Saque más provecho de , con una mayor visibilidad de sus sitios web y de su usuario. A continuación se presentan las mejores prácticas para ayudarlo a encontrar problemas más rápido y brindar una mejor experiencia a sus clientes con monitoreo de usuarios reales.
1. Utilice el agente SPA browser
Use the browser SPA agent for deeper visibility
Los sitios web modernos son complejos, con contenido dinámico y lógica sofisticada. Para ver más profundamente la interacción de su usuario, habilite el agente de aplicación de página única (SPA) y obtenga visibilidad de las acciones de su usuario y del evento de la página web subyacente detrás de ellas.
Este agente independiente framework no es solo para marcos de aplicaciones de una sola página como React, Angular, Ember o Backbone, sino también para marcos personalizados y cualquier otra página con contenido dinámico. Los análisis de sincronización avanzados brindan más granularidad en los subtiempos de la API de especificación de sincronización de navegación más allá de la representación de páginas o el procesamiento DOM, con un filtrado detallado de datos de rendimiento útil para comprender todos los ciclos de vida de las páginas.
Cómo hacerlo
El monitoreo de SPA del navegador está habilitado de forma predeterminada para las nuevas instalaciones del agente del navegador. Para editar esta configuración, vaya a one.newrelic.com > All capabilities > Browser > (select an app) > Settings > Application settings.
2. Utilice la instrumentación automática APM
Use APM automatic instrumentation over copy/paste
Si también utiliza APM, le recomendamos habilitar la instrumentación automática siempre que sea posible, ya que esto inyectará automáticamente el agente JavaScript de monitoreo del navegador en su interfaz. El agente del navegador no solo permanecerá actualizado automáticamente con este enfoque, sino que el uso conjunto de estos productos ayuda a unificar la visibilidad del frontend al backend.
Por ejemplo, podría vincular llamadas AJAX de frontend a su correspondiente transacción de backend y alinear los datos de frontend y backend en un dashboard.
Sugerencia
Dependiendo de su framework de backend o estrategia de CDN, un enfoque de copiar y pegar puede ser la mejor estrategia. Solo recuerda que requerirá actualizaciones periódicas.
Cómo hacerlo
Consulte Habilitar el monitoreo del navegador.
