Así es como se construye un "¡Hola, mundo!" Aplicación en New Relic.
En esta guía, usted:
- Cree una versión local del sitio New Relic donde cree el prototipo de su aplicación.
- Comparte tu aplicación con tus compañeros de equipo publicándola en Observabilidad instantánea
Antes de que empieces
El desarrollo de una aplicación requiere una cuenta de New Relic y la CLI de New Relic One (nr1).
Si aún no lo has hecho:
- Regístrese para obtener una cuenta New Relic. Necesita permisos de publicación y suscripción para completar esta guía.
- Instalar Node.js
- Complete el inicio rápido de CLI
Ahora tienes un Nerdpack, llamado my-awesome-nerdpack. Este Nerdpack tiene un Nerdlet y un iniciador que usted nombró (aunque esta guía usa el nombre de iniciador predeterminado, "lanzador", y el nombre de Nerdlet, "inicio"). Utiliza este Nerdpack a lo largo de esta guía.
Finalmente, asegúrese de que su nr1 esté actualizado:
$nr1 updatePara obtener detalles adicionales sobre cómo configurar su entorno, consulte Configurar su entorno de desarrollo y Habilitar configuración avanzada para su Nerdpack.
Sugerencia
Si usa VSCode, tenemos una extensión y un paquete de extensión que puede usar para crear su aplicación.
Actualice y entregue su aplicación localmente
Con nr1, puedes ofrecer una versión local de tu Nerdpack a New Relic. Esto le ayuda a desarrollar su aplicación en un entorno similar a la producción antes de publicarla.
Antes de cambiar cualquier código, familiarícese con la estructura de directorios de Nerdpack:
my-awesome-nerdpack/├───README.md├───launchers/│ └───launcher/│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.jsonLos directorios de lanzadores y nerdlets contienen la lógica de su aplicación. Es en estos directorios donde actualiza la mayor parte de su código. Los archivos nr1.json de Nerdpack contienen metadatos sobre su Nerdpack, Nerdlets y lanzadores.
Sugerencia
Lea nuestra documentación para obtener más información sobre la estructura de archivos de Nerdpack.
En my-awesome-nerdpack/nerdlets/home/index.js, cambie el mensaje de respuesta predeterminado a "¡Hola, mundo!":
import React from 'react';
// https://docs.newrelic.com/docs/new-relic-programmable-platform-introduction
export default class HomeNerdlet extends React.Component { render() { return <h1>Hello, world!</h1>; }}Como paso opcional, puede agregar un ícono de iniciador personalizado usando cualquier imagen llamada icon.webp.
En launchers/launcher, agrega una imagen llamada icon.png:
my-awesome-nerdpack/├───README.md├───launchers/│ └───launcher/│ ├───icon.png│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.jsonEsto crea un ícono para su iniciador.
En el directorio raíz, agregue la misma imagen:
my-awesome-nerdpack/├───README.md├───icon.png├───launchers/│ └───launcher/│ ├───icon.png│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.jsonEsto configura el ícono de la página de detalles de la aplicación.
