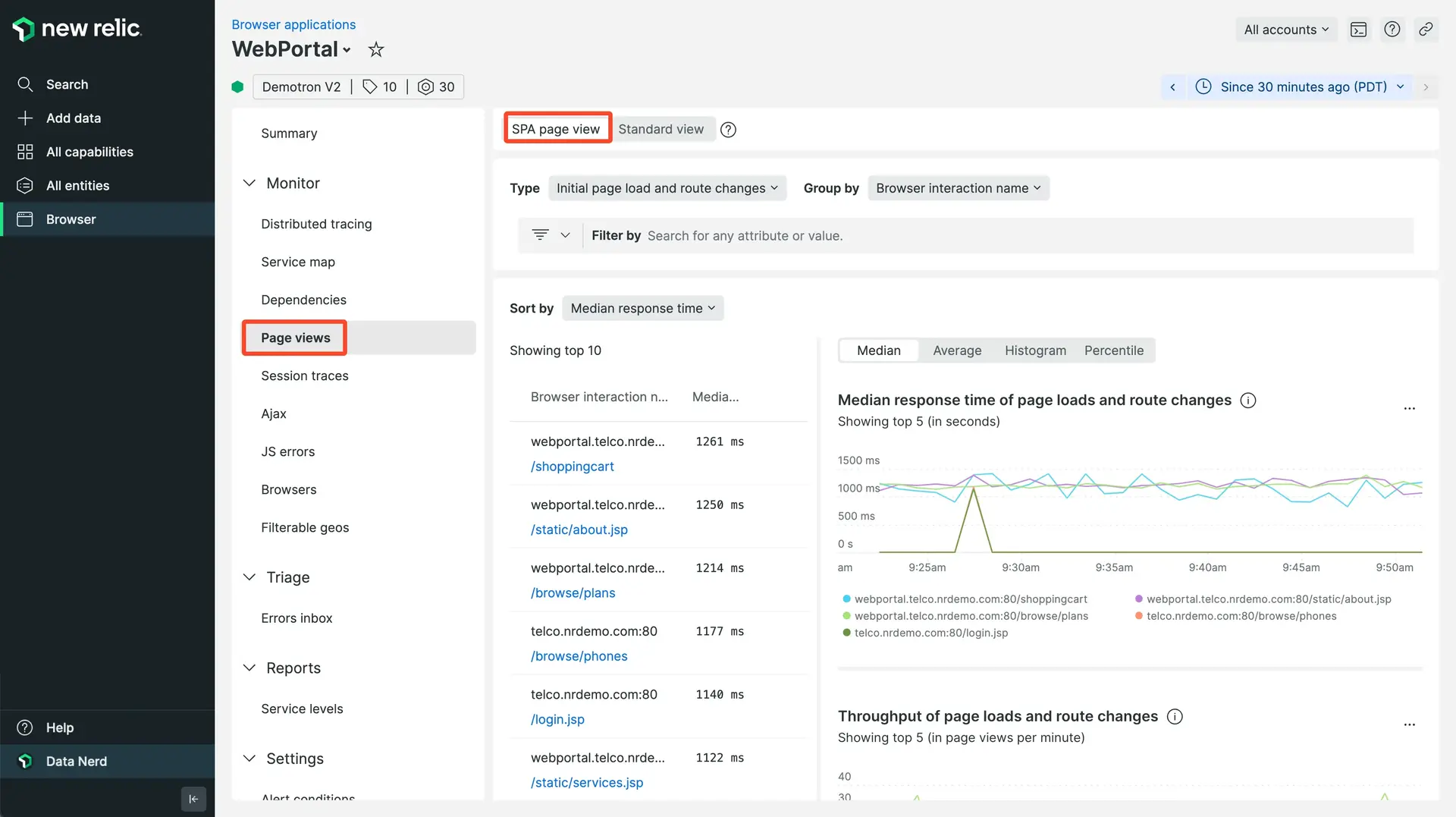
SPA(단일 페이지 앱) 모니터링을 선택한 경우 브라우저 Page views 페이지에 SPA 경로 변경 및 초기 페이지 로드에 대한 데이터가 포함됩니다.

one.newrelic.com > All capabilities > Browser > (select an app) > Page views: SPA 모니터링을 선택 하면 브라우저 Page views 페이지에 경로 변경 및 관련 비동기 브라우저 활동과 같은 SPA 데이터가 표시됩니다.
