Los errores de JavaScript afectan la forma en que los clientes usan su sitio y su percepción de su marca. Debe priorizar la corrección de errores de JavaScript tan pronto como ocurran para ayudar a mantener el rendimiento del sitio y mantener contentos a sus clientes.
Objetivos
Este tutorial le guiará en la búsqueda y resolución de errores de JavaScript. Al final del tutorial, habrá completado estas tareas:
- Encontrar información de errores de JavaScript en New Relic
- Aplicando nuestras recomendaciones a la hora de priorizar errores
- Usando traza de evento para resolver errores de JavaScript
Encuentra errores de JavaScript
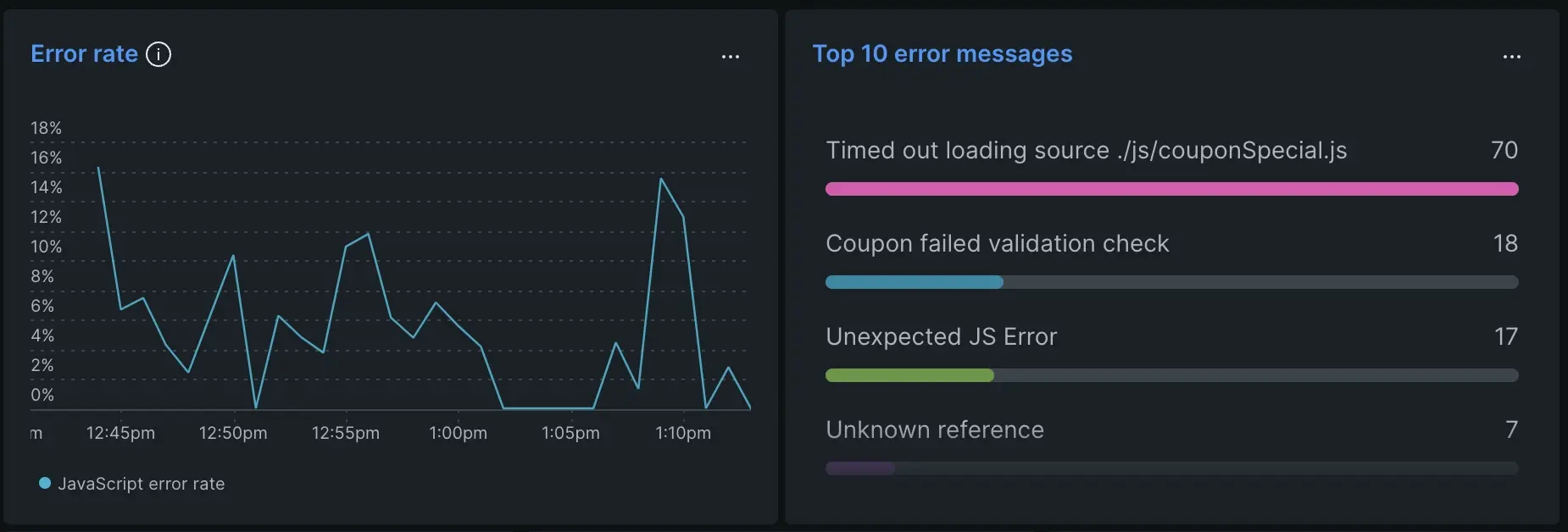
Desde la página de monitoreo del navegador Summary , dos gráficos pueden indicar que tiene errores de JavaScript: Error Rate y Top 10 error messages. Al seleccionar cualquiera de los gráficos, accederá a la página JS errors , que le brinda una vista más detallada de sus errores de JavaScript.
Si un cliente o usuario interno informa algo que podría ser un error de JavaScript, le recomendamos comenzar su búsqueda en las páginas
Summary
o
JS errors
.
Si desea monitor proactivamente su sitio en busca de errores, verificar la página
Summary
es suficiente la mayor parte del tiempo.
Determinar qué errores importan
Una vez que haya descubierto algunos errores de JavaScript, debe priorizar sus correcciones. Puede priorizar los errores por frecuencia del error, gravedad, regiones afectadas y otros factores. Usemos un ejemplo para explicarle cómo priorizar los errores de JavaScript.

Usando el gráfico Top 10 error messages anterior, puede ver que un error tiene 6460 instancias. La frecuencia de este error podría convertirlo en un candidato ideal para resolverlo primero, pero puede que no siempre sea así. Es posible que necesite una vista más amplia de todos sus errores para determinar el orden en el que debe corregirlos. Desde la página JS errors , puede agrupar los errores por errorMessage, pageURL o deviceType. Puedes hacerte estas preguntas al planificar tu trabajo:
- ¿Esto afecta los viajes de los usuarios críticos para el negocio? Si un error no afecta la capacidad de sus clientes para registrarse, log sesión o realizar una compra, entonces es posible que pueda quitarle prioridad al problema.
