NerdGraph es nuestra API GraphQL que puedes utilizar para consultar datos y realizar cambios de configuración en la característica New Relic. Puede enviar GraphQL a la API NerdGraph de varias maneras: desde su código, con solicitudes curl o CLI, y en el explorador de la API NerdGraph. El explorador es una herramienta GUI GraphQL (basada en GraphiQL) donde puedes experimentar con consultas y mutaciones (cambios) en NerdGraph.
Si es nuevo en GraphQL, familiarícese con la API GraphQL a través del explorador de API NerdGraph. Si necesita una descripción general de la API antes de comenzar este tutorial, consulte Conozca NerdGraph: nuestra API GraphQL.
Configurar el explorador de API NerdGraph
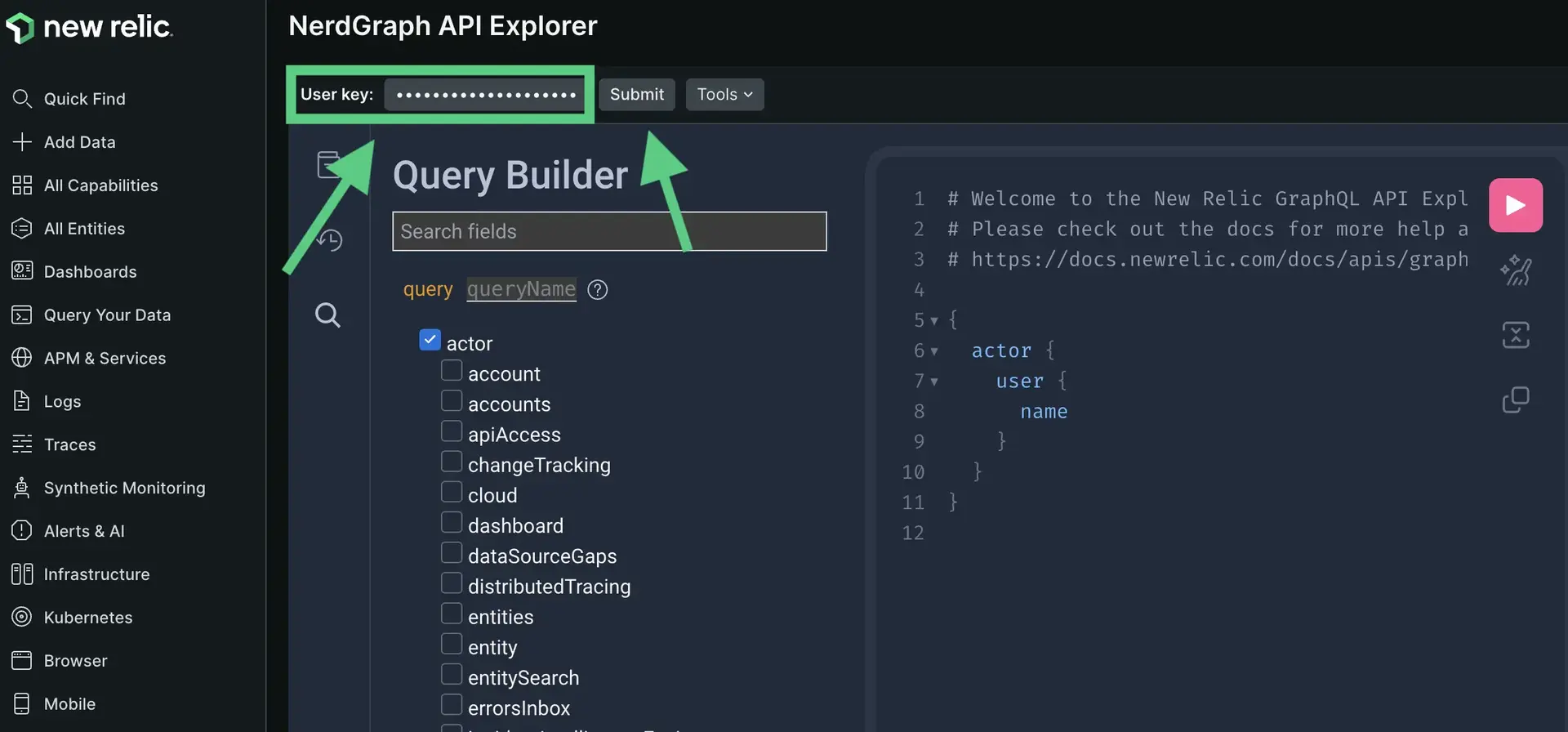
Vaya a one.newrelic.com > All capabilities > Apps > NerdGraph API explorer.