단일 페이지 앱(SPA) 데이터
SPA 데이터를 보려면: one.newrelic.com > All capabilities > Browser > (select an app) > Page views 으)로 이동하세요.
초기 페이지 로드 및 경로 변경 사항은 브라우저 상호 작용 이름 별로 자동으로 그룹화 됩니다. 세그먼트에 대한 허용 목록 설정으로 이를 조정할 수 있습니다.
SPA API를 사용하여 사용자 지정 경로 이름을 설정하면 사용자 지정 경로 이름이 표시됩니다. Group page by 드롭다운 메뉴를 사용하여 페이지 로드 및 경로 변경을 그룹화하는 방법을 변경할 수 있습니다.
기본적으로 페이지 로드 및 경로 변경 목록은 가장 많은 시간이 소요되는 보기를 목록 상단에 표시합니다. Sort by 드롭다운 메뉴를 사용하여 평균 응답 시간, 평균 응답 시간, 분당 처리량별로 정렬할 수도 있습니다.
그룹화된 URL 로 특정 보기를 검색하려면 Sort by 드롭다운 메뉴 아래 검색창에 입력하세요. 예를 들어 결제 페이지를 나타내는 URL을 찾으려면 checkout 검색하세요.
초기 Page view 페이지의 차트는 다음과 같이 표시됩니다.
- 평균 응답 시간이 가장 느린 5개의 보기
- 처리량이 가장 높은 5가지 보기
조사 중인 시간 범위를 변경하려면 페이지 상단 근처의 시간 선택기를 사용하십시오. (과거 8일이 지난 시간 범위를 선택하면 일부 필터링 및 그룹화 기능을 사용할 수 없습니다.)
SPA 보기 필터링

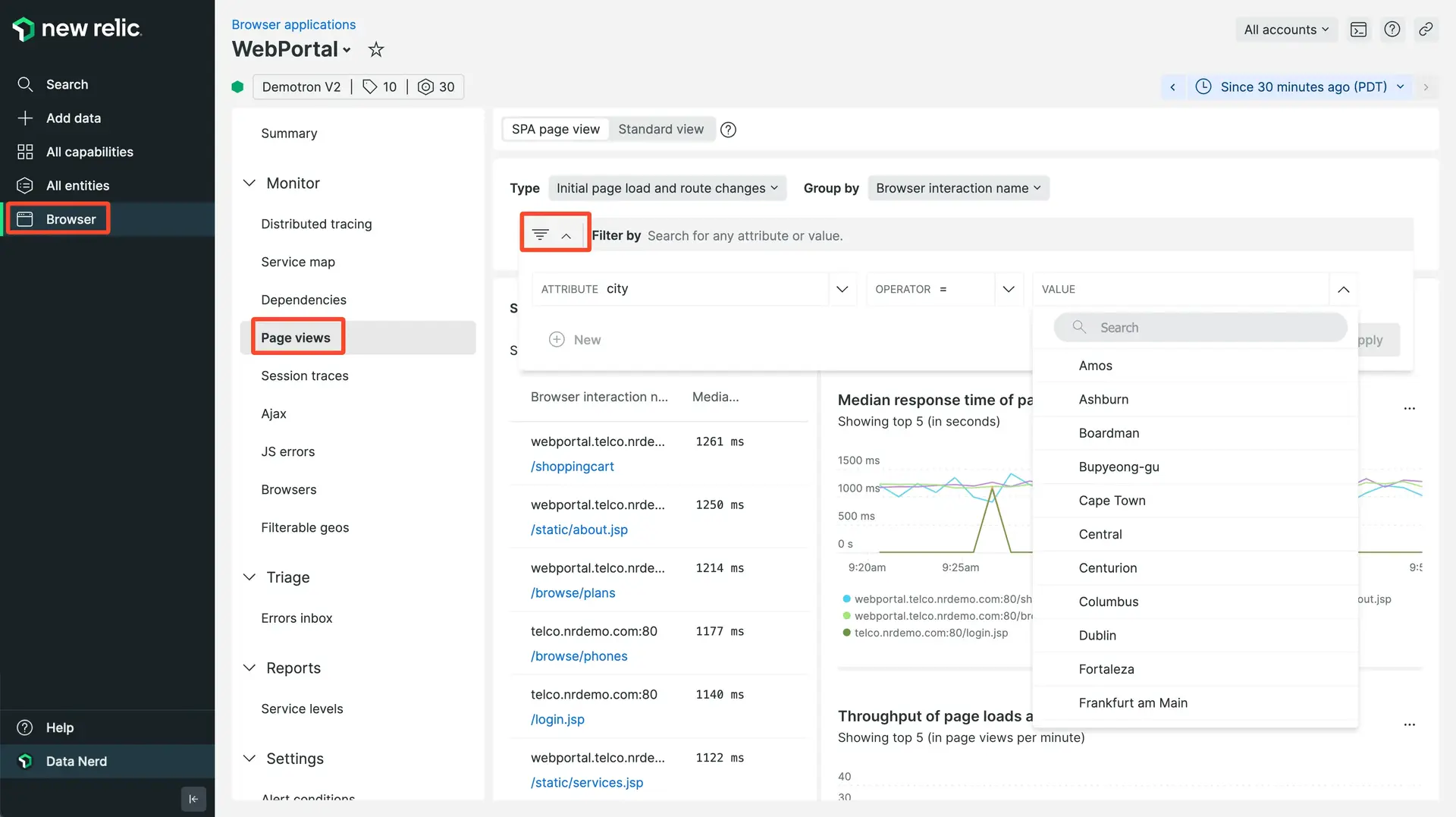