A continuación, cambie el nombre del iniciador por algo más significativo. En my-awesome-nerdpack/launchers/launcher/nr1.json, cambie displayName a "Hola mundo":
{ "schemaType": "LAUNCHER", "id": "launcher", "displayName": "Hello world", "description": "Describe me", "rootNerdletId": "7c4d08ae-4e6f-40d8-80a9-f8b7722fb96b.home"}Para ver sus nuevos cambios localmente, inicie un servidor de Nodo local desde Nerdpack:
$nr1 nerdpack:serveFound and loaded 2 nr1.json files on MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) Nerdpack.Nerdpack: ✔ MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) nr1.jsonLaunchers: ✔ launcher launchers/launcher/nr1.jsonNerdlets: ✔ home nerdlets/home/nr1.jsonThere is no certificate created yet. ✔ New certificate created.Webpack bundle analyzer is enabled (you need to wait for the first build to finish) └ You can head to http://127.0.0.1:27888NOTE: To verify how your assets will look in production, you need to add "--mode=prod" when starting the development server.🛠 Built artifact files for:ex.js... ⁎ 123a4b95-678c-9012-3456-d7e8f90g1hi2--home built ✔ ✔ Nerdpack built successfully! ★ Starting as orchestrator... ✔ Server ready! Test it at: https://one.newrelic.com/?nerdpacks=local ↩ Server will reload automatically if you modify any file! ℹ Additionally, you can test the following artifacts at:Launchers: ⁎ launcher https://onenr.io/0JBQrggmDwZ ℹ You can use "npm start -- --mode=prod" to run the development server in prod mode.Utilice la URL en la parte inferior del resultado para abrir su iniciador:
Launchers: ⁎ launcher https://onenr.io/0JBQrggmDwZ ℹ You can use "npm start -- --mode=prod" to run the development server in prod mode.Publica tu aplicación