3. Revisar las páginas instrumentadas
Revise las aplicaciones y páginas browser para asegurarse de que todo lo que espera informar a New Relic realmente lo esté haciendo.
Cómo hacerlo
Revise la pestaña Page Views en la UI de monitoreo de navegador o ejecute la siguiente consulta NRQL:
SELECT uniques(pageUrl) FROM PageView LIMIT MAXSi obtiene demasiados resultados, intente filtrar las URL que contienen el ID de la solicitud o el ID del cliente.
4. Agrupa tus datos
Group your data into meaningful categories
Asegúrese de que los segmentos browser se capturen correctamente para que el rendimiento de la experiencia del usuario se pueda medir tanto en la UI de New Relic como a nivel agregado al realizar consultas a través de NRQL.
Un segmento es el texto entre dos / en una URL o entre . de un nombre de dominio. Por ejemplo, en la URL website.com/product/widget-name, los segmentos son:
website.comproductwidget-name
Cuando hay muchas URL con muchos segmentos, las URL se pueden abreviar, de modo que website.com/product/widget-name se convierta en website.com/ or website.com/product/. En este ejemplo, la primera URL abreviada no es particularmente útil, pero la segunda puede ser una forma útil de agregar datos sobre la experiencia de los clientes para el producto.
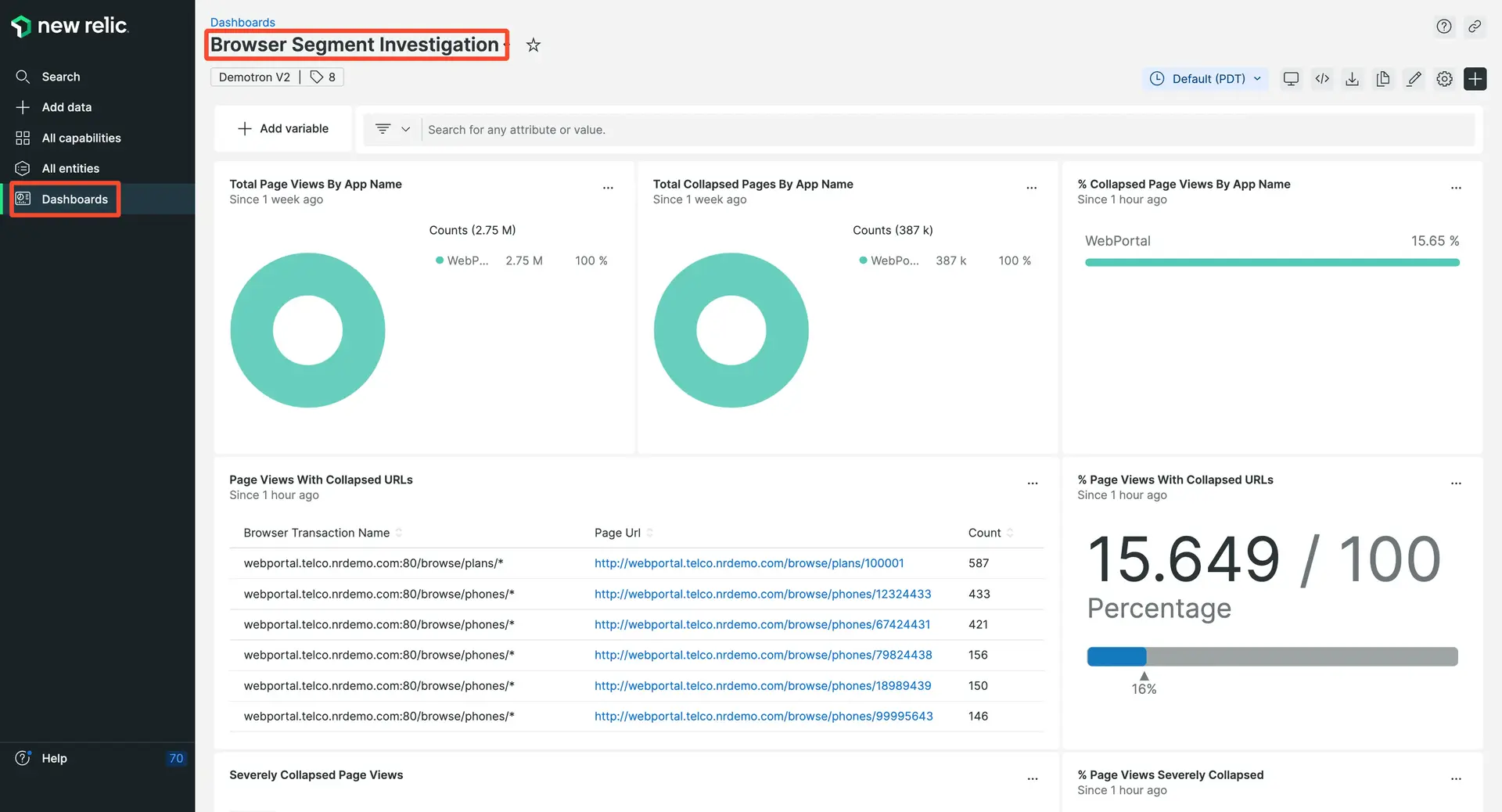
¿No estás seguro de por dónde empezar con la configuración? Intente utilizar el dashboard de investigación de segmentos del navegador.

Si los datos generados por la agrupación predeterminada son de un nivel demasiado alto, la creación de una agrupación de URL desagregará los datos y le brindará mayor granularidad para hacerlos más útiles. Por ejemplo, podrías agrupar por:
- Diferentes tipos de páginas: páginas de productos versus páginas de búsqueda
- Diferentes formularios, API o agrupaciones de usuarios
- Autenticado versus no autenticado
- Diferentes redes de entrega de contenido (CDN)
Cómo hacerlo
Una vez que haya identificado qué segmentos agregar, puede agregarlos mediante programación usando GraphQL, o puede usar la lista de segmentos 'permitidos' en la UI de monitoreo de navegador de New Relic:
- En la UI de monitoreo de navegador, seleccione Settings > Segment allow lists.
- En la sección Allow listed segments , haga clic en el icono + .
- Escriba los segmentos de URL que desea que aparezcan en agrupaciones en las páginas vistas y en las páginas AJAX.
