Veja como você constrói um "Olá, mundo!" aplicativo em New Relic.
Neste guia, você:
- Crie uma versão local do site da New Relic onde você prototipará seu aplicativo
- Compartilhe seu aplicativo com seus colegas de equipe publicando-o no Instant observabilidade
Antes de você começar
O desenvolvimento do aplicativo requer uma conta New Relic e a CLI New Relic One (nr1).
Se você ainda não o fez:
- Cadastre-se para uma conta New Relic. Você precisa de permissões de publicação e assinatura para concluir este guia.
- Instale o Node.js.
- Conclua o início rápido da CLI
Agora você tem um Nerdpack chamado my-awesome-nerdpack. Este Nerdpack tem um Nerdlet e um launcher que você nomeou (embora este guia use o nome padrão do launcher, "launcher", e o nome do Nerdlet, "home"). Você usa este Nerdpack ao longo deste guia.
Por fim, certifique-se de que seu nr1 esteja atualizado:
$nr1 updatePara obter detalhes adicionais sobre como configurar seu ambiente, consulte Configurar seu ambiente de desenvolvimento e Habilitar configuração avançada para seu Nerdpack.
Dica
Se você usa VSCode, temos uma extensão e um pacote de extensões que você pode usar para construir seu aplicativo.
Atualize e sirva seu aplicativo localmente
Com nr1, você pode servir uma versão local do seu Nerdpack para a New Relic. Isso ajuda você a desenvolver seu aplicativo em um ambiente de produção antes de publicá-lo.
Antes de alterar qualquer código, familiarize-se com a estrutura de diretórios do Nerdpack:
my-awesome-nerdpack/├───README.md├───launchers/│ └───launcher/│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.jsonOs diretórios launchers e nerdlets contêm a lógica do seu aplicativo. É nesses diretórios que você atualiza a maior parte do seu código. Os arquivos nr1.json em todo o Nerdpack contêm metadados sobre seu Nerdpack, Nerdlets e inicializadores.
Dica
Leia nossa documentação para saber mais sobre a estrutura de arquivos Nerdpack.
Em my-awesome-nerdpack/nerdlets/home/index.js, altere a mensagem de retorno padrão para "Hello, world!":
import React from 'react';
// https://docs.newrelic.com/docs/new-relic-programmable-platform-introduction
export default class HomeNerdlet extends React.Component { render() { return <h1>Hello, world!</h1>; }}Como etapa opcional, você pode adicionar um ícone de inicialização personalizado usando qualquer imagem chamada icon.webp.
Em launchers/launcher, adicione uma imagem chamada icon.png:
my-awesome-nerdpack/├───README.md├───launchers/│ └───launcher/│ ├───icon.png│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.jsonIsso cria um ícone para o seu iniciador.
No diretório raiz, adicione a mesma imagem:
my-awesome-nerdpack/├───README.md├───icon.png├───launchers/│ └───launcher/│ ├───icon.png│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.jsonIsso define o ícone da página de detalhes do aplicativo.
Em seguida, altere o nome do iniciador para algo mais significativo. Em my-awesome-nerdpack/launchers/launcher/nr1.json, altere displayName para "Hello world":
{ "schemaType": "LAUNCHER", "id": "launcher", "displayName": "Hello world", "description": "Describe me", "rootNerdletId": "7c4d08ae-4e6f-40d8-80a9-f8b7722fb96b.home"}Para ver suas novas alterações localmente, inicie um servidor Node local de dentro do Nerdpack:
$nr1 nerdpack:serveFound and loaded 2 nr1.json files on MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) Nerdpack.Nerdpack: ✔ MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) nr1.jsonLaunchers: ✔ launcher launchers/launcher/nr1.jsonNerdlets: ✔ home nerdlets/home/nr1.jsonThere is no certificate created yet. ✔ New certificate created.Webpack bundle analyzer is enabled (you need to wait for the first build to finish) └ You can head to http://127.0.0.1:27888NOTE: To verify how your assets will look in production, you need to add "--mode=prod" when starting the development server.🛠 Built artifact files for:ex.js... ⁎ 123a4b95-678c-9012-3456-d7e8f90g1hi2--home built ✔ ✔ Nerdpack built successfully! ★ Starting as orchestrator... ✔ Server ready! Test it at: https://one.newrelic.com/?nerdpacks=local ↩ Server will reload automatically if you modify any file! ℹ Additionally, you can test the following artifacts at:Launchers: ⁎ launcher https://onenr.io/0JBQrggmDwZ ℹ You can use "npm start -- --mode=prod" to run the development server in prod mode.Use o URL na parte inferior da saída para abrir seu inicializador:
Launchers: ⁎ launcher https://onenr.io/0JBQrggmDwZ ℹ You can use "npm start -- --mode=prod" to run the development server in prod mode.Publique seu aplicativo
Como você está servindo seu Nerdpack localmente, seu colega não consegue ver. Quando estiver pronto, publique-o no Instant observabilidade, nosso catálogo unificado de integração, dashboard, alerta, Nerdpacks e muito mais. Leia nossa documentação para saber mais sobre as permissões do Nerdpack se tiver problemas para publicar seu Nerdpack.
No diretório raiz, publique seu Nerdpack:
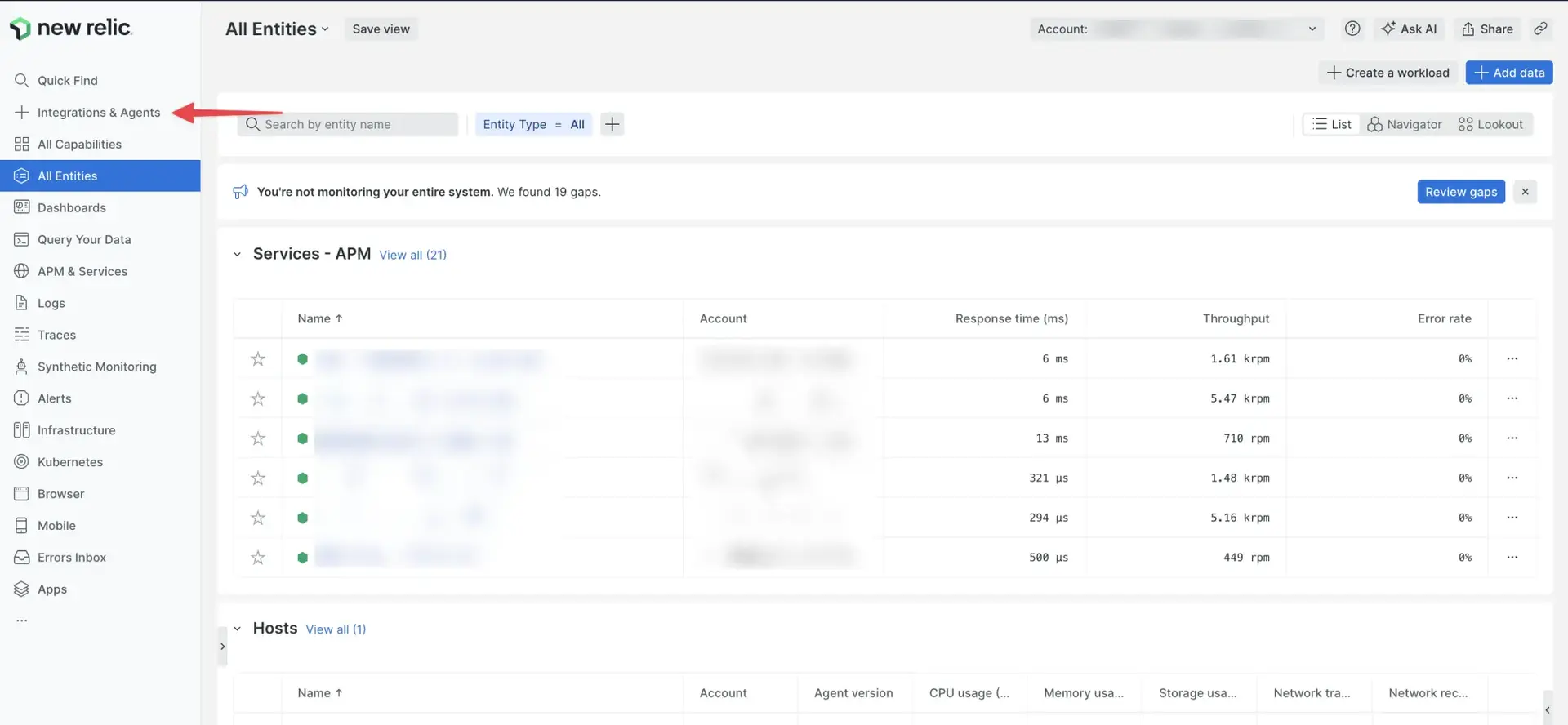
$nr1 nerdpack:publishFound and loaded 2 nr1.json files on MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) Nerdpack.Nerdpack: ✔ MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) nr1.jsonLaunchers: ✔ launcher launchers/launcher/nr1.jsonNerdlets: ✔ home nerdlets/home/nr1.json🛠 Built artifact files for: ⁎ 123a4b95-678c-9012-3456-d7e8f90g1hi2--home built ✔ ✔ Nerdpack built successfully!Publishing Nerdpack MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) ✔ Nerdpack published successfully! ✔ Tagged 123a4b95-678c-9012-3456-d7e8f90g1hi2 version 0.1.0 as STABLE.Em New Relic, clique em Integrations & Agents:

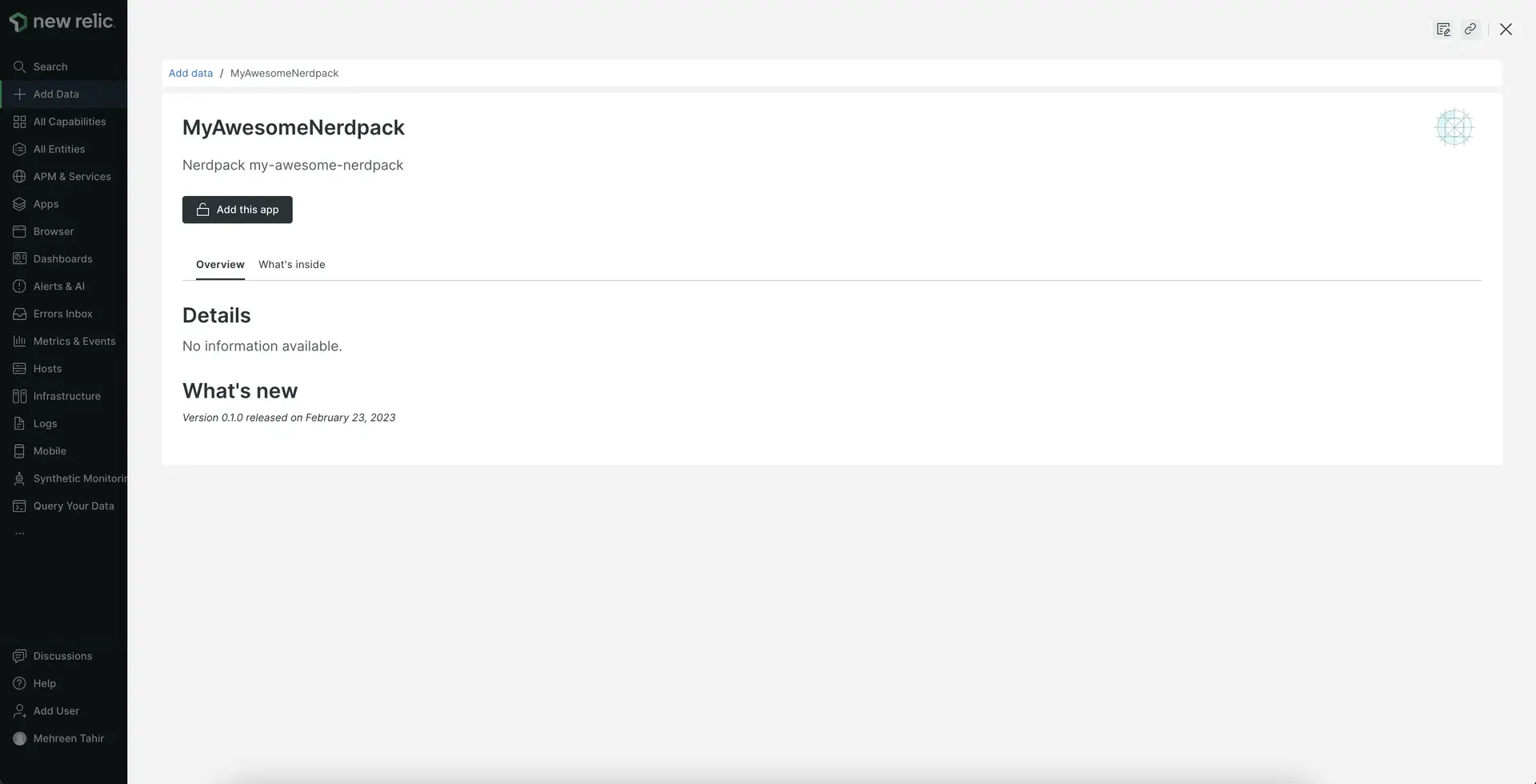
Quando seu novo aplicativo for aberto, observe que ele não exibe nenhuma informação descritiva. A próxima seção mostra como adicionar metadados descritivos.

Descreva seu projeto com detalhes do catálogo
Agora que sua nova aplicação está em observabilidade Instantânea, você pode adicionar informações para ajudar o usuário a entender o que sua aplicação faz e como utilizá-la.
No diretório raiz do seu Nerdpack, execute o seguinte:
$nr1 create --type catalog ✔ created: launchers/launcher/catalog ✔ created: nerdlets/home/catalog ✔ catalog created successfully! catalog is available at "./catalog"Isso cria três diretórios:
- launchers/launcher/catalog: Contém a captura de tela do launcher
