O monitor de API com script verifica seus endpoints de API para garantir que estejam funcionando corretamente. Para criar um monitor de API com script, acesse one.newrelic.com > Synthetic monitoring > Create a monitor e selecione o bloco Endpoint availability .
Dica
Para visualizar e compartilhar outros exemplos de testes de API, visite a seção de scripts Sintético no Fórum de Suporte ou a biblioteca de Quickstarts de monitoramento sintético.
Use o módulo obtido da API
Os testes de API são desenvolvidos pelo módulo obtido, que está disponível por meio do objeto $http . O objeto $http fornece uma experiência personalizada semelhante a requestcom got, dando ao seu monitor compatibilidade com versões anteriores para casos de uso básicos. A experiência semelhante a requestfornecida pelo objeto $http também será retornada para todos os clientes que tentarem usar request diretamente no Node.js 16 e em tempos de execução de API com script mais recentes.
Os detalhes de tempo dos resultados serão fornecidos desde que você use o objeto $http . Para casos de uso de API com script não cobertos pelo objeto $http , você pode usar o objeto $har para relatar detalhes de tempo personalizados.
Importante
Após um tempo de execução máximo de três minutos, o New Relic interrompe manualmente o script.

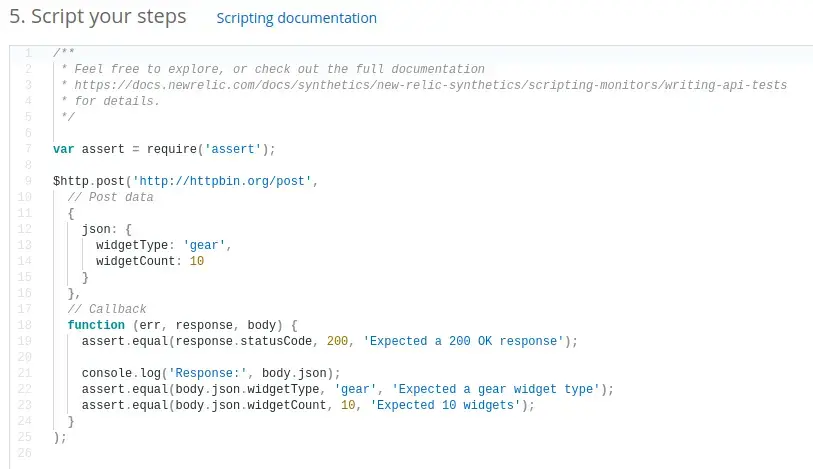
one.newrelic.com > Synthetic monitoring > Create monitor: o editor script sugere funções, seletores e outros elementos para simplificar comandos de script (disponíveis no GitHub).
Configurar opções de solicitação
Para iniciar seu script:
- Declare uma variável (como
options) para armazenar seu objeto de opções obtidas. - Defina opções de solicitação, como endpoint de URL e cabeçalhos personalizados.
Dica
Para obter uma lista completa de opções compatíveis, consulte as opções disponíveis na documentação got no GitHub.
Aqui está um exemplo de metadados opcionais no objeto de opções:
Envie uma solicitação GET
Para fazer uma solicitação GET, use o método $http.get para enviar sua solicitação. Defina suas opções de solicitação, faça sua solicitação usando $http.get e valide a resposta para garantir que seu endpoint esteja retornando os resultados corretos.
O exemplo a seguir demonstra como você pode:
- Lidar com novas tentativas e tempos limite para uma solicitação GET
- Analise o corpo da resposta json.
- Afirme o status do aplicativo de saúde.
- Armazene o resultado em um atributo personalizado.
/** * Script Name: Advanced Example - Node 16.10.0 * Author: New Relic * Version: 1.0 */
const assert = require("assert")
// Get secure credentialsconst applicationId = $secure.APP_IDconst apiKey = $secure.API_KEY
// The URL for the API endpoint to get information about a specific applicationconst URL = `https://api.newrelic.com/v2/applications/${applicationId}.json`
// Define headers, including the API key for authenticationconst headers = { "X-Api-Key": apiKey, "Custom-Header": "CustomValue", // Example of a custom header}
// Define got options for retries and timeoutsconst options = { headers: headers, timeout: { request: 10000, // Set a global timeout of 10000 milliseconds for the request }, retry: { limit: 3, // Retry a failed request up to 3 times statusCodes: [408, 413, 429, 500, 502, 503, 504], // Common status codes to retry on errorCodes: [ "ETIMEDOUT", "ECONNRESET", "EADDRINUSE", "ECONNREFUSED", "EPIPE", "ENOTFOUND", "ENETUNREACH", "EAI_AGAIN", ], methods: ["GET"], // Only retry for GET requests }, hooks: { beforeRetry: [ (options, error, retryCount) => { console.error( `Retrying after error ${error.code}, retry #: ${retryCount}` ) }, ], },}
// Make the GET request with a callback$http.get(URL, options, function (error, response, body) { if (error) { // Handle the error case console.error(`Request failed: ${error.message}`) return }
// Assert the response status code is 200 assert.equal(response.statusCode, 200, "Expected HTTP status code 200")
// Log the status code to the console console.log("Request Status Code:", response.statusCode)
// If further processing of the response body is needed, it can be done here // For example, parsing JSON response (if response is in JSON format) const jsonData = typeof body === "string" ? JSON.parse(body) : body
// Log the parsed JSON to the console console.log("Parsed JSON data:", jsonData)
// Check the application's health status const healthStatus = jsonData.application.health_status assert.equal(healthStatus, "green", "Expected the application's health status to be 'green'")
// If the assertion passes, the script will continue; otherwise, it will fail the monitor
// This shows up in SyntheticCheck as `custom.healthStatus` $util.insights.set("healthStatus", healthStatus)})Envie uma solicitação POST
Para fazer uma solicitação POST, use o método $http.post para enviar sua solicitação. Defina suas opções de solicitação, faça sua solicitação usando $http.post e valide a resposta para garantir que seu endpoint esteja retornando os resultados corretos.
Importante
O ambiente de script contém diretórios protegidos contra gravação. Se o seu script exigir o armazenamento de arquivos, acrescente qualquer um dos seguintes caminhos ao nome do arquivo:
runtime/input-output/input/runtime/input-output/output/
Validar resultados
Para validar seus resultados, importe o módulo assert para definir seu caso de teste. Chame um método assert para validar a resposta do seu endpoint. Se alguma função assert falhar, todo o monitor será considerado uma verificação com falha. Isto pode acionar a notificação de alerta e afetar sua métrica.
Importante
O monitoramento sintético não permite exceções lançadas. Exceções lançadas resultam em falha de script. Use o módulo assert para validar seus resultados e use console.log() para log os resultados no console do Sintético.