Para obtener más detalles sobre los segmentos, consulte Agrupar datos del navegador por URL.
5. Obtenga los datos correctos
Make sure you get data only from the right sources
Los datos del navegador se generan desde cualquier lugar donde esté instrumentado su agente JavaScript, aunque las copias de su agente pueden duplicarse, como a través de desarrollo, prueba u otros entornos. Esto da como resultado que se incluyan datos adicionales de estas fuentes con los que no desearía mezclarlos. sus datos de producción. Puede utilizar las condiciones de dominio para permitir o denegar datos de los diferentes dominios del sitio web que desea monitorear.
Cómo hacerlo
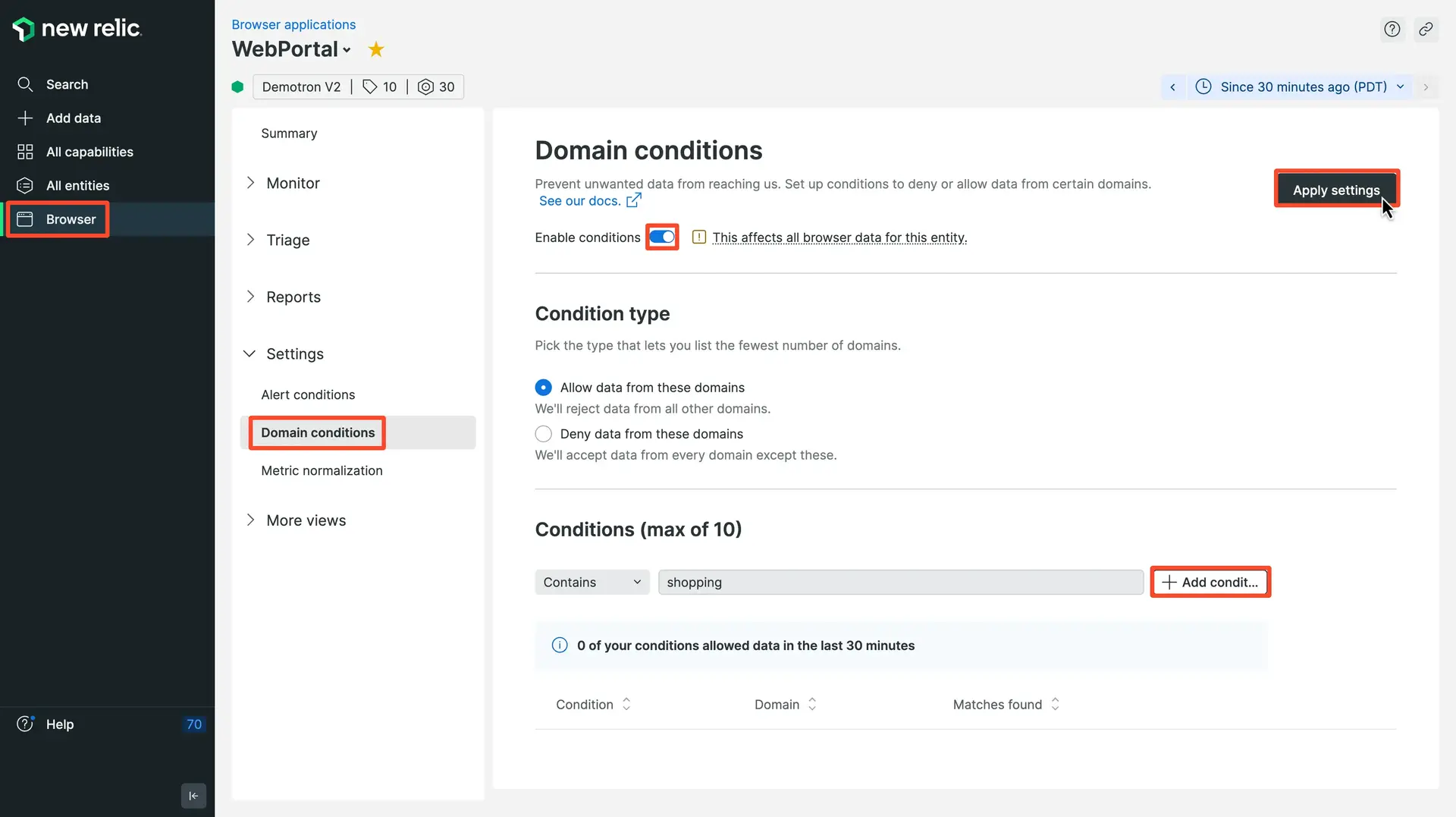
- En la UI de monitoreo de navegador, seleccione Settings > Domain conditions.
- Si no existen condiciones de dominio vigentes, seleccione Enable domain conditions. Si existen condiciones, seleccione Next, Choose your setting.
- Seleccione Deny only o Allow only para identificar los datos que desea recopilar del dominio que desea monitorear. Luego seleccione Next, Create conditions.
- Ingrese las condiciones de cadena de dominio que desea denegar o permitir la recopilación de datos (máximo 10 condiciones).
- Revise y confirme la configuración de condiciones de su dominio.

one.newrelic.com > All capabilities > Browser > Settings > Domain conditions
6. Cargar mapas fuente
Es probable que su JavaScript de producción se vea muy diferente del JavaScript que usted y su equipo escribieron, debido a la optimización y minificación del rendimiento que ocurrió durante el proceso de compilación. Cargue los archivos JavaScript originales para poder ver en qué parte del código original ocurren los errores.
Cómo hacerlo
- Utilice nuestra API de mapas fuente para cargar su JavaScript.
- Agregue un paso adicional en su proceso de CI para actualizar los mapas de origen cada vez que actualice JavaScript.
7. Crear nivel de servicio
Establezca el nivel de servicio para sus datos de rendimiento web. nivel de servicio te ayuda a:
- Determine los niveles de rendimiento normales o deseados para su aplicación web.
- Comparta los niveles de rendimiento esperados y objetivos con su equipo, propietarios de productos y gerentes.
- Comparta el rendimiento real versus el esperado durante diferentes períodos de tiempo con su equipo, propietarios de productos y gerentes.
