JavaScript 오류는 고객이 사이트를 사용하는 방식과 브랜드에 대한 인식에 영향을 미칩니다. 사이트 성능을 유지하고 고객 만족을 유지하려면 JavaScript 오류가 발생하는 즉시 수정하는 것을 우선적으로 처리해야 합니다.
목표
이 자습서에서는 JavaScript 오류를 찾고 해결하는 과정을 안내합니다. 자습서가 끝나면 다음 작업을 완료하게 됩니다.
- New Relic에서 JavaScript 오류 정보 찾기
- 오류 우선 순위 지정 시 권장 사항 적용
- 이벤트 트레일을 사용하여 JavaScript 오류 해결
JavaScript 오류 찾기
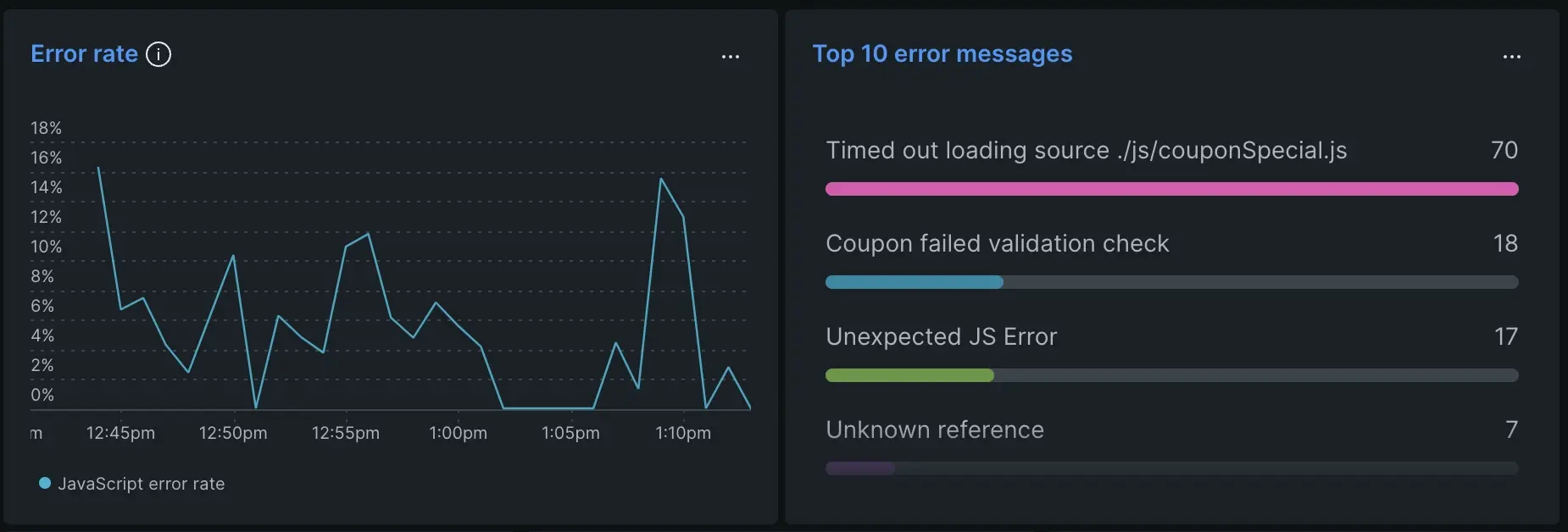
브라우저 모니터링 Summary [요약] 페이지에서 두 개의 차트( Error Rate [오류율] 및 Top 10 error messages [상위 10개 오류 메시지])가 JavaScript 오류가 있음을 나타낼 수 있습니다. 차트 중 하나를 선택하면 JS errors [JS 오류] 페이지로 이동하여 JavaScript 오류를 보다 자세히 볼 수 있습니다.
- 고객 또는 내부 사용자가 JavaScript 오류일 수 있는 항목을 보고하는 경우 Summary [요약] 또는 JS errors [JS 오류] 페이지에서 검색을 시작하는 것이 좋습니다.
- 사이트의 오류를 사전에 모니터링하려면 대부분의 경우 Summary [요약] 페이지를 확인하는 것으로 충분합니다.
중요한 오류 결정
일부 JavaScript 오류를 발견한 후에는 수정 사항의 우선 순위를 정해야 합니다. 오류 빈도, 심각도, 영향을 받는 지역 및 기타 요소를 기준으로 오류의 우선 순위를 지정할 수 있습니다. 예제를 사용하여 JavaScript 오류의 우선 순위를 지정하는 방법을 안내해 보겠습니다.

위의 Top 10 error messages [상위 10개 오류 메시지] 차트를 사용하면 하나의 오류에 6,460개의 인스턴스가 있음을 알 수 있습니다. 이 오류의 빈도로 인해 먼저 해결해야 할 주요 후보가 될 수 있지만 항상 그런 것은 아닙니다. 오류를 수정해야 하는 순서를 결정하기 위해 모든 오류에 대한 더 넓은 관점이 필요할 수 있습니다. JS errors [JS 오류] 페이지에서 errorMessage, pageURL또는 deviceType로 오류를 그룹화할 수 있습니다. 작업을 계획할 때 다음과 같은 질문을 스스로에게 할 수 있습니다.
- 이것이 비즈니스에 중요한 사용자 여정에 영향을 줍니까? 오류가 고객의 가입, 로그인 또는 구매 기능에 영향을 미치지 않는 경우 문제의 우선 순위를 낮출 수 있습니다.
- 이 오류가 최근에 발생했습니까? 새로운 오류에 집중하면 나중에 더 큰 문제가 되는 것을 방지할 수 있습니다.
- 이 오류로 인해 대기 시간이 길어집니까?
빠른 오류 수정

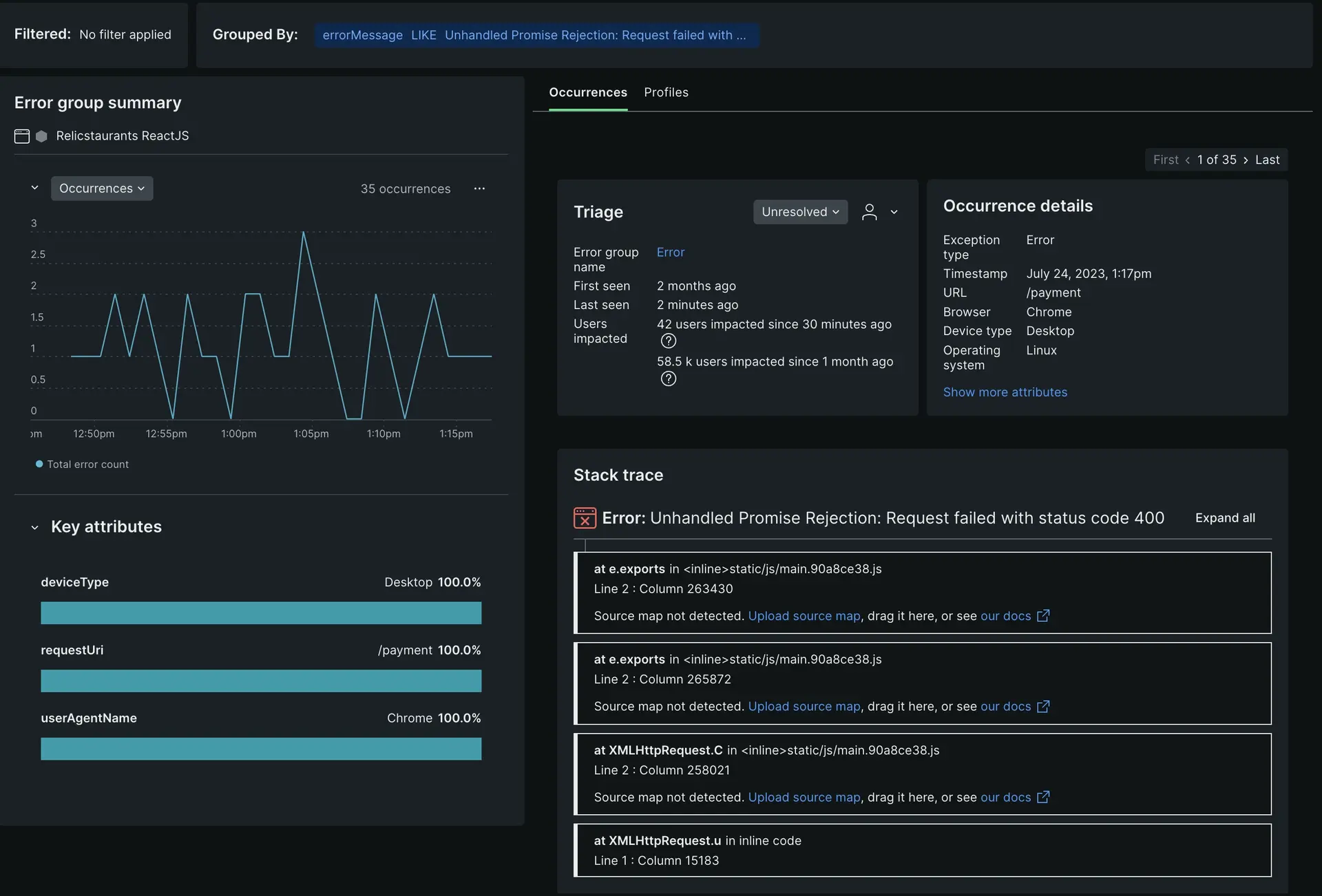
오류를 선택했으면 JS errors [JS 오류] 페이지에서 선택합니다. 여기에서 다양한 보기를 열어 특정 오류를 조사할 수 있습니다.
- Error instances [오류 인스턴스] 는 Event Trail [이벤트 추적] 및 Stack trace [스택 추적] 페이지로 이동합니다. JavaScript 파일로 인해 오류가 발생했는지 여부 또는 인라인 코드의 일부를 수정해야 하는지 여부와 같은 특정 오류에 대한 자세한 내용을 찾을 수 있습니다.JavaScript 파일로 인해 오류가 발생했는지 여부 또는 인라인 코드의 일부를 수정해야 하는지 여부와 같은 특정 오류에 대한 자세한 정보를 찾을 수 있습니다.
- Event Trail [이벤트 트레일] 섹션을 스크롤하여 수정해야 할 모든 항목을 찾았는지 확인하십시오. 해결해야 할 사항이 더 있으면 이벤트 트레일에서 알려줍니다.