セッションリプレイを記録する場合、ユーザーのプライバシーは重要な考慮事項です。 デフォルト設定は機密情報を保護するように設計されていますが、特定のニーズを満たすためにプライバシー設定を調整する必要がある場合もあります。 このセクションでは、セッションリプレイの機能を維持しながら、プライバシー標準に準拠するために特定のデータをマスク、ブロック、または無視する方法について説明します。
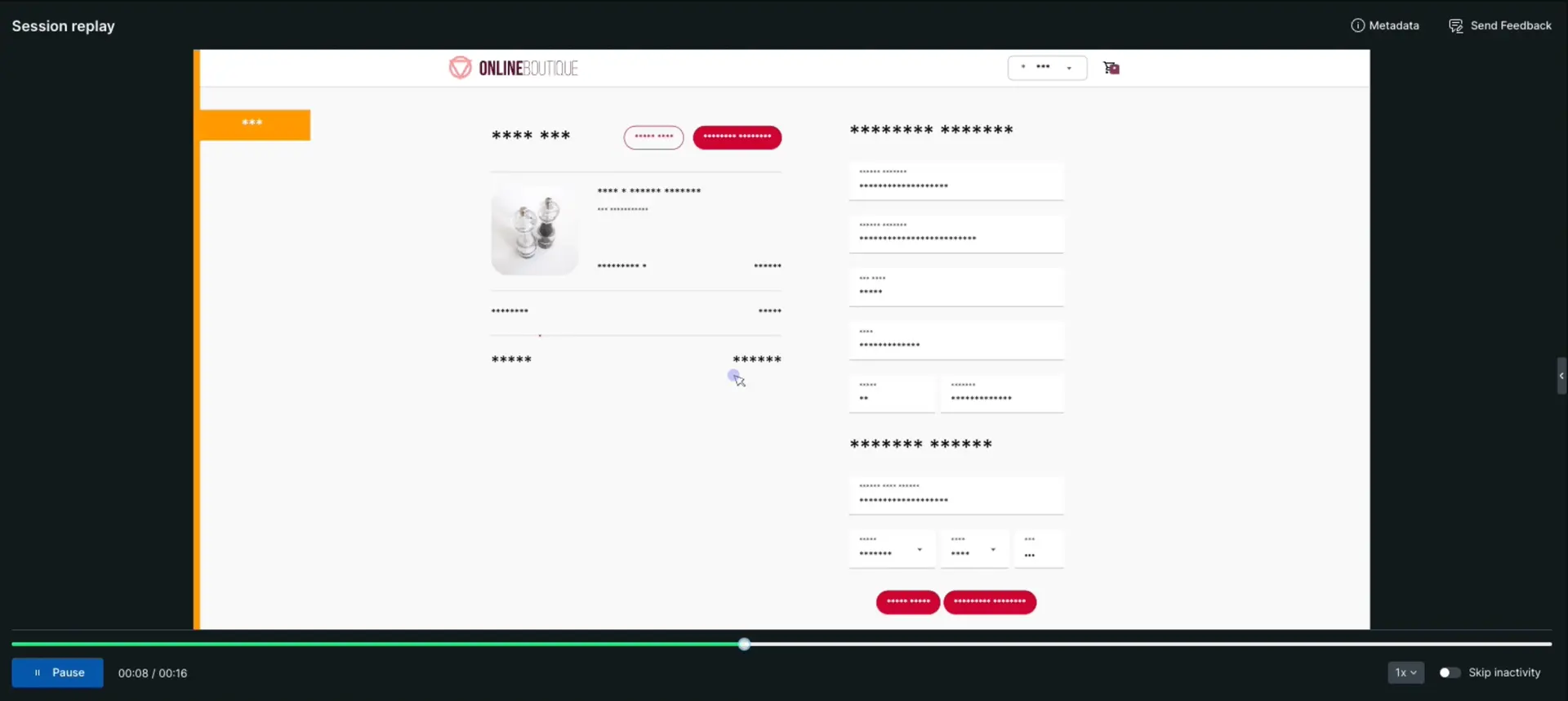
デフォルトでは、すべてのテキストと入力はアスタリスクに置き換えられます。 デフォルトのプライバシーでリプレイがどのように表示されるかの例を次に示します。