Cómo hacerlo

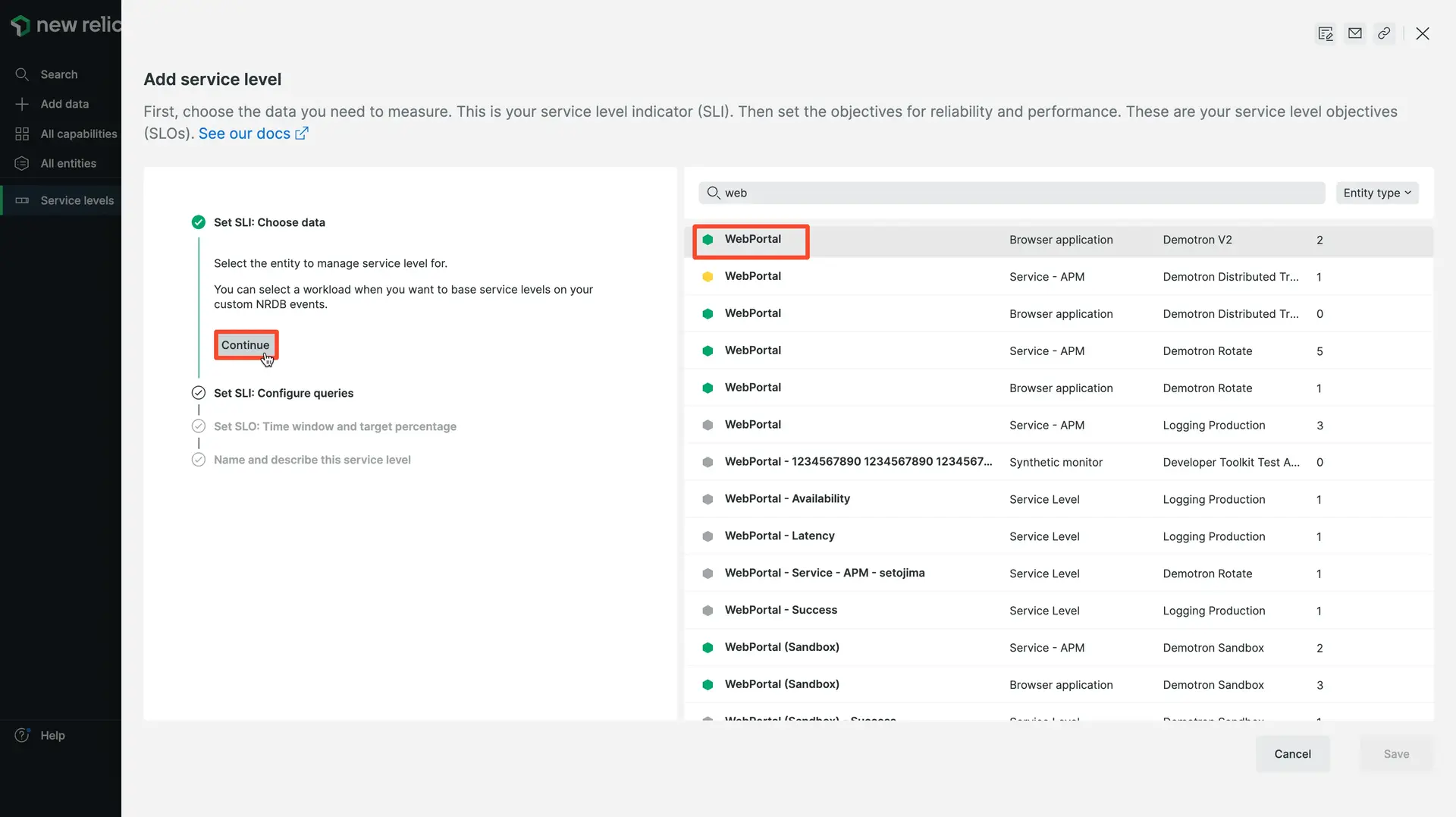
Filtre por aplicaciones browser y elija su aplicación.
- Vaya a one.newrelic.com > All capabilities > Service levels.
- Haga clic en Add a service level.
- Filtre el tipo de entidad a "browser".
- Seleccione una aplicación browser .
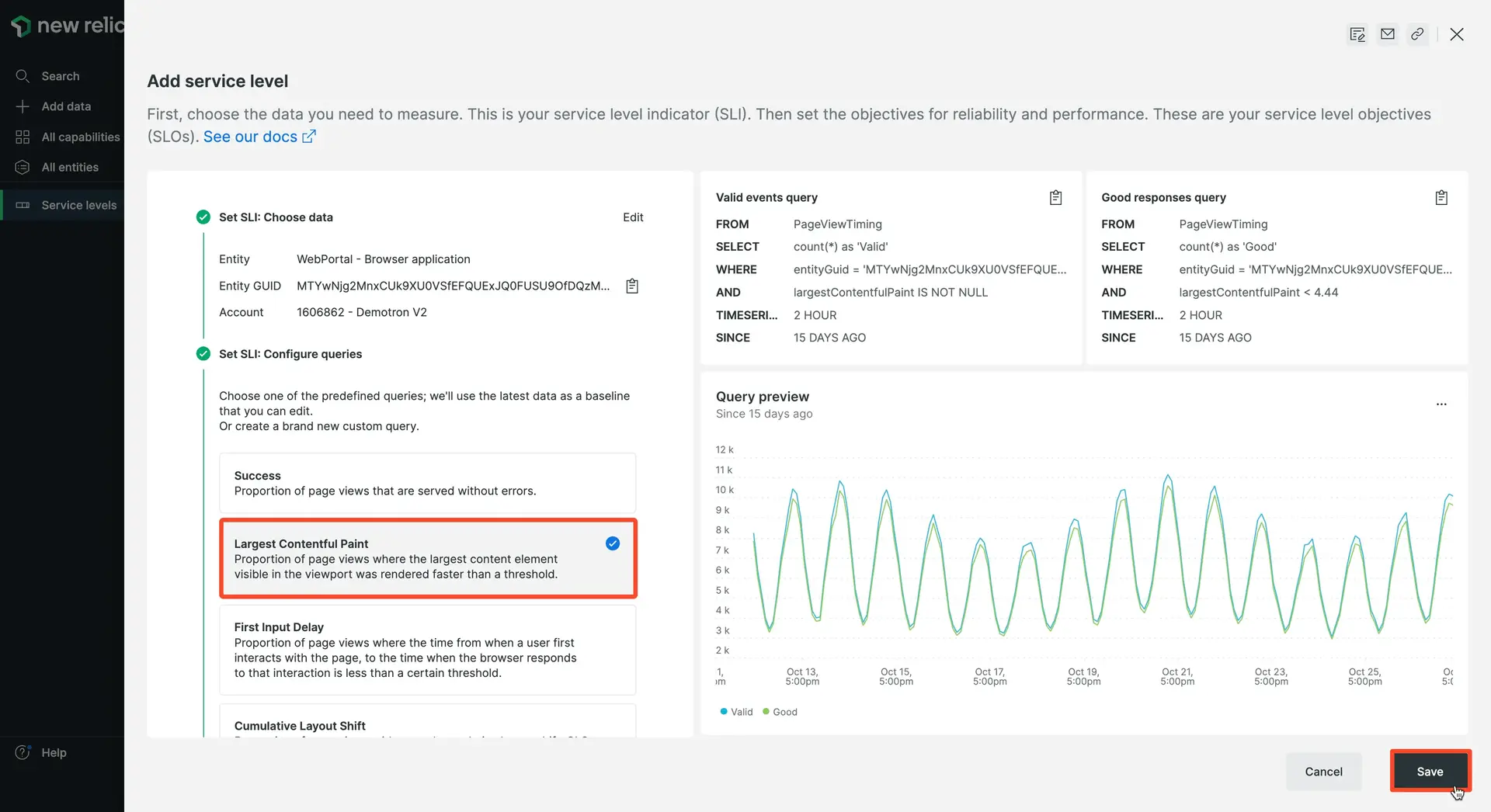
- Elija para qué SLI establecer el nivel de servicio. Como mínimo, debe crear un nivel de servicio para lograr la tasa de éxito y el mayor contenido posible. Deberá crear un nivel de servicio independiente para cada SLI.
