合成モニタリングは、Web サイト、重要なビジネス トランザクション、API エンドポイントを定期的にチェックして、最適なパフォーマンスを測定します。私たちのデバイス、ブラウザ、接続速度のあらゆるバリエーションにわたる Web ページのパフォーマンスの実際の結果を追跡します。一緒に使用すると、実際のユーザー (ブラウザー) の操作と合成モニターの間のページ読み込み時間を直接比較できます。

パフォーマンスとトレンドの比較
New Relic の比較チャート機能は、オペレーションマネージャーやチームを支援します。
- ページロード時間のベンチマーク
- サイトを最適化するための計画に役立つ追加のインサイト
- モニタリング機能を切り替えることなく、合成トレンドと実際のブラウザのパフォーマンスを比較することができます。
たとえば、ページの停止中に、合成モニタリングの傾向を実際のブラウザモニタリングの比較と比較して、問題が合成UIにも表示されるかどうか、またはNewRelic以外の変数が原因であるかどうかを確認できます。これにより、どこで行動を起こすかをより効率的に知ることができます。
何が必要
比較チャート機能が必要です。
- ブラウザ監視は ブラウザ SPA エージェント (バージョン 885 以降) で有効になります。
- シンセティック・ブラウザまたはスクリプト・モニター ブラウザ・エージェントがモニターしたのと同じURLで1つまたは複数のテストを行います。
比較データを見る

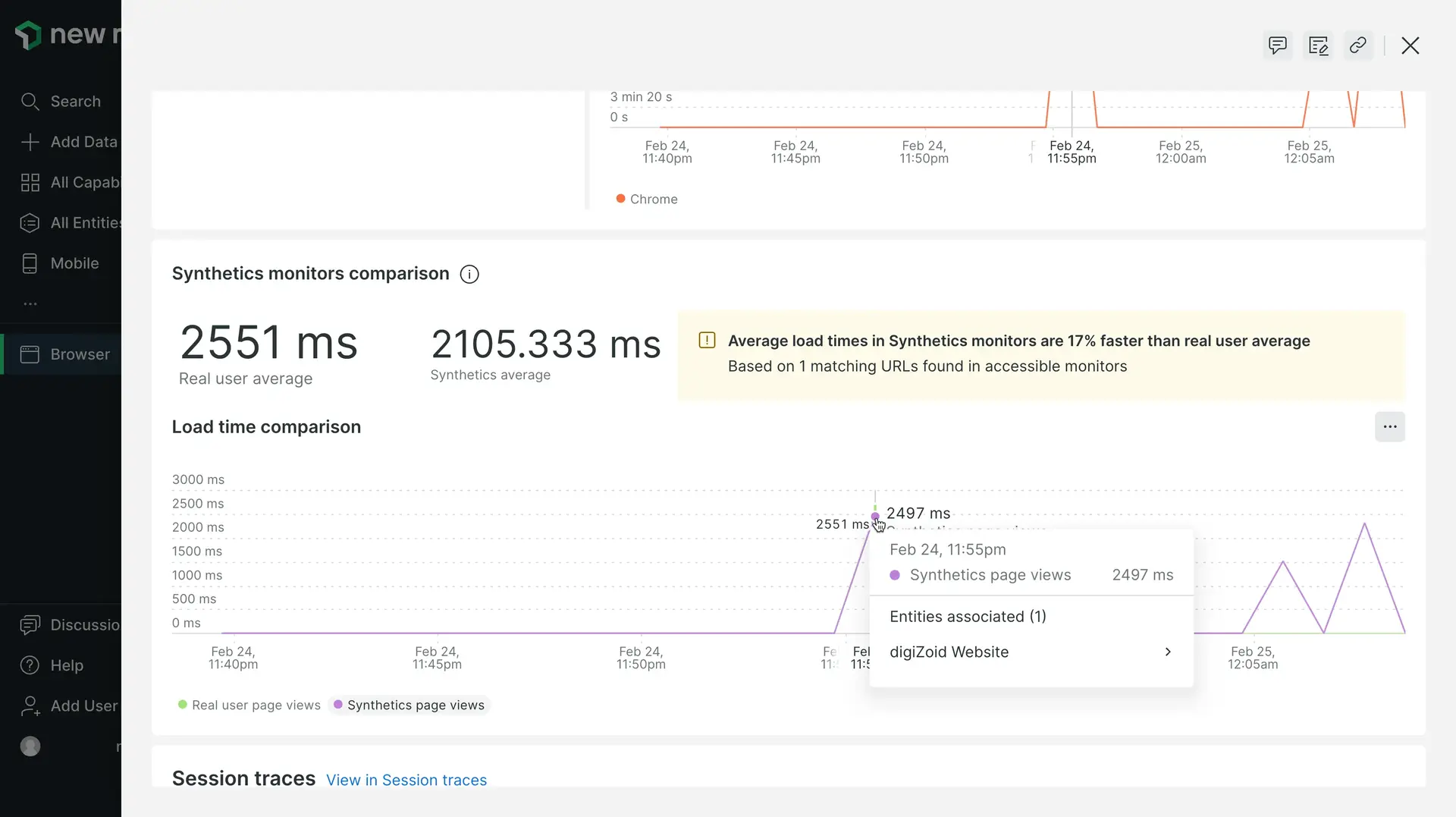
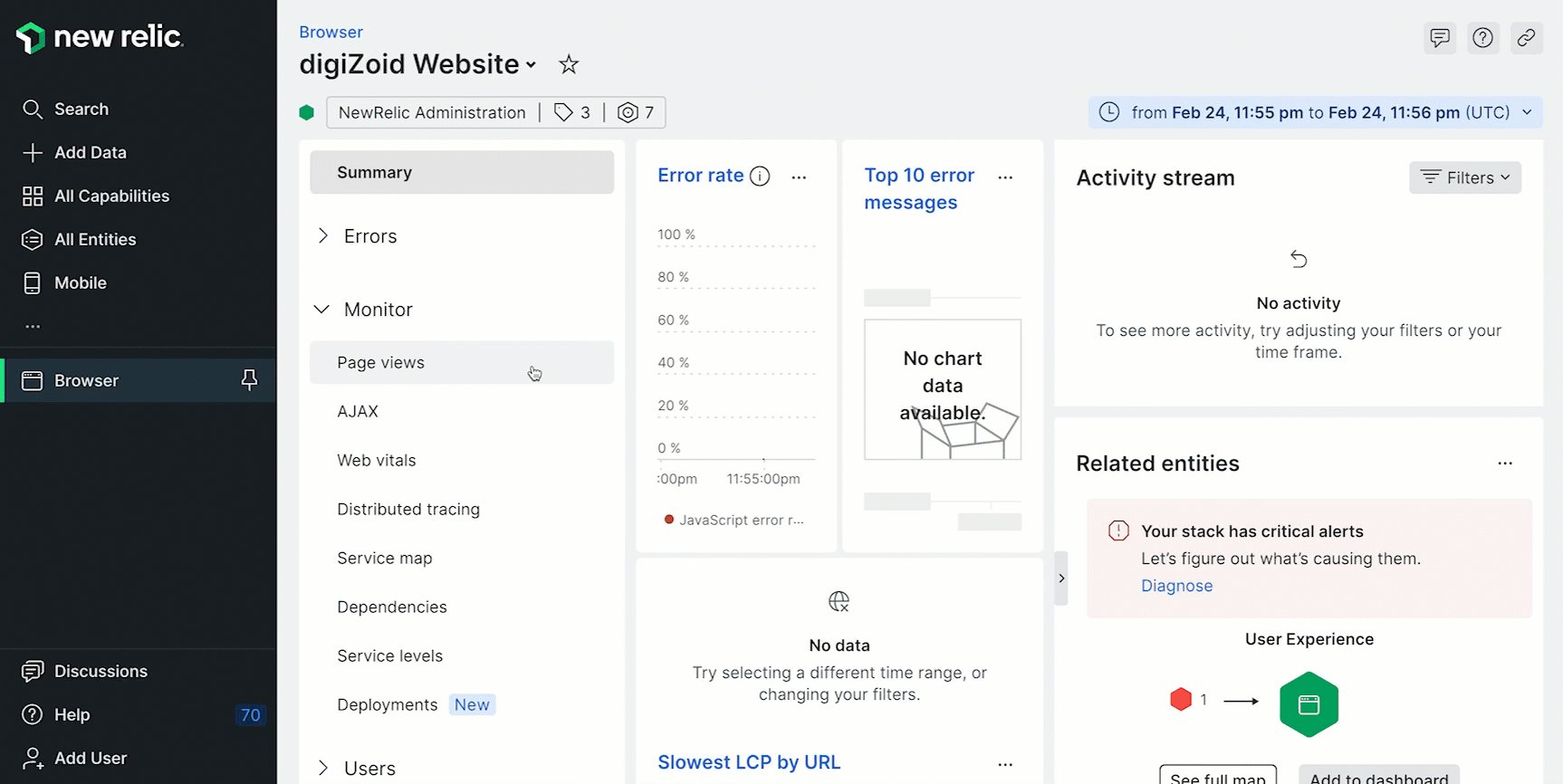
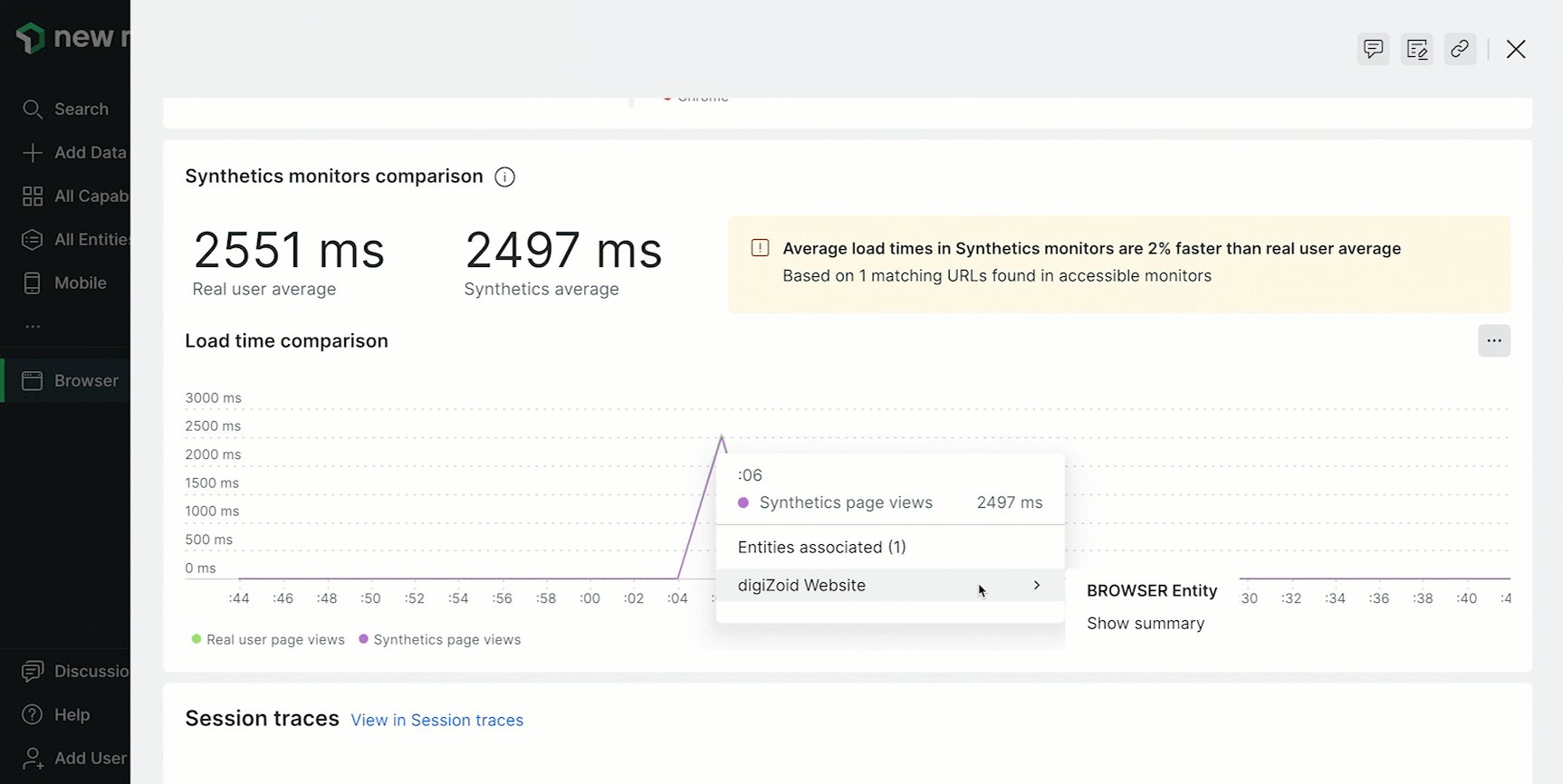
