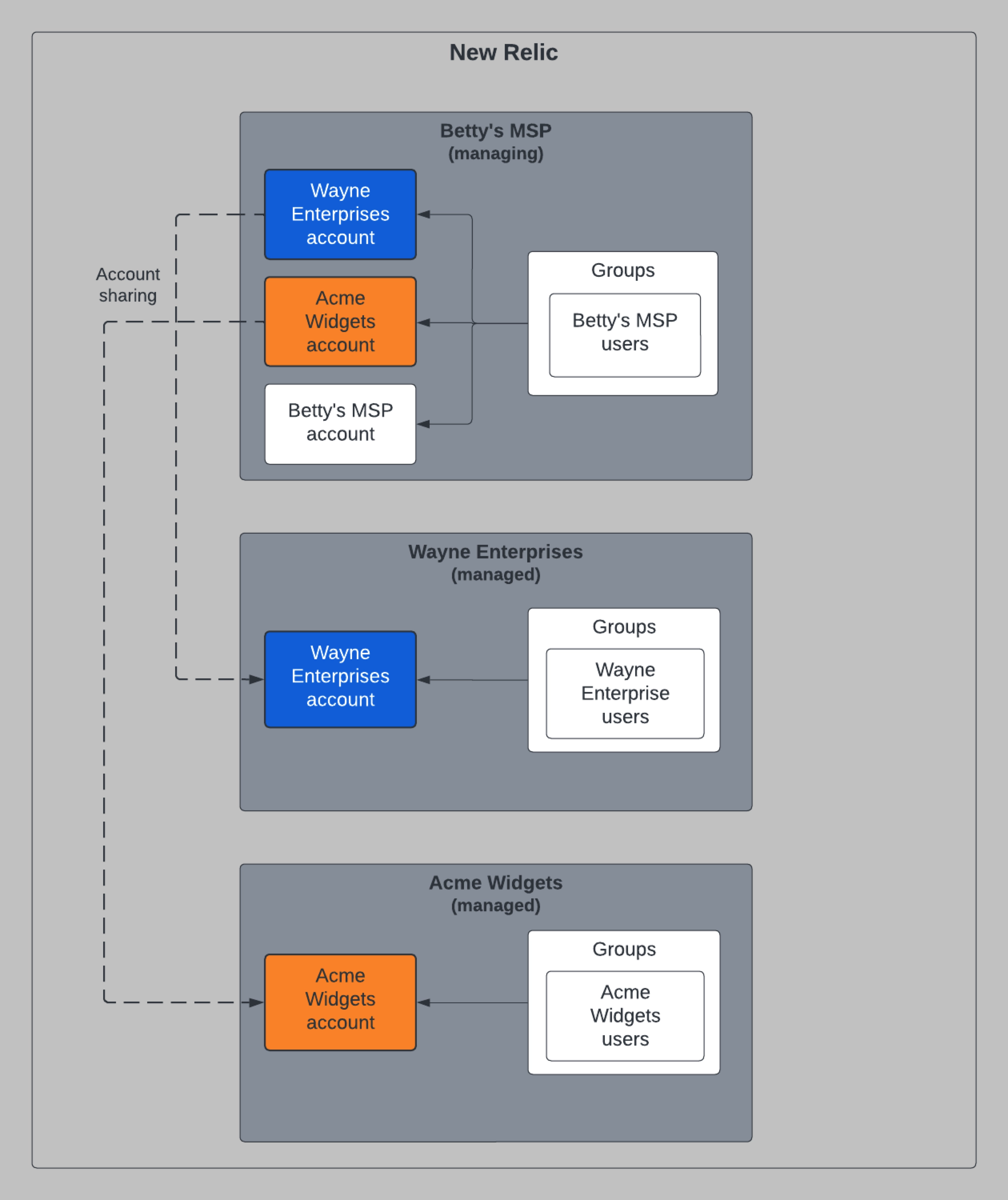
나중에 Wayne Enterprises와 Acme의 사용자는 자신이 모니터링하는 계정에서 무슨 일이 일어나고 있는지 더욱 직접적으로 이해하고 싶다고 결정했습니다. 이 문제를 해결하려면 Wayne Enterprises와 Acme의 조직 위젯을 생성하세요. 그런 다음 Betty의 MSP 계정을 새로운 해당 조직과 공유합니다. 마지막으로 각 조직의 사용자를 프로비저닝하여 해당 사용자가 자신의 데이터를 볼 수 있도록 합니다.

