Com o monitoramento sintético, você pode monitor e testar seus aplicativos e resolver problemas antes que eles afetem seu usuário final. Aqui estão cinco dicas para que você possa aproveitar todo o seu poder.
Escolha o seu monitor Sintético
Os monitores Sintético são browsers virtuais que medem o desempenho do seu site e capturam números agregados de tempo de carregamento, tempo de operação e tamanho médio de download. Você também terá acesso a estatísticas detalhadas sobre o período de inatividade incidente e cada recurso da página.
Temos sete tipos de monitor Sintético para você escolher, dependendo do que você deseja monitor e como gostaria de fazê-lo. Por exemplo, um monitor de etapas é uma ótima maneira de criar o que funciona essencialmente como um Browser com script, sem escrever código. Se você procura um gerenciamento automatizado do seu monitor Sintético, nossa API NerdGraph permite criar, atualizar e excluir seu monitor Sintético através de chamada de API.
Adicione seu monitor Sintético
Para adicionar um monitor, vá para one.newrelic.com > All capabilities > Synthetic Monitoring.
Se você tiver uma conta na UE, acesse one.eu.newrelic.com.
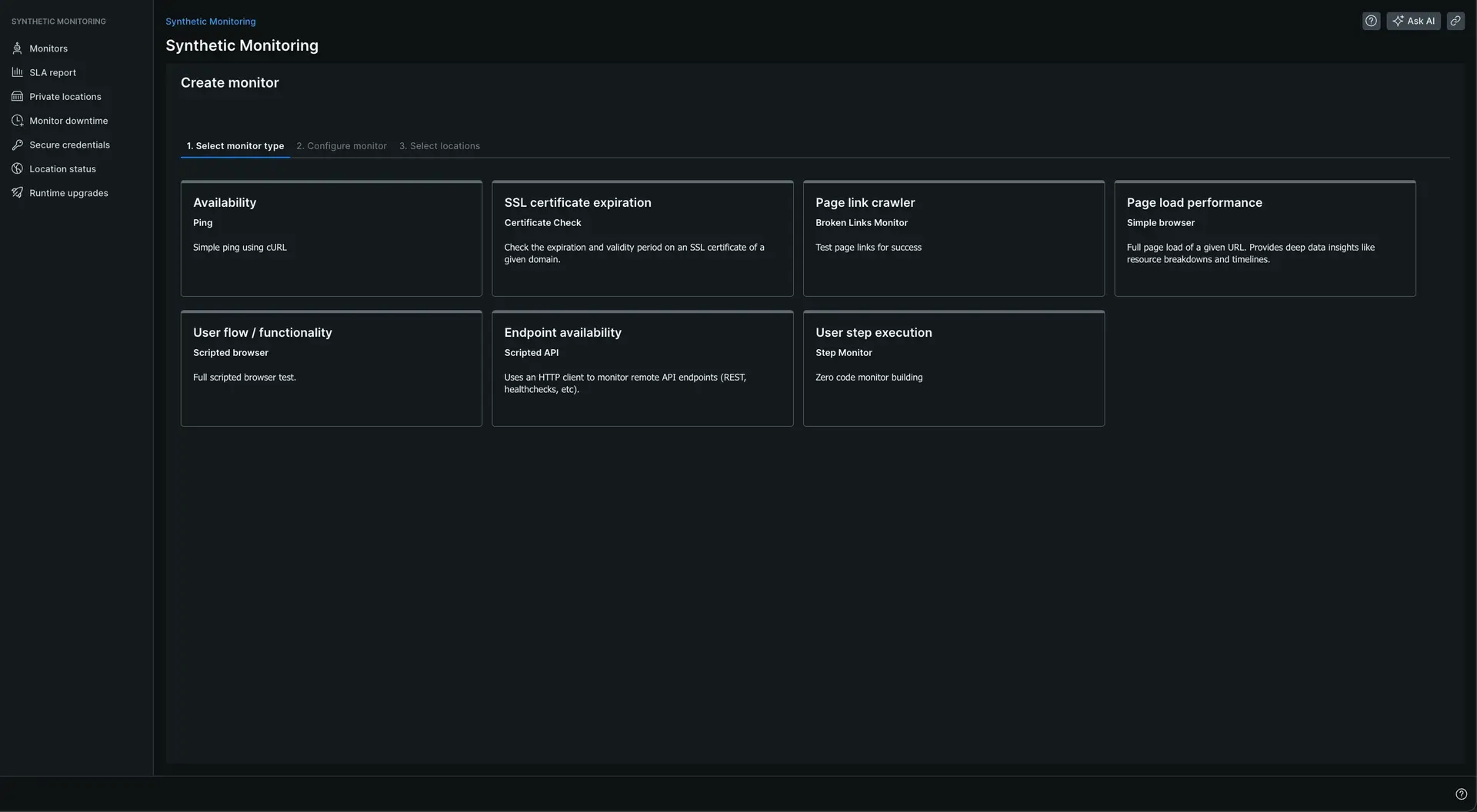
Clique em Create monitor.

Selecione um tipo de monitor e preencha todos os campos obrigatórios.