one.newrelic.com > All capabilities > Browser > (ブラウザ アプリを選択) > Page views > (合成モニタリングによって監視されているページをクリック) > (Synthetic monitors comparison [合成モニタの比較] チャートまで下にスクロール) に移動します。
シンセティック モニタリングがブラウザ モニタリングと一致する URL を識別し、それを比較できる場合は常に、比較チャート機能が表示されます。
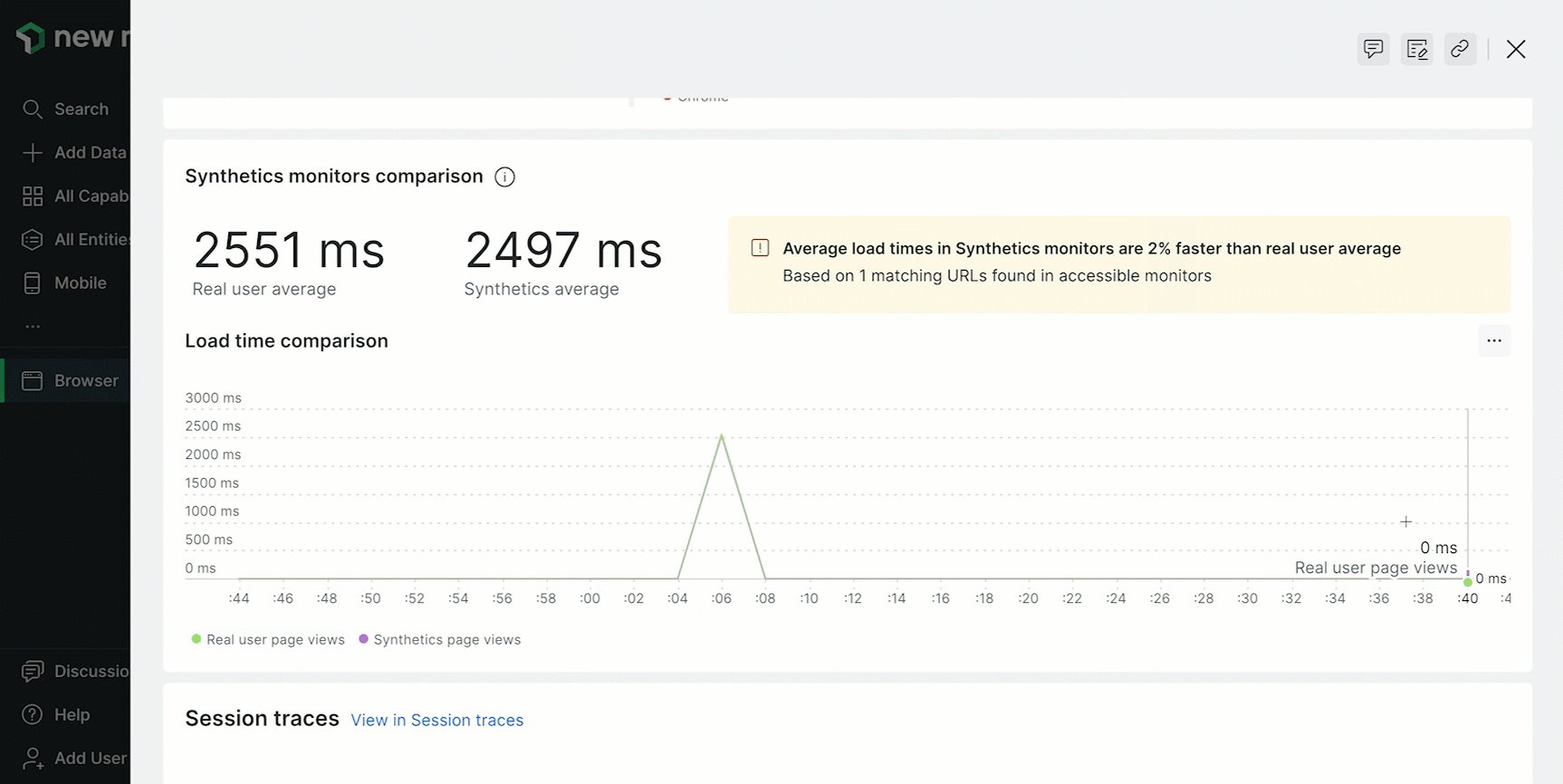
比較データ ソースに基づいて、 Synthetic モニターの比較 チャートは次のように表示されます。
- ブラウザ(実際のユーザー)のページビューと、ユーザーが閲覧権限を持つ合成モニターで見つかった一致するURLとの全体的な速度のパーセンテージ比較
- シンセティックモニターで見つかったURLのうち、ブラウザのロールアップURLと一致するものの数
