NerdGraph é nossa API GraphQL que você pode usar para consultar dados e fazer alterações de configuração no recurso New Relic. Você pode enviar GraphQL para a API NerdGraph de várias maneiras: a partir do seu código, com solicitações curl ou CLI e no NerdGraph API Explorer. O explorer é uma ferramenta GUI GraphQL (baseada em GraphiQL) onde você pode experimentar consultas e mutações (mudanças) no NerdGraph.
Se você é novo no GraphQL, familiarize-se com a API GraphQL por meio do NerdGraph API Explorer. Se você precisar de uma visão geral da API antes de iniciar este tutorial, confira Conheça o NerdGraph: nossa API GraphQL.
Configure o explorador de API NerdGraph
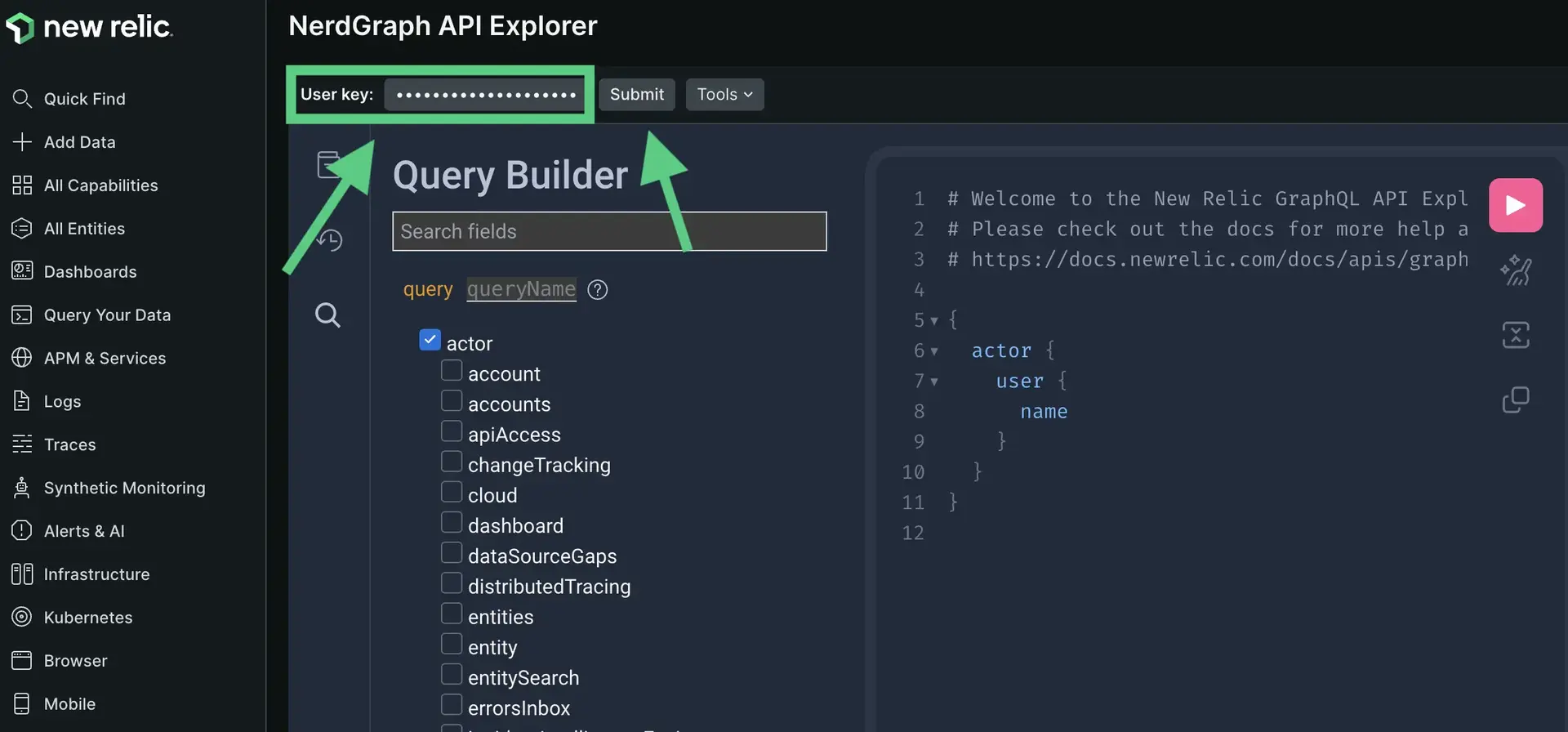
Vá para one.newrelic.com > All capabilities > Apps > NerdGraph API explorer.