Você pode adicionar tags, alterar o período, selecionar entre várias configurações de navegador ou dispositivo emulado ou selecionar uma versão de tempo de execução diferente. Para ping e monitor de navegador simples, você pode adicionar uma string de validação. Você pode usar opções avançadas para habilitar recursos adicionais:
- Text validation (for ping and simple browser). Esta opção verifica se a resposta inclui o texto fornecido.
- Verify SSL (for ping and simple browser). Esta opção verifica a validade da cadeia de certificados SSL. Ele pode ser duplicado executando a seguinte sintaxe:
bash$openssl s_client -servername {YOUR_HOSTNAME} -connect {YOUR_HOSTNAME}:443 -CApath /etc/ssl/certs > /dev/null
- Bypass HEAD request (for ping monitors). Esta opção ignora a solicitação HEAD padrão e, em vez disso, usa o verbo GET com uma verificação de ping. A solicitação GET sempre acontecerá se a solicitação HEAD falhar.
- Redirect is Failure (for ping). Se ocorrer um resultado de redirecionamento quando
Redirect is Failureestiver ativado, seu monitor Sintético o categorizará como uma falha em vez de seguir o redirecionamento e verificar o URL resultante.
- Selecione os locais onde você deseja que seu monitor seja executado. Recomendamos escolher pelo menos três locais para evitar falso positivo. Em outras palavras, se pelo menos um local retornar um resultado bem-sucedido, o endpoint deverá estar ativo e o acionamento de um alerta poderá ser evitado.
- Dependendo do tipo de monitor, você será solicitado a Save monitor, Validate ou Write script.
- Veja seus resultados conforme eles são recebidos na página de resumo.
Obtenha uma visão geral do desempenho do seu aplicativo
Para garantir que os serviços da Web estejam funcionando conforme o esperado e livres de erros, você desejará acesso contínuo aos resultados do desempenho do seu aplicativo. O monitoramento sintético dá esse tipo de garantia realizando testes automatizados em seu aplicativo web para cada local selecionado. Seu monitor Sintético registrará o período de inatividade e coletará os números agregados, resultados e estatísticas detalhadas para cada recurso da página.
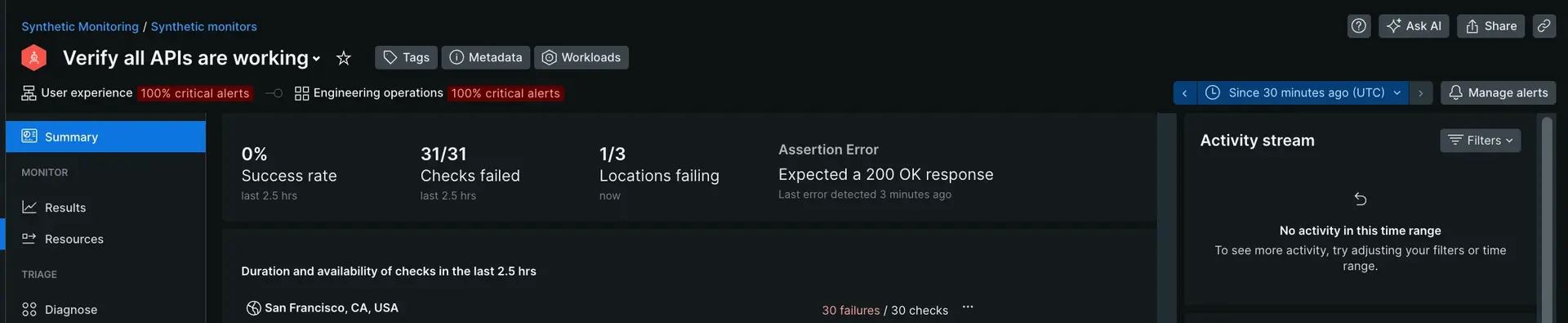
Para identificar rapidamente os monitores que estão falhando, você pode usar o índice da página do monitor Sintético para ver quais monitores estão com incidentes abertos, taxas de sucesso em 24 horas, número de locais com falha, período do monitor e tipo de monitor . Ao clicar em um monitor, você será levado à página Summary , onde encontrará informações para avaliar onde esse monitor específico está falhando, por que está falhando, por exemplo, última mensagem de erro, códigos de resposta de erro, duração por domínio e mais. Com essas informações, você terá insights mais profundos sobre o desempenho do seu aplicativo ao longo do tempo.
Visualize seu monitor em sua lista de entidade
Ver resultados monitor individuais
Você pode visualizar o desempenho de seus aplicativos web à medida que eles são acessados de diferentes partes do globo. Sua página de resultados mostra como tudo, desde o desenvolvimento até a produção, afeta a experiência do usuário. Você pode classificar o que está listado para identificar melhor áreas problemáticas ou resultados incomuns. Tente filtrar por local para comparar o desempenho do monitor de diferentes locais. Para fazer isso:
Vá para one.newrelic.com > All capabilities > Synthetic Monitoring.
Clique em Monitor e em Results.
Você pode ver visualizações atualizadas dos carregamentos de página mais lentos para cada local do monitor.
