Si ha optado por el monitoreo SPA (aplicación de página única), la página Page views del navegador incluirá datos sobre los cambios de ruta SPA y las cargas iniciales de la página.

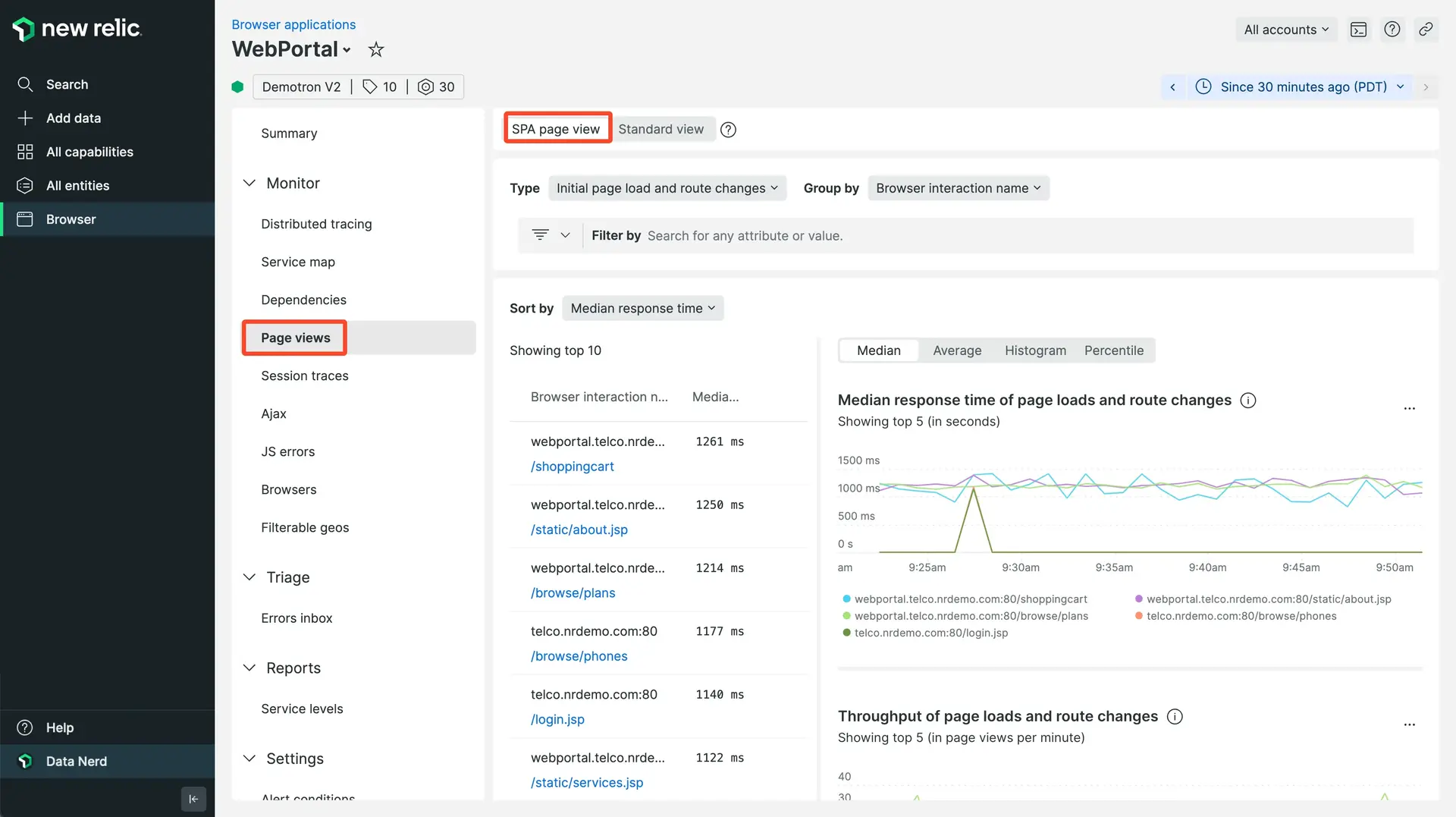
one.newrelic.com > All capabilities > Browser > (select an app) > Page views: Cuando opta por el monitoreo de SPA, la página Page views del browser mostrará datos del SPA, como cambios de ruta y la actividad asincrónica asociada browser .