No campo User key , insira uma chave de usuário API e clique em Submit. Você precisará copiar uma chave da interface da chave da API.

Crie uma consulta para recuperar seu nome
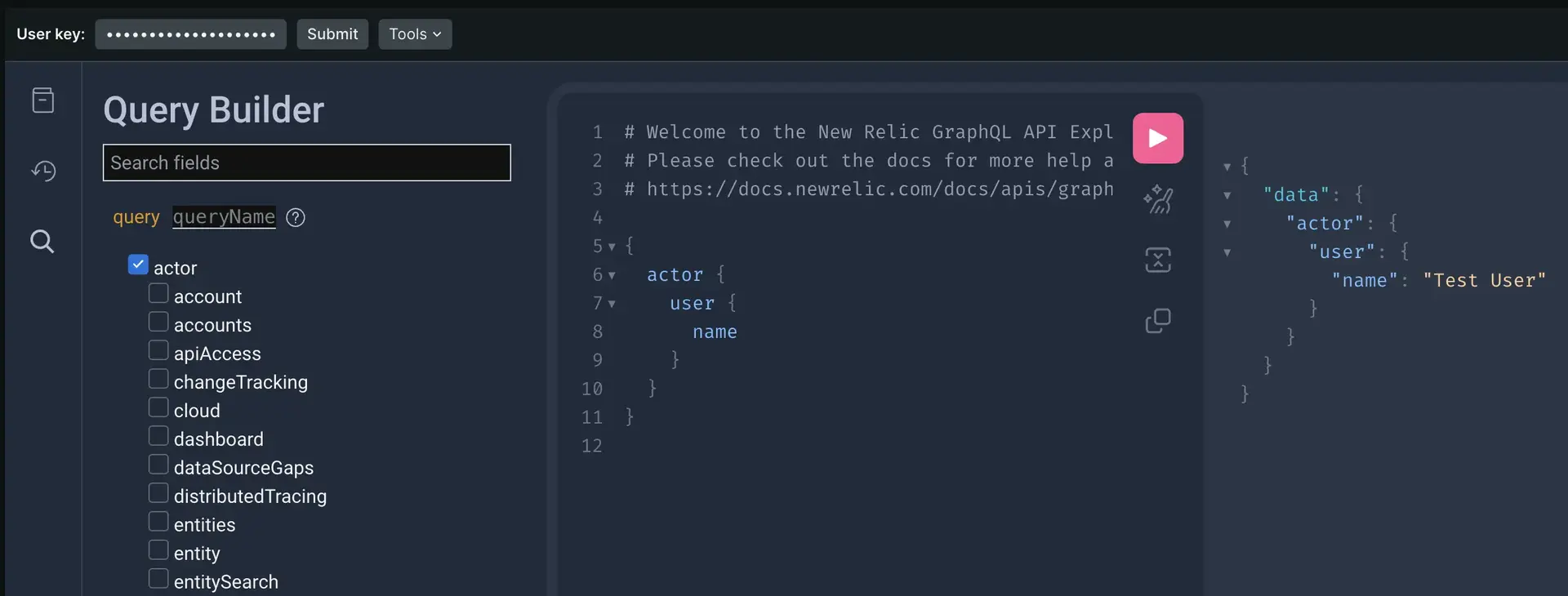
Vamos começar com uma consulta simples do NerdGraph para pesquisar seu nome na API GraphQL.
Se você não vir a consulta padrão abaixo, apague tudo no editor de consulta e selecione estes campos no explorador de consulta nesta ordem: actor, user, name:
{ actor { user { name } }}Com esta consulta, você está solicitando ao NerdGraph que recupere o campo name , que está aninhado no campo user . O campo user refere-se ao proprietário da chave do usuário e user está aninhado em actor (a entrada de nível superior em todos os dados com escopo definido para o nível de acesso do usuário da API).
