パフォーマンスの問題を診断して解決すると、組織は既存のユーザーを維持しながら新しいユーザーを引き付けることができます。Google の調査によると、モバイル ユーザーの 29% は、遅すぎる、または情報を見つけるのが難しすぎる場合、サイトやアプリケーションの使用を避けます。ユーザーの 29% のうち、70% はサイトの遅延が原因で離脱します。コア Web バイタルは、ユーザーの観点からページ上でアセットがどのように動作するかをキャプチャしますが、アプリのパフォーマンス低下を解決する一環です。
目的
このチュートリアルでは、New Relic を使用してサイトの遅延を修正する手順を説明します。次のタスクを完了します。
- さまざまな種類の遅延と、顧客がそれをどのように体験するかを理解します。
- 遅延が大きくなる前に予防措置を講じてください。
- New Relic を使用してレイテンシーの原因を診断します。
遅延の問題を診断する
レイテンシは、ユーザーがリクエストを行ったときに応答を受け取るまでの時間を測定します。遅延はさまざまなページ動作を通じて現れるため、これらの動作間の微妙な違いを理解することは、原因を診断し、サイトをより効率的に改善するのに役立ちます。
高遅延の最も一般的な原因は次のとおりです。
レイテンシーの原因を理解したら、 のSummaryページとAJAXページを使用して根本原因の分析を開始できます。 一般に、サイトを最適化するために次の推奨事項を行います。
- コンテンツ配信ネットワーク (CDN) を使用します。 CDN は、コンテンツの提供元を調整したり、コンテンツを異なるサーバーに分散したりできます。
- スクロールせずに見える範囲のコンテンツを最適化します。
- Web ホスティング サービスを評価します。
- JavaScript の実行時間を最小限に抑えます。
- キャッシュプラグインを使用します。
高遅延を診断する
遅延の問題を抱えているサービスを見てみましょう。

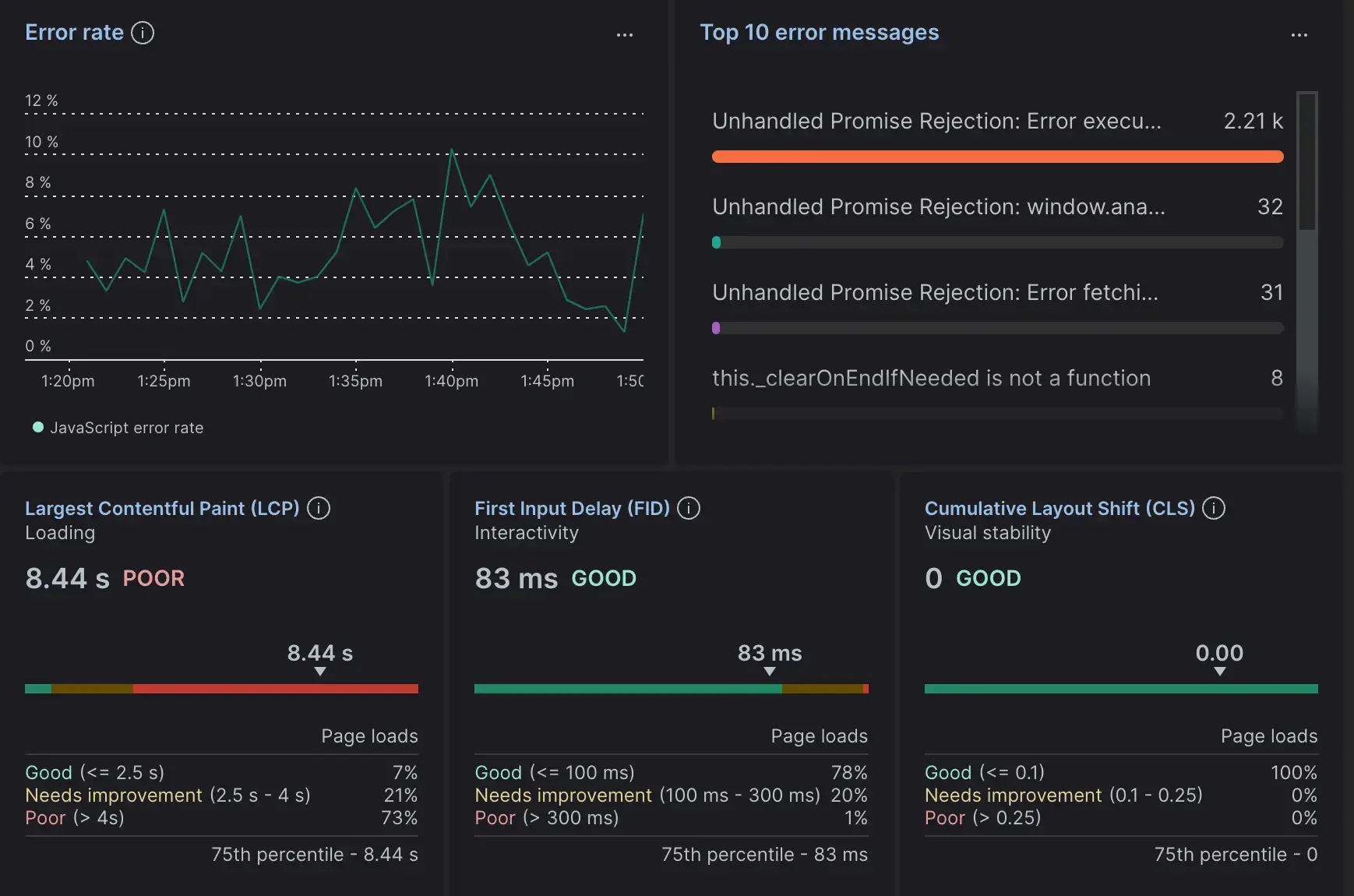
browser Summary ページから、サービスの Largest Contentful Paint が 8.44 秒であることがわかります。 それ以外はすべて許容範囲内であるため、レイテンシの原因をページの読み込みの遅さに絞り込むことができます。
- Session traceページを選択すると、負荷イベントとインタラクション イベントのタイムラインが表示されます。 このビューでは、ページ読み込みのタイミング、ユーザー インタラクション、AJAX リクエスト、セッション中のエラーなど、個々のセッションのアクティビティを詳細に確認できます。
- Largest Contentful Paintリンクをクリックして、 Web vitalsページに移動します。 これにより、ページ URL、デバイスの種類、 browser種類などに基づいて、エラーのより一般的な概要が得られます。
さまざまな観点から遅延の問題を調査すると、解決策を計画する際の精度が高まります。最適な行動方針を決定したら、サイトを顧客の満足度を維持できるレベルに戻すことができます。