Datos de aplicaciones de una sola página (SPA)
Para ver datos de SPA: vaya a one.newrelic.com > All capabilities > Browser > (select an app) > Page views.
Las cargas de páginas iniciales y los cambios de ruta se agrupan automáticamente por nombre de interacción del navegador. Puedes ajustar esto con la configuración de tu lista de 'permitidos' para segmentos.
Si configura nombres de ruta personalizados con la API SPA, se mostrarán los nombres de ruta personalizados. Puede cambiar cómo se carga la página y cómo se agrupan los cambios de ruta utilizando el menú desplegable Group page by .
De forma predeterminada, la lista de cargas de páginas y cambios de ruta muestra las vistas que consumen más tiempo en la parte superior de la lista. También puede ordenar por tiempo de respuesta promedio, tiempo de respuesta medio y rendimiento por minuto utilizando el menú desplegable Sort by .
Para buscar vistas específicas por URL agrupada, escriba en la barra de búsqueda debajo del menú desplegable Sort by . Por ejemplo, para buscar URL que representen su página de pago, busque checkout.
Los gráficos en la página inicial Page view muestran:
- Las cinco visualizaciones con el tiempo de respuesta promedio más lento
- Las cinco vistas con mayor rendimiento
Para cambiar el rango de tiempo que se examina, use el selector de tiempo cerca de la parte superior de la página. (Si elige un rango de tiempo de hace más de ocho días, algunas funciones de filtrado y agrupación no estarán disponibles).
Filtrar vistas de SPA

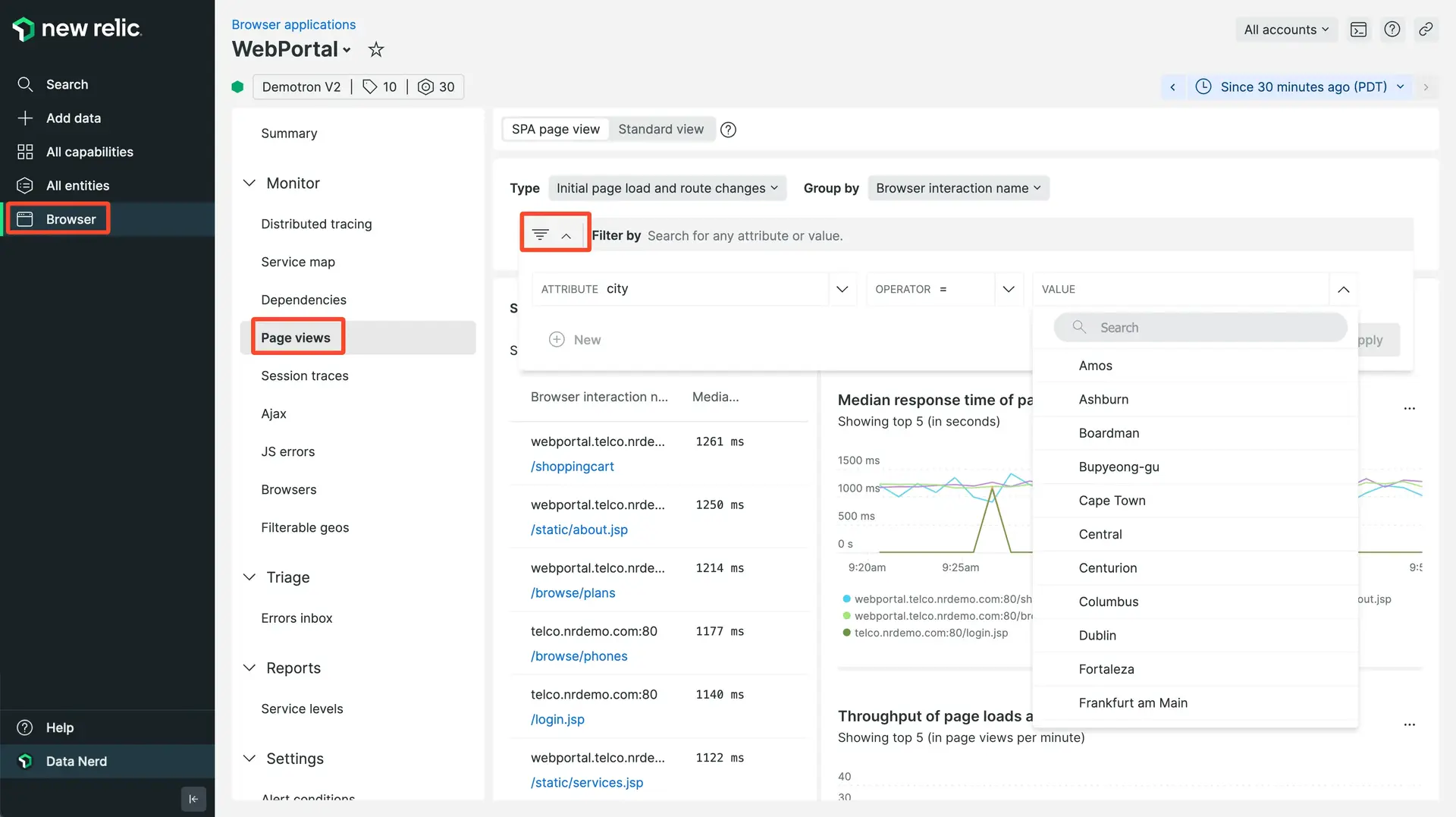
one.newrelic.com > All capabilities > Browser > (select an app) > Page views > Filter: utilice Filter para filtrar cambios de ruta, cargas de página iniciales y otros atributos como ubicación y tipo browser .
