Si su monitor tiene un tiempo de ejecución antiguo, le recomendamos actualizarlo. El nuevo tiempo de ejecución incluye mejores características, como mejorar el entorno backend en el que se ejecuta su monitor público.
Hacer el cambio te brinda estas características:
- Accede a Chrome versión 100 y superiores, para que tu monitor de browser con script utilice versiones browser como las que utiliza tu usuario final.
- Acceso al tiempo de ejecución de API con script actualizado que utiliza la biblioteca
gotnode.js en lugar de la biblioteca obsoletarequest. - Soporte para sintaxis asíncrona o en espera. Esto simplifica la creación y el mantenimiento script , a diferencia de la cadena de promesa
.thendel antiguo tiempo de ejecución. - Mejor soporte para objetos DOM shadow.
- Biblioteca de temporización personalizada para monitor API con script.
- Accede a nuestra API NerdGraph para automatizar la gestión de tu monitor Sintético.
Importante
A partir del 26 de agosto de 2024, ya no podrás crear un nuevo monitor usando tiempos de ejecución legacy en ubicaciones públicas o privadas. El 22 de octubre de 2024 pondremos fin a la vida útil de las versiones minion privado (llamadas por minuto) en contenedores y tiempo de ejecución sintético legacy .
- Para la ubicación pública, emplee la UI de actualización de tiempo de ejecución para actualizar su monitor a los tiempos de ejecución más nuevos.
- Para la ubicación privada, revise nuestros pasos de migración recomendados para evitar la degradación monitor .
Requisitos de ubicación privada
El uso de nuevos tiempos de ejecución en ubicación privada requiere la instalación del administrador de trabajos Sintético.
Convierta su monitor al nuevo tiempo de ejecución
El monitor existente utiliza de forma predeterminada el tiempo de ejecución utilizado en el momento de su creación. Recomendamos convertir su monitor lo antes posible. Esto evita que se rompan en futuros procesos de final de vida.
La UI de actualizaciones de tiempo de ejecución proporciona resultados de pruebas de actualización de tiempo de ejecución proactivas y le permite realizar actualizaciones masivas de tiempo de ejecución.
Convertir varios monitores
Vaya a one.newrelic.com > Synthetic monitoring.
Haga clic en Runtime upgrades en el panel de navegación izquierdo.
Haga clic en Upgrade all.

Convertir un solo monitor
Vaya a one.newrelic.com > Synthetic monitoring.
Seleccione el monitor que desea convertir.
Haga clic en General en el panel de navegación izquierdo.
Utilice el menú desplegable del campo Runtime para cambiar la vista de tiempo de ejecución actual (use Node.js 16 para el monitor API con script o Chrome 100+ para el monitor del browser con script).

Haga clic en Validate para comprobar que su monitor funciona en el nuevo tiempo de ejecución. Realice modificaciones en el script si es necesario.
Haga clic en Save monitor.
Sugerencia
Consulte nuestra guía de resolución de problemas de actualización en tiempo de ejecución para conocer errores y soluciones de actualización comunes.
Crear un monitor en el nuevo tiempo de ejecución
Cuando crea un nuevo simple, un browser monitor monitor de browser con script o con API monitor script, el nuevo tiempo de ejecución será el predeterminado. Pero, si estás creando un monitor para una ubicación privada. Y, si está utilizando minion privado en contenedores en lugar de administradores de trabajos Sintético, es posible que necesite el tiempo de ejecución legacy .
Para crear un monitor en el nuevo tiempo de ejecución:
Vaya a one.newrelic.com > Synthetic monitoring.
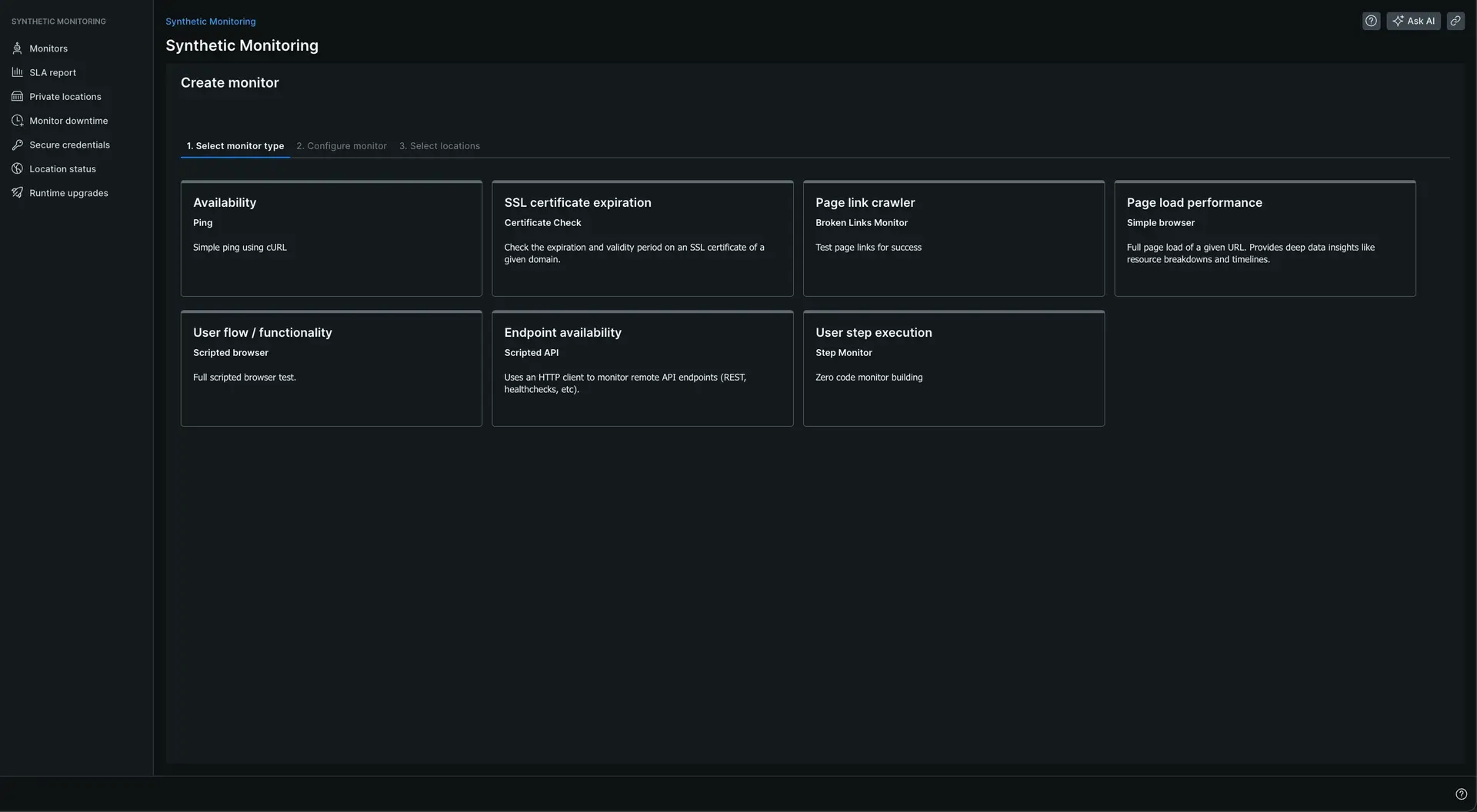
Haga clic en Create monitor.
Seleccione el tipo de monitor que desea crear.

Establece los campos que consideres. Name es un campo obligatorio.
Utilice el menú desplegable del campo Runtime para cambiar entre el entorno de ejecución legacy y el nuevo.
Haga clic en Select locations.
Haga clic en Define steps para configurar el generador de pasos.
Haga clic en Save monitor.
El nuevo tiempo de ejecución es compatible con el anterior. Pero le recomendamos que cambie al nuevo lo antes posible.
Utilice NerdGraph para administrar su monitor
Puede administrar el monitor Sintético utilizando nuestra APINerdGraph para obtener:
- Gestión de su monitor de verificación de certificados, monitor de enlaces rotos y monitor de pasos.
- Procesos simplificados para la creación de monitores con script.
- La capacidad de adjuntar un script a un monitor con script con una sola llamada (en lugar de dos llamadas).
- La capacidad de agregar etiquetas a su monitor.
NerdGraph también le permite crear enlaces rotos, pasos y monitores de verificación de certificados con código.
Obtenga detalles de sincronización personalizados con su monitor API con script
El uso del objeto $http o del módulo request en el tiempo de ejecución legacy permitió que algunos de los monitores API con secuencias de comandos informaran detalles de tiempo. Los detalles del resultado se limitaban al registro script , un resultado de verificación (aprobado o reprobado) y no estaban disponibles con los módulos de Node.js.
El nuevo tiempo de ejecución de monitoreo sintético incluye detalles de tiempo listos para usar cuando se utiliza el objeto $http predeterminado. Para obtener detalles de tiempo personalizados al usar otros módulos Node.js , puede usar la biblioteca$har para informar a New Relic.
Característica obsoleta
El nuevo tiempo de ejecución incluye cambios de sintaxis y otras desaprobaciones. Estamos introduciendo un nuevo lenguaje que cambia la sintaxisscript en el monitor del browser con el script. El nuevo tiempo de ejecución es compatible con la sintaxis del tiempo de ejecución legacy en la mayoría de los casos. Para evitar que el monitor se rompa durante el proceso de actualización, es posible que reciba una advertencia de obsolescencia en la salida log del script.
A partir de la versión 2.0.29 o superior del tiempo de ejecución del browser , ya no recibirá advertencias de obsolescencia por utilizar la sintaxis $browser o $driver en el nuevo tiempo de ejecución. Puede continuar usando esta sintaxis compatible con Selenium 3.6 en el tiempo de ejecución de Selenium 4.1. También puede optar por utilizar la sintaxis de Selenium 4.1 basada en $webDriver y $selenium .
Obsoleto | Nuevo (si corresponde) | ¿Por qué? |
|---|---|---|
lista blanca/negra | lista de permitir/denegar | Puede obtener más información sobre el compromiso de New Relic con la inclusión en nuestra página de diversidad, equidad e inclusión . |
Administrador de promesas / flujo de control de Selenium Webdriver | Utilice | El administrador de promesas/flujo de control de Selenium Webdriver permitió que algunas funciones se ejecutaran en orden, sin administrar manualmente las promesas/funciones asíncronas. Esto se eliminó en Selenium Webdriver 4.0 y no está disponible en el nuevo tiempo de ejecución. Todas las funciones asíncronas y las promesas deben administrarse con |