Execute a consulta
Clique no botão vermelho Execute query . Observe que os resultados têm quase o mesmo formato da solicitação. Todos os campos do criador de consulta compõem o esquema GraphQL, que descreve todos os tipos de dados disponíveis e seus atributos. Para saber mais sobre cada campo, clique no ícone da lupa ao lado do campo.

Adicione mais campos à sua consulta
Agora você pode tentar adicionar mais campos à sua consulta. A forma mais simples é clicando nos campos do criador de consulta. O explorador sabe onde colocar o atributo na consulta. No exemplo, adicione os seguintes campos:
Conta
id(você pode encontrar o valor clicando em seu nome no canto inferior esquerdo e depois clicando em API Keys)emailQuando você executa a consulta, ela retorna apenas os dados necessários, sem busca excessiva ou insuficiente de dados. Observe que o campo
idpossui um argumento: passar argumentos é uma forma poderosa de personalizar sua consulta NerdGraph. Cada campo e objeto pode conter argumentos, portanto, em vez de executar várias consultas, basta compor aquela que você precisa.{actor {user {nameemail}account(id: INSERT_YOUR_OWN_ACCOUNT_ID)}}
Experimente mutações
No GraphQL, as mutações são uma forma de executar consultas com efeitos colaterais que podem alterar os dados criando, atualizando ou excluindo objetos (na API REST, elas são comumente chamadas de operações CRUD).
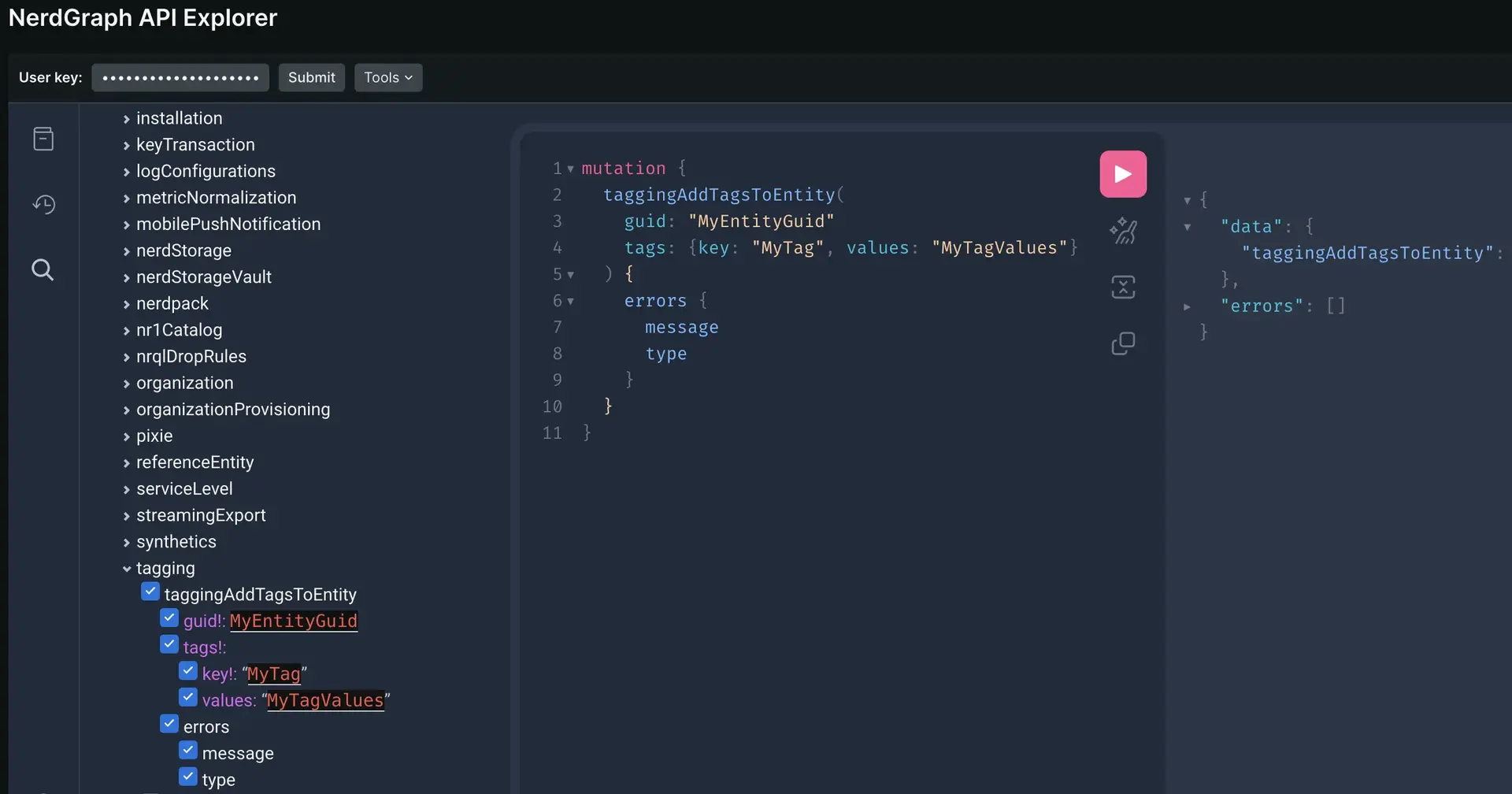
Pronto para sua primeira mutação?
Apague o que está no editor.
Role para baixo no criador de consulta e expanda
mutation.Role para baixo até
tagginge selecionetaggingAddTagsToEntity.Selecione os seguintes campos:
guid!:(Você pode encontrar isso abrindo All entities, clicando no ícone ... no registro da sua entidade e clicando em See metadata & tags)tags!:key!:values:
errorsmessagetype

Ao adicionar uma tag personalizada a uma entidade, você deve selecionar o campo
errors. Caso contrário, o editor exibe um erro.Dica