Para ver solo las cargas de páginas iniciales o solo los cambios de ruta, utilice el menú desplegable Filter . Por ejemplo, para ver solo los cambios de ruta, seleccione Filter > Route change.
El filtro también le brinda la posibilidad de filtrar por otros atributos de carga de páginas y cambios de ruta, como el nombre de la aplicación, la ubicación geográfica del browser y el tipo browser . Por ejemplo, para ver solo las cargas de páginas y los cambios de ruta que se produjeron en el navegador en la ciudad de Portland, Oregón, seleccione Filter > City > Portland.
Vistas del SPA grupal
Puede utilizar el menú desplegable Group page by para agrupar la lista de vistas de página por cualquier atributo. Por ejemplo, si desea comparar el tiempo de respuesta promedio por tipo browser , seleccione Group page by > userAgent.
La combinación de filtrado y agrupación le permite encontrar rápidamente datos muy específicos. Por ejemplo, para comparar cómo se carga una URL específica en diferentes navegadores:
- En el menú desplegable Filter , seleccione targetURL y luego seleccione la URL que desea estudiar.
- En el menú desplegable Group page by , seleccione userAgent.
SPA ver detalles

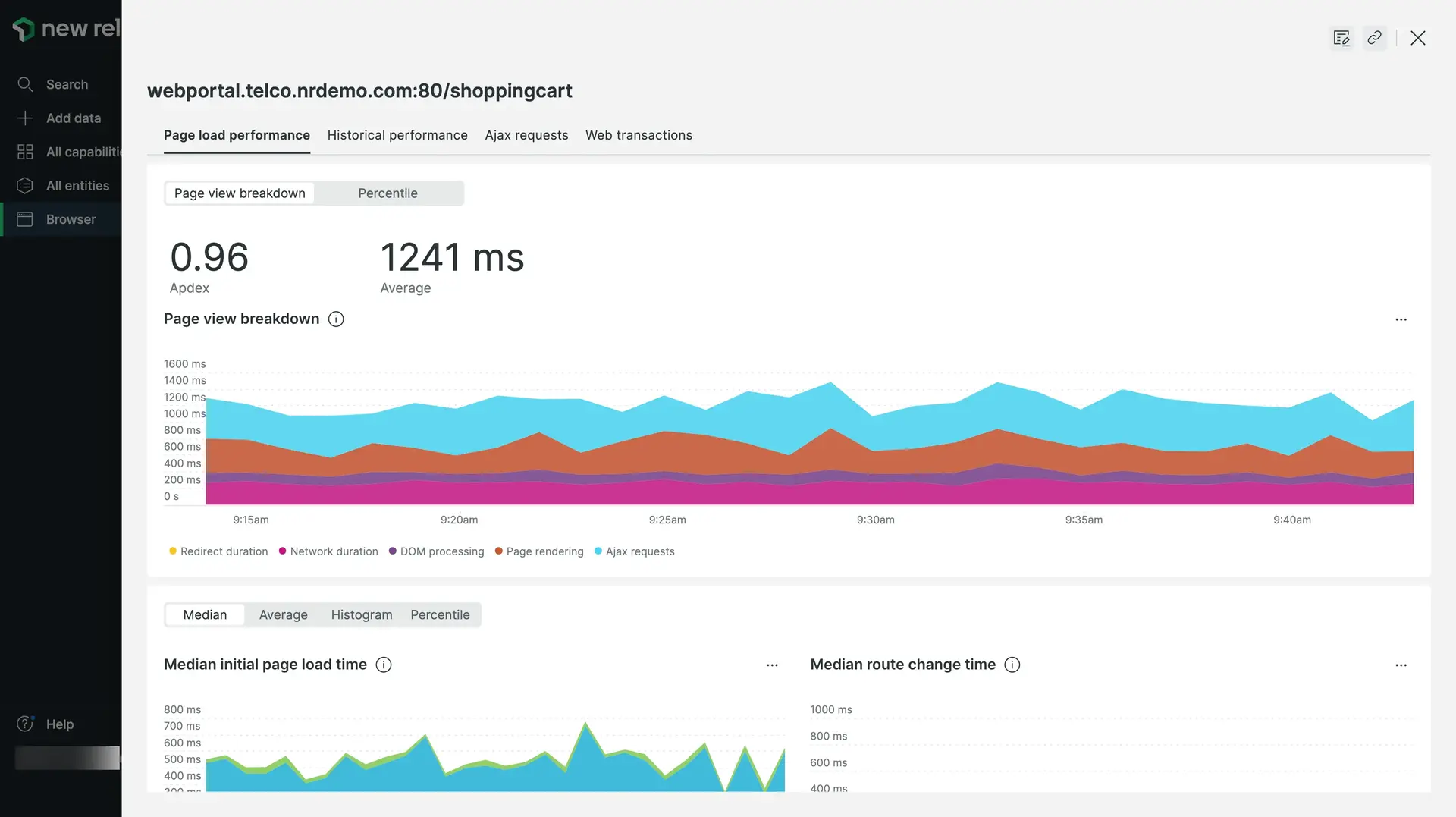
one.newrelic.com > All capabilities > Browser > (select an app) > Page views > (select a view): seleccione una vista de la lista para ver una variedad de detalles y desgloses.
Seleccione una carga de página individual o un cambio de ruta para ver los detalles. Al seleccionar cualquiera de los dos, se proporcionará un desglose de dónde se invirtió el tiempo en una interacción con el navegador y se mostrarán esos datos en una serie de tiempo que coincide con la ventana seleccionada en el selector de tiempo.