Syntheticモニターの比較 チャートにデータが表示されませんか?
データが表示されない場合は、ブラウザ エージェントがBrowserInteractionイベントを収集する前に単純なブラウザ モニタが終了する場合があることに注意してください。この場合、比較グラフ データは UI に表示されません。この問題を解決するには、代わりにスクリプト化されたブラウザー モニターを作成し、ページが読み込まれた後に待機 (スリープ) する呼び出しを追加します。次に例を示します。
$browser.get('https://www.mywebsite.com').then(function() { return $browser.sleep(1000);});データソース
New Relic では、これらのデータソースを UI での合成やブラウザの比較に使用しています。UI で表示される比較チャートデータをより深く分析するには、 クエリビルダー を使用して NRQL クエリ を実行してください。
変数 | 説明 |
|---|---|
モニターアカウントID | モニターを実行するアカウントです。 |
モニターID | シンセティックモニターに割り当てられたユニークなIDです。 |
モニタージョブID | 特定の時間に、特定の場所から開始された1回の合成樹脂製モニターランのIDです。 |
リアルユーザー平均 | あなたのウェブサイトを見ている実際のユーザーの平均ページロードタイム(合成モニターは除く)。 |
リアルユーザーのページビュー | あなたのウェブサイトへの訪問者からのページビューの詳細(合成モニターは除く)。 |
シンセティックの平均 | お客様のウェブサイト上で実行された合成された単純なまたはスクリプト化されたモニターからの平均ページロード時間。 |
シンセティック社のページビュー | 合成された単純な、またはスクリプト化されたモニターによって生成されたトラフィックのみ。 |