종합 모니터링을 사용하면 최종 사용자에게 영향을 미치기 전에 앱을 모니터링 및 테스트하고 문제를 해결할 수 있습니다. 다음은 이 기능을 최대한 활용할 수 있는 5가지 팁입니다.
신세틱스 모니터를 선택하세요
합성 모니터는 웹 사이트의 성능을 측정하고 로드 시간, 가동 시간 및 평균 다운로드 크기에 대한 집계 수치를 캡처하는 가상 브라우저입니다. 또한 다운타임 사고 및 각 페이지 리소스에 대한 자세한 통계에 액세스할 수 있습니다.
모니터링하려는 대상과 수행 방법에 따라 선택할 수 있는 7가지 유형의 합성 모니터 가 있습니다. 예를 들어, 단계 모니터 는 코드를 작성하지 않고 기본적으로 스크립트 브라우저로 작동하는 것을 생성하는 좋은 방법입니다. 합성 모니터의 자동화된 관리를 찾고 있다면 NerdGraph API 를 사용하여 API 호출을 통해 합성 모니터를 생성, 업데이트 및 삭제할 수 있습니다.
합성 모니터 추가
모니터를 추가하려면 one.newrelic.com > All capabilities > Synthetic Monitoring 으로 이동하세요.
EU 기반 계정이 있는 경우 one.eu.newrelic.com 로 이동하세요.
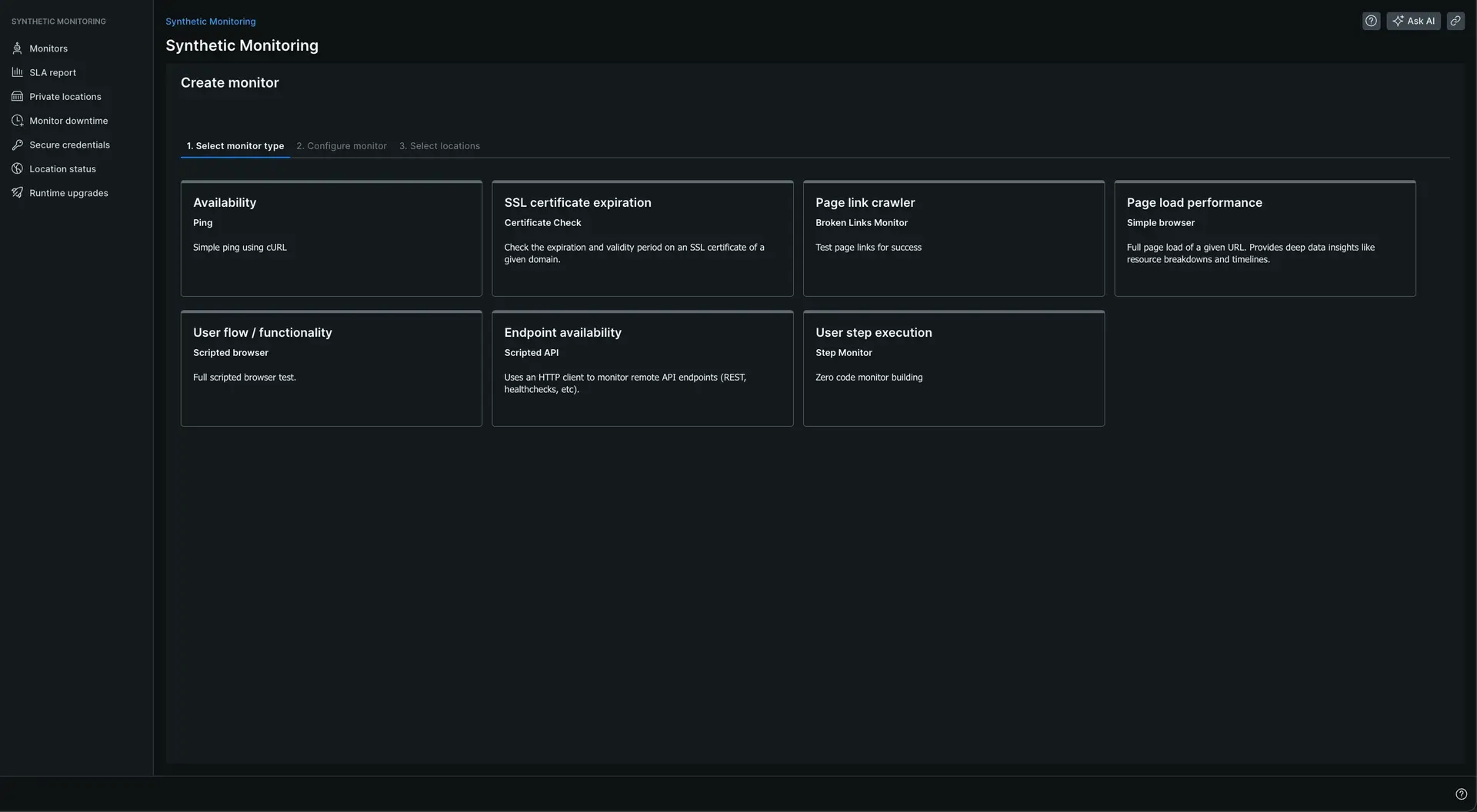
Create monitor 을(를) 클릭합니다.