Wayne Enterprises와 Acme가 데이터를 보고 싶어하는 위 다이어그램과 같은 구조를 만들려면 일련의 NerdGraph API 호출을 해야 합니다. 아래 단계를 하이터치 조직 구조 모델링을 위한 레시피로 사용할 수 있습니다.
계정 및 조직 생성: Betty's MSP의 관리자로서 몇 가지 뮤테이션을 실행하여 계정과 조직을 생성합니다.
Betty의 MSP기관에서
accountManagementCreateAccount돌연변이를 실행하여 Wayne Enterprises와 Acme 위젯에 대한 계정을 만듭니다(이러한 계정은 나중에 해당 기관과 공유됩니다).createOrganization돌연변이를 실행하여 조직 Wayne Enterprises 및 Acme 위젯을 만들고 Betty의 MSP에서 공유하려는 계정을 전달했는지 확인하세요.- 조직 생성 호출의 부산물로 Wayne Enterprises와 Acme 위젯은 자체 기본 그룹과 역할을 생성하게 됩니다. (그룹과 역할에 대한 자세한 내용이 필요하면 공개 문서 사이트를 참조하세요.)
- 공유할 계정을 지정했으므로 Wayne Enterprises 계정이 새로운 Wayne Enterprises 조직과 공유됩니다. 또한, Acme 설명 계정은 새로운 Acme 설명 조직과 공유됩니다.
- 조직 생성 과정의 일부로 공유 계정에 대한 기본 그룹의 액세스 권한을 자동으로 설정합니다.
사용자 및 액세스 관리:
userManagementAddUsersToGroups돌연변이를 실행하여 Wayne Enterprises 및 Acme 위젯의 기본 그룹에 사용자를 프로비저닝합니다.계정 공유: 나중에 계정 공유를 변경하기로 결정하면 이러한 변형을 사용하여 공유 계정을 해지하거나 새로운 공유 계정을 추가합니다.
팁
이러한 구조가 완료되고 관리되는 조직이 뉴렐릭 플랫폼을 사용하기 시작하면 Betty의 MSP에서 통합 청구를 위해 집계된 사용량을 볼 수 있습니다.
첫 번째 하이터치 조직을 만들 준비가 되면 1단계: 계정 및 조직 만들기 로 이동하세요.
낮은 터치
