세션 리플레이를 녹화할 때 사용자 개인정보 보호는 중요한 고려사항입니다. 기본 설정은 민감한 정보를 보호하도록 설계되었지만 특정 요구 사항을 충족하기 위해 개인 정보 보호 구성을 조정해야 할 수도 있습니다. 이 섹션에서는 세션 리플레이의 기능을 유지하면서 개인정보 보호 기준을 준수하기 위해 특정 데이터를 마스크 처리, 차단 또는 무시하는 방법을 설명합니다.
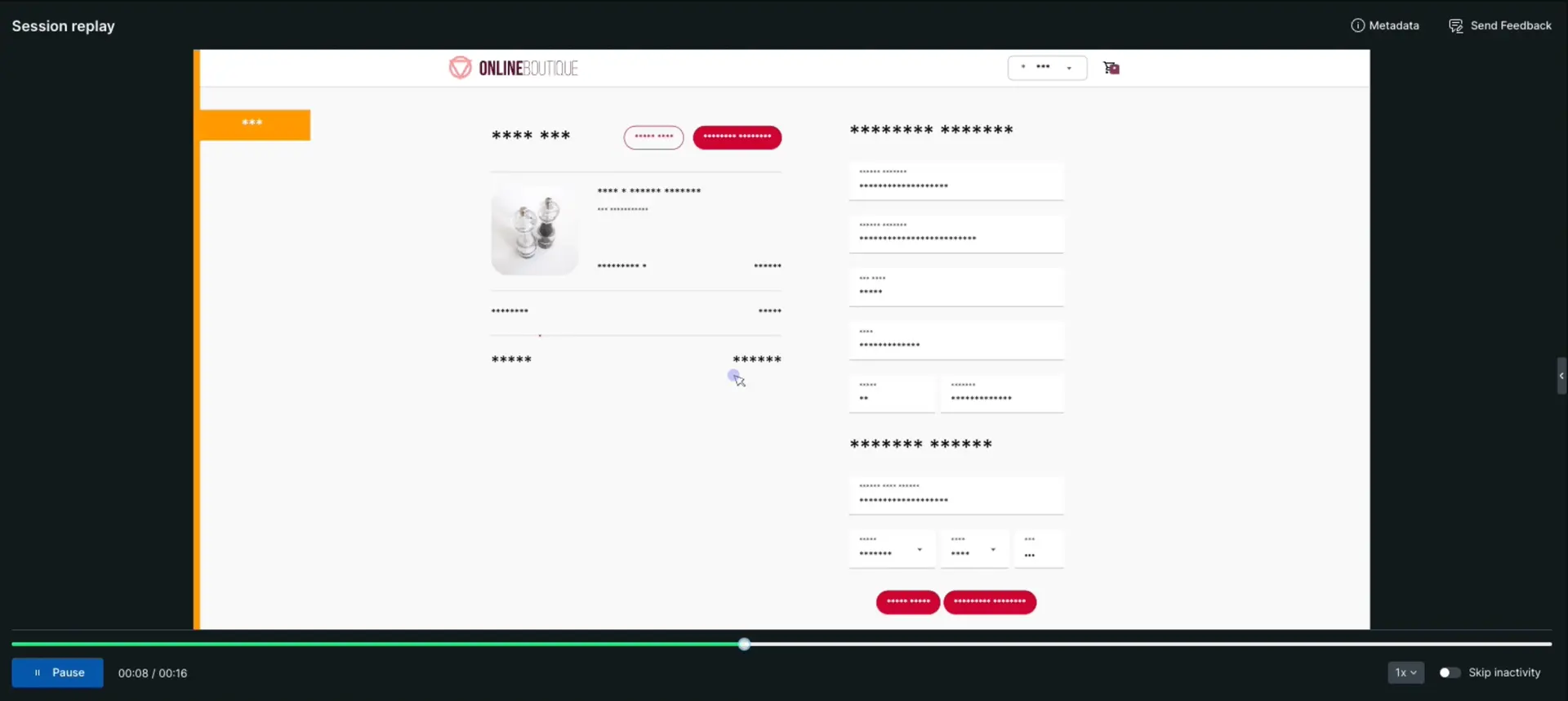
기본적으로 모든 텍스트와 입력은 별표로 대체됩니다. 다음은 기본 개인 정보 보호를 사용하여 재생이 어떻게 보이는지에 대한 예입니다.