- ¿Este error ha ocurrido recientemente? Centrarse en los errores más recientes puede evitar que se conviertan en problemas mayores más adelante.
- ¿Este error produce una latencia alta?
Solucionar errores rápidamente

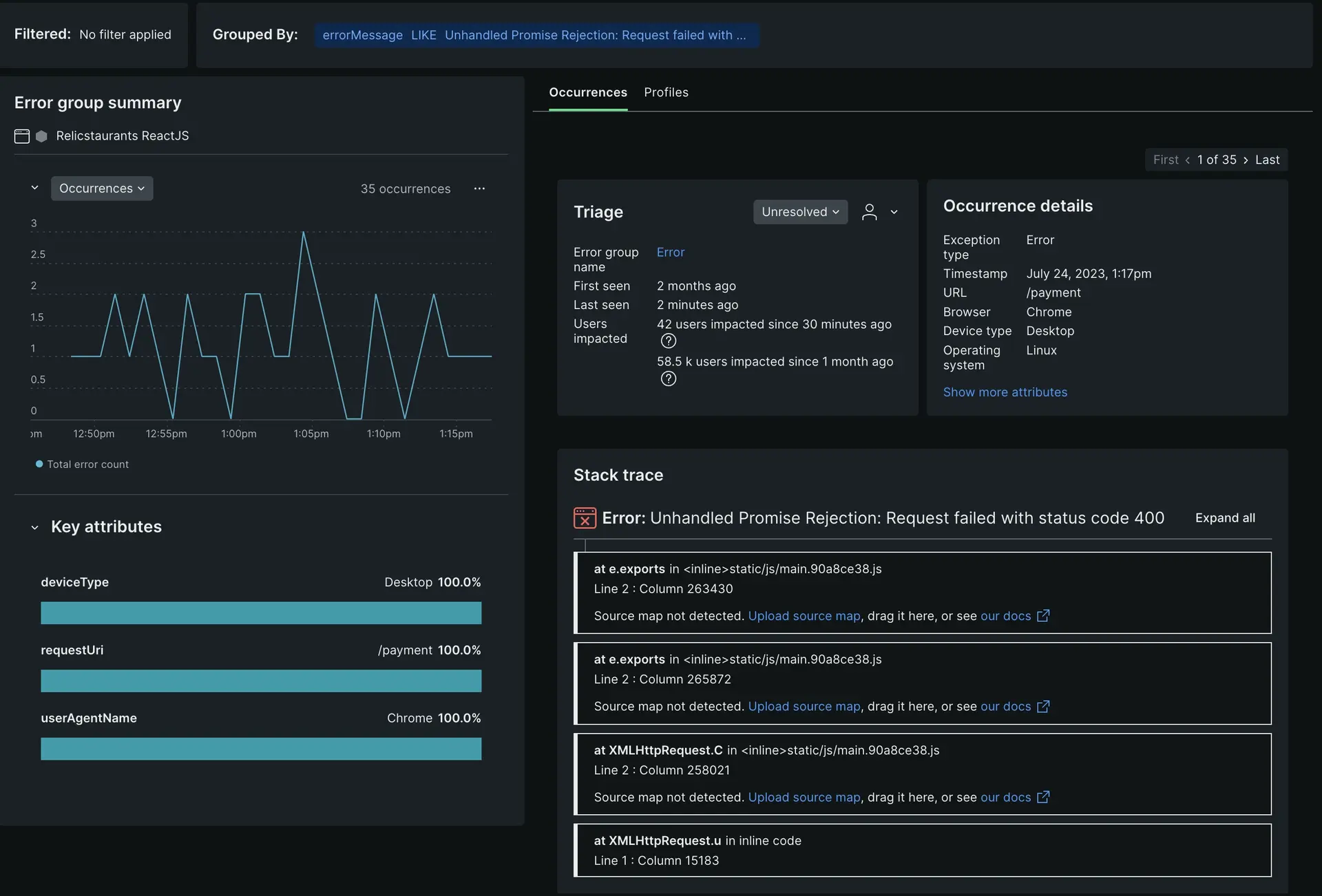
Una vez que haya elegido un error, selecciónelo en la página JS errors . Desde aquí, puede abrir diferentes vistas para investigar un error específico:
Error instances
le lleva a las páginas
Event Trail
y
Stack trace
. Puede encontrar más detalles sobre el error específico, como si un archivo JavaScript causó el error o si necesita corregir partes del código en línea.
Desplácese por la sección
Event Trail
para asegurarse de haber encontrado todo lo que debe repararse. Si hay más por resolver, tu traza de evento te lo hará saber.