- Siga el símbolo para establecer el umbral, el porcentaje de cumplimiento y el plazo. Los valores predeterminados basados en el historial pasado se calculan automáticamente, pero puedes cambiarlos si lo deseas.

Elija para qué métrica desea crear objetivos de nivel de servicio (SLO).
8. Crear alerta
Create and evaluate alert policies
¿Qué pasa si tus Métricas web principales exceden tu umbral? Desea recibir una alerta cada vez que esto suceda, para poder investigar la causa del problema antes de perder clientes.
New Relic proporciona alertas unificadas en todos nuestros productos, incluido el monitoreo del navegador, para que siempre esté informado. Recomendamos configurar para monitor sus principales web de Métricas, junto con estas alertas de ejemplo para comenzar:
- Core web vitals: Alerta si la interacción con la siguiente pintura o la pintura con contenido más grande está por encima del umbral
Needs improvement. - Page load time: Alerta si el tiempo medio de carga de la página es superior a 10 segundos durante 5 minutos. (Si el tiempo medio de carga de la página comienza a aumentar, esto sugiere que algo puede estar mal con su página web, lo que hace que se ralentice significativamente. Esto complementa las alertas sobre su puntuación Apdex).
- JS errors: Alerta si la tasa de errores es superior al 5% durante 5 minutos. (Si la tasa de errores de su interfaz comienza a aumentar, particularmente después de un despliegue, es posible que haya introducido un JavaScript incorrecto en su interfaz que debería corregirse).
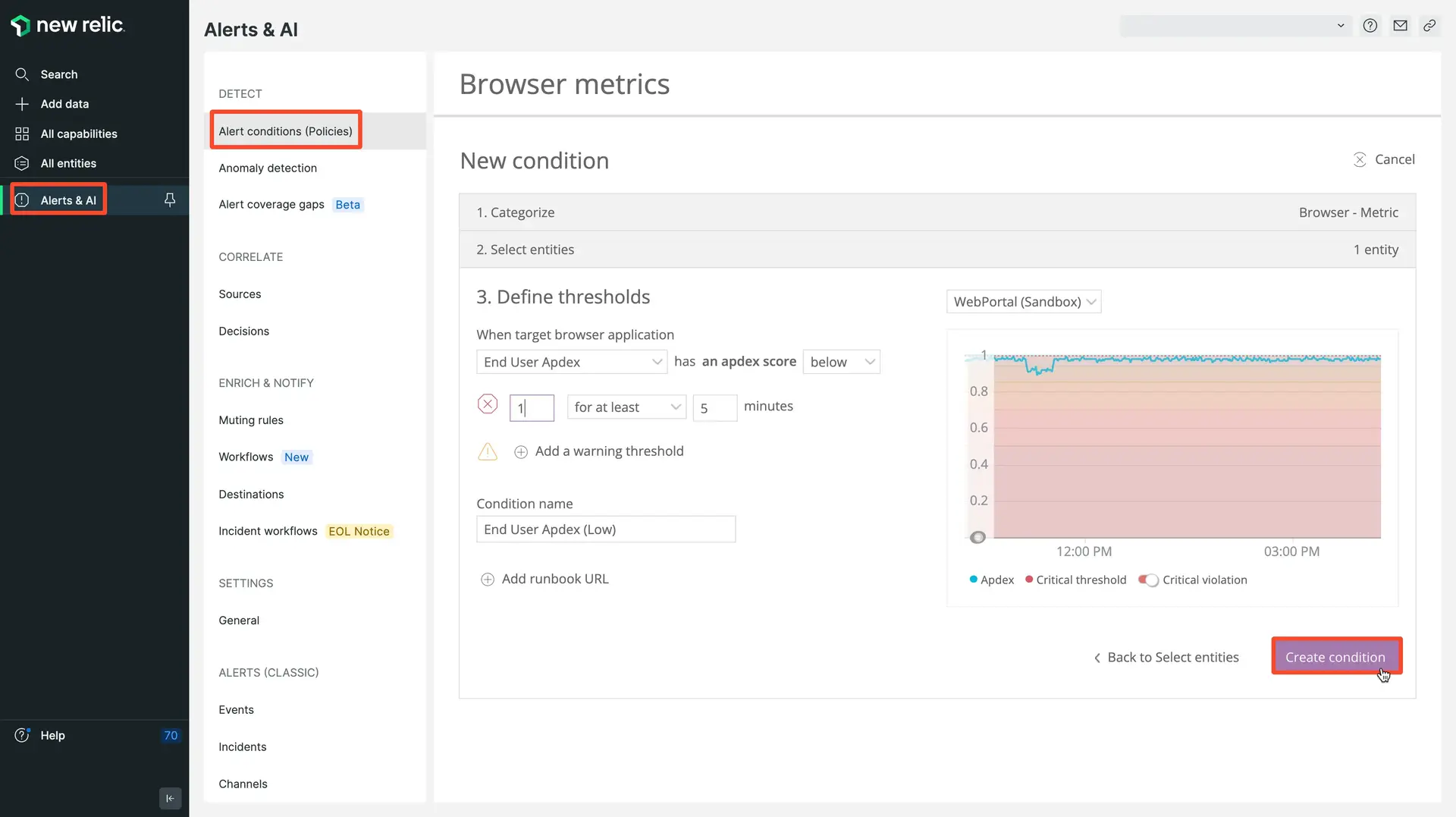
Cómo hacerlo
- Vaya a one.newrelic.com > All capabilities > Alerts > Alerts conditions (Policies).