Ao contrário do REST, API GraphQL como o NerdGraph pode retornar respostas parciais. Por exemplo, se você tentar adicionar tag a múltiplas entidades, algumas mutações poderão falhar e outras terão sucesso; tudo é registrar a resposta GraphQL que você obtém.
Experimente sua consulta NerdGraph no terminal
Digamos que você criou uma consulta NerdGraph com a qual está satisfeito e deseja testá-la em outro lugar. Para capturar consultas e mutações prontas para código:
Selecione o menu Tools .
Copie a consulta como uma chamada curl ou como um comando CLI do New Relic .
 bash$# curl version$curl https://api.newrelic.com/graphql \>-H 'Content-Type: application/json' \>-H 'Api-Key: API_KEY_REDACTED' \>--data-binary '{"query":"{\n actor {\n user {\n name\n email\n }\n account(id: 12345678)\n }\n}\n", "variables":""}'$$# New Relic CLI version$newrelic nerdgraph query '{$actor {$user {$name$email$}$account(id: 12345678)$}$}'
bash$# curl version$curl https://api.newrelic.com/graphql \>-H 'Content-Type: application/json' \>-H 'Api-Key: API_KEY_REDACTED' \>--data-binary '{"query":"{\n actor {\n user {\n name\n email\n }\n account(id: 12345678)\n }\n}\n", "variables":""}'$$# New Relic CLI version$newrelic nerdgraph query '{$actor {$user {$name$email$}$account(id: 12345678)$}$}'
Próximos passos
Agora você conhece o básico para compor e testar consultas NerdGraph, mas como transformá-los em código cliente ou servidor? Soluções como o GraphQL Code Generator podem ajudá-lo a transformar a consulta NerdGraph em código para sua implementação.
Tente criar consultas mais complexas clicando nos campos e expandindo os objetos no criador de consulta (mas tome cuidado com as mutações, pois elas podem resultar em alterações na sua conta). Confira alguns dos exemplos de solicitações na seção abaixo.
Para obter mais informações sobre o NerdGraph e explorar outros projetos da comunidade de desenvolvedores, confira as postagens do Explorer's Hub.
Outros exemplos de solicitações
Aqui estão alguns outros exemplos de solicitações do NerdGraph que podem ser úteis: