Here's how you build a "Hello, world!" application in New Relic.
In this guide, you:
- Create a local version of New Relic site where you prototype your application
- Share your application with your teammates by publishing it to Instant Observability
Before you begin
Developing applications requires a New Relic account and the New Relic One CLI (nr1).
If you haven't already:
- Sign up for a New Relic account. You need publish and subscribe permissions to complete this guide.
- Install Node.js
- Complete the CLI quick start
Now, you have a Nerdpack, called my-awesome-nerdpack. This Nerdpack has a Nerdlet and a launcher that you named (though, this guide uses the default launcher name, "launcher", and Nerdlet name, "home"). You use this Nerdpack throughout this guide.
Finally, make sure your nr1 is up-to-date:
$nr1 updateFor additional details about setting up your environment, see Set up your development environment and Enable advanced configurations for your Nerdpack.
Tip
If you use VSCode, we have an extension and an extension pack you can use to build your app.
Update and serve your application locally
With nr1, you can serve a local build of your Nerdpack to New Relic. This helps you develop your application in a production-like environment before you publish it.
Before you change any code, familiarize yourself with the Nerdpack's directory structure:
my-awesome-nerdpack/├───README.md├───launchers/│ └───launcher/│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.jsonThe launchers and nerdlets directories contain the logic of your application. It's in these directories that you update most of your code. The nr1.json files throughout the Nerdpack hold metadata about your Nerdpack, Nerdlets, and launchers.
Tip
Read our documentation to learn more about the Nerdpack file structure.
In my-awesome-nerdpack/nerdlets/home/index.js, change the default return message to "Hello, world!":
import React from 'react';
// https://docs.newrelic.com/docs/new-relic-programmable-platform-introduction
export default class HomeNerdlet extends React.Component { render() { return <h1>Hello, world!</h1>; }}As an optional step, you can add a custom launcher icon using any image named icon.webp.
In launchers/launcher, add an image called icon.png:
my-awesome-nerdpack/├───README.md├───launchers/│ └───launcher/│ ├───icon.png│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.jsonThis creates an icon for your launcher.
In the root directory, add the same image:
my-awesome-nerdpack/├───README.md├───icon.png├───launchers/│ └───launcher/│ ├───icon.png│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.jsonThis sets the icon for the app details page.
Next, change the name of the launcher to something more meaningful. In my-awesome-nerdpack/launchers/launcher/nr1.json, change the displayName to "Hello world":
{ "schemaType": "LAUNCHER", "id": "launcher", "displayName": "Hello world", "description": "Describe me", "rootNerdletId": "7c4d08ae-4e6f-40d8-80a9-f8b7722fb96b.home"}To see your new changes locally, start a local Node server from within the Nerdpack:
$nr1 nerdpack:serveFound and loaded 2 nr1.json files on MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) Nerdpack.Nerdpack: ✔ MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) nr1.jsonLaunchers: ✔ launcher launchers/launcher/nr1.jsonNerdlets: ✔ home nerdlets/home/nr1.jsonThere is no certificate created yet. ✔ New certificate created.Webpack bundle analyzer is enabled (you need to wait for the first build to finish) └ You can head to http://127.0.0.1:27888NOTE: To verify how your assets will look in production, you need to add "--mode=prod" when starting the development server.🛠 Built artifact files for:ex.js... ⁎ 123a4b95-678c-9012-3456-d7e8f90g1hi2--home built ✔ ✔ Nerdpack built successfully! ★ Starting as orchestrator... ✔ Server ready! Test it at: https://one.newrelic.com/?nerdpacks=local ↩ Server will reload automatically if you modify any file! ℹ Additionally, you can test the following artifacts at:Launchers: ⁎ launcher https://onenr.io/0JBQrggmDwZ ℹ You can use "npm start -- --mode=prod" to run the development server in prod mode.Use the url at the bottom of the output to open your launcher:
Launchers: ⁎ launcher https://onenr.io/0JBQrggmDwZ ℹ You can use "npm start -- --mode=prod" to run the development server in prod mode.Publish your application
Because you're serving your Nerdpack locally, your colleagues can't see it. When you're ready, publish it to Instant Observability, our unified catalog of integrations, dashboards, alerts, Nerdpacks, and more. Read our documentation to learn about Nerdpack permissions if you have trouble publishing your Nerdpack.
From its root directory, publish your Nerdpack:
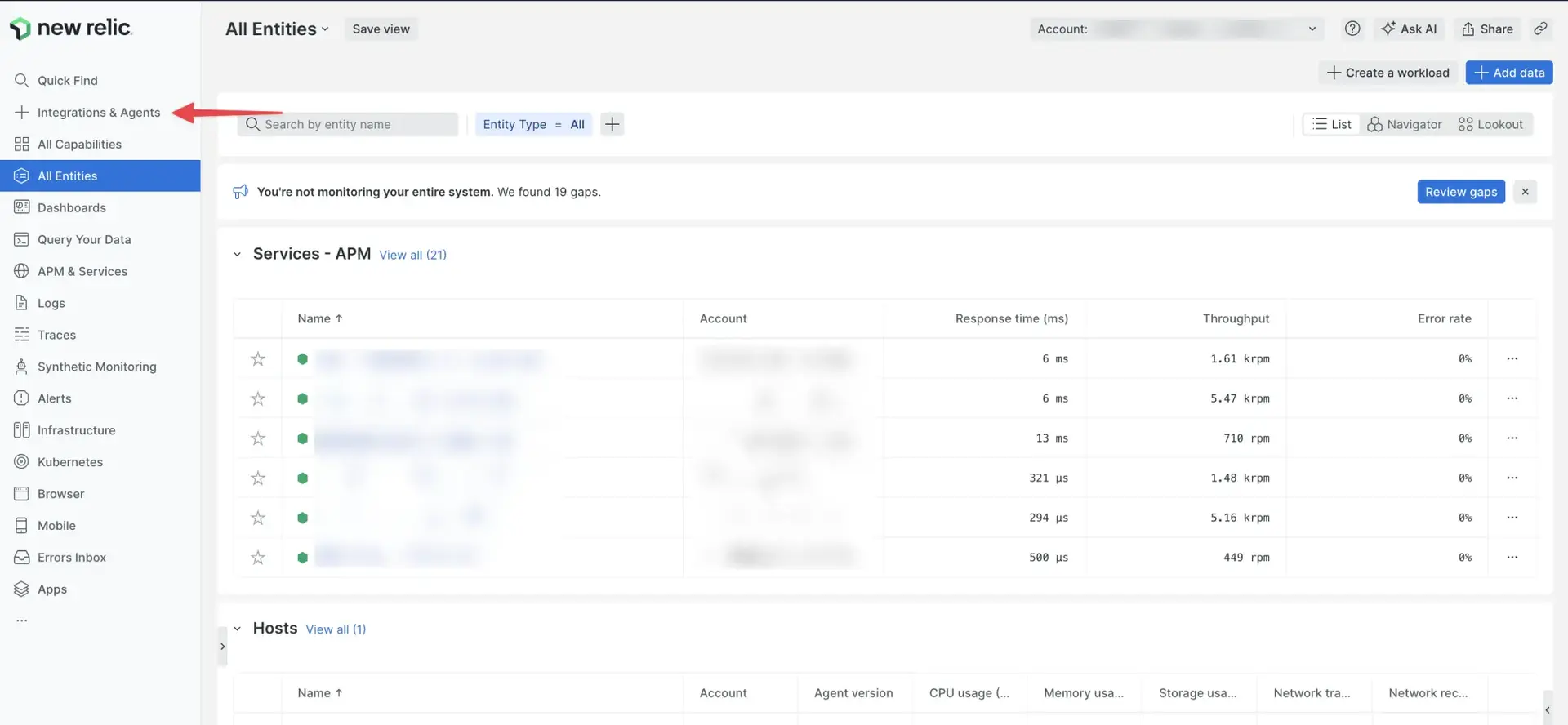
$nr1 nerdpack:publishFound and loaded 2 nr1.json files on MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) Nerdpack.Nerdpack: ✔ MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) nr1.jsonLaunchers: ✔ launcher launchers/launcher/nr1.jsonNerdlets: ✔ home nerdlets/home/nr1.json🛠 Built artifact files for: ⁎ 123a4b95-678c-9012-3456-d7e8f90g1hi2--home built ✔ ✔ Nerdpack built successfully!Publishing Nerdpack MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) ✔ Nerdpack published successfully! ✔ Tagged 123a4b95-678c-9012-3456-d7e8f90g1hi2 version 0.1.0 as STABLE.In New Relic, click Integrations & Agents:

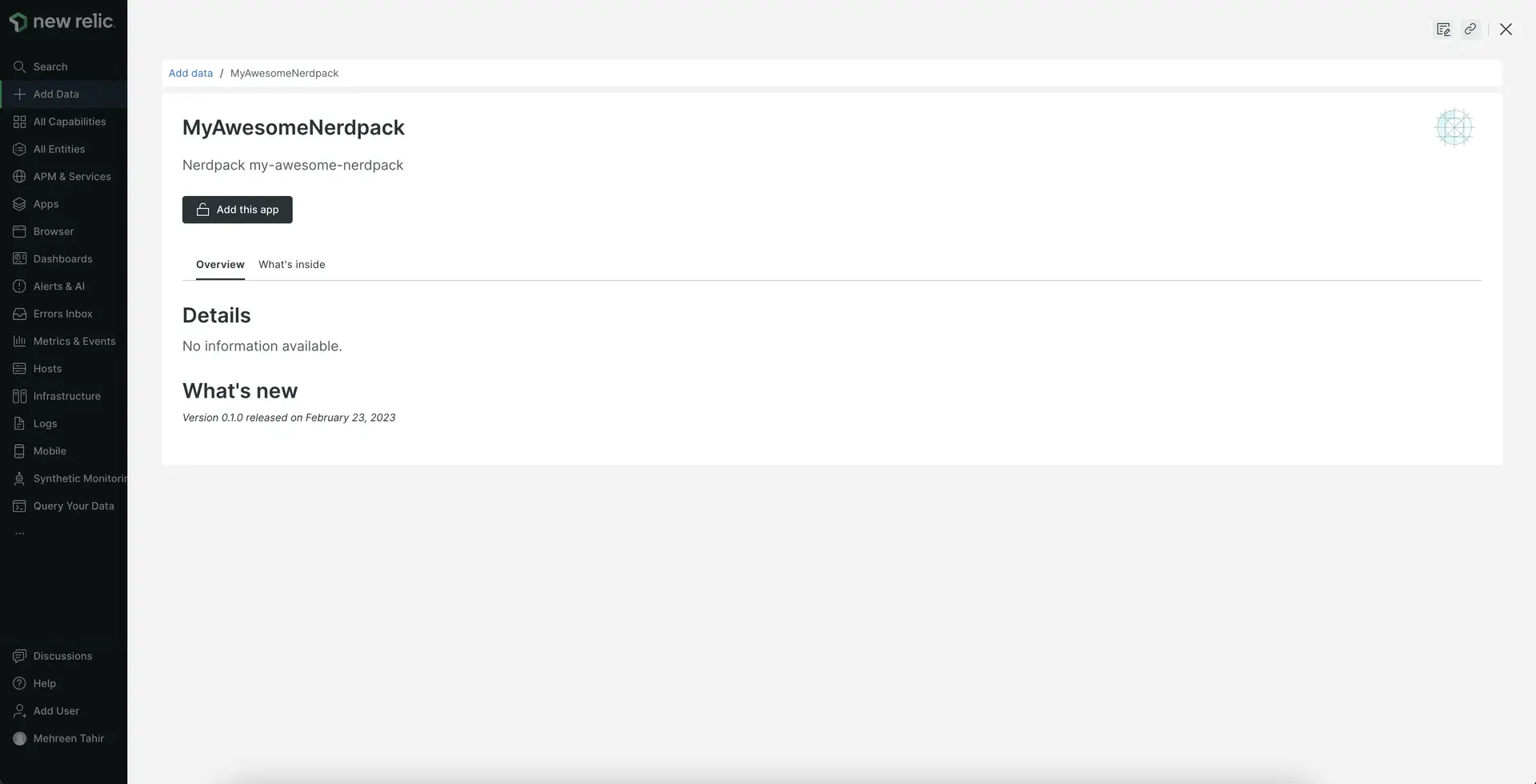
When your new application opens, notice that it doesn't display any descriptive information. The next section shows you how to add descriptive metadata.

Describe your project with catalog details
Now that your new application is in Instant Observability, you can add information to help users understand what your application does and how to use it.
In your Nerdpack's root directory, execute the following:
$nr1 create --type catalog ✔ created: launchers/launcher/catalog ✔ created: nerdlets/home/catalog ✔ catalog created successfully! catalog is available at "./catalog"This creates three directories:
- launchers/launcher/catalog: This holds launcher screenshots
- nerdlets/home/catalog: This holds Nerdlet screenshots
- catalog: This holds documentation, screenshots, a description, and more information about your Nerdpack
Tip
If you had other launchers, Nerdlets, or custom visualizations, they would also get catalog directories from this command.
Here's how the results look in your project:
my-awesome-nerdpack/├───README.md├───icon.png├───catalog/│ ├───README.md│ ├───additionalInfo.md│ ├───config.json│ ├───documentation.md│ └───screenshots/├───launchers/│ └───launcher/│ ├───icon.png│ ├───catalog/│ │ └───screenshots/│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ ├───catalog/│ │ └───screenshots/│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.jsonIn the root catalog directory of your project, add screenshots or various types of metadata to describe your project. You can also add screenshots in the catalog directories of your launcher or Nerdlet. For details about what you can add, see Update your Nerdpack's catalog metadata.
After you add the screenshots and descriptions you want, execute the following to save your metadata to the Instant Observability catalog:
$nr1 catalog:submitSubscribe accounts to your application
You need to subscribe to your application to use it. To learn about what users on your account have the ability to subscribe, read our permissions documentation.
Summary
Now that you've completed the steps in this example, you learned the basic steps to:
- Create a local application
- Publish the application to Instant Observability so you can share it with your colleagues
- Add details to the project in the catalog so users understand how to use it
- Subscribe accounts to your application so other users can use it