- Seleccione (+) New alert policy para crear una nueva política de alertas y asígnele un nombre significativo.
- Haga clic en Create a condition para crear su primera condición, luego seleccione Browser para su producto y Metric para la condición (que debería ser la predeterminada). Luego haga clic en Next, select entities.
- Haga clic en la casilla de verificación de la aplicación sobre la que desea alertar y haga clic en Next, define thresholds.
- Elija la métrica de interés y su umbral que determine cuándo activar una alerta.

one.newrelic.com > All capabilities > Alerts > Alerts conditions (Policies) > New alert policy
9. Utilice alerta de anomalía
Alert on anomalous behaviors and events
Si bien algunas métricas se pueden rastrear fácilmente con respecto a un umbral específico, otros tipos de datos pueden ser más cíclicos o tener rangos variables para lo que se considera saludable. El rendimiento del tráfico es un buen ejemplo de esto; puede tener ciclos significativamente variables, pero las grandes caídas o picos de tráfico pueden ser indicadores importantes de una falla que impide el tráfico de usuarios o un ataque DDoS que está aumentando el tráfico. anomalía alerta puede ser útil para crear una "banda" esperada de actividad normal para crear más señal a ruido en sus alertas.
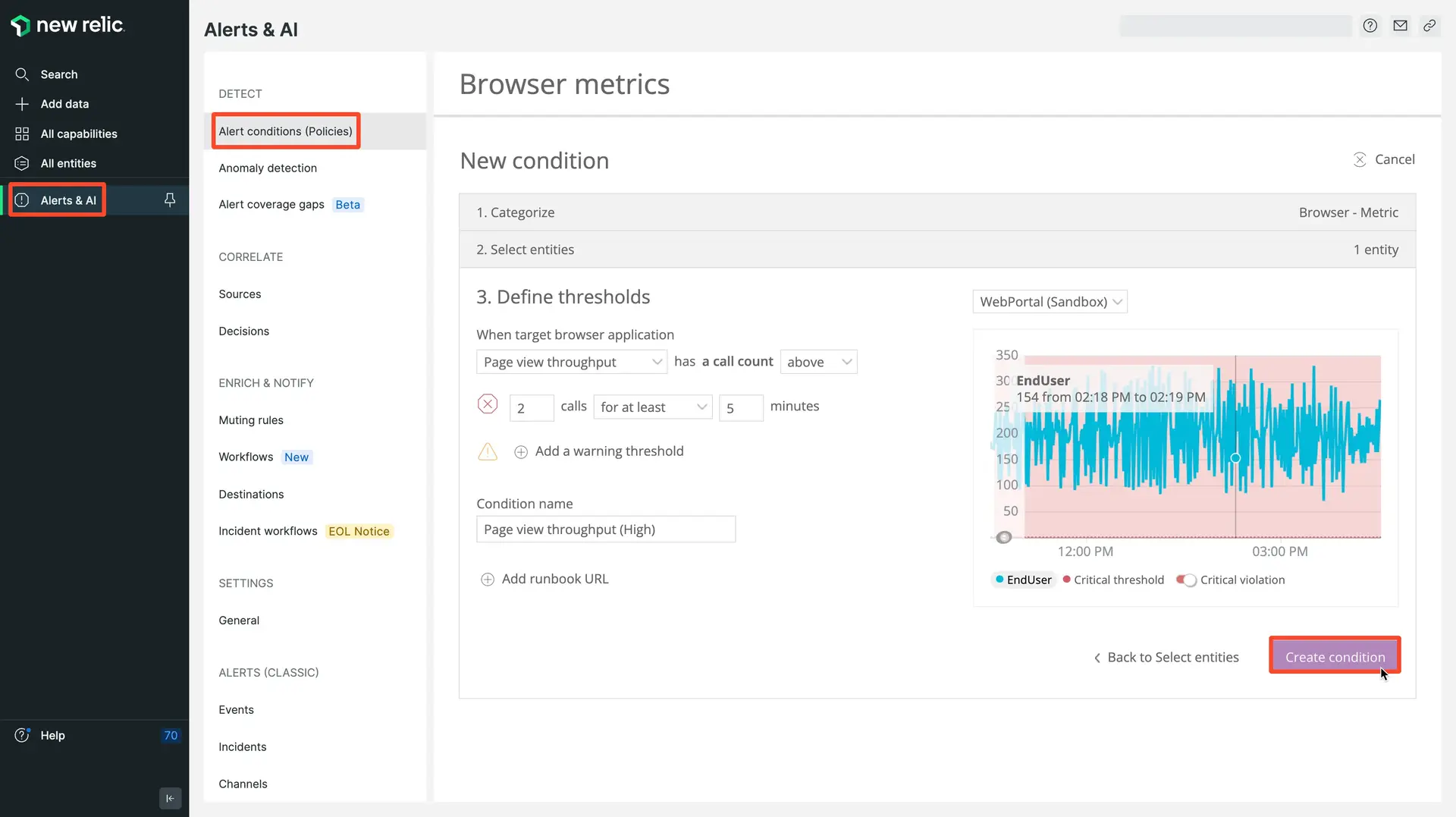
Cómo hacerlo
- Vaya a one.newrelic.com > All capabilities > Alerts > Alerts conditions (Policies).