この設定が適切であれば、次の手順に進みます。
キャプチャするコンテンツまたはユーザー入力をカスタマイズする必要がある場合は、コンテンツまたはユーザー入力の特定のクラスと属性をマスク、ブロック、または無視するオプションがあります。 プライバシー設定を変更する前に、必ずプライバシー チームに確認してください。
セッションリプレイのクロスオリジンCSSを管理する
クロスオリジンCSS設定を使用すると、セッションリプレイの初期化中にCSSアセットをリモート ドメインからフェッチするかどうかを制御できます。 これは、リプレイが Web サイトのスタイルを正確に反映していることを保証するために重要です。クロスオリジン CSS アクセスは、New Relic プラットフォームを通じて、または HTML コードを手動で更新することで管理できます。
ヒント
この機能を有効にすると、パフォーマンス コストの増加、ネットワーク エラー、またはコンテンツ セキュリティ ポリシー (CSP) の問題が発生する可能性があります。広範囲に展開する前に、リスクの低い環境でこの設定をテストすることをお勧めします。
次の 2 つの方法のいずれかを使用して、クロスオリジン CSS を管理できます。
New Relicプラットフォームの使用
New Relic プラットフォームでは、セッションリプレイの Fetch cross-origin CSS when session replay starts [セッションリプレイ開始時にクロスオリジン CSS を取得する] オプションがデフォルトで有効になっています。この設定は、Application settings [アプリケーション設定]ページから、Fetch cross-origin CSS when session replay starts [セッションリプレイ開始時にクロスオリジンCSSを取得する]オプションの切り替えを有効または無効にすることで変更できます。
追加 anonymous
HTML コード内の<link rel="stylesheet"> 要素にcrossorigin="anonymous"属性を追加します。このプロパティは、ブラウザーに特定のCSSファイルへのクロスオリジン アクセスを許可するよう指示し、ブラウザーエージェントがスタイル情報を記録して統合できるようにします。
例えば:
<link rel="stylesheet" href="assets.yoursite.com/styles.css" crossorigin="anonymous"/>機密テキストをマスクする
機密テキストをマスクすることができます。つまり、テキストはアスタリスク(*)に置き換えられます。 たとえば、URL に表示されるユーザーのアカウント ID をマスクできます。
どの入力をマスクするかを指定するには、いくつかのオプションがあります。
Application settingsページで、独自の CSS セレクターを追加するか、マスキング ボックスをオンにします。 マスク セレクターを使用してもユーザー入力はマスクされないことに注意してください。ユーザー入力を非表示にする必要がある場合は、ブロック セレクターを使用することをお勧めします。

CSS クラス
nr-maskまたは属性data-nr-maskを Web ページの HTML に追加します。たとえば、アカウント ID が URL に表示されないようにするには、アカウント ID を含む
<div>にnr-maskを追加します。<div>Account ID: <span class="nr-mask">99881123</span></div>
これらのオプションでは、アスタリスク (*) を使用してその要素内のすべてのテキストをマスクし、実際のテキストを非表示にしますが、入力された文字数は表示します。 ただし、アスタリスクは有効な数字ではないため、電話番号やクレジットカード番号などの番号タイプ固有のフィールドをマスクすると、リプレイでは空白のフィールドになります。
サイトのコンテンツをブロックする
サイト上のコンテンツのセクション全体をブロックすることができます。この場合、そのセクションはセッションリプレイでは空のプレースホルダーとして表示されます。 たとえば、「会社概要」Web ページに画像があり、それをキャプチャする必要がない場合は、画像を含むクラスをブロックできます。
特定のクラスまたは属性をブロックするには、いくつかのオプションがあります。
[アプリケーション設定] ページで、[*ブロック セレクター]フィールドに CSS セレクターを追加します。

CSS クラス
nr-blockまたは属性data-nr-blockをウェブページの HTML に手動で追加します。 たとえば、セッションのリプレイから無関係なテキストや画像をブロックしたい場合は、nr-blockを<div class>に追加します。<html><head><title>Sample image and text</title></head><body><div class="image-text-container nr-block"><img src="https://example.com/image.png" alt="Image description" /></div></body></html>
ユーザー入力を無視する
ユーザー入力フィールドへの変更を無視することができます。つまり、入力フィールドはリプレイに引き続き表示されますが、値の変更は表示されません。 たとえば、電子メール アドレスやクレジットカード フィールドを含むクラスを無視できます。 パスワード入力フィールドは常にマスクされます。
入力を無視するには、入力フィールドのクラス名に CSS クラスnr-ignoreを追加します。 たとえば、請求ページの機密情報を無視したい場合は、 class="nr-ignore"を<input type>に追加します。
<div class="sensitive-information"> <h2>Sensitive Information</h2> <p> Credit card number: <input type="number" class="nr-ignore" id="creditCardNumber" /> </p> <p> Expiration date: <input type="number" class="nr-ignore" id="expirationDate" /> </p> <p>CVV code: <input type="number" class="nr-ignore" id="cvvCode" /></p></div>