- nerdlets/home/catalog: Contém Nerdlet captura de tela
- catalog: Contém documentação, captura de tela, descrição e mais informações sobre o seu Nerdpack
Dica
Se você tivesse outros inicializadores, Nerdlets ou visualizações personalizadas, eles também obteriam diretórios de catálogo a partir deste comando.
Veja como ficam os resultados no seu projeto:
my-awesome-nerdpack/├───README.md├───icon.png├───catalog/│ ├───README.md│ ├───additionalInfo.md│ ├───config.json│ ├───documentation.md│ └───screenshots/├───launchers/│ └───launcher/│ ├───icon.png│ ├───catalog/│ │ └───screenshots/│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ ├───catalog/│ │ └───screenshots/│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.jsonNo diretório raiz do seu projeto, adicione captura de tela ou vários tipos de metadados para descrever seu projeto. Você também pode adicionar captura de tela nos diretórios de catálogo do seu launcher ou Nerdlet. Para obter detalhes sobre o que você pode adicionar, consulte Atualizar os metadados do catálogo do seu Nerdpack.
Após adicionar a captura de tela e as descrições desejadas, execute o seguinte para salvar seus metadados no catálogo de observabilidade instantânea:
$nr1 catalog:submitAssine contas em seu aplicativo
Você precisa assinar seu aplicativo para usá-lo. Para saber quais usuários da sua conta podem se inscrever, leia nossa documentação de permissões.
Resumo
Agora que concluiu as etapas deste exemplo, você aprendeu as etapas básicas para:
- Crie um aplicativo local
- Publique o aplicativo no Instant observabilidade para que você possa compartilhá-lo com seus colegas
- Adicione detalhes do projeto no catálogo para que o usuário entenda como utilizá-lo
- Assine contas em seu aplicativo para que outros usuários possam usá-lo