이 설정이 적절하다면 다음 단계로 넘어가세요.
캡처되는 콘텐츠 또는 사용자 입력을 사용자 정의해야 하는 경우 특정 클래스 및 콘텐츠 또는 사용자 입력의 속성을 마스크, 차단 또는 무시할 수 있는 옵션이 있습니다. 개인정보 보호 설정을 변경하기 전에 반드시 개인정보 보호팀에 문의하세요.
세션 리플레이에 대한 교차 출처 CSS 관리
교차 출처 CSS 설정을 사용하면 세션 초기화 중에 CSS 자산을 원격 도메인에서 가져올지 여부를 제어할 수 있습니다. 이는 리플레이가 귀하의 웹사이트 스타일을 정확하게 반영하도록 하는 데 중요합니다. 뉴렐릭 플랫폼을 통해서 또는 HTML 코드를 수동으로 업데이트하여 교차 출처 CSS 액세스를 관리할 수 있습니다.
팁
이 기능을 활성화하면 성능 비용이 증가하거나, 네트워크 오류 또는 CSP(콘텐츠 보안 정책) 문제가 발생할 수 있습니다. 이 설정을 널리 구현, 배포하기 전에 위험도가 낮은 환경에서 테스트하는 것이 좋습니다.
다음 두 가지 방법 중 하나를 사용하여 교차 출처 CSS를 관리할 수 있습니다.
뉴렐릭 플랫폼 사용
New Relic 플랫폼의 세션 리플레이에서는 기본적으로 Fetch cross-origin CSS when session replay starts [세션 리플레이 시작 시 교차 출처 CSS 가져오기] 옵션이 활성화되어 있습니다.Application settings [애플리케이션 설정] 페이지에서 Fetch cross-origin CSS when session replay starts [세션 리플레이 시작 시 교차 출처 CSS 가져오기] 옵션의 토글을 활성화 또는 비활성화하여 이 설정을 변경할 수 있습니다.
첨가 anonymous
HTML 코드의 <link rel="stylesheet"> 요소에 crossorigin="anonymous" 속성을 추가합니다. 이 속성은 브라우저에 특정 CSS 파일에 대한 교차 출처 액세스를 허용하도록 지시하여 브라우저 에이전트가 스타일 정보를 기록하고 통합할 수 있도록 합니다.
예를 들어:
<link rel="stylesheet" href="assets.yoursite.com/styles.css" crossorigin="anonymous"/>민감한 텍스트 마스크
민감한 텍스트를 마스크할 수 있습니다. 즉, 텍스트가 별표(*)로 대체됩니다. 예를 들어 URL에 표시되는 사용자의 계정 ID를 마스크할 수 있습니다.
어떤 입력을 마스킹할지 지정하려면 다음과 같은 몇 가지 옵션이 있습니다.
Application settings 페이지에서 원하는 CSS 선택기를 추가하거나 마스킹 상자를 선택하세요. 마스크 선택기를 사용하면 마스크 사용자 입력이 되지 않으니 사용자 입력을 숨겨야 하는 경우에는 블록 선택기를 사용하는 것이 좋습니다.

웹페이지 HTML에 CSS 클래스
nr-mask또는 속성data-nr-mask을 추가하세요.예를 들어, URL에 계정 ID가 표시되지 않도록 하려면 계정 ID가 포함된
<div>에nr-mask추가합니다.<div>Account ID: <span class="nr-mask">99881123</span></div>
이러한 옵션은 별표(*)를 사용하여 해당 요소의 모든 텍스트를 마스크하여 실제 텍스트는 숨기고 입력된 문자 수는 표시합니다. 그러나 별표는 유효한 숫자가 아니므로 전화번호나 신용카드 번호와 같이 숫자 유형별 필드를 마스크하면 리플레이에서 빈 필드가 됩니다.
사이트 콘텐츠 차단
사이트 콘텐츠의 전체 섹션을 차단할 수 있습니다. 즉, 해당 섹션은 세션 리플레이에서 빈 플레이스홀더로 표시됩니다. 예를 들어 회사 소개 웹페이지에 이미지가 있고 이를 캡처할 필요가 없는 경우 해당 이미지가 포함된 클래스를 차단할 수 있습니다.
특정 클래스나 속성을 차단하려면 다음과 같은 몇 가지 옵션이 있습니다.
애플리케이션 설정 페이지에서 *블록 선택기 필드에 CSS 선택기를 추가합니다.

웹페이지 HTML에 CSS 클래스
nr-block또는 속성data-nr-block을 수동으로 추가하세요. 예를 들어 세션 재생에서 관련 없는 텍스트와 이미지를 차단하려면<div class>에nr-block추가하세요.<html><head><title>Sample image and text</title></head><body><div class="image-text-container nr-block"><img src="https://example.com/image.png" alt="Image description" /></div></body></html>
사용자 입력 무시
사용자 입력 필드에 대한 변경 사항을 무시할 수 있습니다. 즉, 입력 필드가 재생에 계속 표시되지만 값에 대한 변경 사항은 표시되지 않습니다. 예를 들어 이메일 주소나 신용 카드 필드가 포함된 클래스를 무시할 수 있습니다. 비밀번호 입력 필드는 항상 마스크되어 있습니다.
입력을 무시하려면 CSS 클래스 nr-ignore 입력 필드의 클래스 이름에 추가하세요. 예를 들어, 결제 페이지의 민감한 정보를 무시하려면 <input type> 에 class="nr-ignore" 추가하세요.
<div class="sensitive-information"> <h2>Sensitive Information</h2> <p> Credit card number: <input type="number" class="nr-ignore" id="creditCardNumber" /> </p> <p> Expiration date: <input type="number" class="nr-ignore" id="expirationDate" /> </p> <p>CVV code: <input type="number" class="nr-ignore" id="cvvCode" /></p></div>