En teoría, cada vista de cambio de ruta también puede ser una carga de página inicial. (Por ejemplo, cuando se envía una URL de cambio de ruta a otra persona y esta la carga, ahora se considerará una carga de página inicial para New Relic). Es por eso que la página de detalles de la vista SPA tiene gráficos tanto para las cargas de la página inicial como para los cambios de ruta. Esto le permite comparar el rendimiento de una vista como carga de página inicial con el rendimiento como cambio de ruta.
Hay tres opciones de visualización de gráficos, que se pueden seleccionar con los iconos a la derecha del título del gráfico Avg initial page load time . La visualización predeterminada es el gráfico de áreas apiladas codificado por colores. También puede cambiar a una visualización de histograma o un gráfico de líneas percentiles.
También en la página de detalles hay un gráfico Throughput que combina las cargas de la página inicial y los cambios de ruta. El gráfico muestra las cinco páginas con el mayor rendimiento, que se enumeran debajo del gráfico, y consolida todas las demás páginas en Other.
A continuación se detallan los datos de rendimiento específicos que se muestran tanto para las cargas de páginas como para los cambios de ruta:
Los detalles de Historical performance y Breakdown son similares tanto para las cargas de páginas como para los cambios de ruta:
Pestaña de detalles | Comentarios |
|---|---|
Datos historicos | La pestaña Historical performance muestra el rendimiento (vistas por minuto) y el tiempo de respuesta en comparación con el mismo período de ayer y la semana pasada. |
Averías | La pestaña Breakdowns enumera los distintos componentes cronometrados individualmente como parte de una interacción. Los XHR que comenzaron dentro del lapso de |