one.newrelic.com > All capabilities > Browser > (select an app) > Page views > Filter: 경로 변경, 초기 페이지 로드, 위치 및 브라우저 유형과 같은 기타 속성을 필터링하려면 Filter 를 사용합니다.
초기 페이지 로드 또는 경로 변경만 보려면 Filter 드롭다운 메뉴를 사용하세요. 예를 들어 경로 변경 사항만 보려면 Filter > Route change 선택합니다.
또한 필터를 사용하면 앱 이름, 브라우저의 지리적 위치, 브라우저 유형 등 페이지 로드 및 경로 변경의 다른 속성을 기준으로 필터링할 수 있습니다. 예를 들어 오리건주 포틀랜드 시의 브라우저에서 발생한 페이지 로드 및 경로 변경 사항만 보려면 Filter > City > Portland 선택합니다.
그룹 스파 보기
Group page by 드롭다운 메뉴를 사용하여 속성별로 페이지 보기 목록을 그룹화할 수 있습니다. 예를 들어 브라우저 유형별로 평균 응답 시간을 비교하려면 Group page by > userAgent 선택하세요.
필터링과 그룹화를 함께 사용하면 매우 구체적인 데이터를 빠르게 찾을 수 있습니다. 예를 들어 특정 URL이 다른 브라우저에서 로드되는 방식을 비교하려면 다음을 수행합니다.
- Filter 드롭다운 메뉴에서 targetURL 선택한 후 학습하려는 URL을 선택하세요.
- Group page by 드롭다운 메뉴에서 userAgent 선택하세요.
SPA 자세히 보기

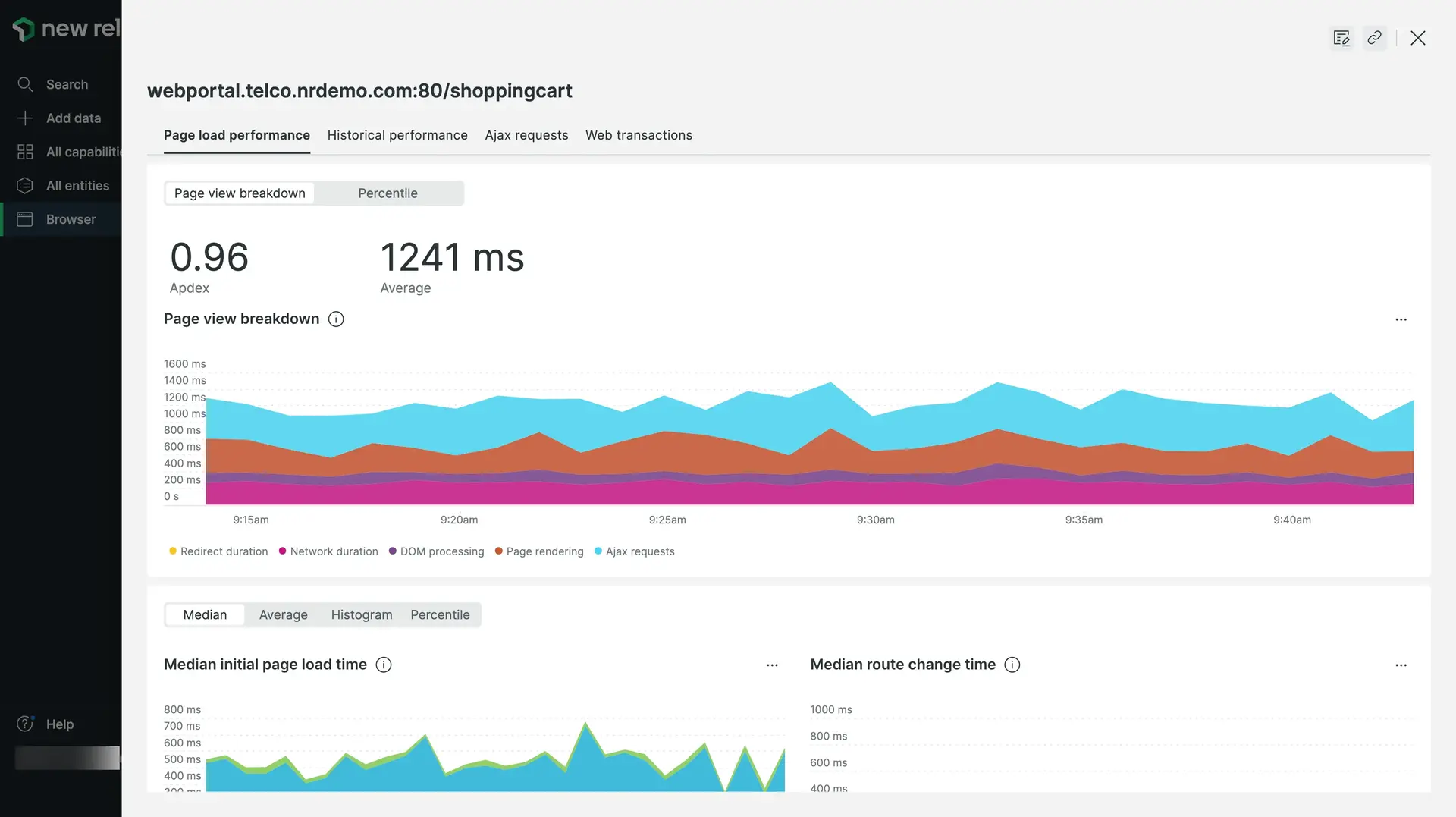
one.newrelic.com > All capabilities > Browser > (select an app) > Page views > (select a view): 목록에서 보기를 선택하면 다양한 세부정보와 분류가 표시됩니다.
세부 정보를 보려면 개별 페이지 로드 또는 경로 변경을 선택하십시오. 둘 중 하나를 선택하면 브라우저 상호 작용에 소요된 시간에 대한 분석이 제공되고 시간 선택기에서 선택한 창과 일치하는 시계열에 해당 데이터가 표시됩니다.
모든 경로 변경 보기는 이론적으로 초기 페이지 로드일 수도 있습니다. (예를 들어, 경로 변경 URL이 다른 사람에게 전송되고 다른 사람이 이를 로드하면 이제 New Relic에 대한 초기 페이지 로드로 간주됩니다.) 이것이 SPA 보기 세부 정보 페이지에 초기 페이지 로드 및 경로 모두에 대한 차트가 있는 이유입니다. 변경. 이를 통해 뷰가 초기 페이지 로드로 수행하는 방식과 경로가 변경될 때의 성능을 비교할 수 있습니다.
세 가지 차트 표시 옵션이 있으며 Avg initial page load time 차트 제목 오른쪽에 있는 아이콘을 사용하여 선택할 수 있습니다. 기본 표시는 색상으로 구분된 누적 영역 차트 입니다. 히스토그램 표시 나 백분위수 선 그래프 로 전환할 수도 있습니다.
또한 세부정보 페이지에는 초기 페이지 로드와 경로 변경을 결합한 Throughput 차트가 있습니다. 차트는 처리량이 가장 높은 5개 페이지를 차트 아래에 나열하고 다른 모든 페이지를 Other 에 통합합니다.
다음은 페이지 로드 및 경로 변경에 대해 표시되는 특정 성능 데이터에 대한 세부정보입니다.
Historical performance 및 Breakdown 세부정보는 페이지 로드 및 경로 변경 모두에서 유사합니다.