En el campo User key, ingrese una clave de usuarioAPI y haga clic en Submit. Necesitarás copiar una clave de la API Key UI.

Cree una consulta para recuperar su nombre
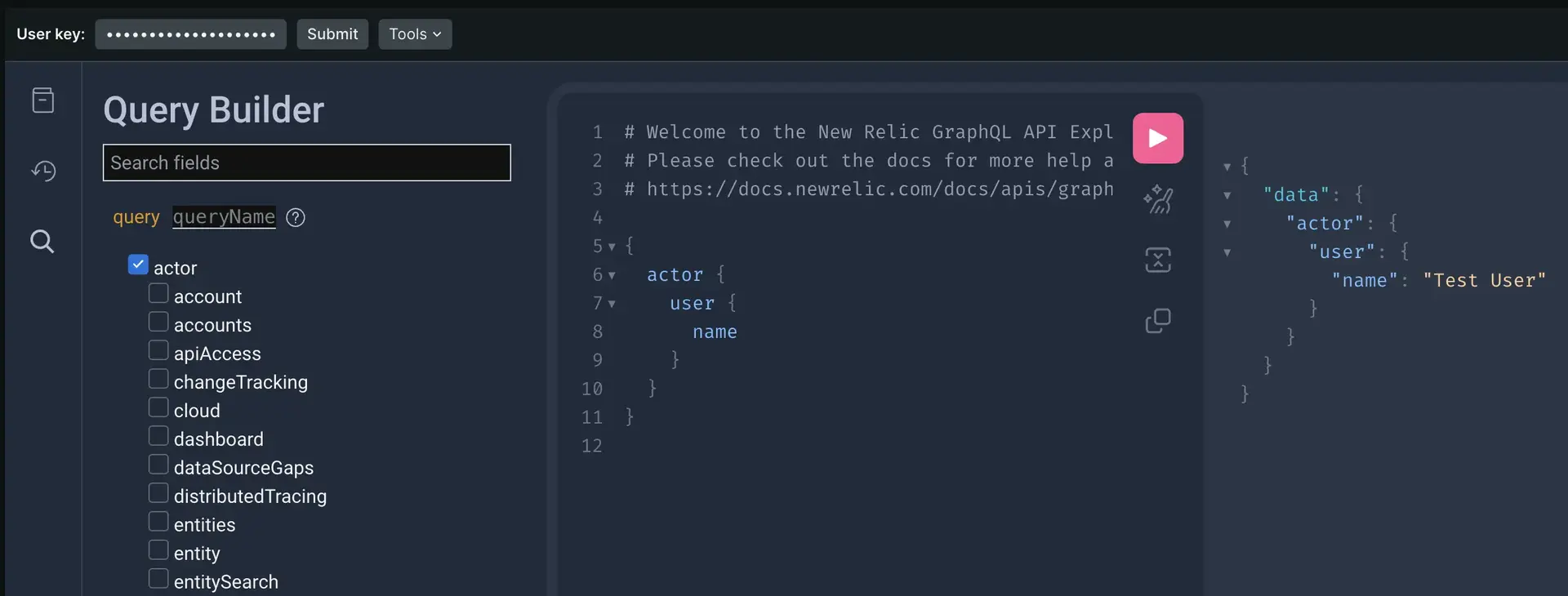
Comencemos con una consulta simple de NerdGraph para buscar su nombre en la API GraphQL.
Si no ve la consulta predeterminada a continuación, borre todo en el editor de consultas y seleccione estos campos en el explorador de consultas en este orden: actor, user, name:
{ actor { user { name } }}Con esta consulta, le pide a NerdGraph que recupere el campo name , que está anidado dentro del campo user . El campo user hace referencia al propietario de la clave de usuario y user está anidado dentro de actor (la entrada de nivel superior en todos los datos que se limita al nivel de acceso del usuario de API).
