마크 와 측정은 웹페이지의 성능을 관찰하고 보고하는 데 도움이 되는 표준 브라우저 API입니다. 이러한 일반적인 네이티브 이벤트를 사용하면 애플리케이션에서 모든 작업이나 프로세스의 기간을 측정할 수 있습니다. 뉴렐릭 브라우저 모니터링을 사용하면 이제 마크와 측정값을 자동으로 추적하고 이를 BrowserPerformance 이벤트로 저장할 수 있어 사이트의 실제 성능에 대한 더 깊은 가시성을 제공합니다.
마크와 측정 모니터링을 사용하는 이유는 무엇입니까?
뉴렐릭을 통한 표시 및 측정값의 자동 추적은 웹 성능에 대한 실행 가능한 인사이트를 제공합니다. 이러한 이벤트를 캡처하면 다음과 같은 작업이 가능합니다.
- 코드에서 느리거나 문제가 있는 부분을 정확히 찾아냅니다.
- 새로운 기능 또는 구현, 배포의 영향을 측정합니다.
- 다양한 사용자 여정에 걸쳐 성능을 비교해 보세요.
- 실제 사용자 데이터를 기반으로 맞춤형 대시보드 및 알림을 구축합니다.
전제 조건
- Pro 또는 Pro + SPA 브라우저 에이전트, 버전 1.272.0 이상.
중요
Lite 브라우저 에이전트에서는 자동 마크 및 측정 감지 기능을 사용할 수 없습니다.
자동 수집 활성화
다음의 간단한 설정 지침에 따라 귀하의 옵저버빌리티 및 디버깅 기능을 향상시키십시오.
one.newrelic.com > All Capabilities > Browser 로 이동합니다.
브라우저 앱을 선택하세요.
왼쪽 메뉴에서 Application settings [애플리케이션 설정 을] 클릭합니다.
Pro 또는 Pro + SPA 브라우저 에이전트가 선택되었는지 확인하세요.
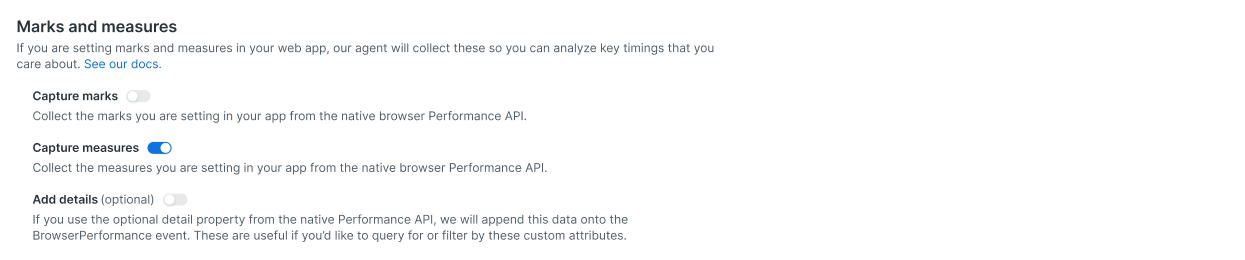
자동으로 점수를 수집하려면 Capture marks[점수 캡처를] 켜세요. 측정값을 자동으로 수집하려면 Capture measures[측정값 캡처를] 켜세요. 관찰된 마크나 측정값에서 세부 정보를 사용자 정의 속성으로 수집하려면 Add details[세부 정보 추가를] 켭니다.

마크 및 측정 수집 비활성화
기존 브라우저 앱에 대한 표시 및/또는 측정을 비활성화하려면:
one.newrelic.com > All Capabilities > Browser 로 이동합니다.
브라우저 앱을 선택하세요.
왼쪽 메뉴에서 Application settings [애플리케이션 설정 을] 클릭합니다.
표시를 비활성화하려면 Capture marks[표시 캡처를] 끕니다. 측정을 비활성화하려면 Capture measures[측정 캡처를] 끕니다.
데이터 소비
BrowserPerformance 이벤트는 다른 브라우저 바이트와 동일한 소비 가격을 따릅니다. 생성되는 바이트 양은 데이터의 개수와 속성에 따라 달라집니다.
이 기능을 활성화하면, 에이전트는 애플리케이션에서 발생하는 마크와 측정값을 자동으로 캡처합니다.
뉴렐릭에서 데이터 찾기
마크 및 측정 데이터는 뉴렐릭의 BrowserPerformance 이벤트로 저장되며, entryType 필드 아래에 mark 또는 measure 로 표시됩니다. BrowserPerformance 이벤트에 사용할 수 있는 필드에 대한 자세한 내용은 데이터 사전을 참조하세요. 빠르고 유용한 대시보드를 보려면 이 퀵스타트를 참조하세요. 그렇지 않으면 이 데이터를 쿼리하고 시각화하여 인사이트의 멋진 성능을 얻을 수 있습니다.
평균 지속 시간으로 가장 느린 측정값을 찾으세요
FROM BrowserPerformance SELECT average(entryDuration) WHERE entryType = 'measure' FACET entryName LIMIT 10 ORDER BY average(entryDuration) DESC페이지당 표시 및 측정 횟수를 세어보세요
FROM BrowserPerformance SELECT count(*) WHERE entryType IN ('mark', 'measure') FACET pageUrl브라우저별 평균 측정 기간 보기
FROM BrowserPerformance SELECT average(entryDuration) WHERE entryType = 'measure' FACET userAgentName국가별 측정 기간 추적
FROM BrowserPerformance SELECT average(entryDuration) WHERE entryType = 'measure' FACET countryCode지난 24시간 동안 기록된 모든 고유한 측정 이름 찾기
FROM BrowserPerformance SELECT uniqueCount(entryName) WHERE entryType = 'measure' SINCE 24 hours ago데스크톱과 모바일의 측정 기간 비교
FROM BrowserPerformance SELECT average(entryDuration) WHERE entryType = 'measure' FACET deviceType특정 세션에 대한 모든 측정 항목을 나열합니다.
FROM BrowserPerformance SELECT * WHERE entryType = 'measure' AND session = 'abcdefghijklmnop'이러한 쿼리를 사용하거나 직접 생성하여 맞춤형 대시보드를 구축하고, 알림을 설정하고, 웹의 실제 성능을 정밀하게 모니터링하세요.
팁
뉴렐릭에서 표시와 측정값을 사용하는 방법에 대해 도움이 필요하거나 자세히 알고 싶으신가요? 설명서를 참조하거나 support.newrelic.com 에 문의하세요.