모니터 유형을 선택한 다음 모든 필수 필드를 채우십시오.
태그를 추가하고, 기간을 변경하고, 여러 개의 브라우저나 에뮬레이트된 장치 설정에서 선택하거나, 다른 런타임 버전을 선택할 수 있습니다. ping 및 간단한 브라우저 모니터의 경우 유효성 검사 문자열을 추가할 수 있습니다. 추가 기능을 활성화하려면 고급 옵션을 사용할 수 있습니다.
- Text validation (for ping and simple browser). 이 옵션은 제공된 텍스트가 응답에 포함되어 있는지 확인합니다.
- Verify SSL (for ping and simple browser). 이 옵션은 SSL 인증서 체인의 유효성을 확인합니다. 다음 구문을 실행하여 복제할 수 있습니다.
bash$openssl s_client -servername {YOUR_HOSTNAME} -connect {YOUR_HOSTNAME}:443 -CApath /etc/ssl/certs > /dev/null
- Bypass HEAD request (for ping monitors). 이 옵션은 기본 HEAD 요청을 건너뛰고 대신 ping 확인과 함께 GET 동사를 사용합니다. HEAD 요청이 실패하면 GET 요청이 항상 발생합니다.
- Redirect is Failure (for ping).
Redirect is Failure가) 활성화되었을 때 리디렉션 결과가 발생하면 신세틱스 모니터는 리디렉션을 따르고 결과 URL을 확인하는 대신 이를 실패로 분류합니다.
- 모니터를 실행할 위치를 선택하십시오. 가양성을 피하기 위해 최소 3개의 위치를 선택하는 것이 좋습니다. 다시 말해, 적어도 하나의 위치가 성공적인 결과를 반환하면 끝점이 작동 중이어야 하고 경고 트리거를 피할 수 있습니다.
- 모니터 유형에 따라 Save monitor, Validate 또는 Write script 중 하나가 됩니다.
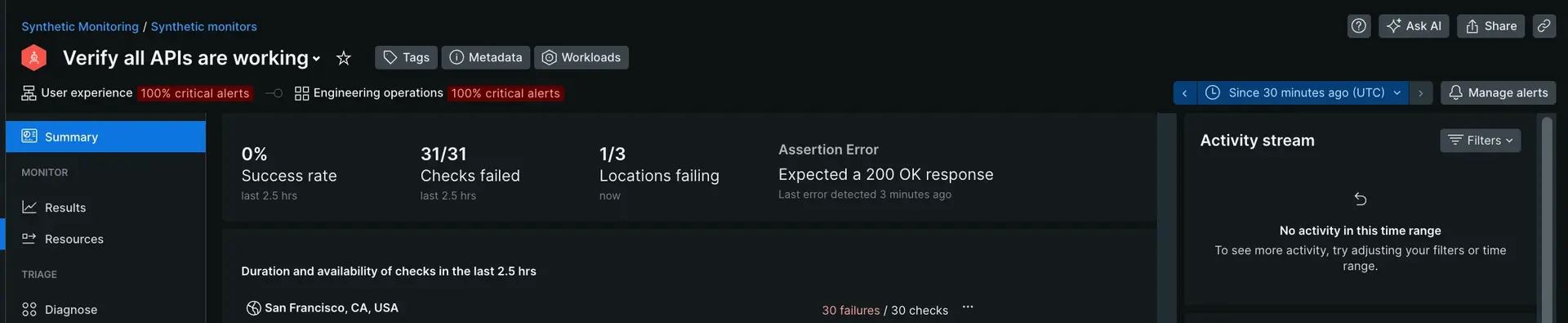
- 요약 페이지 에서 받은 결과를 확인하세요.