Ejecutar la consulta
Haga clic en el botón rojo Execute query . Tenga en cuenta que los resultados tienen casi la misma forma que la solicitud. Todos los campos del generador de consultas conforman el esquema GraphQL, que describe todos los tipos de datos disponibles y sus atributos. Para obtener más información sobre cada campo, haga clic en el icono de lupa al lado del campo.

Añade más campos a tu consulta
Ahora puede intentar agregar más campos a su consulta. La forma más sencilla es hacer clic en los campos del generador de consultas. El explorador sabe dónde colocar el atributo en la consulta. En el ejemplo, agregue los siguientes campos:
Cuenta
id(puede encontrar el valor de esto haciendo clic en su nombre en la esquina inferior izquierda y luego haciendo clic en API Keys)emailCuando ejecuta la consulta, devuelve solo los datos que necesita, sin obtener datos excesivos ni insuficientes. Observe que el campo
idtiene un argumento: pasar argumentos es una forma poderosa de personalizar su consulta NerdGraph. Cada campo y objeto puede contener argumentos, por lo que en lugar de ejecutar varias consultas, simplemente redacta la que necesitas.{actor {user {nameemail}account(id: INSERT_YOUR_OWN_ACCOUNT_ID)}}
Experimentar con mutaciones
En GraphQL, las mutaciones son una forma de ejecutar consultas con efectos secundarios que pueden alterar los datos mediante la creación, actualización o eliminación de objetos (en las API REST, comúnmente se denominan operaciones CRUD).
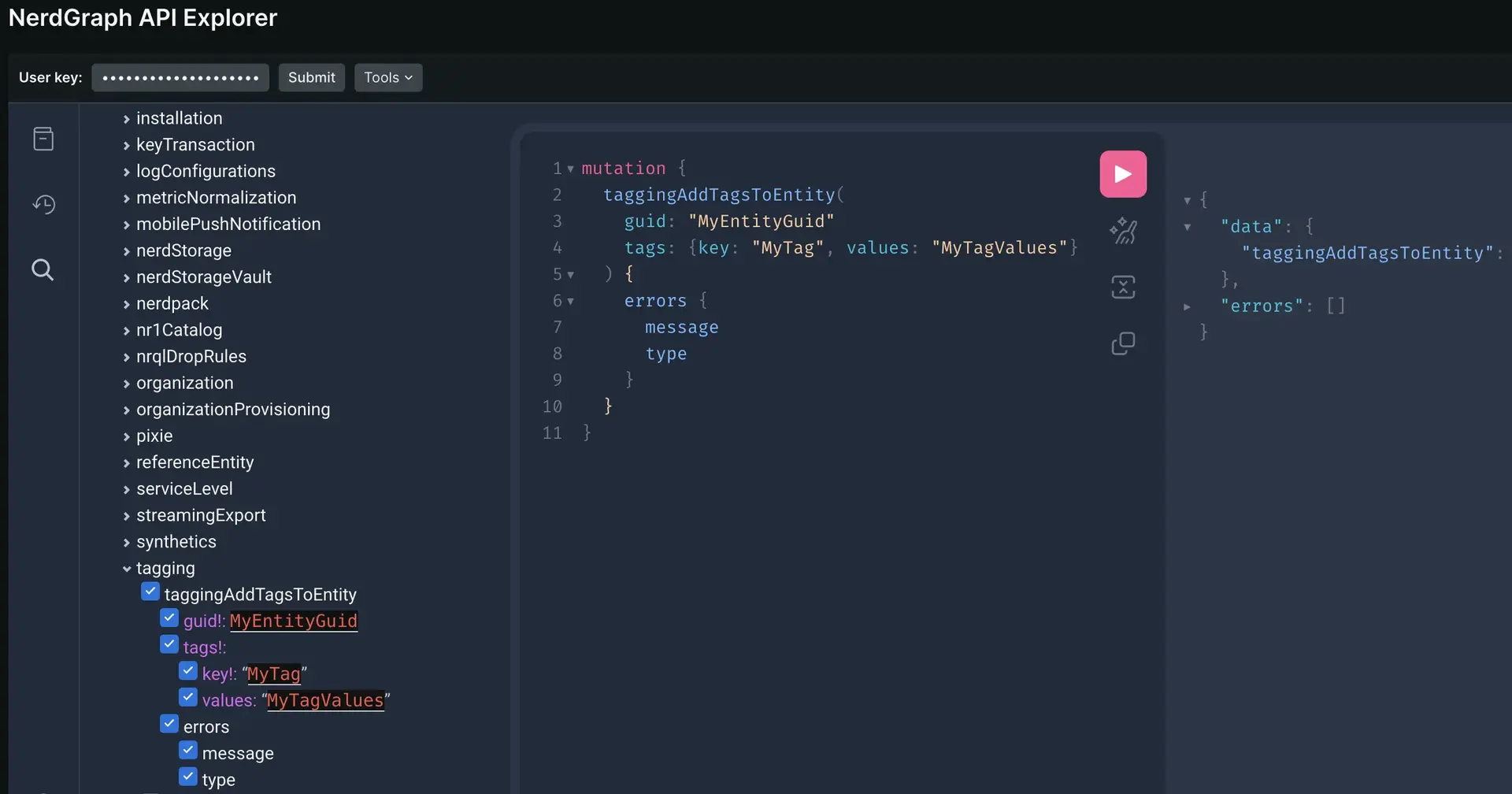
¿Listo para tu primera mutación?
Borra lo que hay en el editor.
Desplácese hacia abajo en el generador de consultas y expanda
mutation.Desplácese hacia abajo hasta
taggingy seleccionetaggingAddTagsToEntity.Seleccione los siguientes campos:
guid!:(Puede encontrar esto abriendo All entities, haciendo clic en el icono ... en su registro de entidad y haciendo clic en See metadata & tags)tags!:key!:values:
errorsmessagetype

Cuando agrega una etiqueta personalizada a una entidad, debe seleccionar el campo
errors. De lo contrario, el editor muestra un error.Sugerencia
