Importante
O método createTracer na API do SPA foi descontinuado. A maneira recomendada de trace a duração de uma tarefa agora é usar marcas de desempenho e/ou medidas para medir o tempo de execução. Este método agora está inativo e não funciona mais para vincular a execução do JavaScript com a interação ou mantê-las abertas.
Sintaxe
newrelic.interaction().createTracer(string $name[, function $callback])Cronometra os subcomponentes de uma interação SPA separadamente, incluindo tempo de espera e tempo de execução JS.
Requisitos
Browser Pro ou agente Pro+SPA (v963 ou superior)
Se estiver usando o npm para instalar o agente browser, você deverá ativar o recurso
spaao instanciar a classeBrowserAgent. Na matrizfeatures, adicione o seguinte:import { Spa } from '@newrelic/browser-agent/features/spa';const options = {info: { ... },loader_config: { ... },init: { ... },features: [Spa]}Para obter mais informações, consulte a documentação de instalação do browser npm.
Descrição
Este método fornece uma maneira de cronometrar os subcomponentes de uma interação SPA separadamente no browser. Cada subcomponente medirá:
- Tempo de espera até que o retorno de chamada seja executado
- Tempo de execução JS do retorno de chamada depois de invocado
Este método também pode ser usado para preencher a lacuna assíncrona criada por métodos assíncronos não instrumentados.
Se a interação atual for salva, o New Relic criará um eventoBrowserTiming .
O método createTracer() retorna um método de retorno de chamada encapsulado, que você deve invocar no seu código. O retorno de chamada empacotado retornado fará três coisas quando invocado:
- Registra o final da parte assíncrona do tracer personalizado.
- Executa o retorno de chamada original passado para
createTracer()com os mesmos argumentos e contexto. - Cronometra a execução do retorno de chamada original.
Um BrowserInteraction que executa createTracer() criará um eventoBrowserTiming . Quaisquer novos XHRs ou rastreamentos personalizados criados durante o retorno de chamada serão incluídos como parte da interação.
Uma interação não será considerada completa até que todo o seu rastreador termine. Isso é o que permite que o rastreador envolva funções assíncronas que o agente browser não controla por padrão.
Parâmetro
Parâmetro | Descrição |
|---|---|
corda | Obrigatório. Este será usado como o nome do tracer. Se você não incluir um nome, o browser não adicionará um nó à árvore de interação. O tempo de retorno de chamada será atribuído ao nó pai. |
função | Opcional. Um retorno de chamada que contém o trabalho síncrono a ser executado no final do trabalho assíncrono. Para executar esse retorno de chamada, chame a função wrapper retornada usando |
Valores de retorno
Retorna um método que encapsula o retorno de chamada original. Quando este método é invocado, ele chama o retorno de chamada original e encerra o tempo assíncrono.
Exemplos
Criar tracer
Se você simplesmente quiser medir quanto tempo leva uma chamada de função JavaScript específica, poderá passar a função para createTracer() como um retorno de chamada. Isso invoca imediatamente o retorno de chamada do wrapper retornado:
newrelic .interaction() .createTracer('customSegment', function myCallback () { // ... do your work ... })();Neste cenário, o tracer personalizado resultante terá uma duração de espera assíncrona insignificante, bem como uma duração síncrona igual ao tempo de execução de myCallback().
Trace uma API assíncrono não instrumentada
Por padrão, o browser agente agrupa muitas das funções assíncrono mais comuns (como setTimeout()). No entanto, existem algumas funções que não são tratadas automaticamente (por exemplo, requestAnimationFrame()). Além disso, ocorrem alguns casos em que a causalidade não pode ser facilmente determinada (por exemplo, uma implementação RPC personalizada em websockets). Para esses casos, você pode usar createTracer() para garantir que o retorno de chamada para essas funções não instrumentadas seja considerado parte da interação.
O uso de createTracer() não é necessário para nenhum sistema de agendamento assíncrono baseado em API assíncrona que seja empacotado nativamente pelo agente browser, como setTimeout(), setImmediate(), Promise(), fetch() e XMLHttpRequest(). Os limites assíncronos criados por essas API serão transpostos automaticamente pelo agente browser.
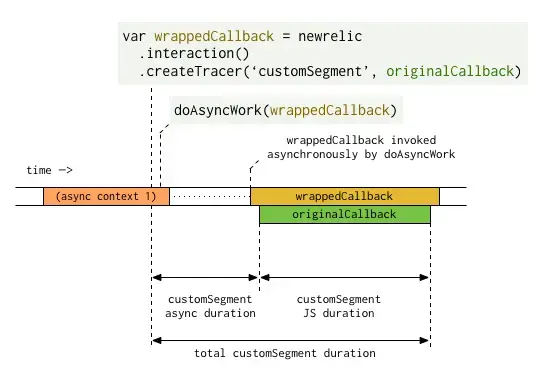
No código de exemplo abaixo, você tem uma função, doAsyncWork(), que aceita um retorno de chamada e o executa de forma assíncrona em algum momento no futuro. Você deseja medir o tempo entre a invocação doAsyncWork() e o início da execução do retorno de chamada (o tempo de espera assíncrono) e o tempo necessário para executar o retorno de chamada (o tempo de retorno de chamada síncrono).
var wrappedCallback = newrelic .interaction() .createTracer('customSegment', doTheWork);
doAsyncWork(wrappedCallback);
function doTheWork() { // ... do your work ...}Aqui está uma linha do tempo do evento para o tempo tracer :