- Seleccione (+) New alert policy para crear una nueva política de alertas y asígnele un nombre significativo.
- Haga clic en Create a condition para crear su primera condición, luego seleccione Browser para su producto y Metric anomaly para la condición (que debería ser la predeterminada). Luego haga clic en Next, select entities.
- Haga clic en la casilla de verificación de la aplicación sobre la que desea alertar y haga clic en Next, define thresholds.
- Elija el Page view throughput y defina el rango normal en el que desea activar la alerta.

one.newrelic.com > All capabilities > Alerts > Alert conditions (Policies) > New alert policy
10. Agregar alerta al flujo de trabajo
Integrate your alerts into your workflows
Con las diferentes políticas de alerta que está configurando, querrá asegurarse de aprovechar los diferentes canales de notificación de alerta disponibles para que se integren en el flujo de trabajo del equipo. Después de todo, ¿de qué sirven las alerta si nadie sabe de ellas?
Puede enrutar la alerta a través de Slack, PagerDuty, webhooks, correo electrónico y más. También tiene la oportunidad de alinear la notificación de alerta con sus procesos de respuesta, como la integración con ChatOps o vincular runbooks a sus alertas. Asegúrese de evaluar la política de alertas periódicamente para asegurarse de que siempre sean válidas.
Cómo hacerlo
- Vaya a one.newrelic.com > All capabilities > Alerts > Alert conditions (Policies) > New alert.
- En Issue Creation Preference, configure diferentes canales de notificación, que luego se pueden utilizar dentro de diferentes políticas de alerta.
11. Crear dashboard
Create your own dashboards
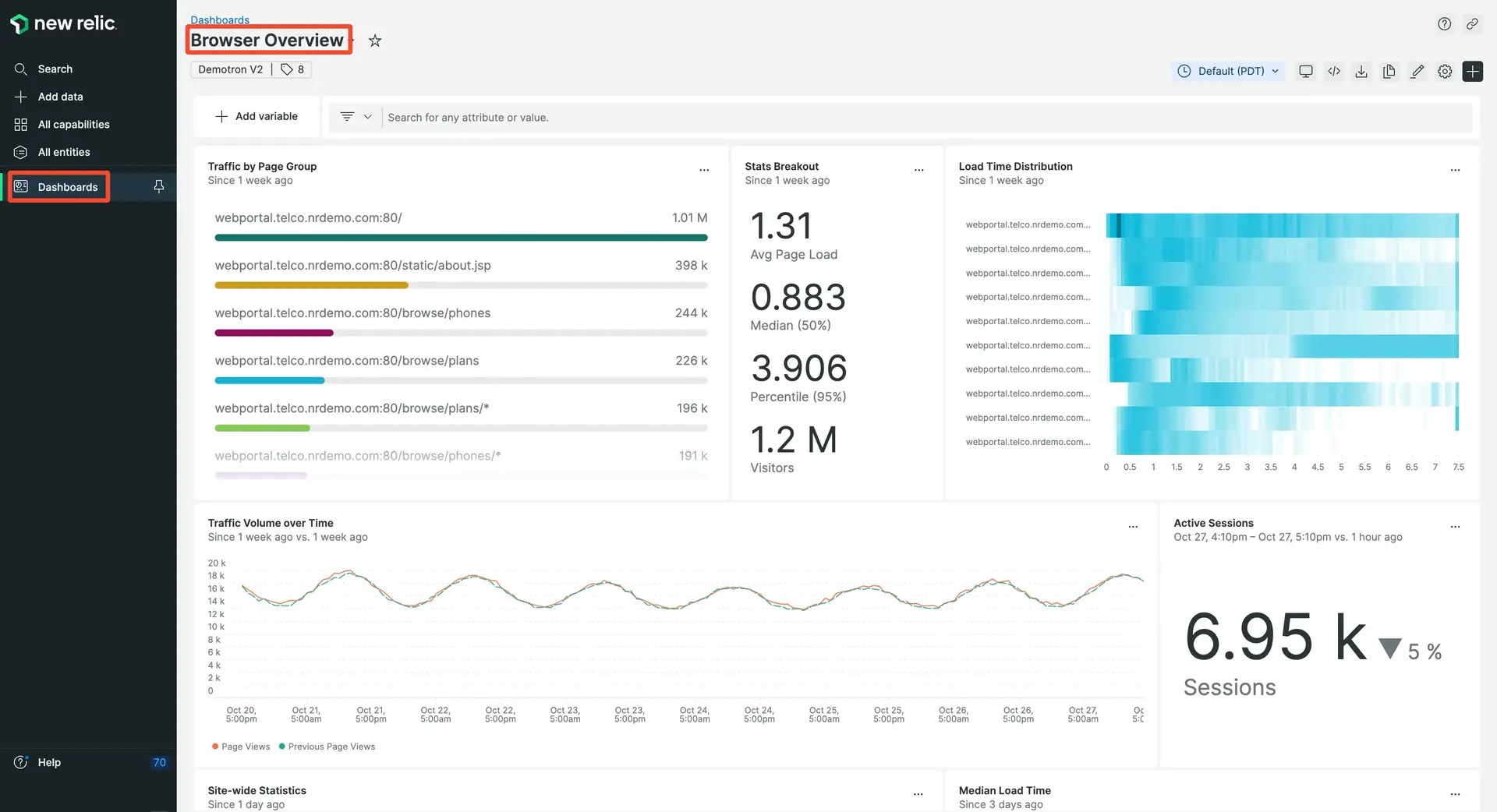
El monitoreo del navegador proporciona automáticamente una experiencia seleccionada para clasificar rápidamente los problemas, pero también puede crear un dashboard personalizado con los datos de su interfaz utilizando el generador de consultas.