Debido a que estás sirviendo tu Nerdpack localmente, tus colegas no pueden verlo. Cuando estés listo, publícalo en Observabilidad instantánea, nuestro catálogo unificado de integración, tablero, alerta, Nerdpacks y más. Lea nuestra documentación para conocer los permisos de Nerdpack si tiene problemas para publicar su Nerdpack.
Desde su directorio raíz, publica tu Nerdpack:
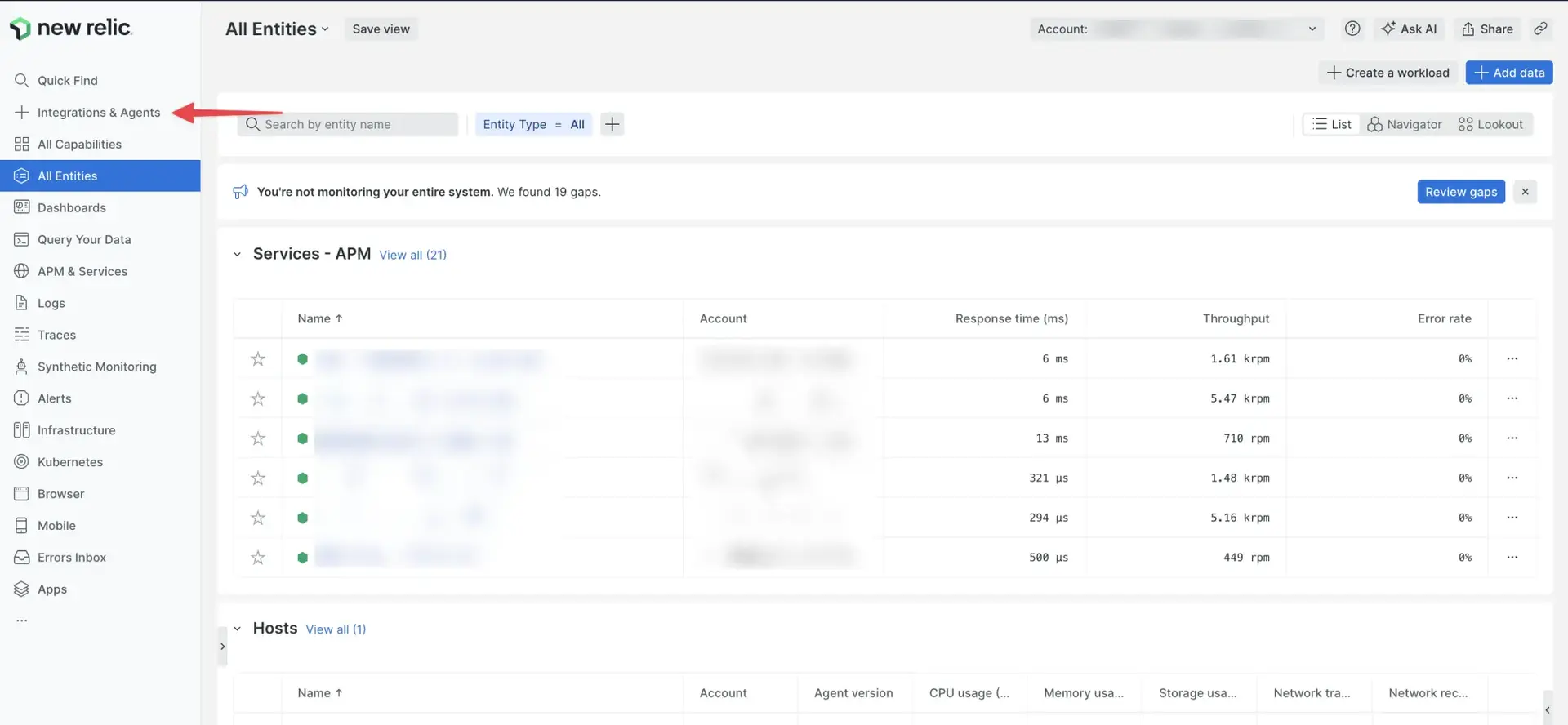
$nr1 nerdpack:publishFound and loaded 2 nr1.json files on MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) Nerdpack.Nerdpack: ✔ MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) nr1.jsonLaunchers: ✔ launcher launchers/launcher/nr1.jsonNerdlets: ✔ home nerdlets/home/nr1.json🛠 Built artifact files for: ⁎ 123a4b95-678c-9012-3456-d7e8f90g1hi2--home built ✔ ✔ Nerdpack built successfully!Publishing Nerdpack MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) ✔ Nerdpack published successfully! ✔ Tagged 123a4b95-678c-9012-3456-d7e8f90g1hi2 version 0.1.0 as STABLE.En New Relic, haga clic en Integrations & Agents:

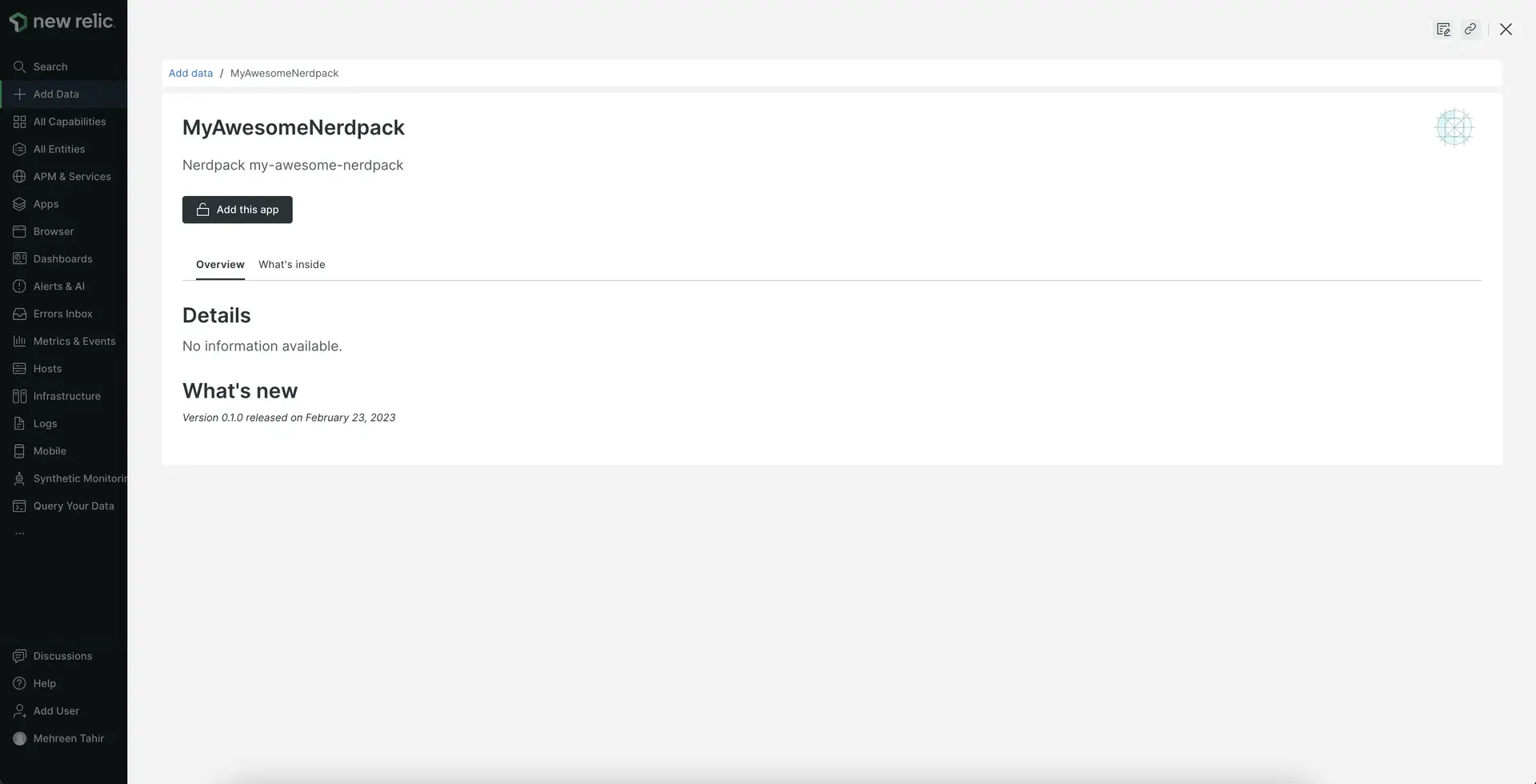
Cuando se abra su nueva aplicación, observe que no muestra ninguna información descriptiva. La siguiente sección le muestra cómo agregar metadatos descriptivos.

Describe tu proyecto con detalles del catálogo.
Ahora que su nueva aplicación está en observabilidad instantánea, puede agregar información para ayudar al usuario a comprender qué hace su aplicación y cómo usarla.
En el directorio raíz de tu Nerdpack, ejecuta lo siguiente:
$nr1 create --type catalog ✔ created: launchers/launcher/catalog ✔ created: nerdlets/home/catalog ✔ catalog created successfully! catalog is available at "./catalog"Esto crea tres directorios:
- launchers/launcher/catalog: Esto contiene la captura de pantalla del lanzador.
- nerdlets/home/catalog: Esto contiene la captura de pantalla de Nerdlet