독립적으로 운영되고 감독이 거의 없는 자회사가 있는 기업에 속해 있다면, 이는 회사를 뉴렐릭으로 모델링하는 좋은 방법입니다. 이 구조에서는 각 조직의 관리자가 관리 조직의 사용자 및 액세스 관리를 처리합니다. 다중 테넌트 환경에서도 통합 결제가 계속 제공됩니다.
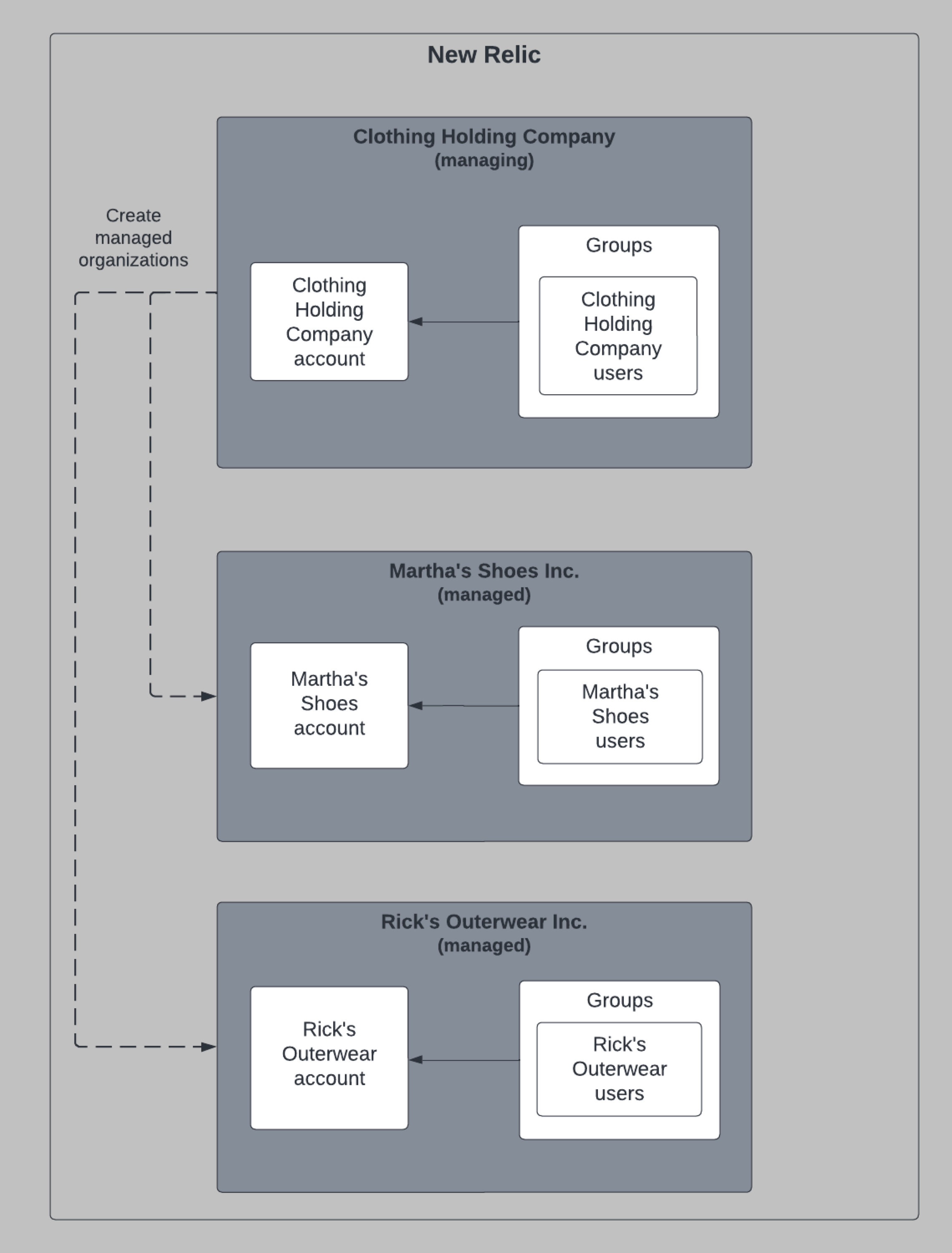
예: 관리 조직으로 설정된 Clothing Holding Company의 관리자이고 두 개의 자회사(Martha's Shoes 및 Rick's Outerwear)를 설립하려고 한다고 가정해 보겠습니다. 두 개의 관리되는 조직을 만들면 Martha's Shoes와 Rick's Outerwear의 관리자가 자신의 계정, 그룹 및 사용자를 독립적으로 관리할 수 있습니다.

위 다이어그램과 같은 구조를 만들려면 일련의 NerdGraph API 호출을 해야 합니다. 아래 예를 로우터치 조직 구조를 모델링하는 레시피로 사용할 수 있습니다.
계정 및 조직 생성: Clothing Holding Company의 관리자로서
createOrganization돌연변이를 실행하여 Martha's Shoes와 Rick's Outerwear에 대한 조직과 계정을 생성합니다.- 조직 생성 호출의 부산물로 Martha's Shoes와 Rick's Outerwear는 자체 기본 그룹과 역할을 생성하게 됩니다.
- 조직 설립 과정의 일환으로 Clothing Holding Company는 관리되는 조직 두 곳 모두에 대한 초기 계좌를 설정합니다.
사용자 및 액세스 관리: 첫 번째 관리 사용자를 프로비저닝하기 위해 일부 변형을 실행합니다.
- 이렇게 하면 사용자는 관리되는 조직의
admin그룹에 등록됩니다. - 이 그룹에는 조직 관리 설정이 활성화되어 있으므로 이 그룹의 사용자는 직접 사용자 및 계정 관리를 수행할 수 있습니다.
- 이렇게 하면 사용자는 관리되는 조직의
첫 번째 로우터치 조직을 만들 준비가 되면 1단계: 계정 및 조직 만들기 로 이동하세요.
다음은 뭐지?
위의 레시피에 나열된 다른 문서의 링크를 아직 따라가지 않았다면, 조직을 설정하기 위해 무엇을 해야 할지 개략적으로 살펴보겠습니다. 이 링크를 사용하면 단계 사이를 순차적으로 이동할 수 있습니다.