애플리케이션 성능 개요를 확인하세요.
웹 서비스가 제대로 작동하고, 예상대로 작동하고, 오류가 없는지 확인하려면 애플리케이션 성능 결과에 지속적으로 액세스해야 합니다. 신규 모니터링은 선택한 각 위치에 대해 웹에서 자동화된 테스트를 수행하여 이러한 유형의 보증을 제공합니다. 귀하의 신세틱스 모니터는 다운타임을 기록하고 각 페이지 리소스에 대해 집계된 숫자, 결과 및 자세한 통계를 수집합니다.
실패한 모니터를 빠르게 식별하려면 신세틱스 모니터 페이지의 색인을 사용하여 인시던트가 열려 있는 모니터, 24시간 동안의 성공률, 실패한 위치 수, 모니터 기간 및 모니터 유형을 확인할 수 있습니다. 모니터를 클릭하면 특정 모니터가 실패한 위치, 실패한 이유(예: 마지막 오류 메시지, 오류 응답 코드, 도메인별 기간 등)를 평가할 수 있는 정보를 찾을 수 있는 요약 페이지 로 이동하게 됩니다. 더. 이 정보를 통해 귀하는 시간이 지남에 따라 귀하의 인사이트 성능에 대해 더욱 깊이 있게 이해하게 될 것입니다.
엔터티 목록에서 모니터 보기
개별 모니터 결과 보기
전 세계 다양한 지역에서 웹 앱에 액세스할 때 웹 앱의 성능을 볼 수 있습니다. 결과 페이지에는 개발부터 생산까지 모든 것이 사용자 경험에 어떤 영향을 미치는지 보여줍니다. 나열된 항목을 정렬하여 문제 영역이나 비정상적인 결과를 더 잘 식별할 수 있습니다. 위치별로 필터링하여 여러 위치의 모니터 성능을 비교해 보세요. 이것을하기 위해:
one.newrelic.com > All capabilities > Synthetic Monitoring 으)로 이동합니다.
Monitor 클릭한 다음 Results 클릭합니다.
모니터링되는 각 위치에 대해 가장 느린 페이지 로드에 대한 최신 보기를 볼 수 있습니다.
각 리소스의 로드 시간 영향 이해
신세틱스 리소스 페이지에서 사이트의 다양한 구성 요소가 전체 로드에 어떤 영향을 미치는지 확인할 수 있습니다. 이러한 구성요소는 CSS, JavaScript, 이미지, HTML 등이 될 수 있습니다. 비상에서 수집된 세부 지표를 분석하고, 타사 리소스가 소비한 시간에 대한 성능 정보를 찾고, 각 리소스에 대한 HTTP 응답 코드를 식별할 수 있습니다. 이것을하기 위해:
- one.newrelic.com 으로 이동한 다음 Synthetic Monitoring 클릭하세요.
- Monitors 드롭다운 메뉴에서 모니터를 선택합니다.
- Monitor 클릭한 다음 Resources 클릭합니다.
스크립트 브라우저 또는 스크립트 API 테스트 구성 및 개발
펼쳐져 있는 브라우저 모니터를 사용하면 셀레니엄 JavaScript 웹드라이버로 쉽게 감시 흐름을 구축할 수 있습니다. 예를 들어, 특정 페이지로 이동하여 페이지에서 요소를 찾고, 예상 텍스트가 있는지 확인하고, 스크린샷을 찍을 수 있습니다. 이렇게 하려면 다음을 수행합니다.
one.newrelic.com > All capabilities > Synthetic Monitoring 으)로 이동합니다.
Create monitor 버튼을 클릭하세요.
Scripted browser 모니터 유형을 선택합니다.
이름을 입력하고, 런타임을 선택하고, 모니터 기간을 선택하십시오.
모니터를 실행할 위치를 선택하세요. 예를 들어 뭄바이, 서울, 콜럼버스, 몬트리올 등이 있습니다.
이제 스크립트를 작성할 준비가 되었습니다.
newrelic.com의 성능을 테스트하고 특정 요소가 로드되었는지 확인하는 이 예제 스크립트를 참조하세요./*** Script Name: Best Practices Example - Chrome 100+* Author: New Relic* Version: 1.0* Purpose: A simple New Relic Synthetics scripted browser monitor to navigate to a page, find an element, and assert on expected text.*/// -------------------- DEPENDENCIESconst assert = require("assert")// -------------------- CONFIGURATIONconst PAGE_URL = "https://docs.newrelic.com/docs/synthetics/synthetic-monitoring/scripting-monitors/synthetic-scripted-browser-reference-monitor-versions-chrome-100/"const TEXT_TO_CHECK = "Synthetic scripted browser reference (Chrome and Firefox)"// Set timeouts for page load and element findingawait $webDriver.manage().setTimeouts({pageLoad: 30000, // 30 seconds for page load timeoutimplicit: 5000, // 5 seconds for element finding timeout})// -------------------- START OF SCRIPTconsole.log("Starting simplified synthetics script")// Navigate to the pageconsole.log("Navigating to: " + PAGE_URL)await $webDriver.get(PAGE_URL)// Find the element with the specified textconst By = $selenium.Byconst textElement = By.className("css-v50zng")console.log("Checking for presence of element with text: " + TEXT_TO_CHECK)const element = await $webDriver.findElement(textElement)const text = await element.getText()// Assert the text is presentconsole.log("Found text: " + text)assert.equal(text, TEXT_TO_CHECK, "Expected text not found on the page")// Take a screenshotconsole.log("Taking screenshot")await $webDriver.takeScreenshot()console.log("Script completed successfully")스크립트형 API 모니터를 사용하면 Node.js와
got모듈을 이용해 감시 흐름을 쉽게 구축할 수 있습니다. 예를 들어 API로 인증하고 응답 코드를 어설션할 수 있습니다.one.newrelic.com > All capabilities > Synthetic Monitoring 으)로 이동합니다.
Create monitor 버튼을 클릭하세요.
Scripted API 모니터 유형을 선택합니다.
이름을 입력하고, 런타임을 선택하고, 모니터 기간을 선택하십시오.
모니터를 실행할 위치를 선택하세요. 예를 들어 뭄바이, 서울, 콜럼버스, 몬트리올 등이 있습니다.
이제 스크립트를 작성할 준비가 되었습니다. API를 요청하고 응답을 처리하는 이 예제 스크립트를 참조하세요.
/*** Script Name: Best Practices Example - Node 16.10.0* Author: New Relic* Version: 1.0* Purpose: A simple New Relic Synthetics scripted API monitor to make a GET request and assert on statusCode.*/const assert = require("assert")// Get secure credentialsconst applicationId = $secure.APP_IDconst apiKey = $secure.API_KEY// The URL for the API endpoint to get information about a specific applicationconst URL = `https://api.newrelic.com/v2/applications/${applicationId}.json`// Define headers, including the API key for authenticationconst headers = {"X-Api-Key": apiKey,}// Make a GET request$http.get({ url: URL, headers: headers }, function (error, response, body) {// If error handling is needed, check if an error occurred during the request// if (error) {// console.error("An error occurred:", error);// Handle the error as needed, or rethrow to fail the monitor// throw error;// }// Assert the response status code is 200assert.equal(response.statusCode, 200, "Expected HTTP status code 200")// Log the status code to the consoleconsole.log("Request Status Code:", response.statusCode)// If further processing of the response body is needed, it can be done here// For example, parsing JSON response (if response is in JSON format)// const jsonData =// typeof body === "string"// ? JSON.parse(body)// : body// Log the parsed JSON to the console// console.log("Parsed JSON data:", jsonData)// Check the application's health status// const healthStatus = jsonData.application.health_status// assert.equal(healthStatus, "green", "Expected the application's health status to be 'green'")// If the assertion passes, the script will continue; otherwise, it will fail the monitor})