El equipo de New Relic ha creado una colección de dashboards de navegador populares que puedes descargar con solo unos pocos clics para comenzar.

one.newrelic.com > All capabilities > Dashboards > Browser examples (imported from https://newrelic.com/instant-observability/browser-examples)
Cómo hacerlo
Comience con el browser examples quickstart
- Vaya al inicio rápido de ejemplos del navegador.
- Haga clic en install now.
- Siga el símbolo para instalar el tablero.
- Edite el dashboard de ejemplo o utilice la consulta para inspirarse.
Alternativamente, puedes crear tus propios gráficos de datos del navegador desde cero:
- Vaya a one.newrelic.com > All capabilities > Query builder.
- En la pestaña NRQL del generador de consultas, pegue la consulta en la barra de consulta NRQL> y haga clic en Run.
- Escriba un widget title y agréguelo a un dashboard nuevo o existente.
- Vaya a la UI Dashboards para ver su nuevo dashboard.
Para obtener más información, consulte nuestros documentos sobre consulta de datos y dashboard.
12. Agregue valor a sus datos del navegador agregando un atributo personalizado
Break down performance across your users, business, and more
Al aprovechar las API de New Relic, puede agregar un contexto vital a sus datos de rendimiento en relación con su tecnología, su usuario y su negocio. Todas nuestras herramientas de monitoreo envían sus datos a New Relic, lo que permite una gran personalización y extensibilidad en su dashboard. Solo asegúrese de estandarizar la denominación del evento personalizado y el atributo en diferentes fuentes de datos (como entre browser y el dispositivo móvil) para lograr una participación omnicanal.
A continuación se muestran algunos ejemplos de lo que puede medir:
- Build id: Pase un número de compilación a la Prueba A/B de diferencias entre versiones.
- User id: Administre a sus clientes VIP y realice un seguimiento de su experiencia.
- Cart value: Comprenda cuántos ingresos están en riesgo cuando se producen errores durante el pago.
- Content type: Realice un seguimiento del tipo de contenido que está viendo su usuario.
- Video playback: Vea cómo los usuarios consumen su contenido multimedia.
Las posibilidades son infinitas. Y como puede ver, este tipo de informes crea un contexto sobre cómo el rendimiento de la aplicación afecta al resto del negocio.
Cómo hacerlo
- Utilice nuestras API para pasar datos personalizados sobre personas, cosas, dinero y más a New Relic.
- Visita one.newrelic.com y consulta sobre los datos personalizados que ahora están disponibles.
Para obtener más información, consulte nuestros documentos sobre consulta de datos y dashboard.
13. Alinearse con el negocio utilizando el dashboard de madurez de observabilidad
El rendimiento web es clave para la experiencia del usuario, pero a veces se pasa por alto. Para marcar la diferencia en la experiencia de su usuario, necesita:
- Agrupe los datos de rendimiento tal como los ve el usuario. Los usuarios no experimentan promedios ni agregados: una sesión de usuario está vinculada a una región y un tipo de dispositivo. Los usuarios normalmente acceden solo a una parte del sitio a medida que completan uno o más viajes de usuario durante su sesión.
- Cree un lenguaje compartido con la empresa en torno al rendimiento del usuario para que pueda colaborar en prioridades y objetivos.
Cómo hacerlo
- Inicie la conversación con nuestra guía de bases de calidad.
- Concéntrese en generar resultados para los usuarios con el análisis de embudos más bajo.
¿Quieres más consejos para el usuario?
- Vea videos de capacitación en New Relic University.
- Lea nuestra documentación sobre monitoreo de navegador.
- Haga una pregunta en nuestro foro comunitario, el Foro de soporte de New Relic.
- ¿Quiere ver el monitoreo del navegador en acción? Descubra cómo reducir la latencia y encontrar errores de JavaScript con nuestro tutorial Mejore el rendimiento de su sitio web .