- catálogo: contiene documentación, captura de pantalla, una descripción y más información sobre tu Nerdpack.
Sugerencia
Si tuviera otros lanzadores, Nerdlets o visualizaciones personalizadas, también obtendrían directorios de catálogo desde este comando.
Así es como se ven los resultados en su proyecto:
my-awesome-nerdpack/├───README.md├───icon.png├───catalog/│ ├───README.md│ ├───additionalInfo.md│ ├───config.json│ ├───documentation.md│ └───screenshots/├───launchers/│ └───launcher/│ ├───icon.png│ ├───catalog/│ │ └───screenshots/│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ ├───catalog/│ │ └───screenshots/│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.jsonEn el directorio del catálogo raíz de su proyecto, agregue captura de pantalla o varios tipos de metadatos para describir su proyecto. También puedes agregar captura de pantalla en los directorios del catálogo de tu lanzador o Nerdlet. Para obtener detalles sobre lo que puedes agregar, consulta Actualiza los metadatos del catálogo de tu Nerdpack.
Después de agregar la captura de pantalla y las descripciones que desee, ejecute lo siguiente para guardar sus metadatos en el catálogo de observabilidad instantánea:
$nr1 catalog:submitSuscríbete cuentas a tu aplicación
Debes suscribirte a tu aplicación para usarla. Para saber qué usuario de su cuenta tiene la capacidad de suscribirse, lea nuestra documentación de permisos.
Resumen
Ahora que ha completado los pasos de este ejemplo, aprendió los pasos básicos para:
- Crear una aplicación local
- Publica la aplicación en Observabilidad Instantánea para que puedas compartirla con tus compañeros.
- Agregue detalles al proyecto en el catálogo para que el usuario entienda cómo usarlo.
- Suscribe cuentas a tu aplicación para que otros usuarios puedan usarla







