MEAN, MERN 및 MEVN 그리드는 오픈소스 전체 그리드 소프트웨어 개발 키트입니다. 각 키트는 단일 코드베이스를 사용하여 웹 애플리케이션을 개발합니다. 뉴렐릭은 세 개의 그리드를 모두 하나의 퀵스타트로 통합했습니다. MExN 통합은 에이전트, Node.js 에이전트 및 MongoDB 통합을 사용하여 가장 중요한 지표(예: 응답 시간, CPU 사용률, 트래픽 및 로그인 빈도)가 포함된 사전 구축된 대시보드를 제공합니다.

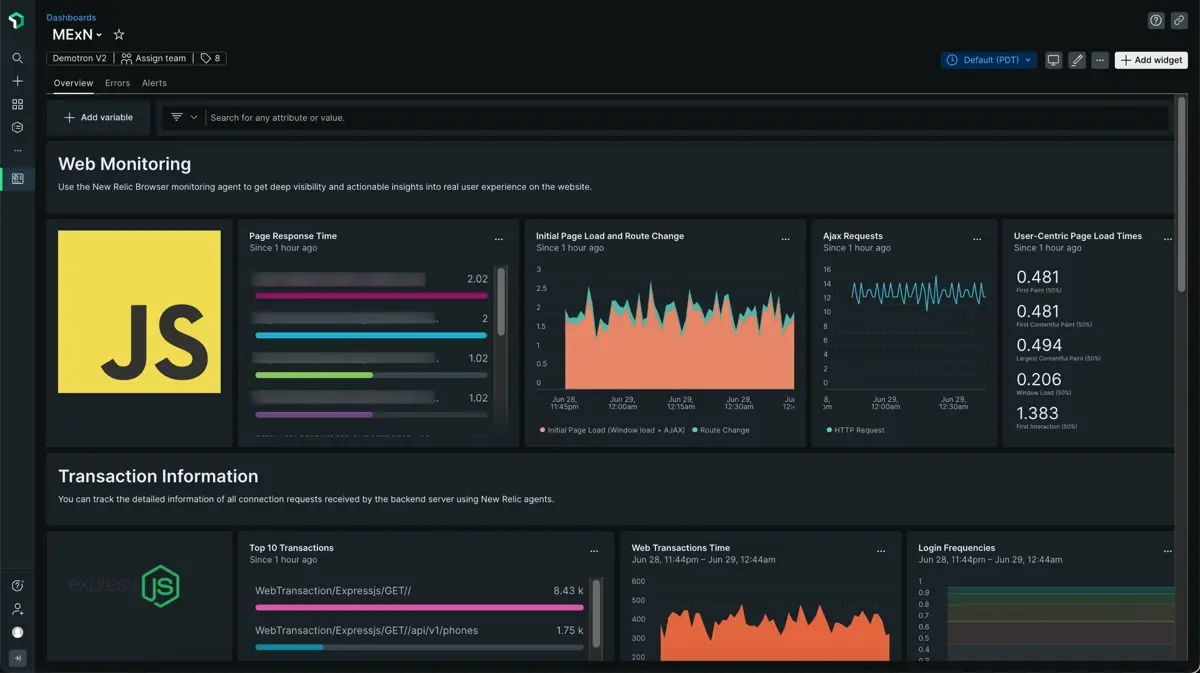
MExN 통합을 설정한 후 MExN 웹 앱 메트릭에 대한 대시보드를 제공합니다.
설치
선택사항: 인프라 에이전트 설치
인프라 에이전트 설치는 선택 사항이지만 이렇게 하면 앱이 실행 중인 호스트에 대한 중요한 메트릭을 얻을 수 있습니다.
이를 수행하려면 인프라 에이전트 설치 단계를따르십시오.
MongoDB 빠른 시작 설치
에이전트를 설치하기 전에 설명서 에서 MongoDB 에이전트 요구 사항을 확인하십시오.
MongoDB 에이전트 설치를 시작하려면
Install now
클릭하세요.
Node.js 에이전트 설치
설명서에서 Node.js 에이전트 요구 사항을 확인하세요.
Node.js 에이전트 설치를 시작하려면
Install now
클릭하세요.
브라우저 에이전트 설치
one.newrelic.com 에서,
페이지 로 이동하세요.
Browser and mobile
클릭한 다음
Browser monitoring
클릭합니다.
Select copy/paste JavaScript code
옵션을 선택합니다(이 코드에 대한 자세한 내용은 브라우저 설치 문서 참조).
나머지 단계를 완료하고 다음을 클릭하세요.
Enable.
React 애플리케이션이나 Angular 애플리케이션 또는 Vue 애플리케이션의
index.html파일로 이동합니다.본문 태그가 끝나기 직전(
</body>)에 브라우저 코드 스니펫 스크립트 태그를 붙여넣습니다.응용 프로그램을 다시 시작하십시오.
몇 분 안에 애플리케이션이 메트릭을 one.newrelic.com으로 보냅니다.
데이터 찾기
MExN 대시보드를 가져오려면:
one.newrelic.com 에서,
+Integrations & Agents
페이지로 이동하세요.
Dashboards
을 클릭합니다.
검색창에
MExN를 입력합니다.MExN 대시보드가 나타납니다. 그것을 클릭하여 설치하십시오.
귀하의 MExN 대시보드는 맞춤형 대시보드로 간주되며 Dashboards UI 에서 찾을 수 있습니다. 대시보드 사용 및 편집에 대한 문서는 대시보드 문서 를 참조하세요.
보고된 데이터에 대한 자세한 내용은 설치한 각 도구의 문서를 참조하세요.
다음은 데스크톱 컴퓨터에서 사용자가 사용하는 다양한 브라우저의 평균 창 로드 시간을 확인하는 NRQL 쿼리입니다.
SELECT average(windowLoad) FROM PageViewTiming WHERE (deviceType = 'Desktop') FACET `userAgentName` SINCE 604800 seconds AGO TIMESERIES다음은 뭐지?
데이터 쿼리 및 맞춤형 대시보드 생성에 대해 자세히 알아보려면 다음 문서를 확인하세요.