Entenda o impacto no tempo de carregamento de cada recurso
Você pode ver como os diferentes componentes do seu site afetam sua carga geral na página de recursos do Sintético . Esses componentes podem ser CSS, JavaScript, imagens, HTML, etc. Você pode detalhar métricas detalhadas coletadas em tempo de execução, localizar informações de desempenho para o tempo gasto por recursos de terceiros e identificar códigos de resposta HTTP para cada recurso. Para fazer isso:
- Vá para one.newrelic.com e clique em Synthetic Monitoring.
- No menu dropdown Monitors, selecione seu monitor.
- Clique em Monitor e em Resources.
Configurar e desenvolver um navegador com script ou teste de API com script
Usando monitor de browser com script, você pode facilmente construir monitoramento de fluxo de trabalho com o Selenium JavaScript Webdriver. Por exemplo, você pode navegar até uma página específica, encontrar um elemento na página, verificar se o texto esperado foi encontrado e fazer uma captura de tela. Para fazer isso, você:
Vá para one.newrelic.com > All capabilities > Synthetic Monitoring.
Clique no botão Create monitor .
Escolha o tipo de monitor Scripted browser .
Insira um nome, selecione um tempo de execução e selecione um período para o seu monitor.
Selecione os locais onde você deseja que seu monitor seja executado. Por exemplo, Mumbai, Seul, Columbus ou Montreal.
Agora você está pronto para escrever seu script. Veja este script de exemplo que testa o desempenho de
newrelic.come verifica se determinados elementos foram carregados./*** Script Name: Best Practices Example - Chrome 100+* Author: New Relic* Version: 1.0* Purpose: A simple New Relic Synthetics scripted browser monitor to navigate to a page, find an element, and assert on expected text.*/// -------------------- DEPENDENCIESconst assert = require("assert")// -------------------- CONFIGURATIONconst PAGE_URL = "https://docs.newrelic.com/docs/synthetics/synthetic-monitoring/scripting-monitors/synthetic-scripted-browser-reference-monitor-versions-chrome-100/"const TEXT_TO_CHECK = "Synthetic scripted browser reference (Chrome and Firefox)"// Set timeouts for page load and element findingawait $webDriver.manage().setTimeouts({pageLoad: 30000, // 30 seconds for page load timeoutimplicit: 5000, // 5 seconds for element finding timeout})// -------------------- START OF SCRIPTconsole.log("Starting simplified synthetics script")// Navigate to the pageconsole.log("Navigating to: " + PAGE_URL)await $webDriver.get(PAGE_URL)// Find the element with the specified textconst By = $selenium.Byconst textElement = By.className("css-v50zng")console.log("Checking for presence of element with text: " + TEXT_TO_CHECK)const element = await $webDriver.findElement(textElement)const text = await element.getText()// Assert the text is presentconsole.log("Found text: " + text)assert.equal(text, TEXT_TO_CHECK, "Expected text not found on the page")// Take a screenshotconsole.log("Taking screenshot")await $webDriver.takeScreenshot()console.log("Script completed successfully")Usando o monitor API com script, você pode criar facilmente monitoramento de fluxo de trabalho com Node.js e o módulo
got. Por exemplo, você pode autenticar com uma API e afirmar o código de resposta.Vá para one.newrelic.com > All capabilities > Synthetic Monitoring.
Clique no botão Create monitor .
Escolha o tipo de monitor Scripted API .
Insira um nome, selecione um tempo de execução e selecione um período para o seu monitor.
Selecione os locais onde você deseja que seu monitor seja executado. Por exemplo, Mumbai, Seul, Columbus ou Montreal.
Agora você está pronto para escrever seu script. Veja este exemplo de script que faz uma solicitação de API e processa a resposta.
/*** Script Name: Best Practices Example - Node 16.10.0* Author: New Relic* Version: 1.0* Purpose: A simple New Relic Synthetics scripted API monitor to make a GET request and assert on statusCode.*/const assert = require("assert")// Get secure credentialsconst applicationId = $secure.APP_IDconst apiKey = $secure.API_KEY// The URL for the API endpoint to get information about a specific applicationconst URL = `https://api.newrelic.com/v2/applications/${applicationId}.json`// Define headers, including the API key for authenticationconst headers = {"X-Api-Key": apiKey,}// Make a GET request$http.get({ url: URL, headers: headers }, function (error, response, body) {// If error handling is needed, check if an error occurred during the request// if (error) {// console.error("An error occurred:", error);// Handle the error as needed, or rethrow to fail the monitor// throw error;// }// Assert the response status code is 200assert.equal(response.statusCode, 200, "Expected HTTP status code 200")// Log the status code to the consoleconsole.log("Request Status Code:", response.statusCode)// If further processing of the response body is needed, it can be done here// For example, parsing JSON response (if response is in JSON format)// const jsonData =// typeof body === "string"// ? JSON.parse(body)// : body// Log the parsed JSON to the console// console.log("Parsed JSON data:", jsonData)// Check the application's health status// const healthStatus = jsonData.application.health_status// assert.equal(healthStatus, "green", "Expected the application's health status to be 'green'")// If the assertion passes, the script will continue; otherwise, it will fail the monitor})