A diferencia de REST, las API GraphQL como NerdGraph pueden devolver respuestas parciales. Por ejemplo, si intenta agregar una etiqueta a varias entidades, algunas mutaciones pueden fallar y otras tener éxito; Todo es iniciar sesión en la respuesta GraphQL que obtienes.
Pruebe su consulta NerdGraph en la terminal
Supongamos que ha creado una consulta NerdGraph con la que está satisfecho y desea probarla en otro lugar. Para capturar consultas y mutaciones listas para el código:
Seleccione el menú Tools .
Copie la consulta como una llamada curl o como un comando CLI de New Relic.
 bash$# curl version$curl https://api.newrelic.com/graphql \>-H 'Content-Type: application/json' \>-H 'Api-Key: API_KEY_REDACTED' \>--data-binary '{"query":"{\n actor {\n user {\n name\n email\n }\n account(id: 12345678)\n }\n}\n", "variables":""}'$$# New Relic CLI version$newrelic nerdgraph query '{$actor {$user {$name$email$}$account(id: 12345678)$}$}'
bash$# curl version$curl https://api.newrelic.com/graphql \>-H 'Content-Type: application/json' \>-H 'Api-Key: API_KEY_REDACTED' \>--data-binary '{"query":"{\n actor {\n user {\n name\n email\n }\n account(id: 12345678)\n }\n}\n", "variables":""}'$$# New Relic CLI version$newrelic nerdgraph query '{$actor {$user {$name$email$}$account(id: 12345678)$}$}'
Próximos pasos
Ahora ya conoces los conceptos básicos para redactar y probar la consulta NerdGraph, pero ¿cómo los conviertes en código de cliente o servidor? Soluciones como GraphQL Code Generator pueden ayudarlo a convertir la consulta NerdGraph en código para su implementación.
Intente crear consultas más complejas haciendo clic en campos y expandiendo objetos en el generador de consultas (aunque tenga cuidado con las mutaciones, ya que podrían provocar cambios en su cuenta). Consulte algunas de las solicitudes de ejemplo en la sección siguiente.
Para obtener más información sobre NerdGraph y explorar otros proyectos de la comunidad de desarrolladores, consulte las publicaciones de Explorer's Hub.
Otras solicitudes de ejemplo
Aquí hay algunos otros ejemplos de solicitudes de NerdGraph que pueden resultar útiles: